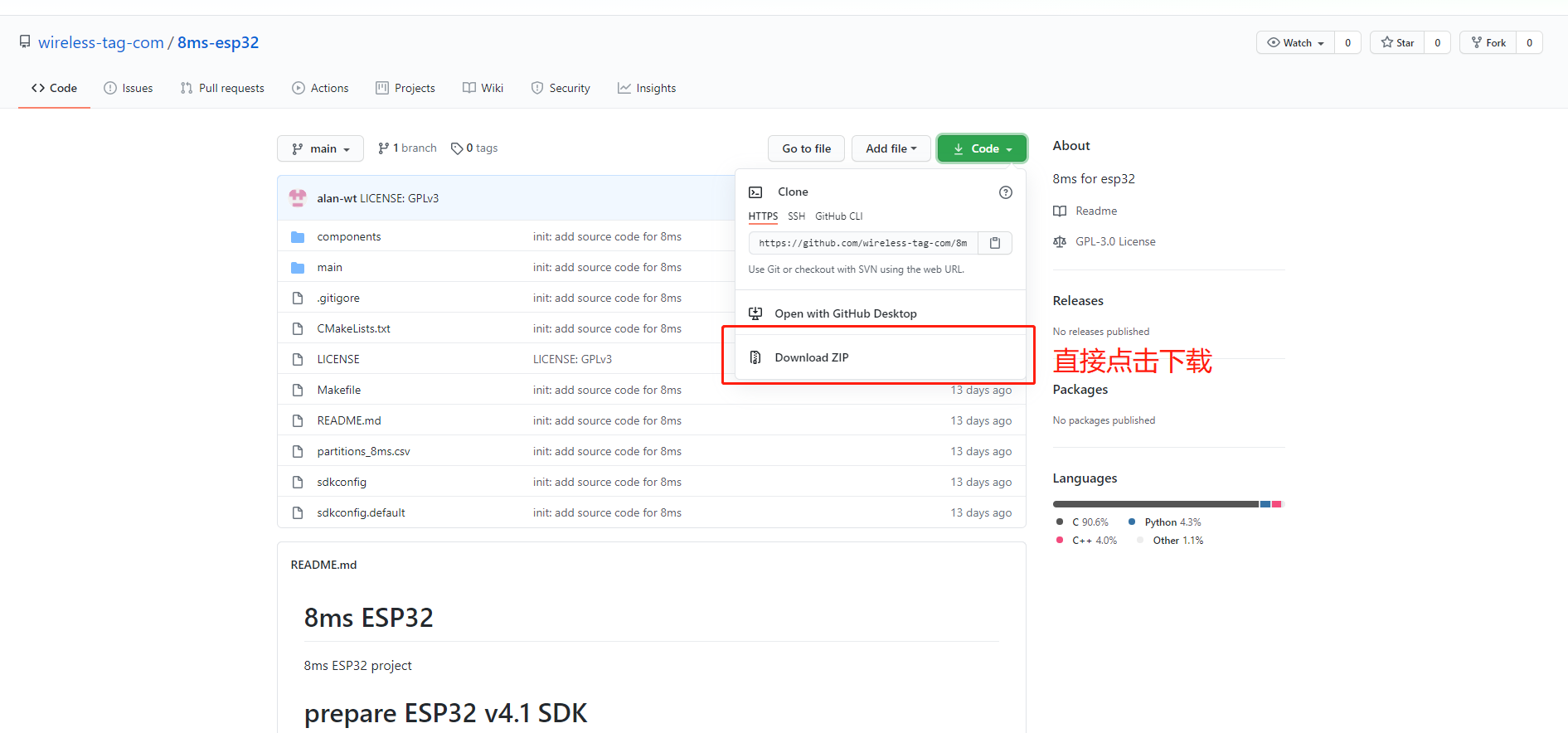
本地编译需要获取模板工程:

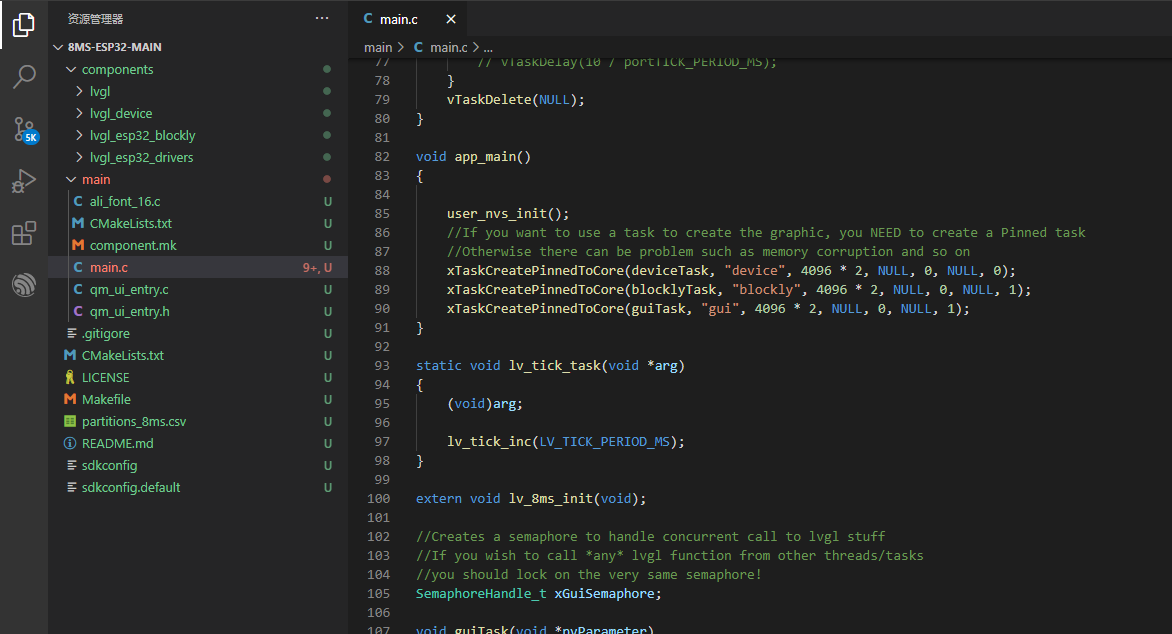
一 、使用VS Code 打开下载好的模板工程(8ms-esp32-main)

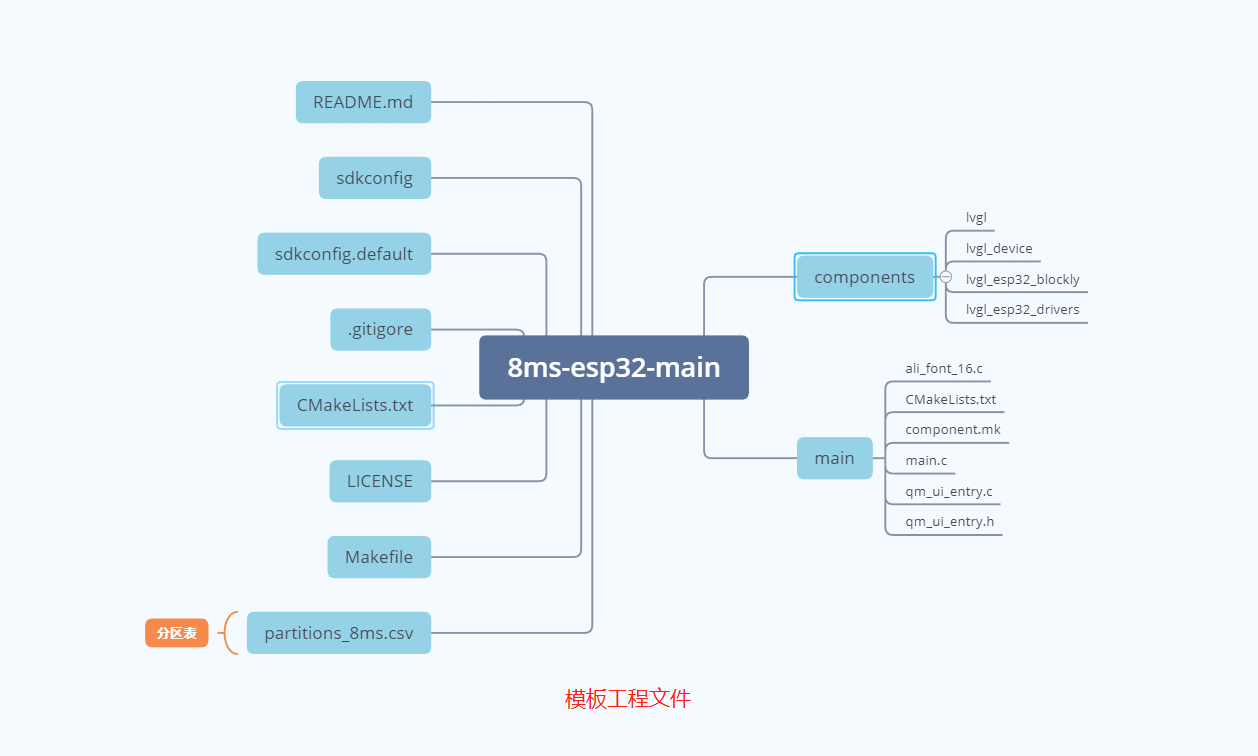
二 、文件分析

- main - - - 包含本身源代码,也是用户主要修改的地方
- components - - - 存放库文件及设备驱动文件
- partitions_8ms.csv - - - 分区表
- CMakeLists.txt - - - 构建项目的主要文件
- sdkconfig - - - 项目配置文件
三 、模板工程主要代码分析
/**
* @description: 系统创建的第一个任务调用的功能函数
*/
void app_main()
{
user_nvs_init(); //nvs flassh 初始化
//If you want to use a task to create the graphic, you NEED to create a Pinned task
//Otherwise there can be problem such as memory corruption and so on
xTaskCreatePinnedToCore(deviceTask, "device", 4096 * 2, NULL, 0, NULL, 0); // 创建线程
xTaskCreatePinnedToCore(blocklyTask, "blockly", 4096 * 2, NULL, 0, NULL, 1);// 创建线程
xTaskCreatePinnedToCore(guiTask, "gui", 4096 * 2, NULL, 0, NULL, 1);// 创建线程
}void guiTask(void *pvParameter){
//剪切了部份代码
lv_qm_ui_entry(); // UI 入口函数
while (1)
{
vTaskDelay(10 / portTICK_PERIOD_MS); // 延时
//Try to lock the semaphore, if success, call lvgl stuff
if (xSemaphoreTake(xGuiSemaphore, (TickType_t)10) == pdTRUE)
{
lv_qm_ui_loop(); // 积木逻辑入口函数
lv_task_handler();
xSemaphoreGive(xGuiSemaphore);
}
}
}/**
* @brief:UI 入口函数
* 可以添加个人显示的函数
*/
void lv_qm_ui_entry(void)
{
LV_FONT_DECLARE(ali_font_16); //声明字体
lv_font_montserrat_16 = ali_font_16;
main_screen = lv_obj_create(NULL, NULL); //画布创建
init_function(); // 积木的函数初始化
}
/**
* @brief:
* 如需使用: #define BLOCKLY_INIT
*/
void init_function()
{
#ifdef BLOCKLY_INIT
blockly_init();
#endif
}
/**
* @brief
* 如需使用: #define BLOCKLY_LOOP
*/
void lv_qm_ui_loop(void)
{
#ifdef BLOCKLY_LOOP
blockly_loop();
#endif
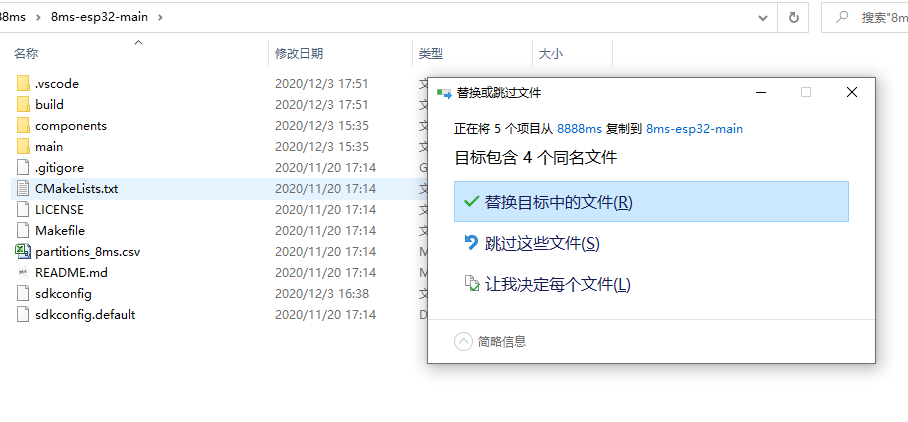
}四、下载8ms.xyz工程到本地环境编译
1.删除8ms平台下载的源码中main文件夹的 CMakeLists.txt、component.mk
2.下一步一直复制main文件夹到8ms-esp32-main文件夹内- - - 替换目标中的文件
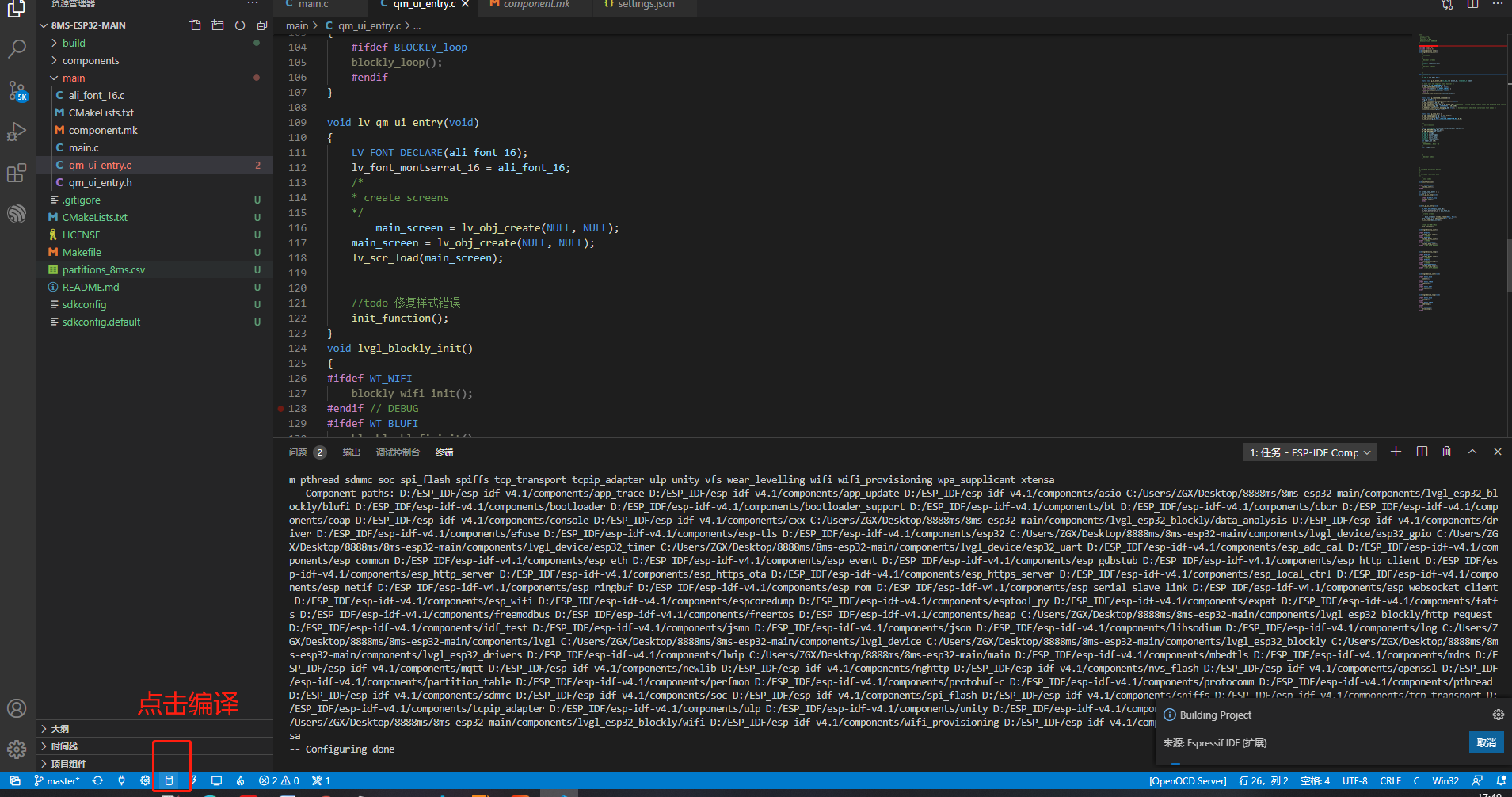
3.使用VS Code打开8ms-esp32-main文件夹点击编译


文档更新时间: 2020-12-29 08:56 作者:admin
