图表
- 图表控件的图标如图所示。

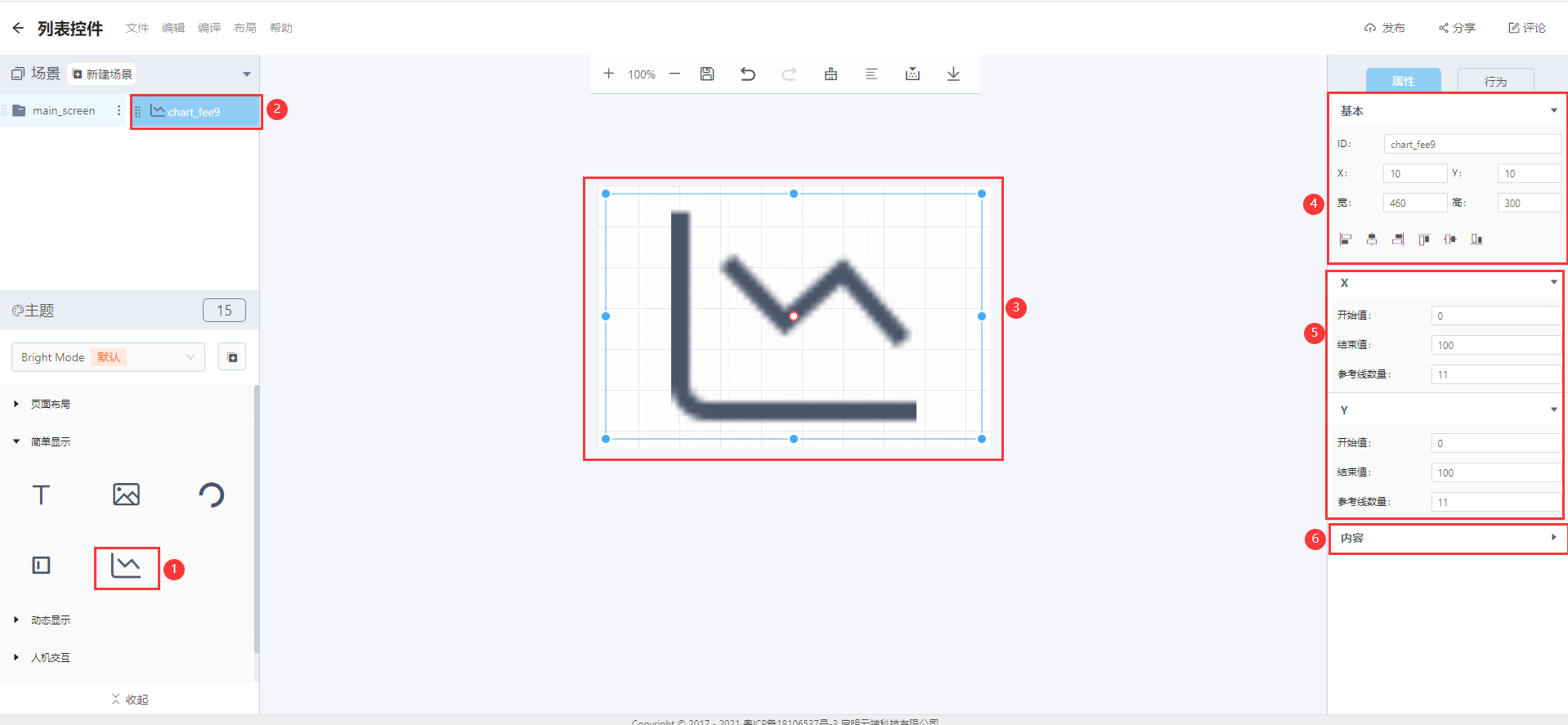
1.图表列表

① 控件图标:点击创建图表控件。
② 控件ID。
③ 编辑区:可通过拖拽的方式修改控件的位置和大小。
④ 属性-基本:
- ID:chart_fee9 是该图表控件的识别号。
- 宽高:设置图表控件的大小。
- X、Y:在显示区域中的位置信息。
- 对齐方式(依次):左对齐、水平居中对齐、右对齐、上对齐、垂直居中对齐、下对齐。
⑤ 属性-X/Y:
- 开始值:X/Y方向的起始值。
- 结束值:X/Y方向的结束值。
- 参考线数:X/Y方向的虚线数量。
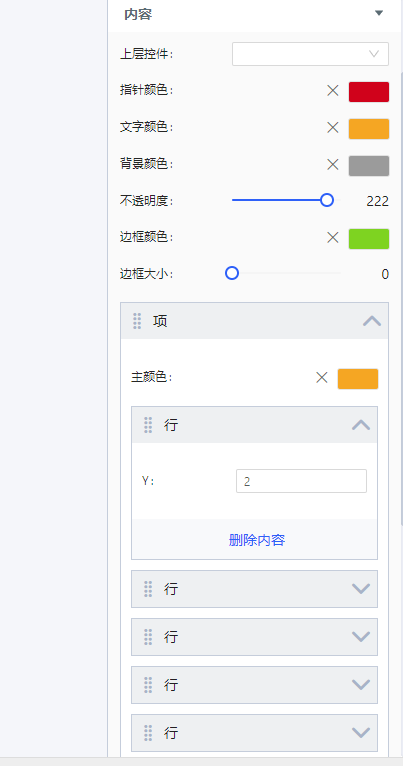
⑥ 内容:

- 上层控件:设置父对象,即该图表控件为选择ID的子对象。
- 指针颜色:对应图表X/Y参考线颜色。
- 文字颜色:对应图表X/Y标签值颜色。
- 背景颜色:图表控件的背景颜色。
- 不透明度:图表控件的背景透明度。
- 边框大小:图表控件的边框大小。
- 项:添加一项就是一条数据线。
- 行:行内容表示在对应项上的一个数据点。
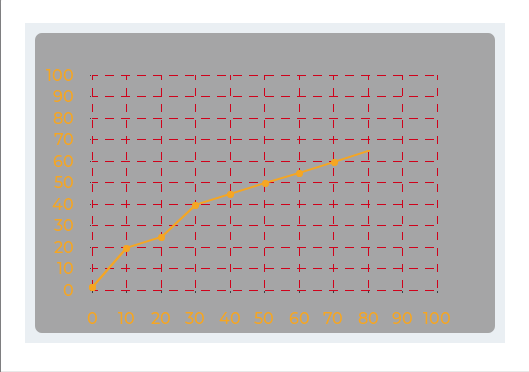
- 效果展示:

文档更新时间: 2021-08-05 18:47 作者:shuke
