3.3 文本框

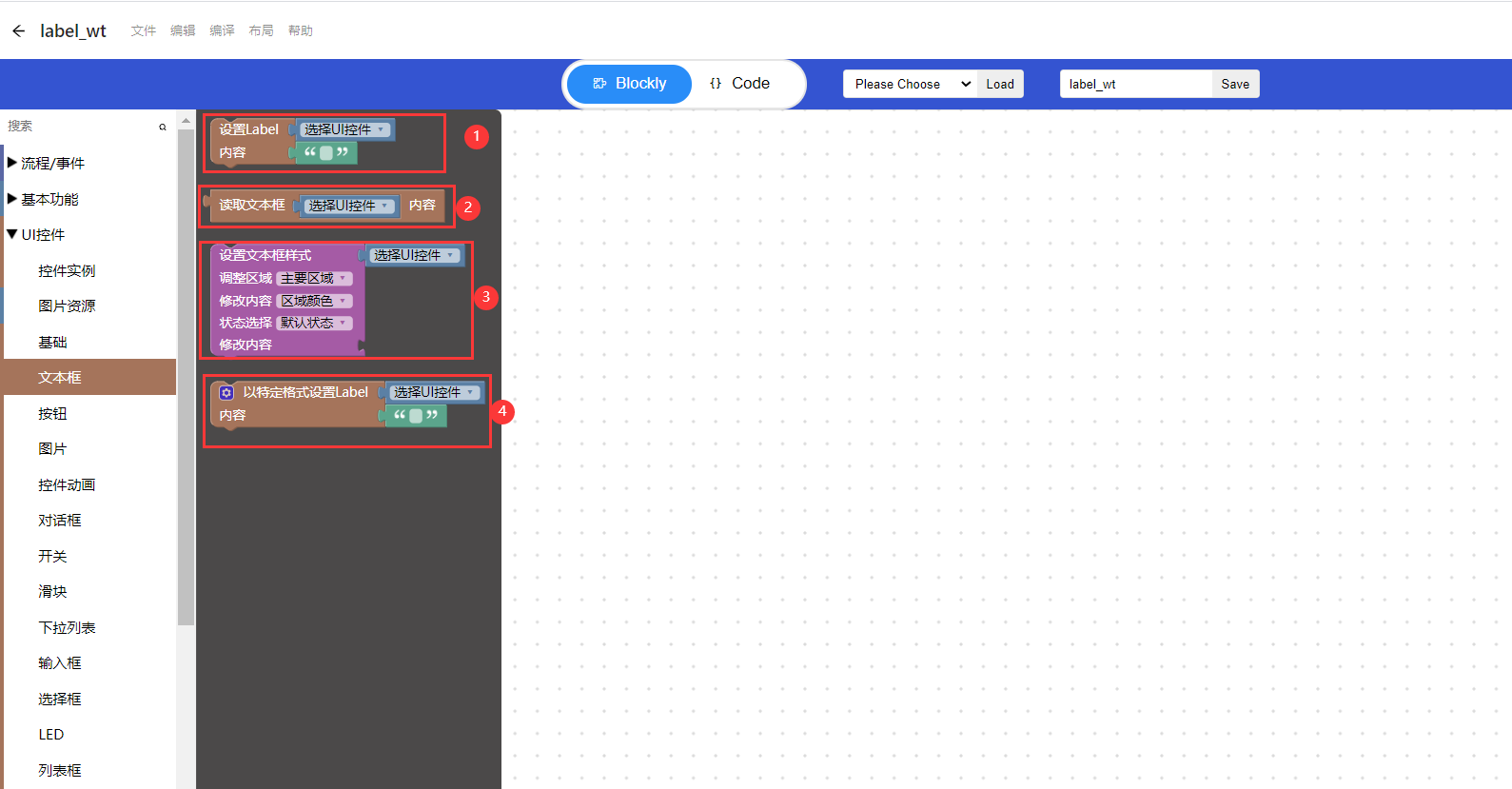
“①” “设置Label内容”点击“选择UI控件”修改对应的控件id即可绑定该控件;点击“ ”可自定义添加文本内容。
“②” “读取文本框内容”点击“选择UI控件”修改对应的控件id即可绑定该控件。
“③” “设置文本框样式”点击“选择UI控件”修改对应的控件id即可绑定该控件;可添加修改内容。
“④” “以特定格式设置Label内容”,点击“选择UI控件”修改对应的控件id即可绑定该控件;点击“ ”可自定义添加文本内容;点击蓝色设置键可添加函数输入。
示例:在设计器处选择简单显示/文本;在Blockly选择文本框,点击“选择UI控件”修改对应的label控件id即可绑定该控件。
教程示例:
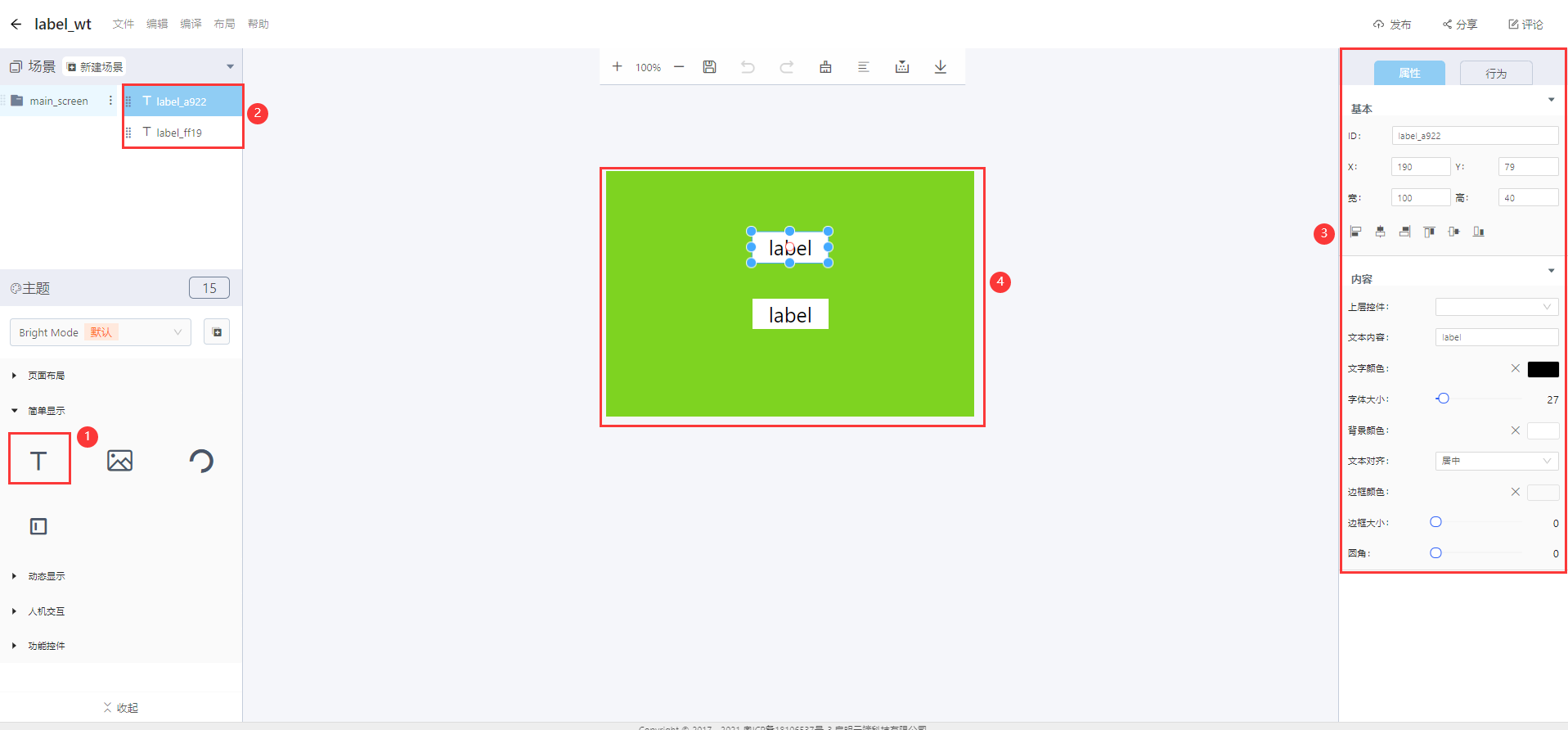
1、设计器创建UI控件
① 文本框控件,点击创建。
② 文本框ID,可在③中修改。
③ 文本框的基本信息和样式修改。
④ 展示框架,可通过拖拽的方式修改文本框的大小和位置。
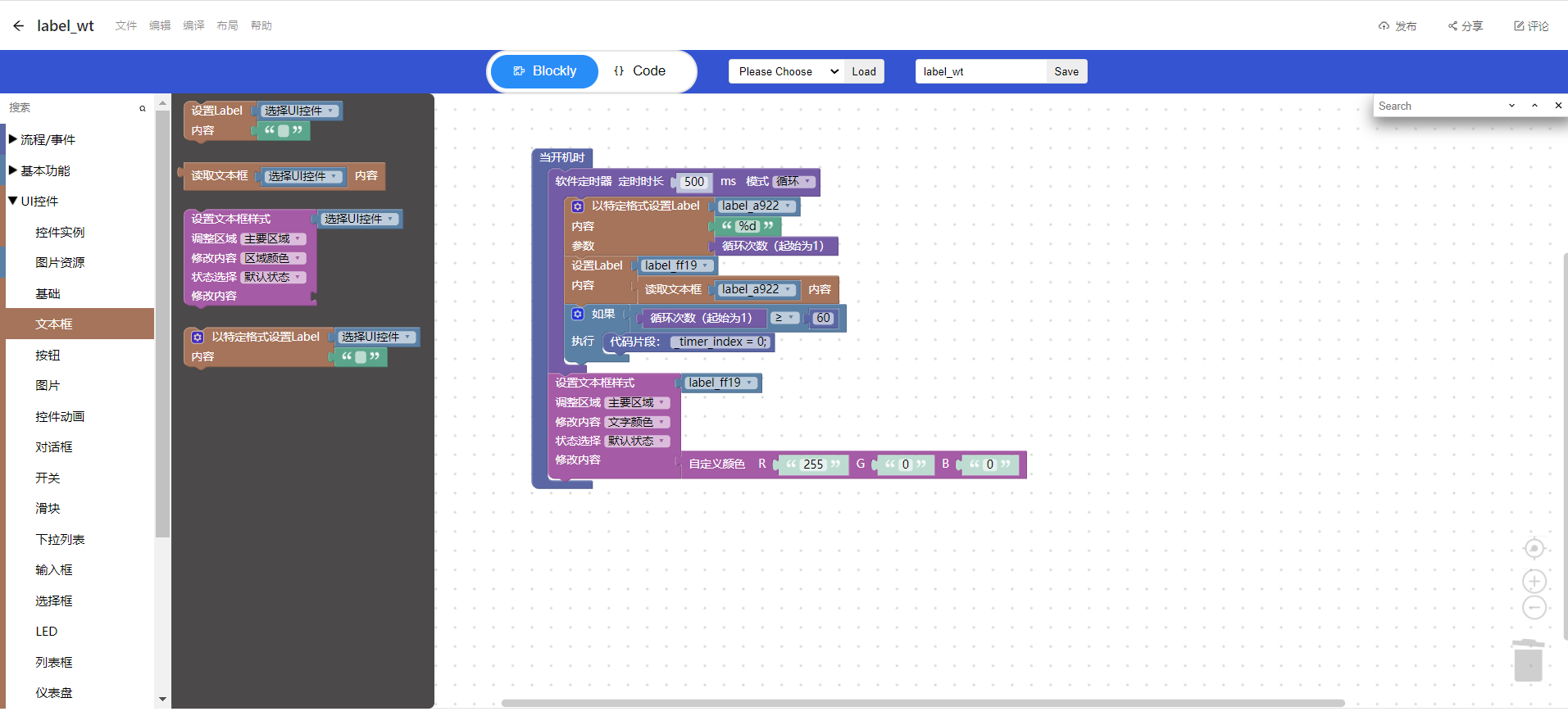
2、积木搭建流程

① 点击“流程/事件”,选择“当开机时”。
② 点击“流程/事件”,选择“软件定时器”,定时500ms,选择循环模式。
③ 点击“UI控件->文本框”,选择“以特定格式设置Label内容”,点击积木“蓝色设置健”添加一个参数,,绑定控件label_a992,内容填写“%d”,参数填写点击“流程/事件”,选择“循环次数”。
④ 点击“UI控件->文本框”,选择“设置Label内容”,绑定控件label_ff19,内容填写点击“UI控件->文本框”,选择“读取文本框内容”,绑定控件label_a992。
⑤ 点击“基本功能->逻辑”,选择“如果-执行”。在此判断循环次数大于等于60时,设置循环次数为0;
⑥ 点击“UI控件->文本框”,选择“设置文本框样式”,绑定控件label_ff19,调整区域选择“主要区域”,修改内容1选择“文字颜色”,状态选择选择“默认状态”,修改内容1选择填写点击“UI控件->基础”,选择“自定义颜色”,填写R-255,G-0,B-0。
3、效果展示