3.5 图片

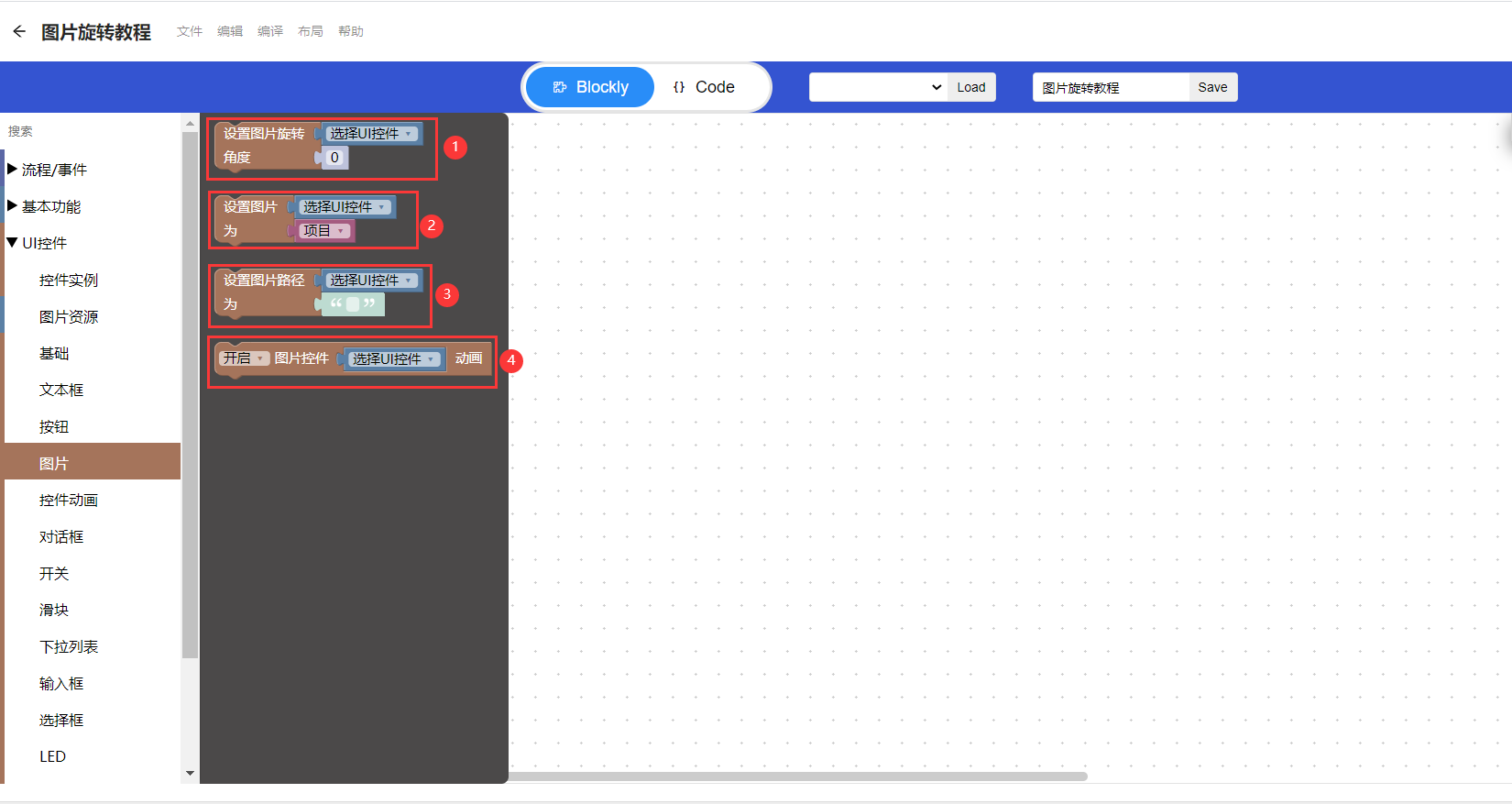
“①” 设置图片旋转角度:点击“选择UI控件”修改对应的控件id即可绑定该控件,点击角度可设置旋转角度(范围:0-3600°)。
“②” 设置图片为:点击“选择UI控件”修改对应的控件id即可绑定该控件,点击“项目”可选择添加的图片。
“③” 设置图片路径为:点击“选择UI控件”修改对应的控件id即可绑定该控件,点击“ ”添加图片对应的路径;
“④” 开启/停止图片控件动画:点击“选择UI控件”修改对应的控件id即可绑定该控件。
- 图片旋转示例教程
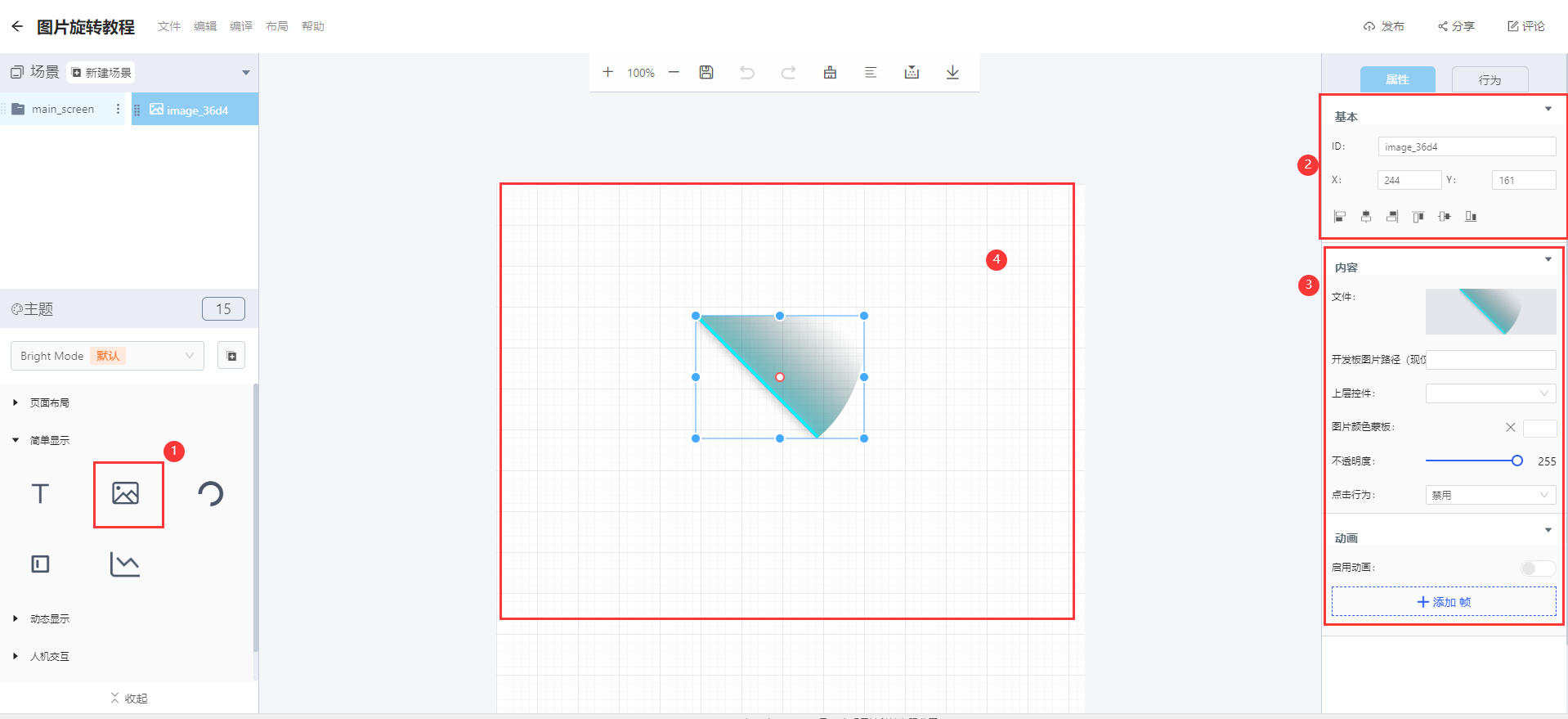
- 1、 创建图片控件并添加图片。

① 点击创建图片控件。
② 基本:修改控件ID和位置。
③ 内容:添加图片文件和修改图片样式。
④ 控制编辑区:可通过拖拽的方式修改控件的大小和位置。
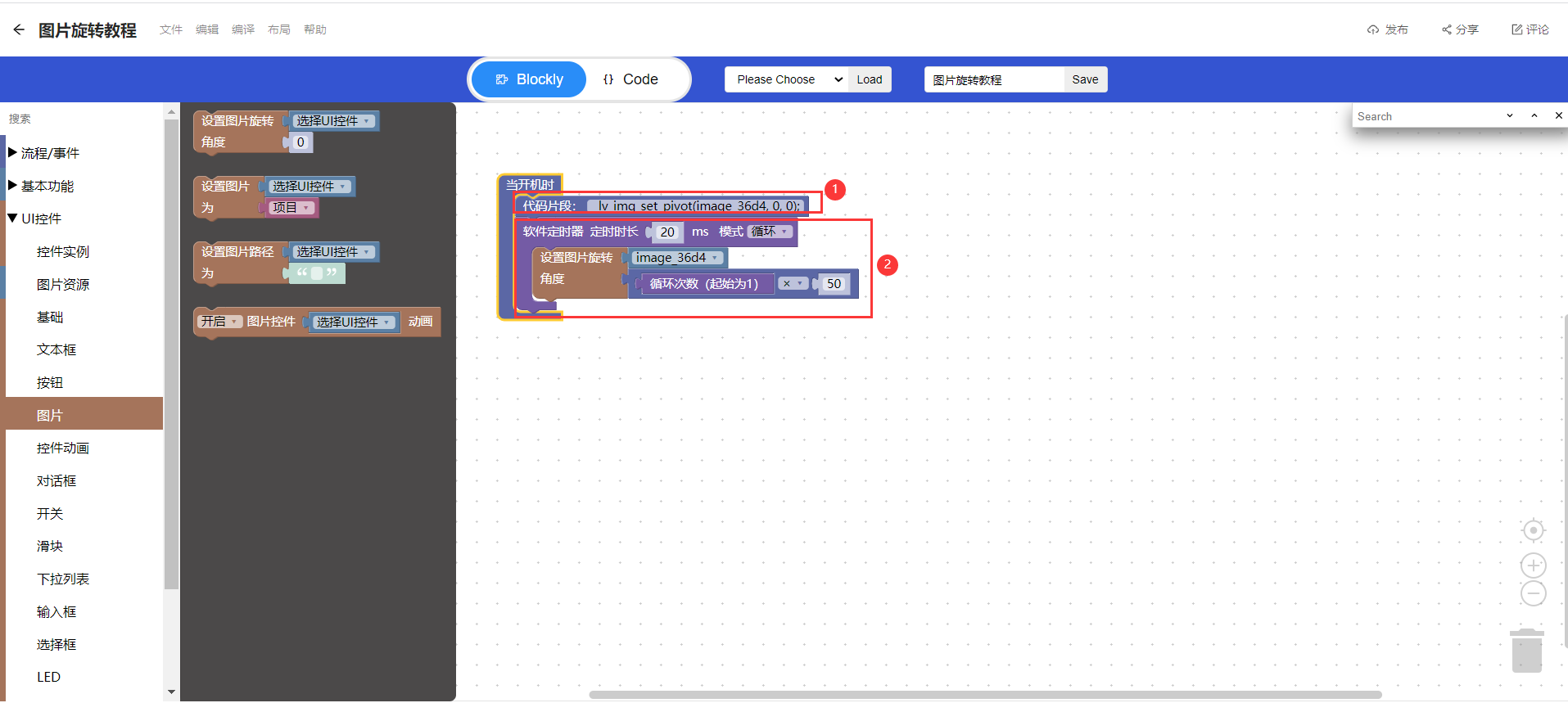
- 2、 积木逻辑实现。

① 设置图片旋转中心。
② 使用软件定时器通过改变图片旋转角度使图片旋转起来。
- 3、积木搭建流程
“1” 添加流程事件-当开机时积木;
“2” 添加流程事件-代码片段
lv_img_set_pivot(控件ID, x, y);;
注: 代码段含义为设置图像的旋转中心,x、y参数是相对于图片位置。
“3” 添加流程事件-软件定时器,定时时长20ms,模式为循环;
“4” 添加UI控件-图片-设置图片旋转,添加图片控件ID,角度设为循环次数*50;
注: 角度以度为单位,分辨率为0.1度(0..3600:顺时针方向)
文档更新时间: 2021-07-29 15:18 作者:admin

