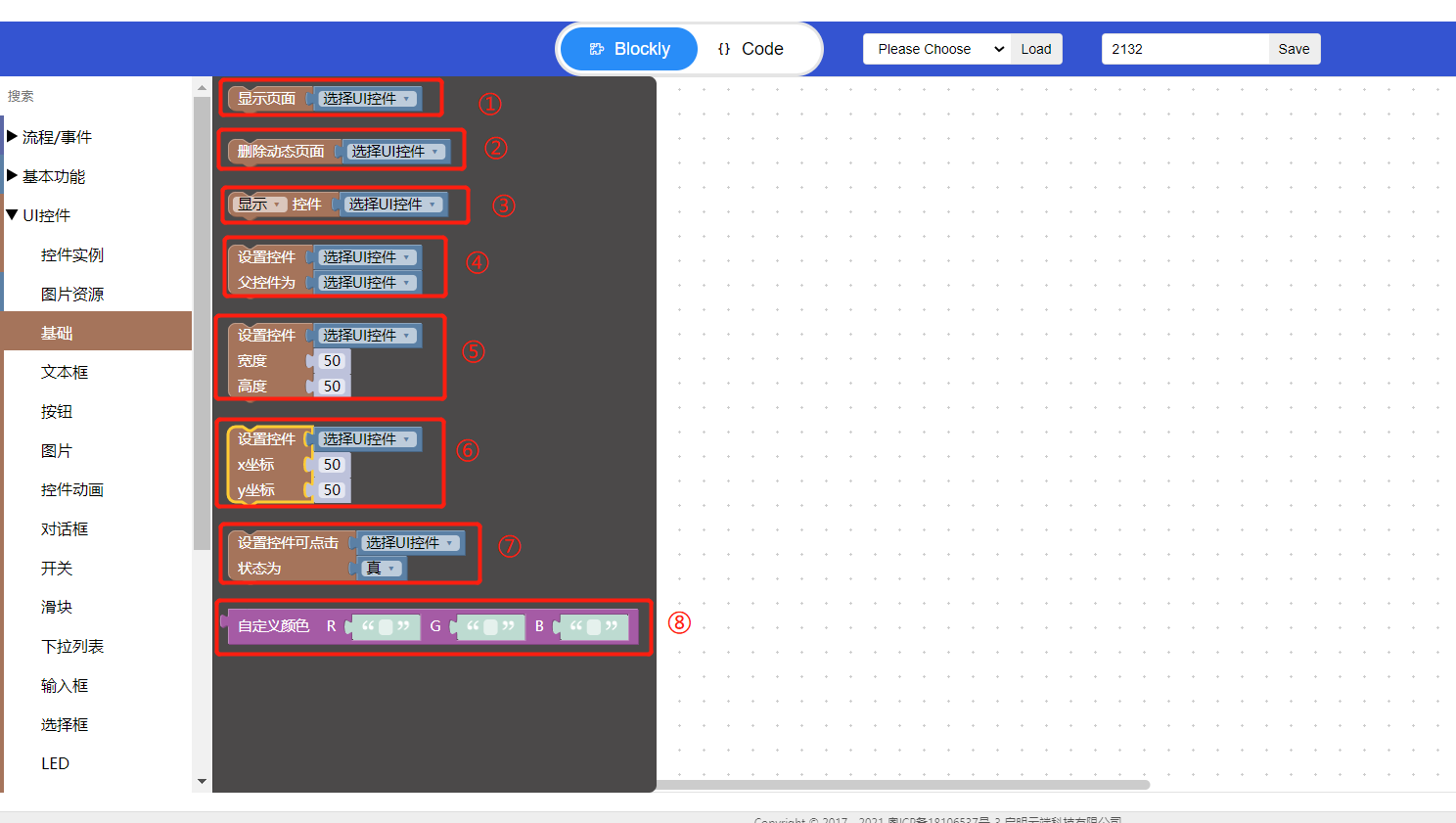
3.2 基础

① 显示页面,点击“选择UI控件”选择对应的场景id即可。
② 删除动态页面,点击“选择UI控件”选择对应动态建设的场景id即可。
③ 显示/隐藏控件,点击“选择UI控件”选择对应的控件id即可。
④ 设置控件父控件为,点击第一个“选择UI控件”选择对应的控件id即可,点击第二个“选择UI控件”选择修改的父控件id即可。
⑤ 设置控件高度,宽度,点击“选择UI控件”修改对应的控件id即可绑定该控件;宽度、高度的值可修改,但不要超过画布大小。
⑥ 设置控件的x坐标,y坐标,点击“选择UI控件”修改对应的控件id即可绑定该控件;x坐标、y坐标的值可修改,但不要超过画布大小。
⑦ 设置控件可点击,点击“选择UI控件”修改对应的控件id即可绑定该控件;真为可点击,假为不可点击。
⑧ 自定义颜色,按实际需求往 R“ ”、G“ ”、B“ ” 填入相应的数值。
参考示例:
分享链接:https://8ms.xyz/view/share/ODAwMyMxODUy
1、创建创景和控件
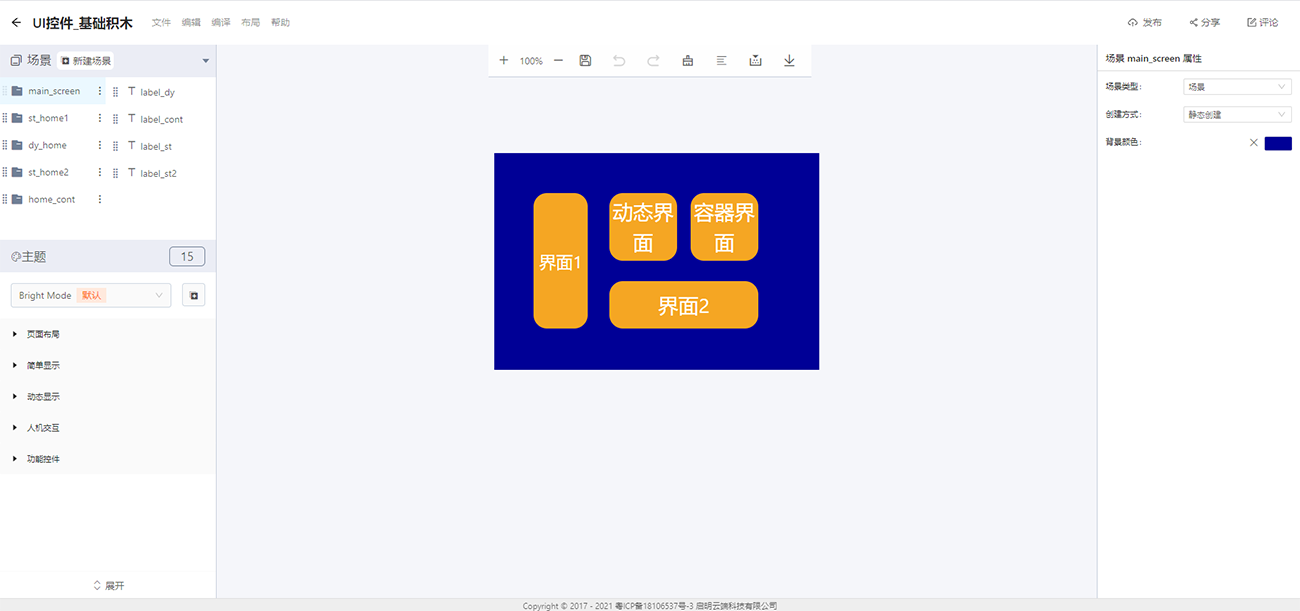
本示例共创建四个场景和一个容器,如下图。
① 主界面场景mian_screen,创建四个label控件,对应下面的各个界面:

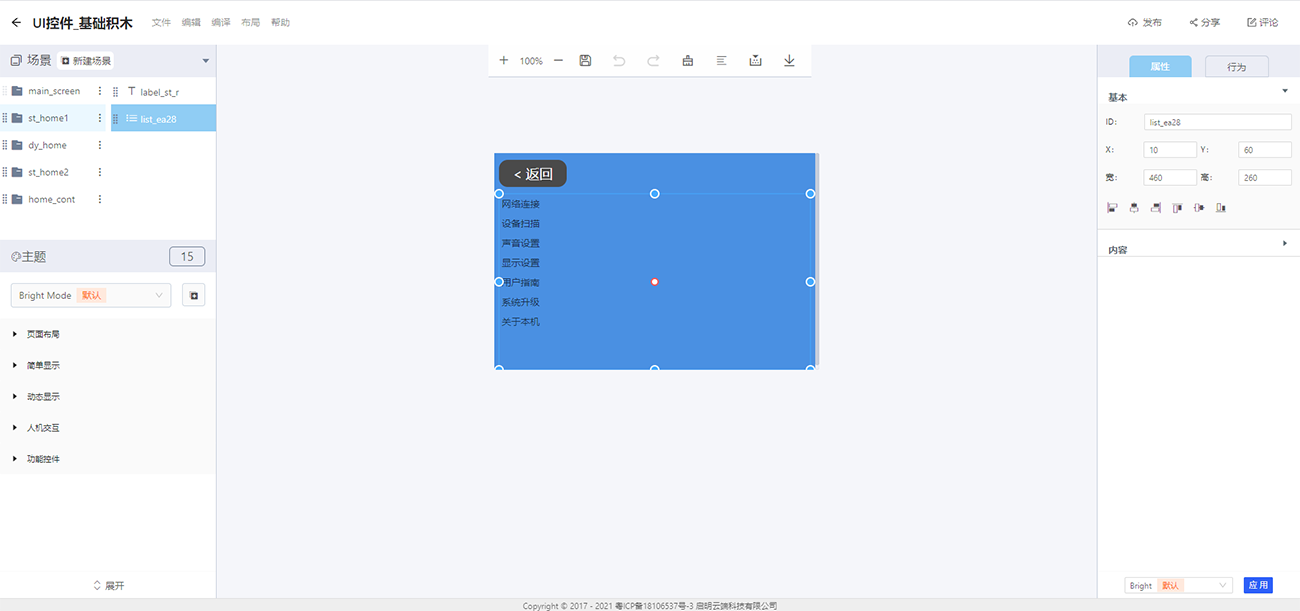
- ② 界面1场景st_home1,创建一个返回主界面的label控件和一个列表控件:

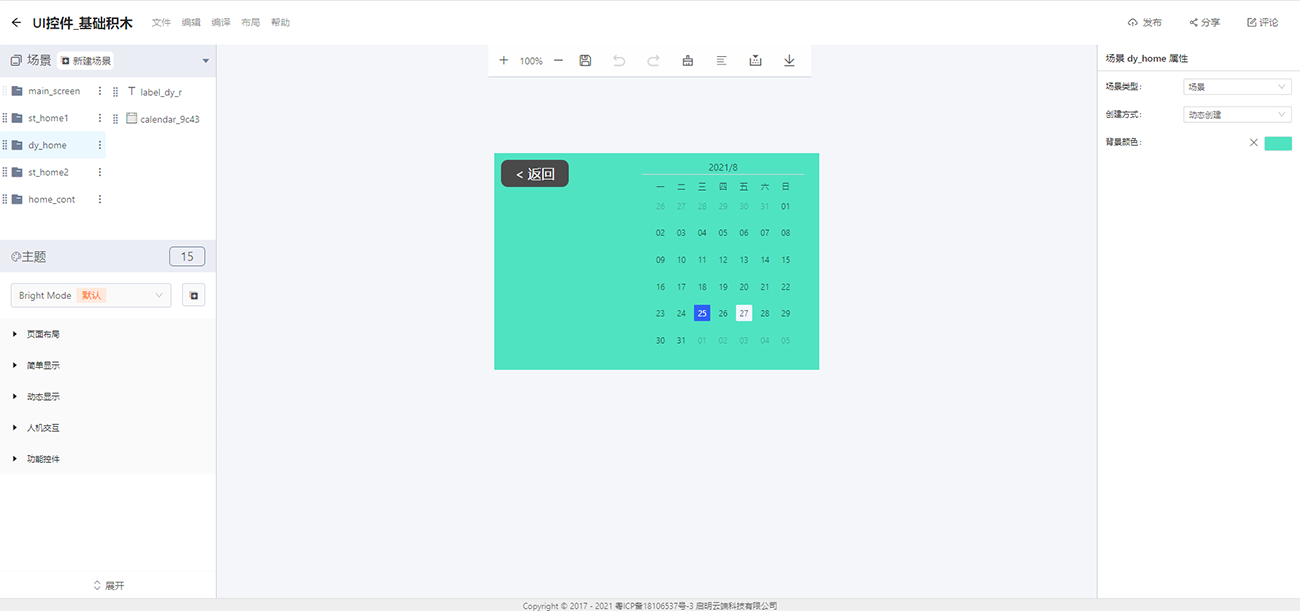
- ③ 动态界面场景dy_home(动态创建),创建一个返回主界面的label控件和一个日历控件:

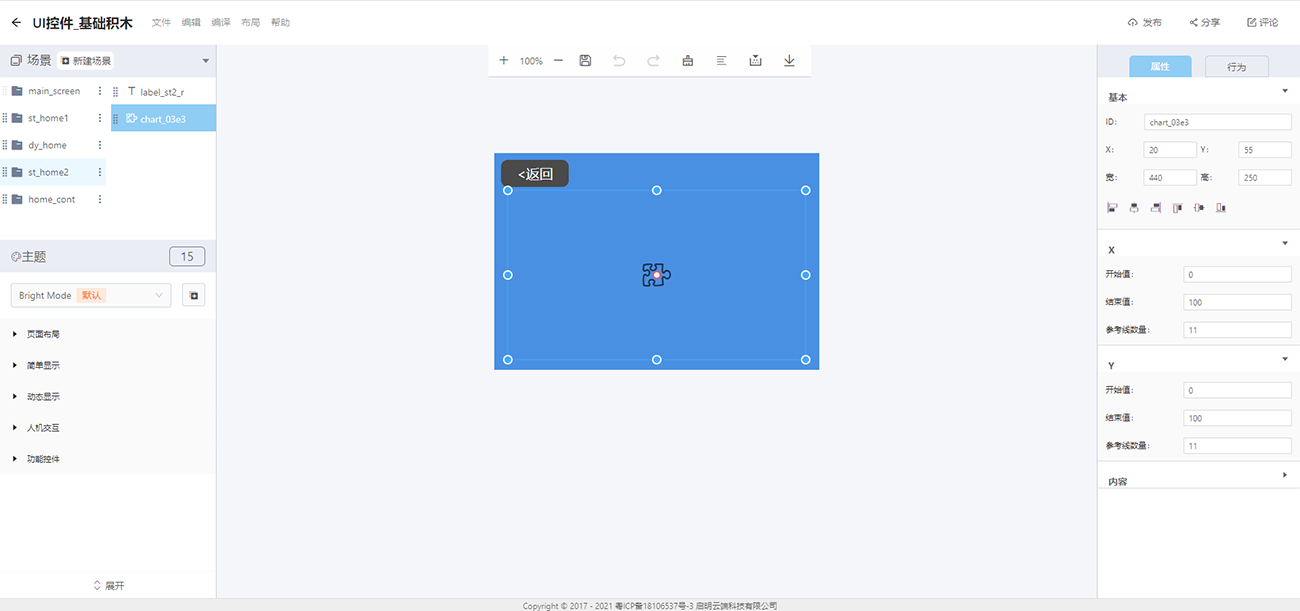
- ④ 界面2场景st_home2,创建一个返回主界面的label控件和一个图表控件:

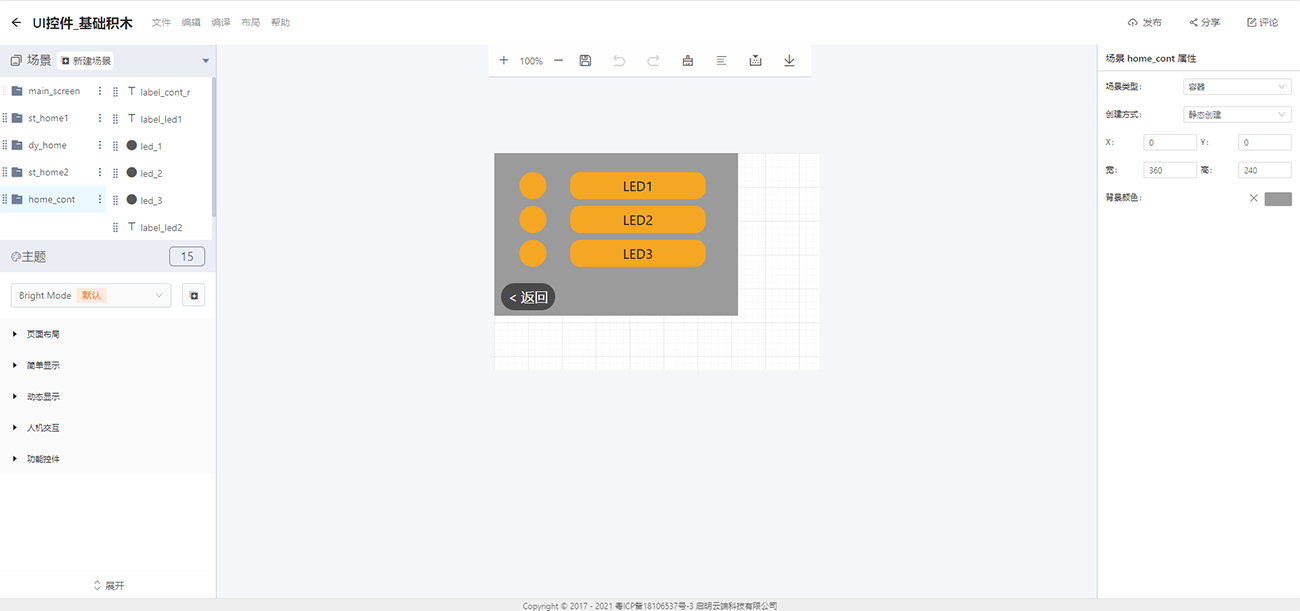
- ⑤ 容器界面home_cont(创景类型选为容器),创建三个LED控件和三个控制LED亮灭的label控件:

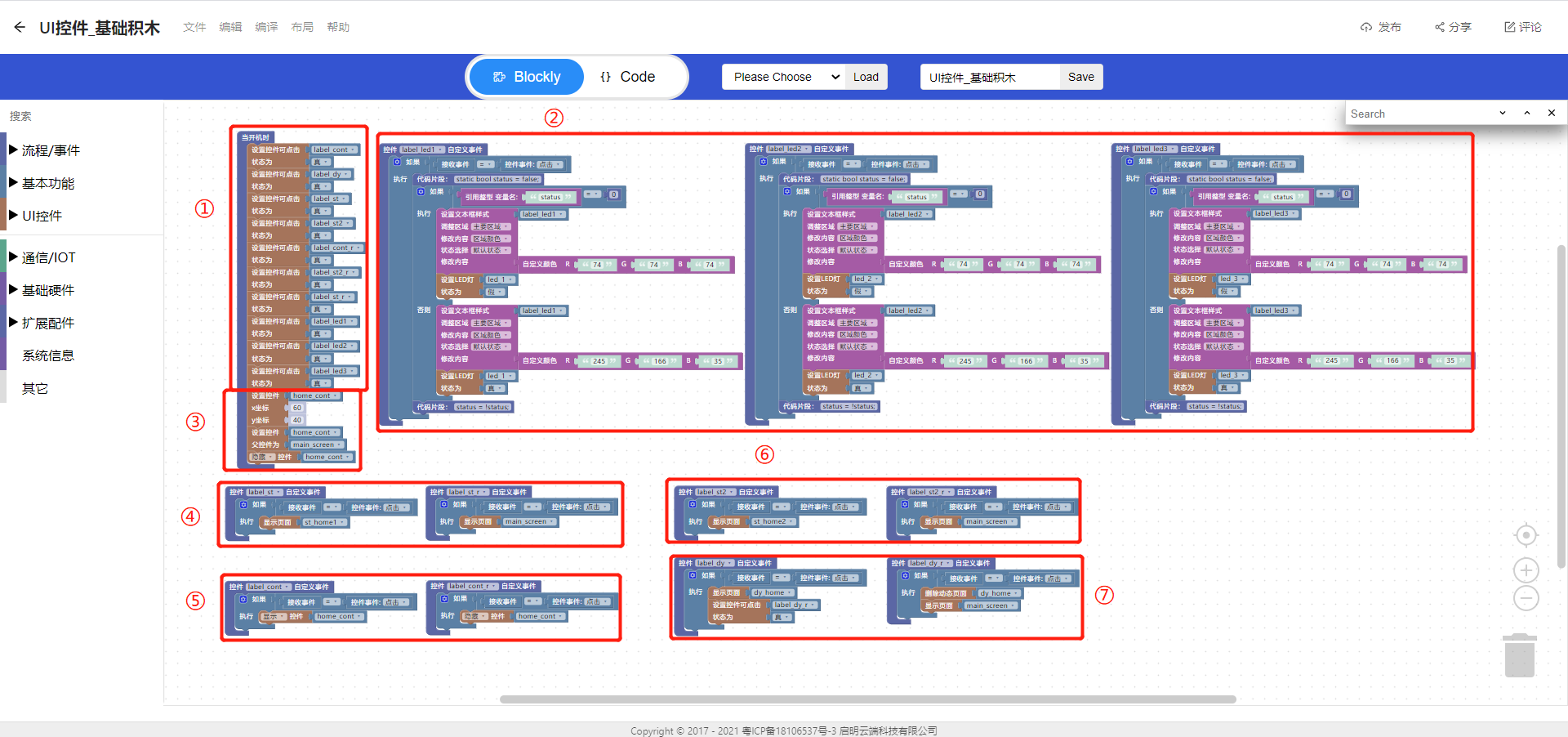
2、积木实现

- ① 设置主界面label和其他界面返回label为可点击(动态界面返回按键除外),如下图所示。

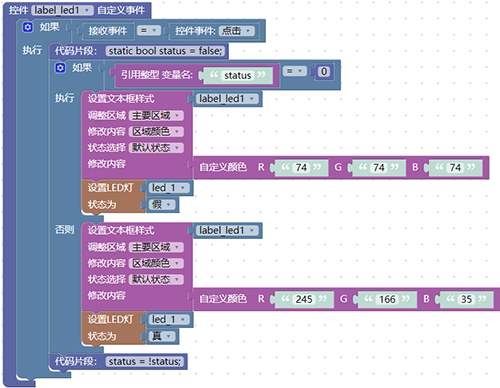
- ② 容器界面内led控制回调函数积木,如下图为LED1积木搭建。

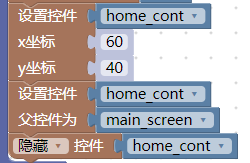
- ③ 为容器界面设置位置,父控件并先设置为隐藏,如下图所示。

- ④ 主界面和界面1的切换回调函数积木,如下图所示。

- ⑤ 控制容器显示和隐藏的回调函数积木,如下图所示。

- ⑥ 主界面和界面2的切换回调函数积木,如下图所示。

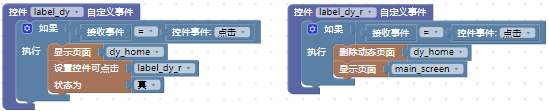
- ⑦ 主界面和动态界面的切换回调函数积木,如下图所示。

文档更新时间: 2021-08-25 17:59 作者:admin
