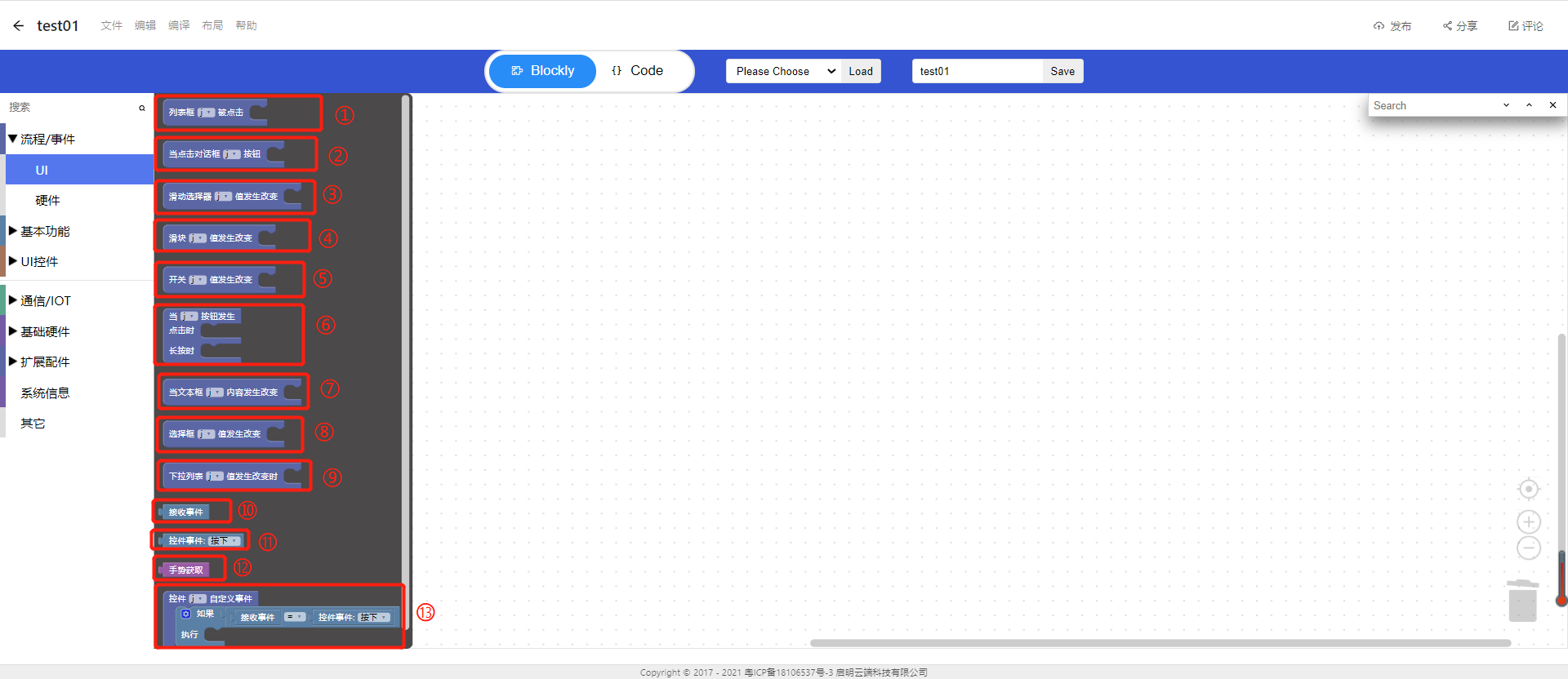
1.1 UI

“①” 列表框“j”被点击,修改“j”为列表框控件的id即可绑定该控件。
“②” 当点击对话框“j”按钮,修改“j”为对话框控件的id即可绑定该控件。
“③” 滑动选择器“j”值发生改变,修改“j”为滑动选择器控件的id即可绑定该控件。
“④” 滑块“j”值发生改变,修改“j”为滑块控件的id即可绑定该控件。
“⑤” 开关“j”按钮发生改变,修改“j”为开关控件的id即可绑定该控件。
“⑥” 当“j”按钮发生,修改“j”为按钮控件的id即可绑定该控件。
“⑦” 当文本框“j”内容发生改变,修改“j”为文本框控件的id即可绑定该控件。
“⑧” 选择框“j”值发生改变,修改“j”为选择框控件的id即可绑定该控件。
“⑨” 下拉列表“j”值发生改变时,修改“j”为下拉列表控件的id即可绑定该控件。
“⑩” 接收事件。
“⑪” 控件事件,可选择事件类型。
“⑫” 手势获取。
“⑫” 控件“i”自定义事件,可选事件有按下、按住、点击、数值变化、长按、持续长按、释放、丢失判断、删除。
-注:对应的控件可选对应的回调事件,也可自定义事件。
- 参考示例
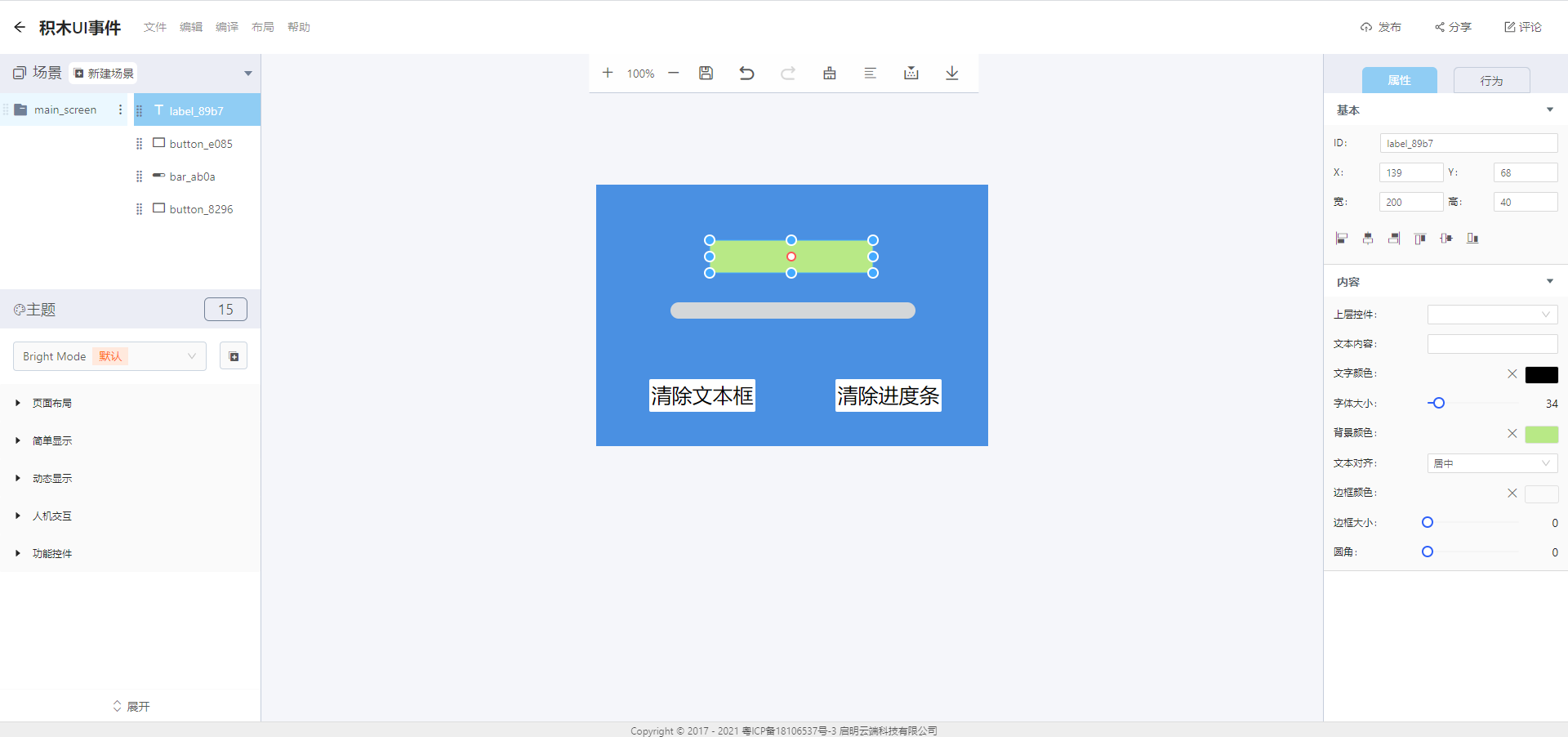
示例效果:文本框label_89b7显示对显示屏的手势操作,清除文本框按钮点击清除文本,长按进度条累加,清除进度条按钮点击进度条清零,长按进度条累减。
1、创建控件:

- ① 创建一个文本框,一个进度条,两个按钮。
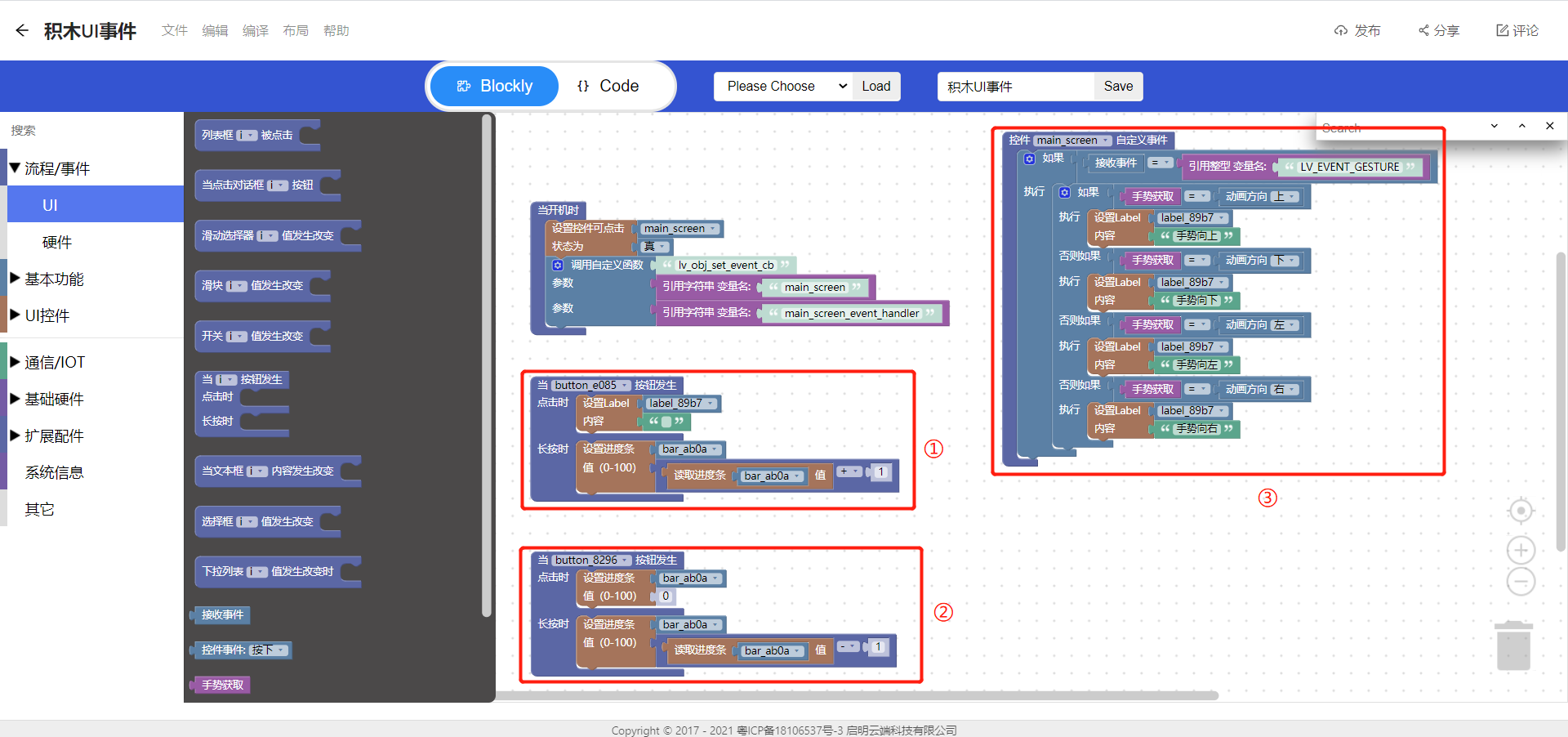
2、积木搭建:

① 绑定控件ID:button_e085的UI事件,对应的清除文本框按钮。
② 绑定控件ID:button_8296的UI事件,对应的清除进度条按钮。
③ 绑定创景ID:main_screen的UI事件,对应的手势判断回调事件。
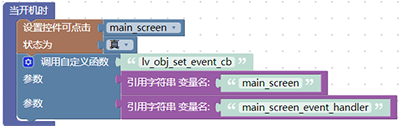
注:给场景添加UI事件时,需设场景为可点击和调用设置事件API,如下图所示。

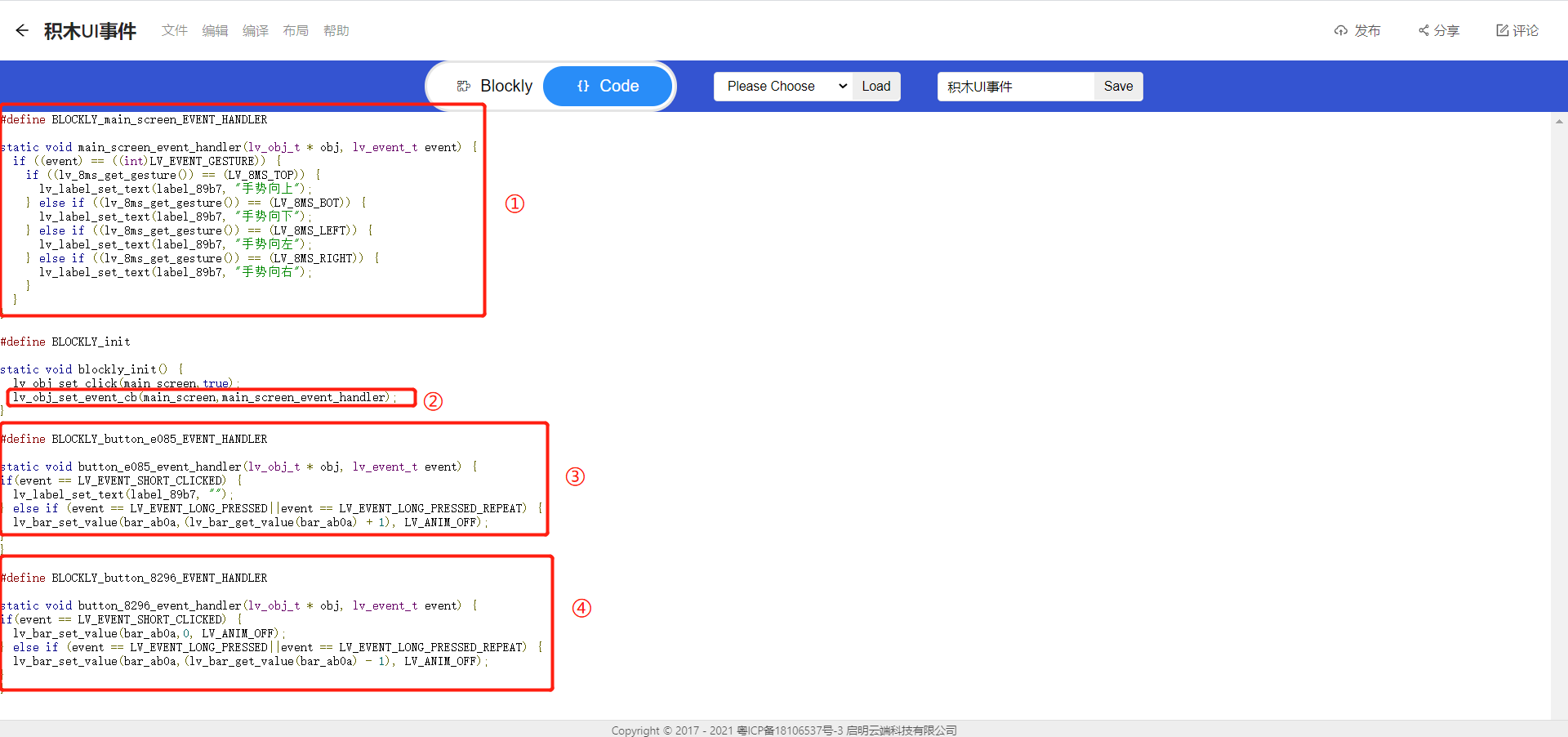
- code{}

① 场景mian_screen回调事件函数。
② 设置mian_screen回调事件api调用。
③ 按钮清除文本框回调事件。
④ 按钮清除进度条回调事件。
共享链接:https://8ms.xyz/view/share/ODU0MCMxODUy
