1、页签切换(tabview)
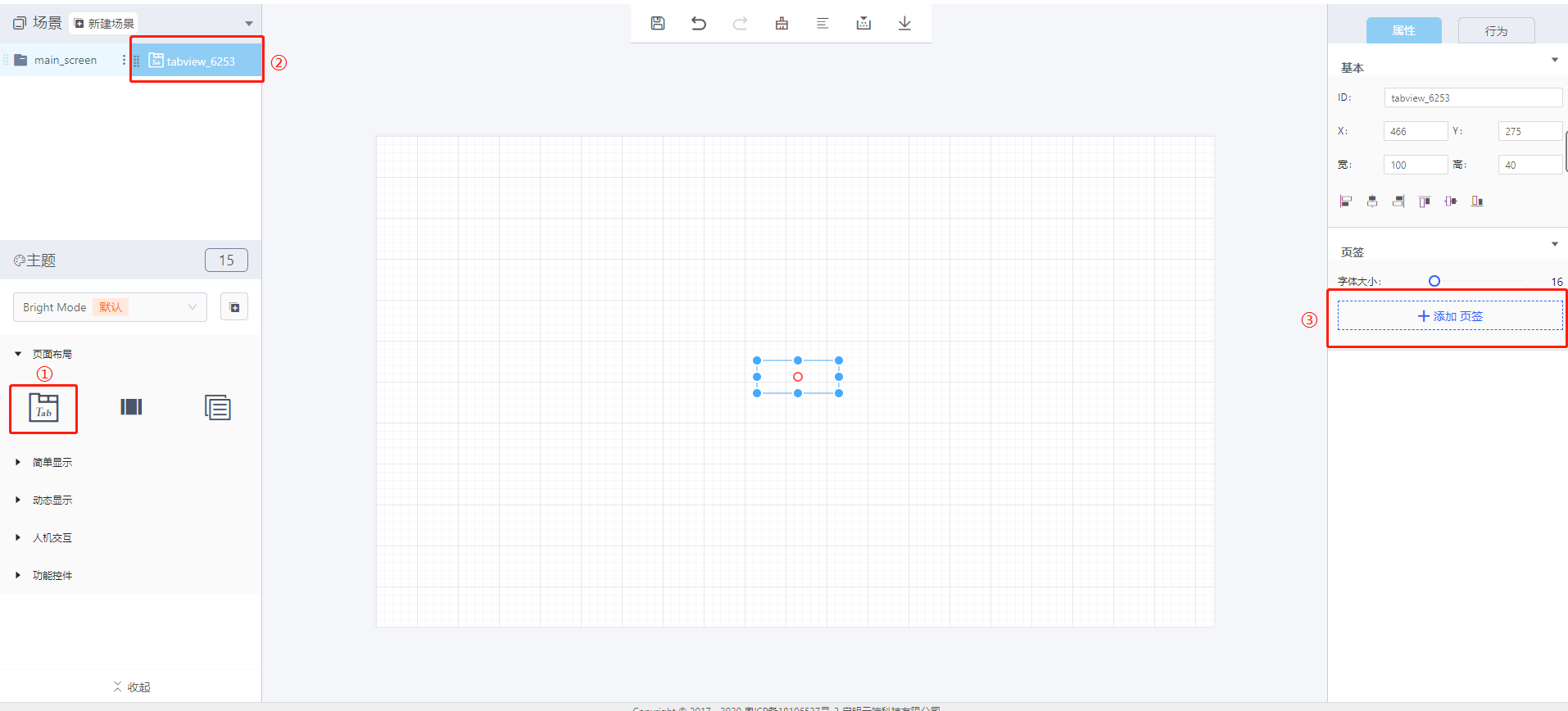
1.1、 创建页签切换控件

① 用途:创建页签切换的控件
② 用途:页签切换控件的ID
③ 用途:添加新的页签
1.2、使用步骤
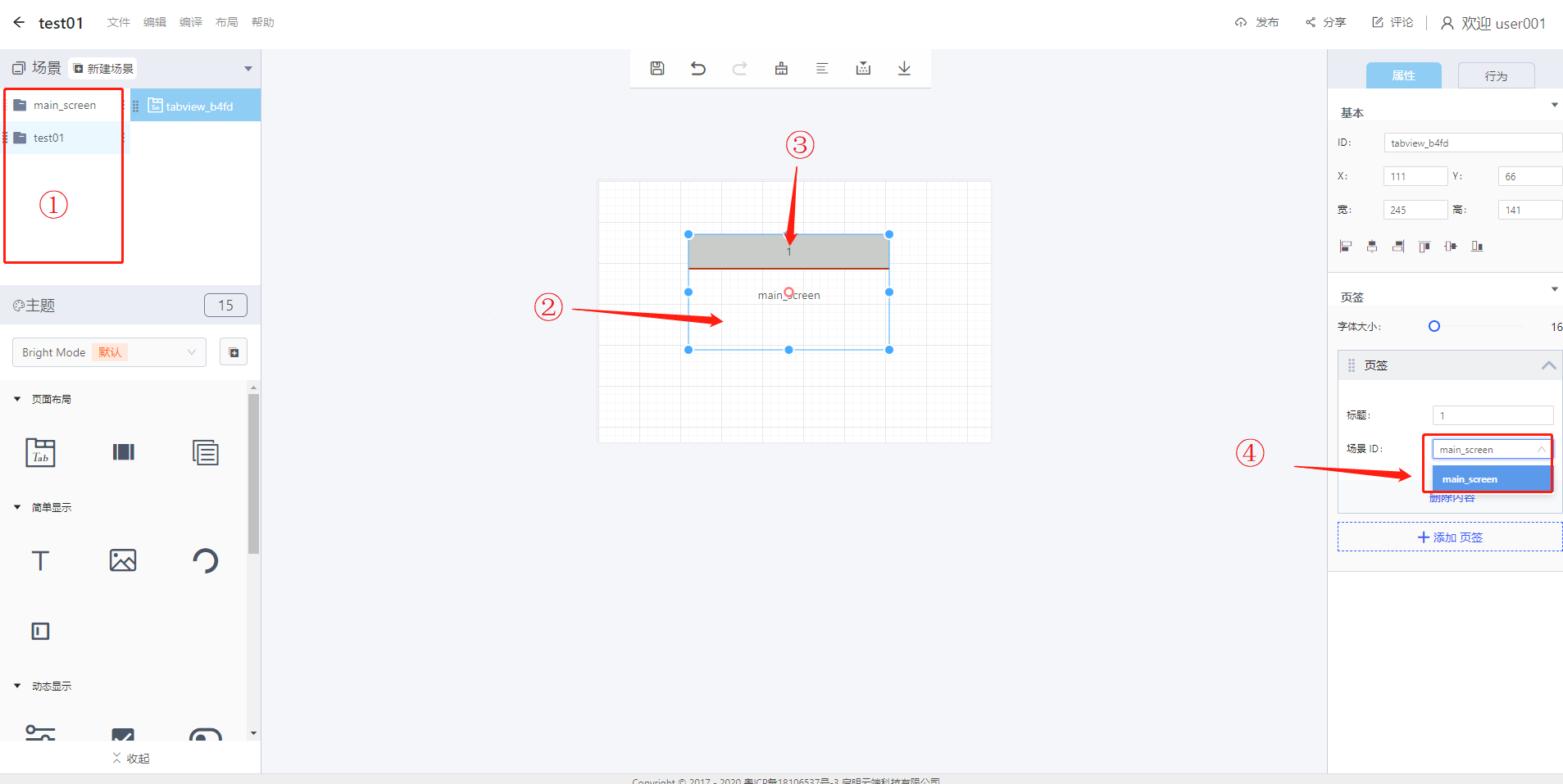
1.2.1 设置页签切换场景及其他样式

① 项目场景ID
② 显示绑定的场景
③ 显示标题
④ 绑定要显示的场景
属性—基本:
- ID:tabview_b4fd 是该页签切换控件的唯一识别号,修改为tabview_6253 即可对应 步骤1.2.2中页签切换的ID
- X、Y:在显示区域中的位置信息
- 宽、高:设置页签切换控件的宽和高
- 对齐方式(依次):左对齐、水平居中对齐、右对齐、上对齐、垂直居中对齐、下对齐
属性—内容:
- 字体大小
- 添加 页签:点击即可添加,可以设置标题,在显示区域有对应显示;场景ID 需要提前新建场景(修改为标签页),绑定后即可在该区域显示绑定ID的内容
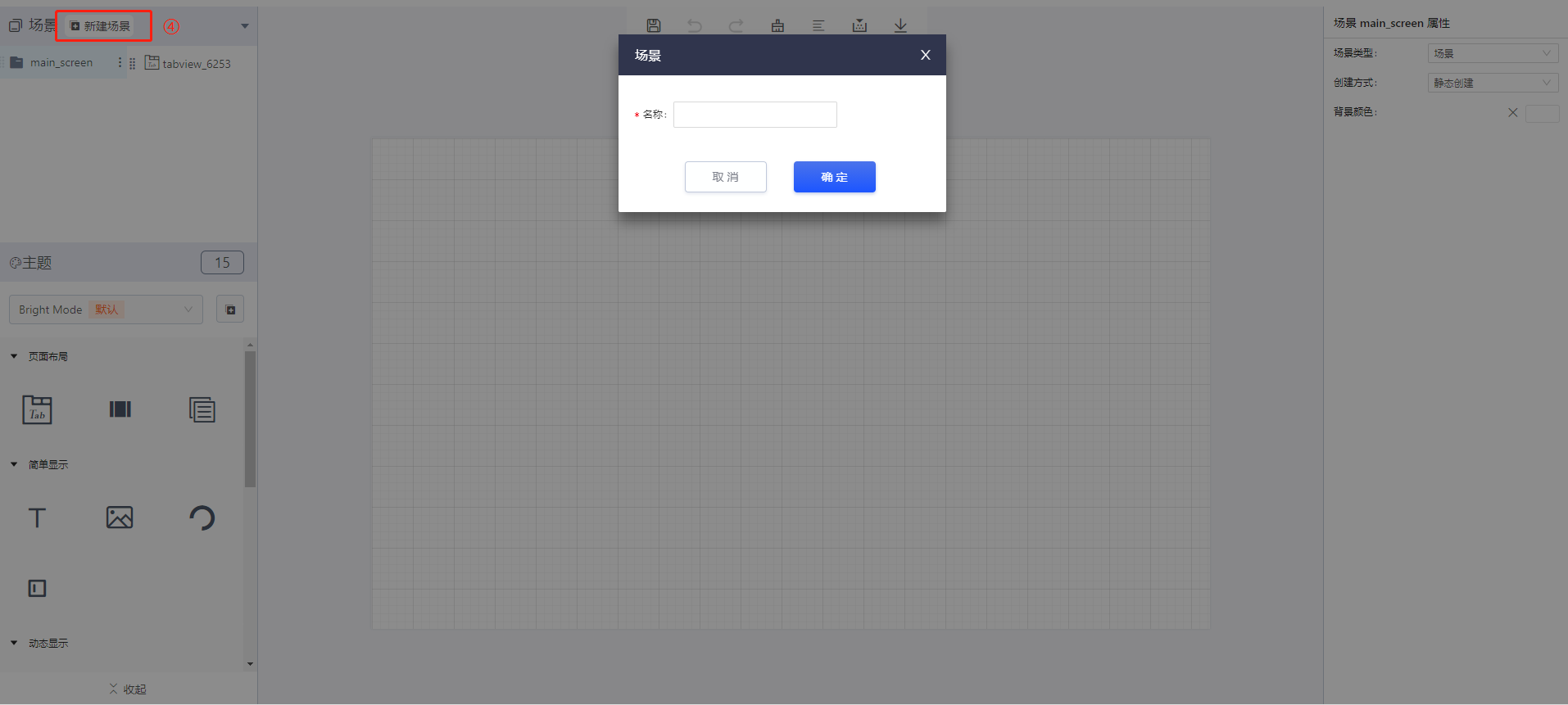
1.2.2、新建场景

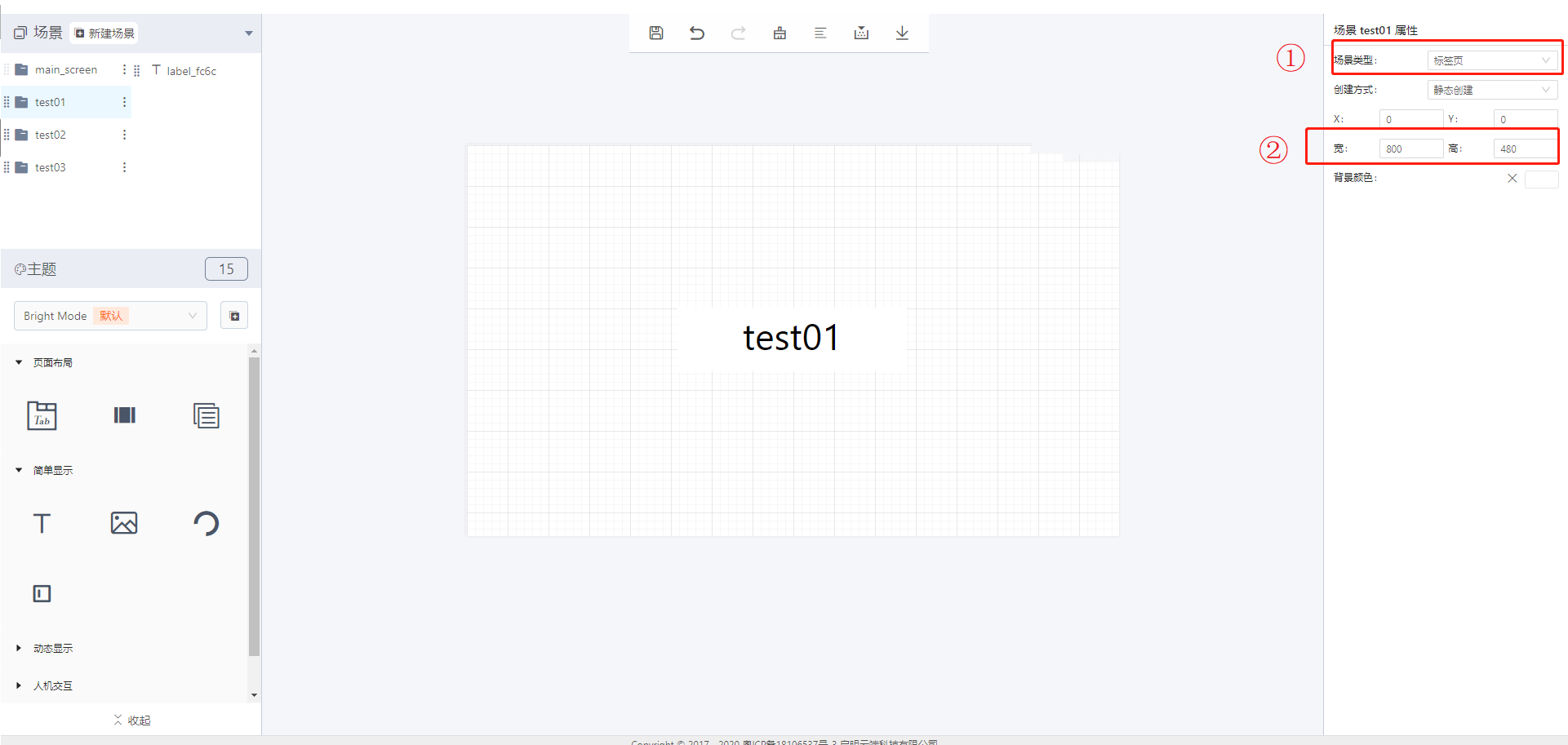
- 新添加的场景设置为标签页 ,并且设置宽高需要和控件大小一致

① 设置为标签页
② 大小需要和页签控件大小保持一致
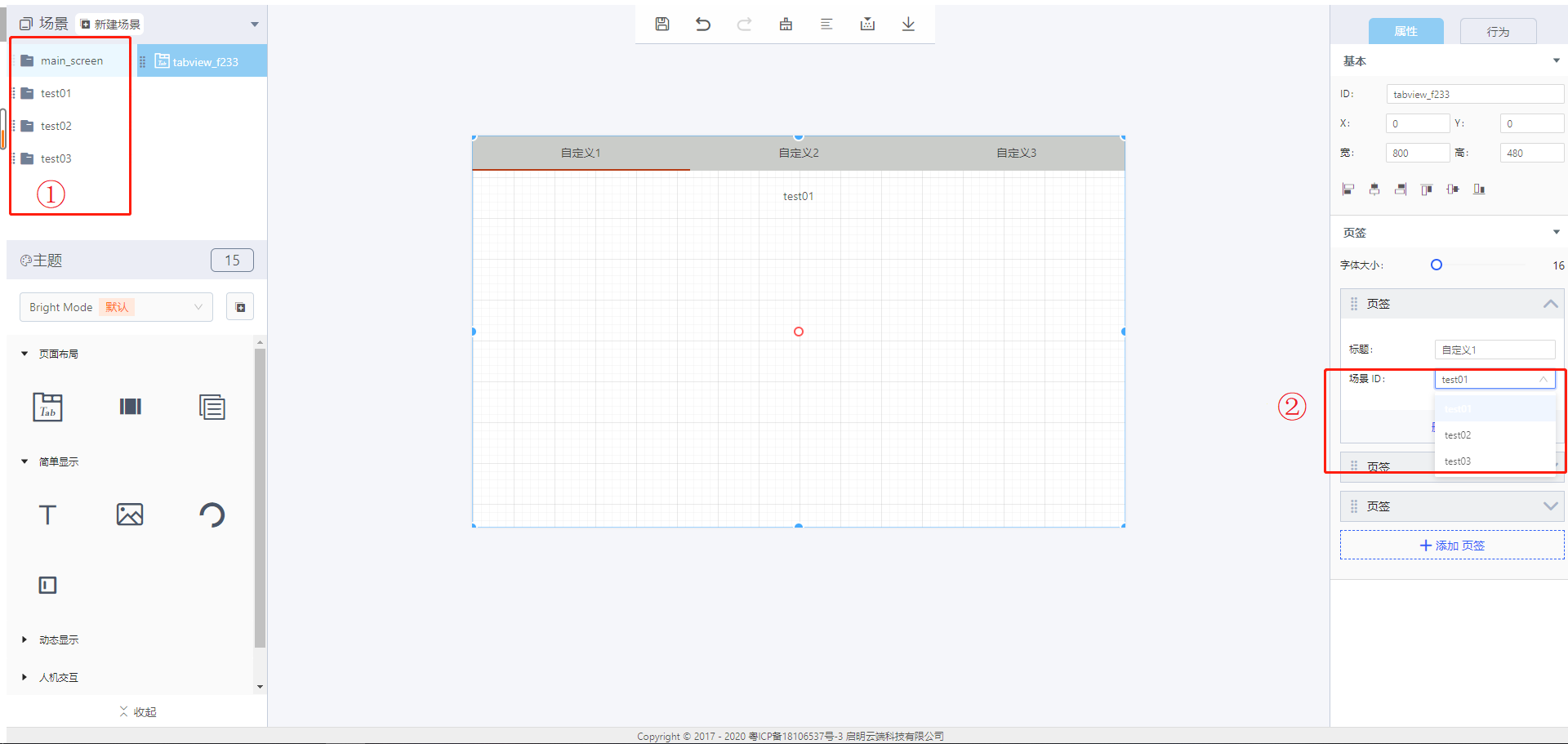
- 往页签切换控件添加页签:(标题名称可按照用户需求添加;选择场景ID)

① 场景ID
② 设置场景ID
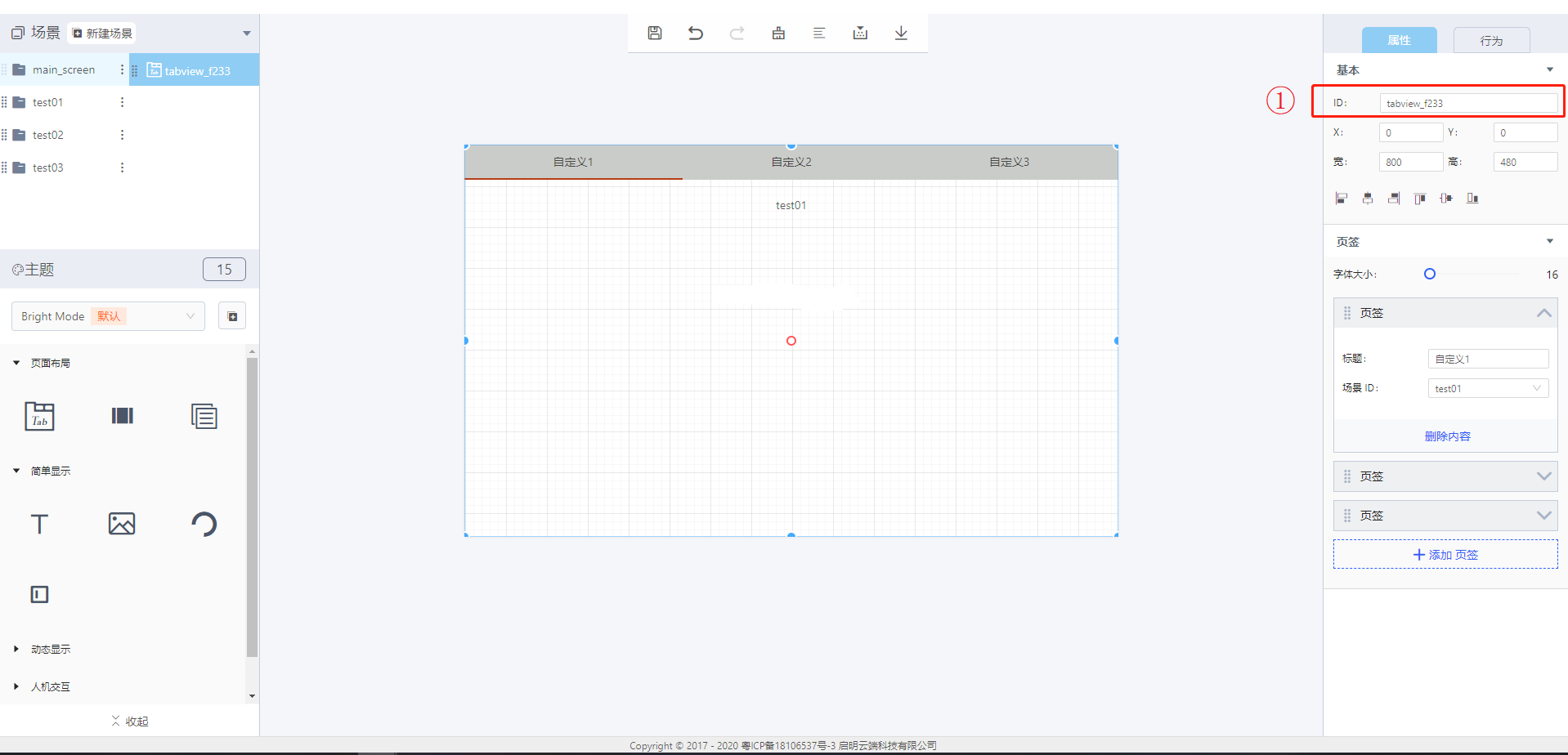
- 修改控件位置及大小,在页签切换的控件区域 点击“可任意名称” 等标签可在当前显示的场景显示

① 控件ID
1.3、下载8ms平台源码分析
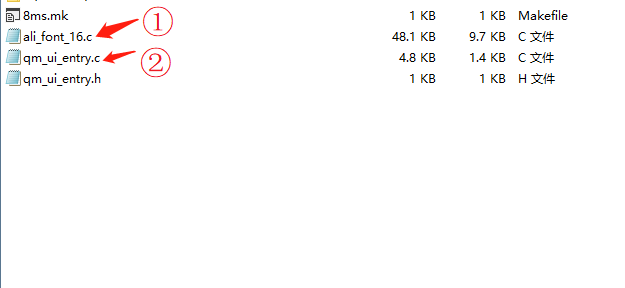
- 压缩包文件

① 字体
② 程序入口
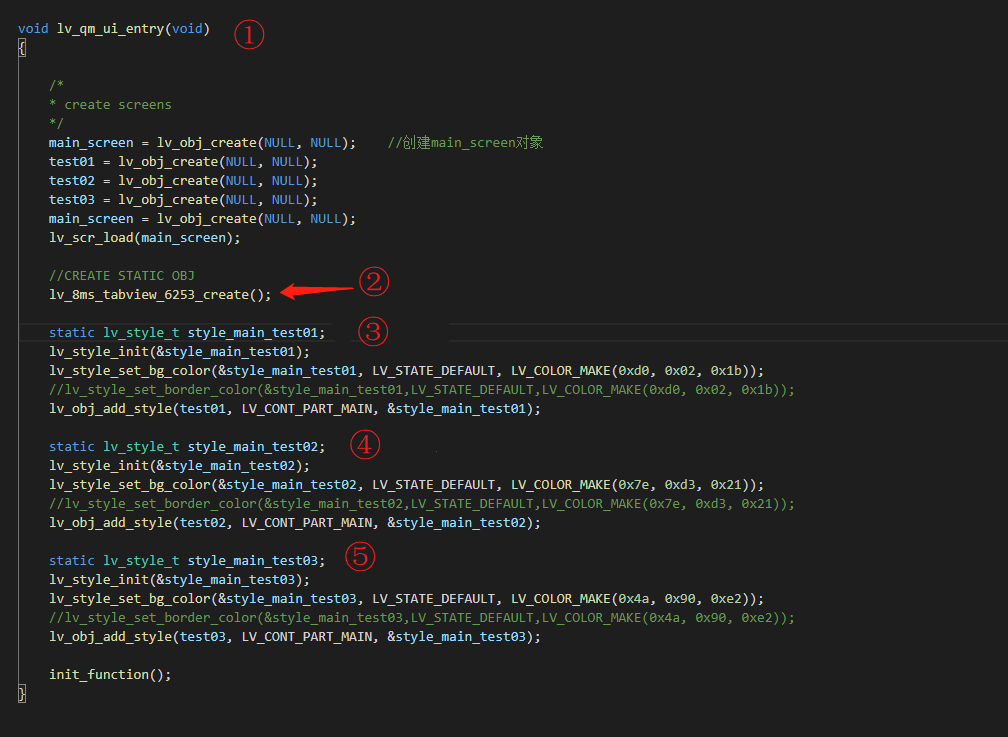
- qm_ui_entry.c 分析

① 入口函数
② 创建tabview
③ test01样式
④ test02样式
⑤ test03样式
1.4、实机显示


文档更新时间: 2021-04-06 17:05 作者:admin
