1. 滑块(slider)
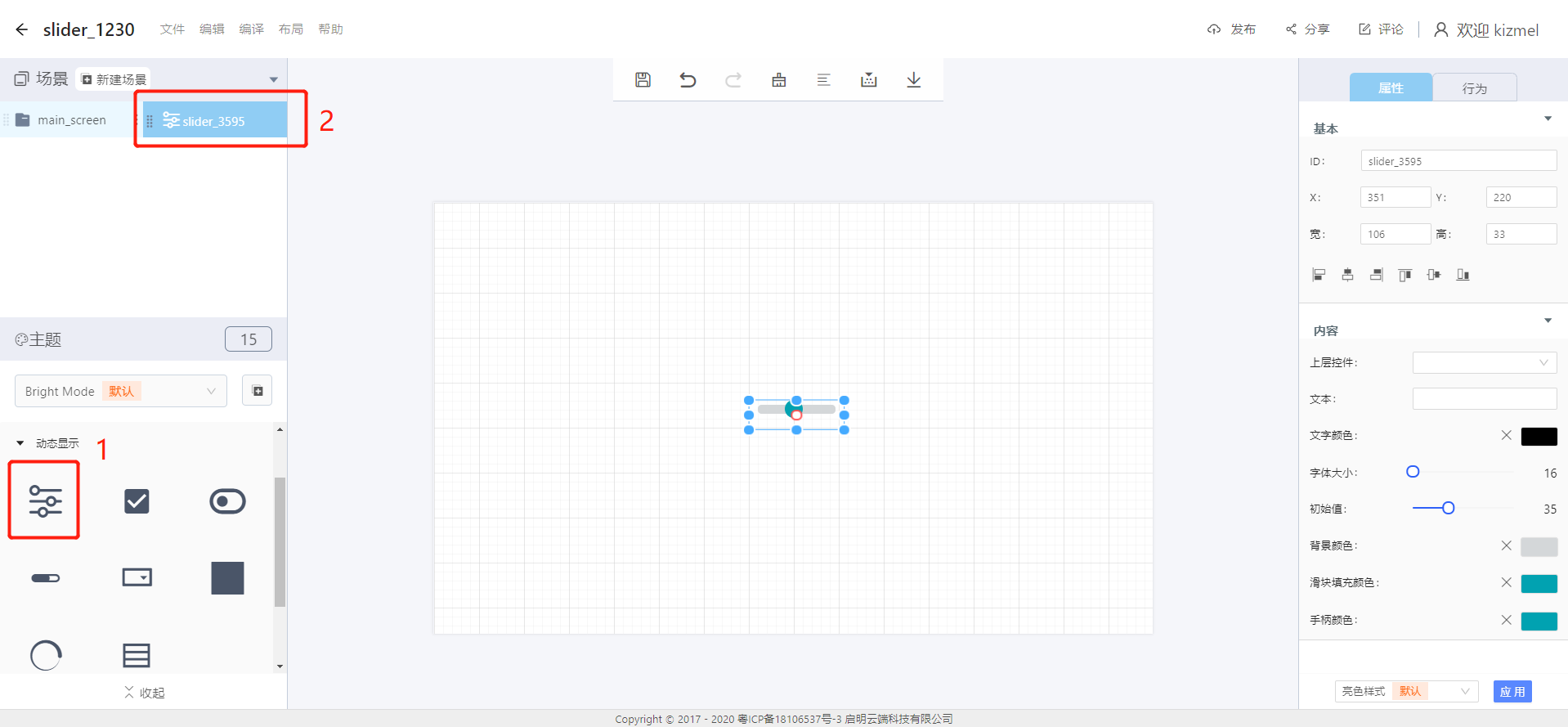
1.1. 创建滑块控件

1-用途:创建滑块的控件
2-用途:圆弧滑块的ID
2.2. 使用步骤
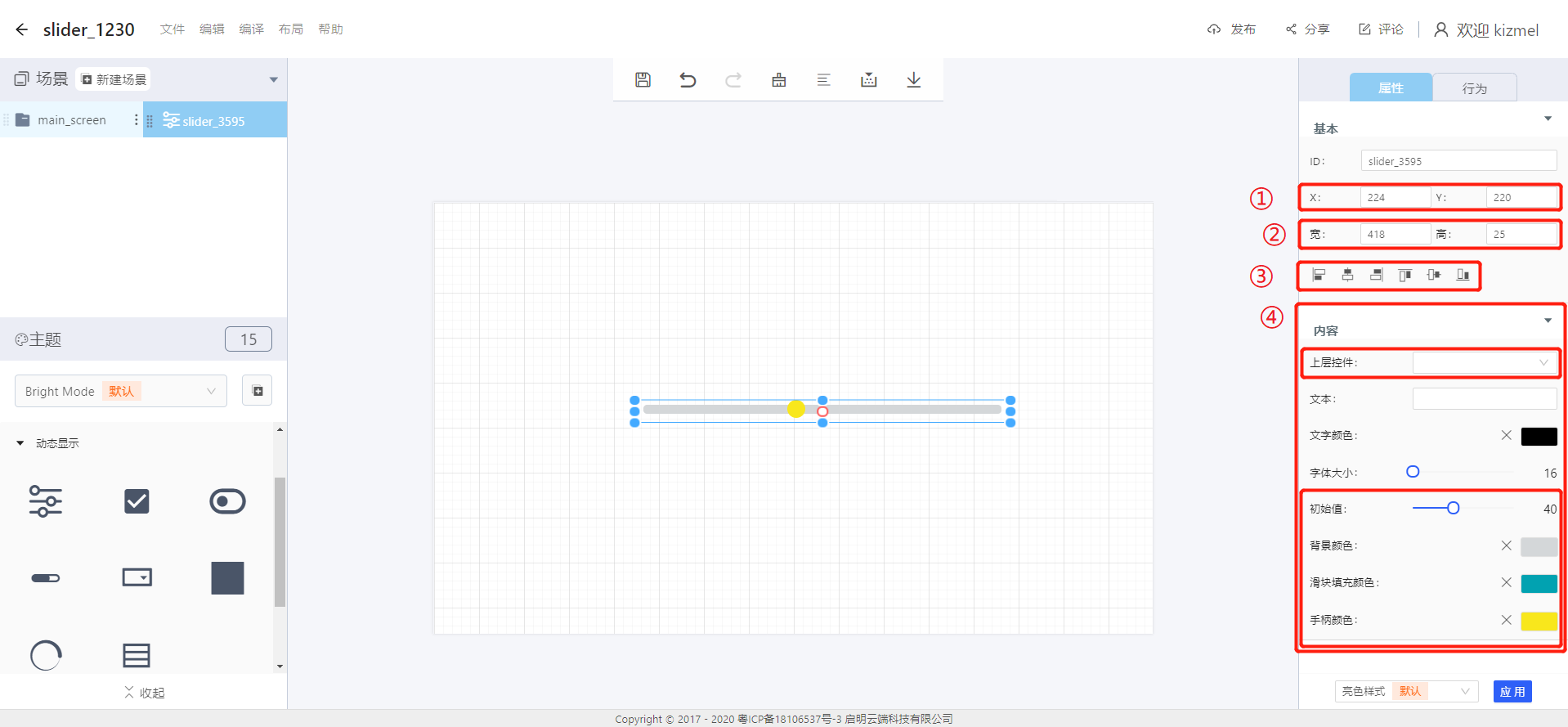
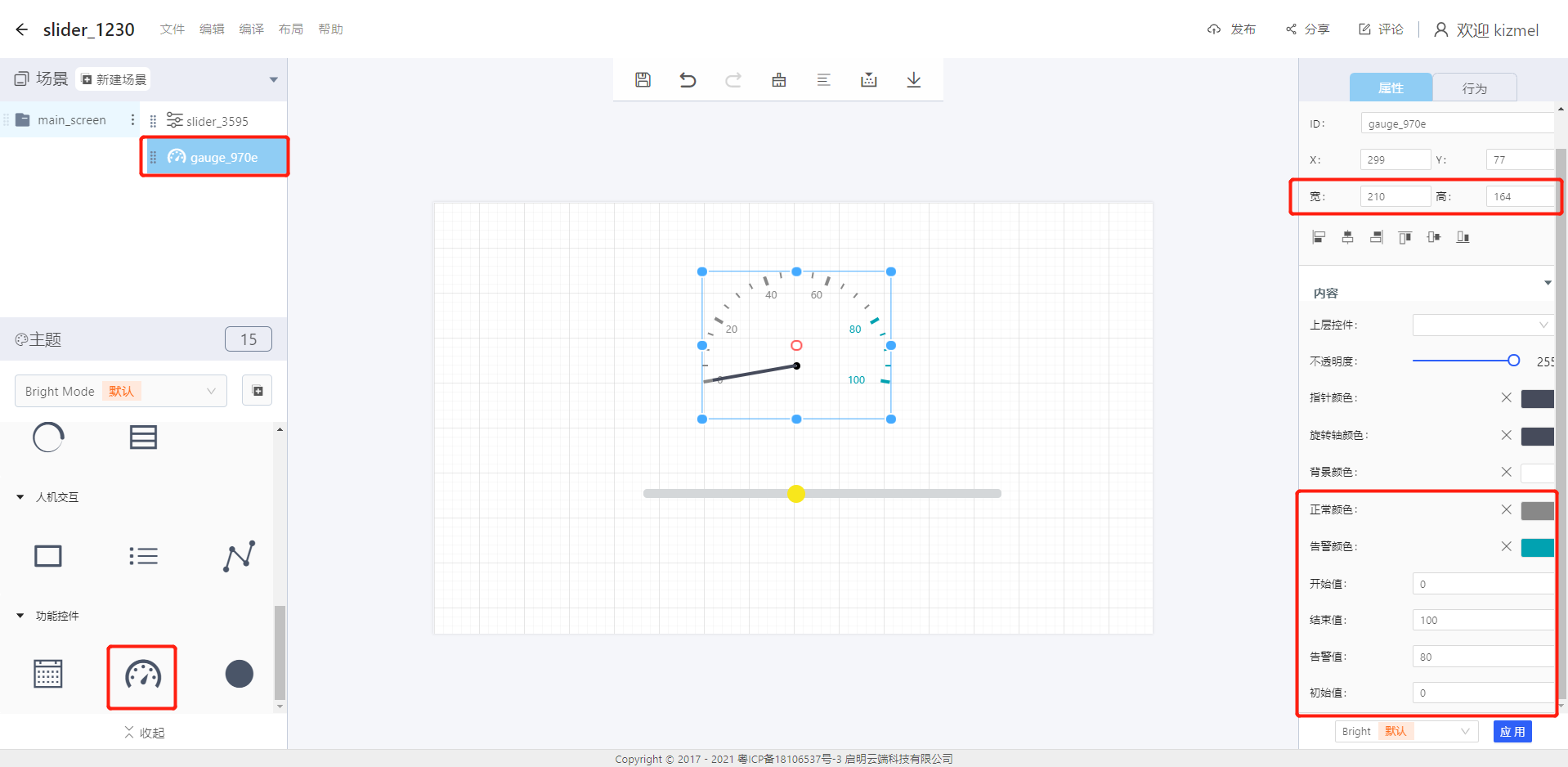
2.2.1. 修改滑块样式
①滑块控件位置信息 ②滑块控件大小信息 ③对齐方式 ④功能样式

属性 - 基本:
- ID:slider_3595 是该滑块控件的识别号
- X、Y:在显示区域中的位置信息
- 宽、高:设置滑块控件区域的大小
- 对齐方式(依次):左对齐、水平居中对齐、右对齐、上对齐、垂直居中对齐、下对齐
属性 - 内容:
- 上层控件:设置父对象,即该滑块控件为选择ID的子对象
- 初始值:设置滑块初始值
- 背景颜色:设置滑块未滑动区域颜色
- 滑块填充颜色:设置滑块滑动区域颜色
- 手柄颜色:设置滑块坐标点颜色
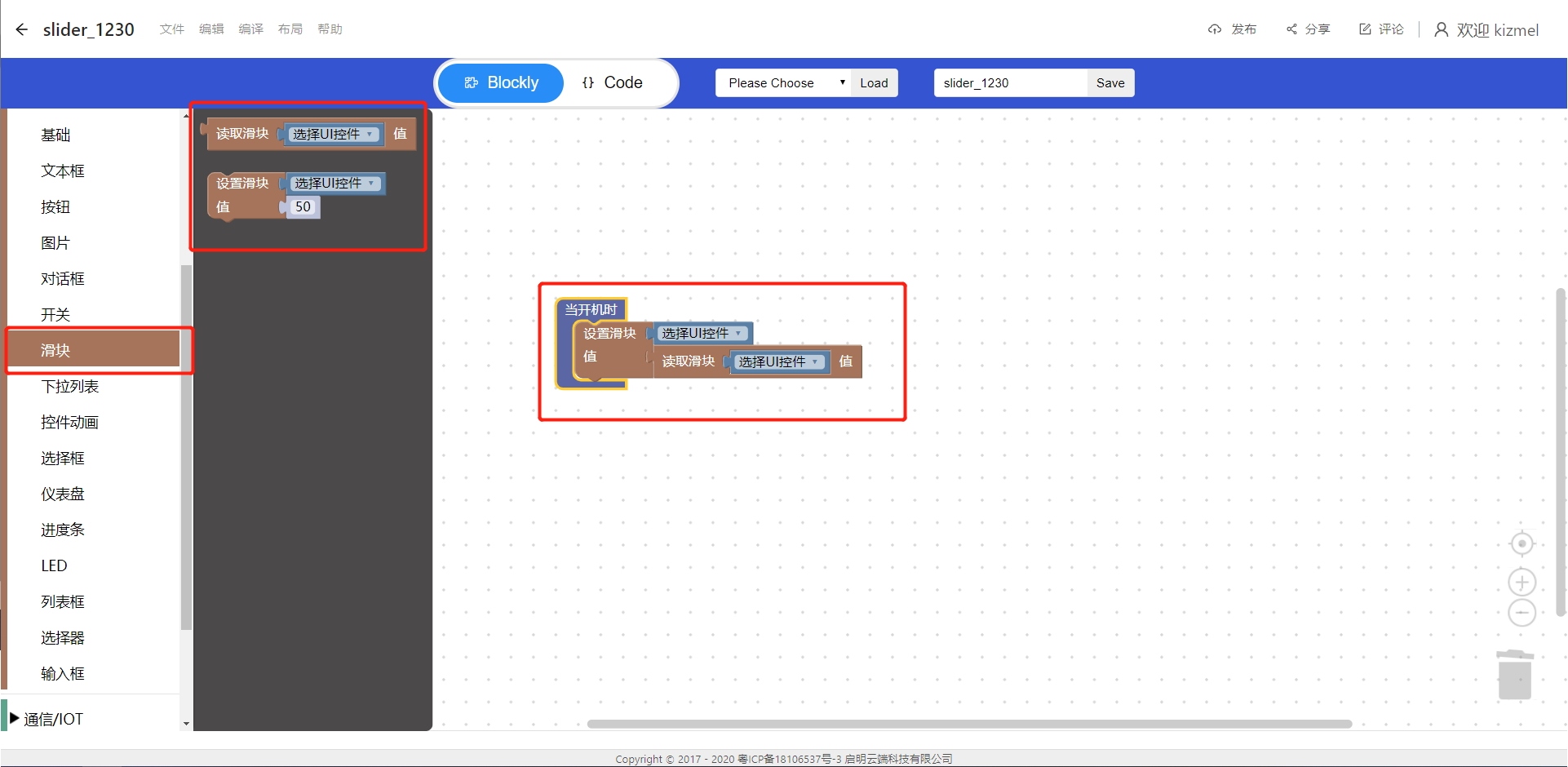
2.3. 滑块控件积木块

2.3.1. 设置滑块值(需要搭配流程/事件使用)
- 选择UI控件:在布局——设计器 中文控件的ID
- 值:点击输入值,或者插入用读取控件数值的blockly,等效于设置滑块初始值
2.3.2. 读取滑块值(需要搭配UI控件blockly使用)
- 选择UI控件:在布局——设计器 中文控件的ID
- 读取值:获取到滑块当前位置值(默认范围:0-100),返回的为数值,并不能作为文本直接发送,需经类型转化。
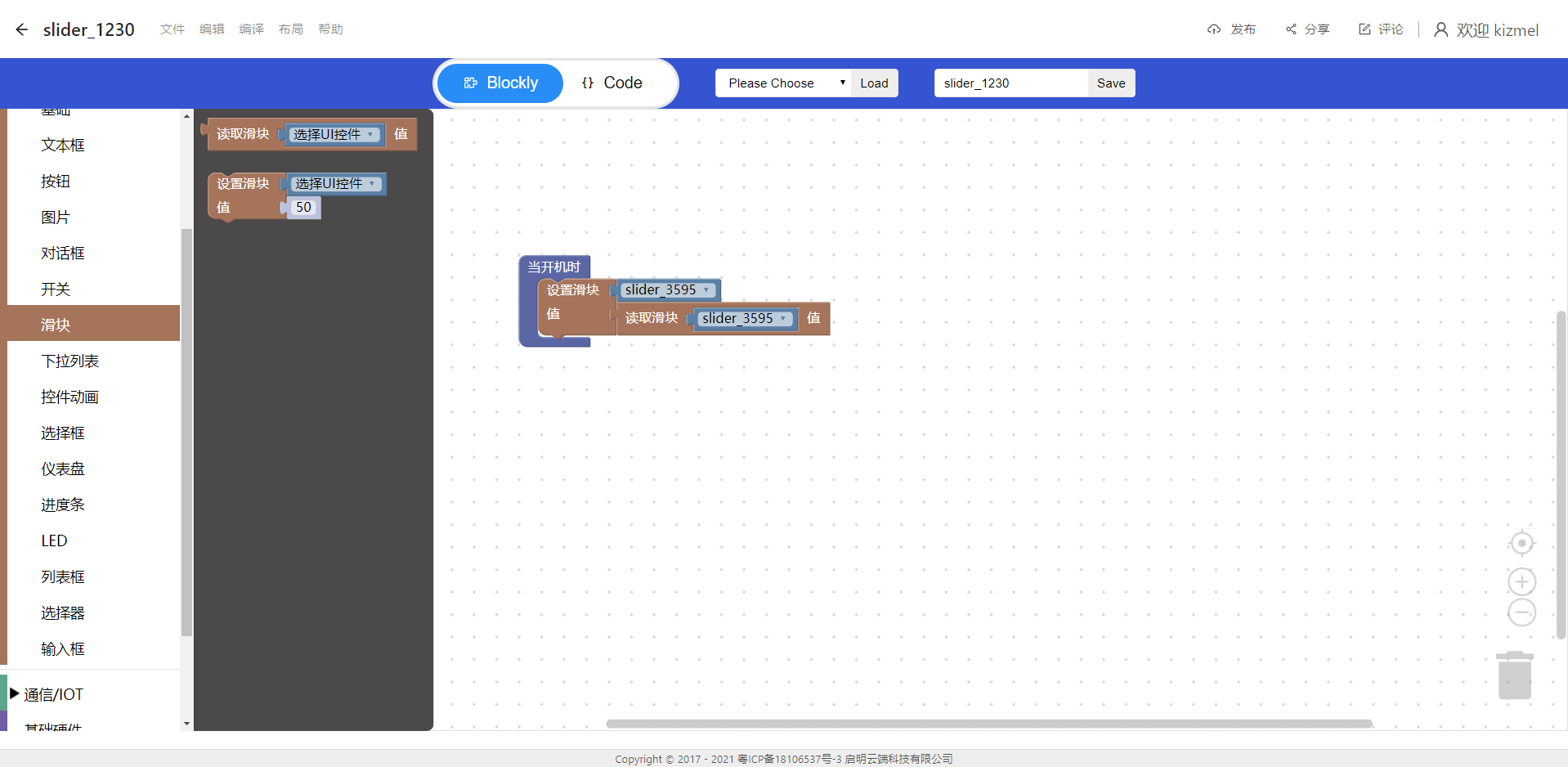
示例:绑定圆弧控件id:slider_3595,放置读取滑块值blockly。

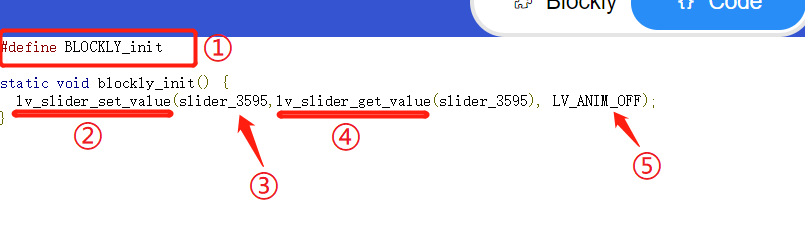
查看代码实现方式【{}code】:
①使能积木区函数 ②设置滑块值 ③滑块控件ID ④获取滑块值 ⑤关闭滑动动画

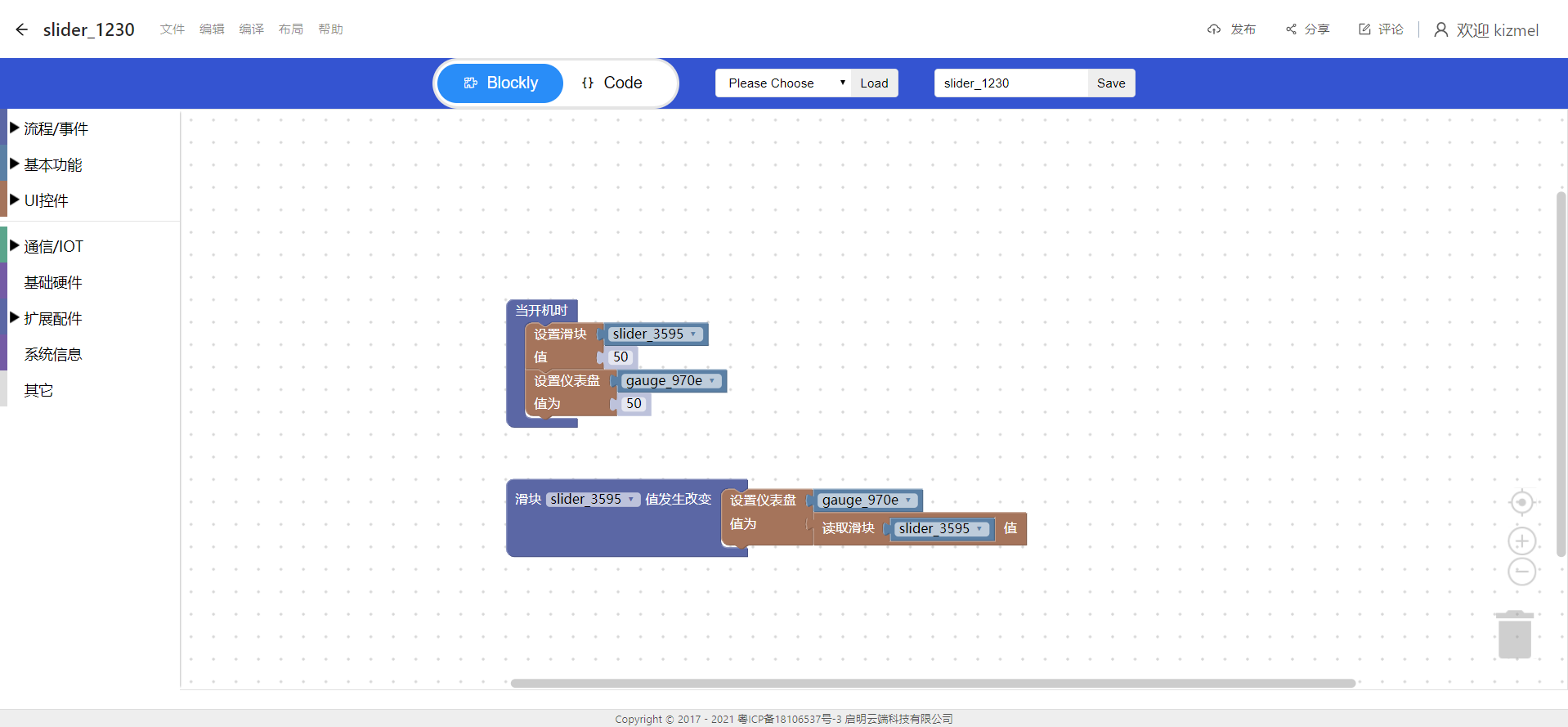
2.4. 使用积木实现滑块控制仪表盘(ssd201)
- 创建仪表盘控件

- 积木实现

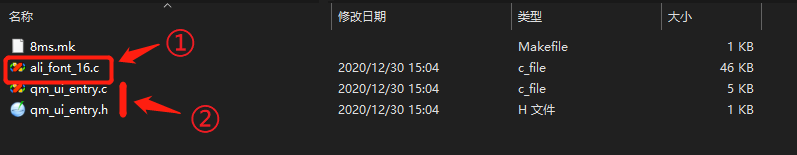
2.5. 编译下载8ms平台源码分析
压缩包文件
①平台默认生成字体 ②各个任务与控件初始化入口

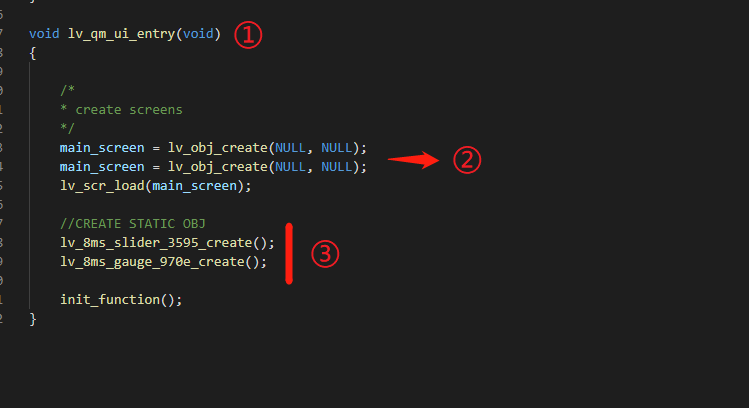
qm_ui_entry.c分析
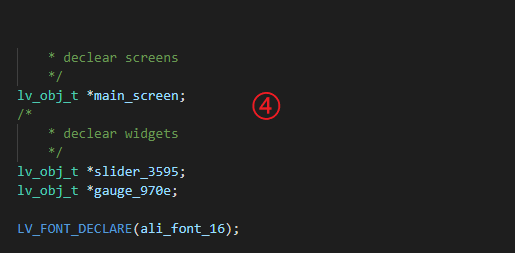
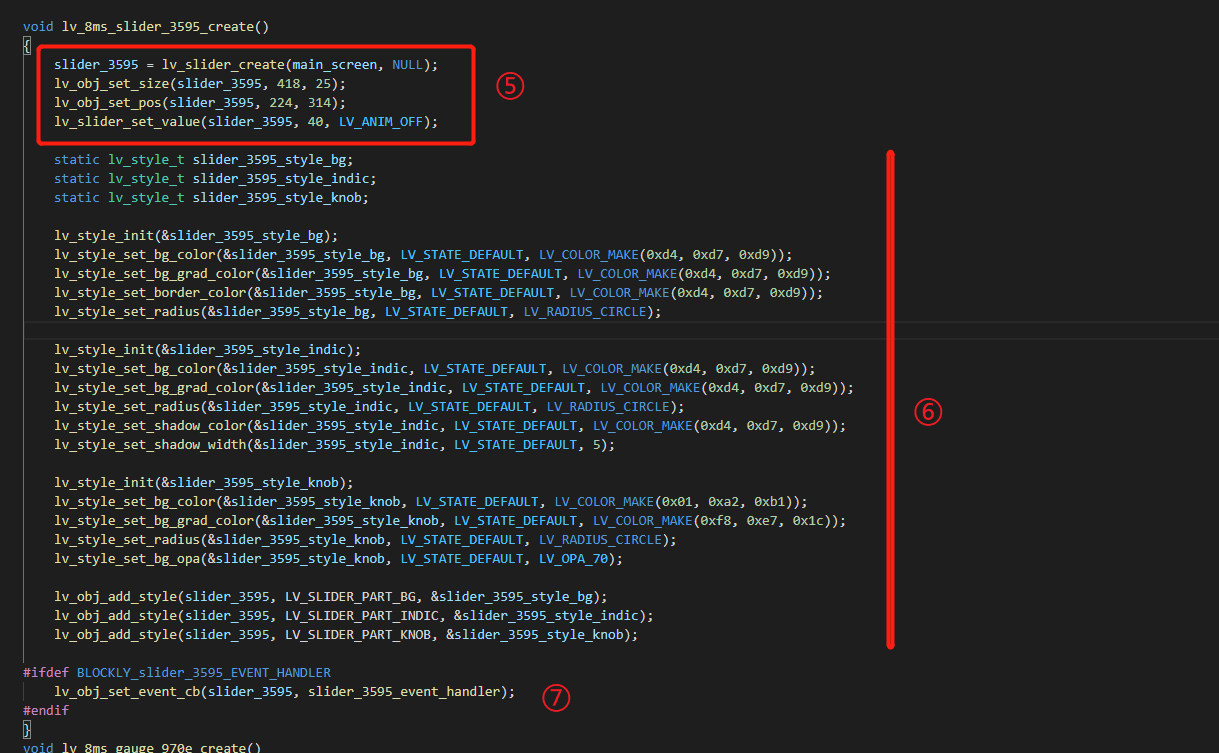
①控件初始化函数总入口 ②对象创建 ③各个控件初始化API ④相关变量声明 ⑤滑块控件创建
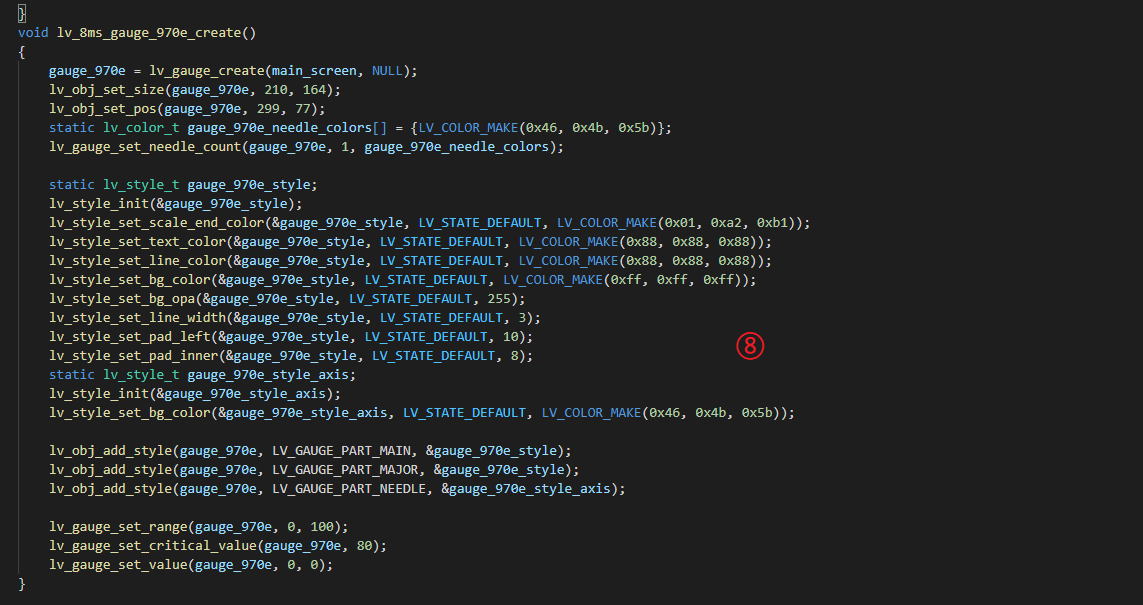
⑥样式初始化 ⑦创建滑块事件-回调函数 ⑧仪表盘控件创建及样式初始化




①积木逻辑实现 ②滑块事件回调函数入口 ③事件名
文档更新时间: 2021-04-06 17:57 作者:admin
