2、文本(label)
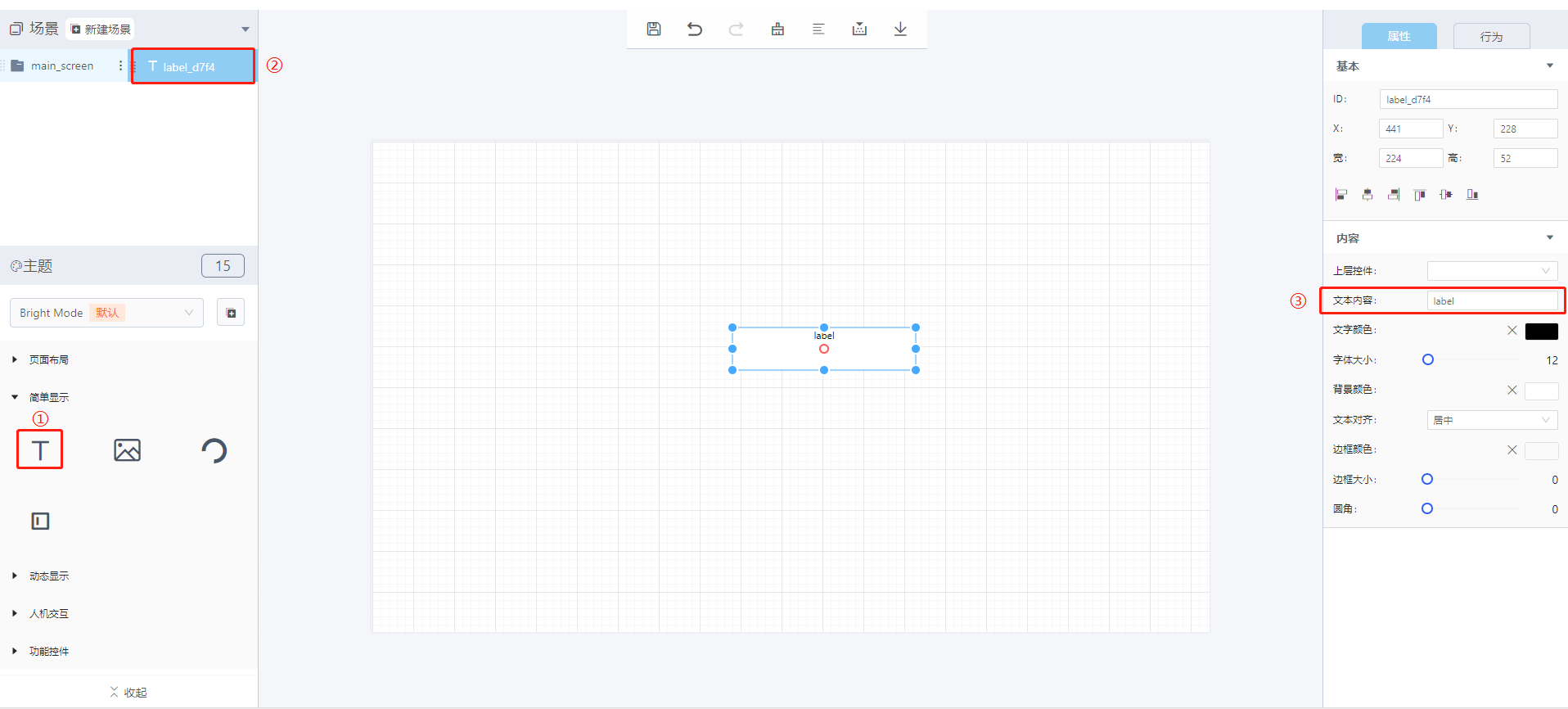
2.1、创建文本控件
 )
)
① 用途:创建文本的控件
② 用途:文本控件的ID
③ 用途:修改文本显示内容
2.2、使用步骤
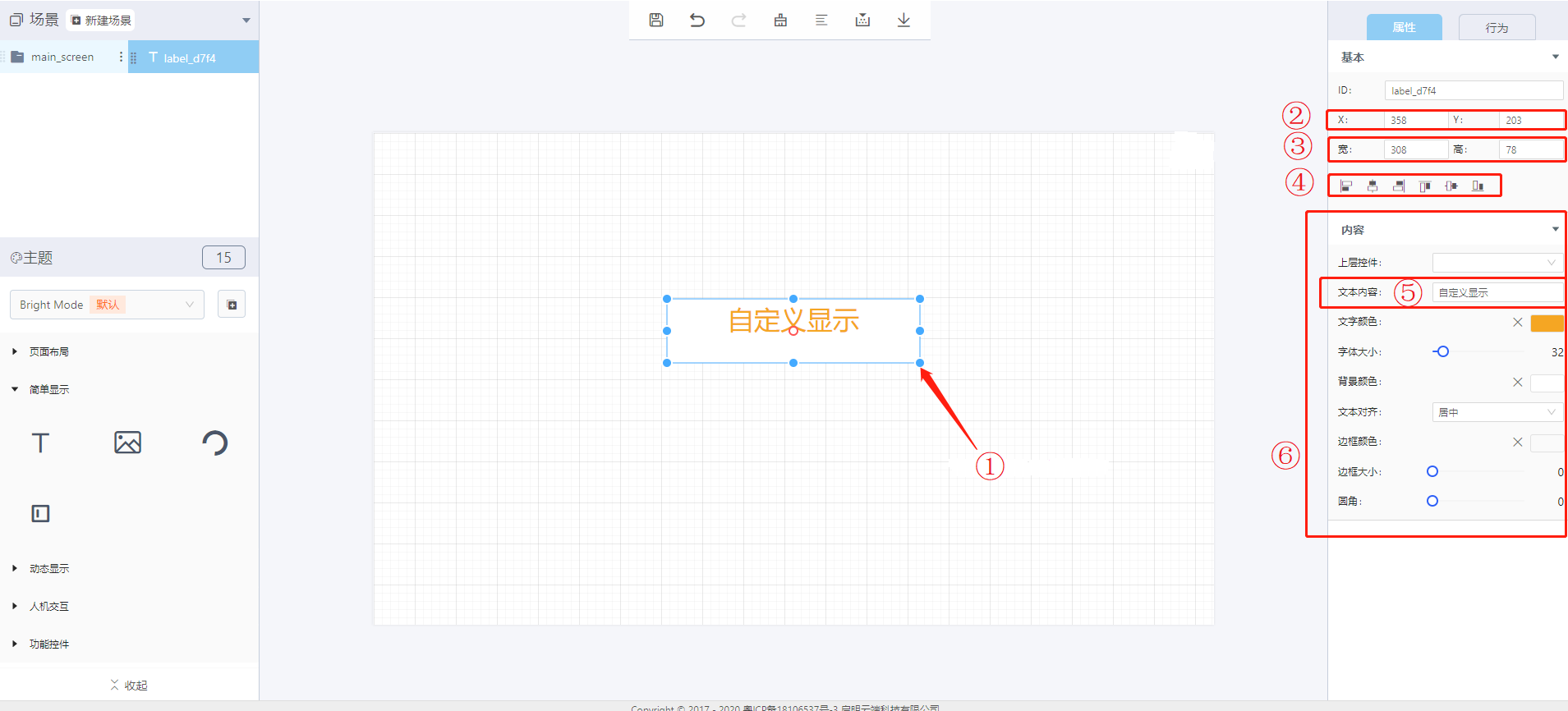
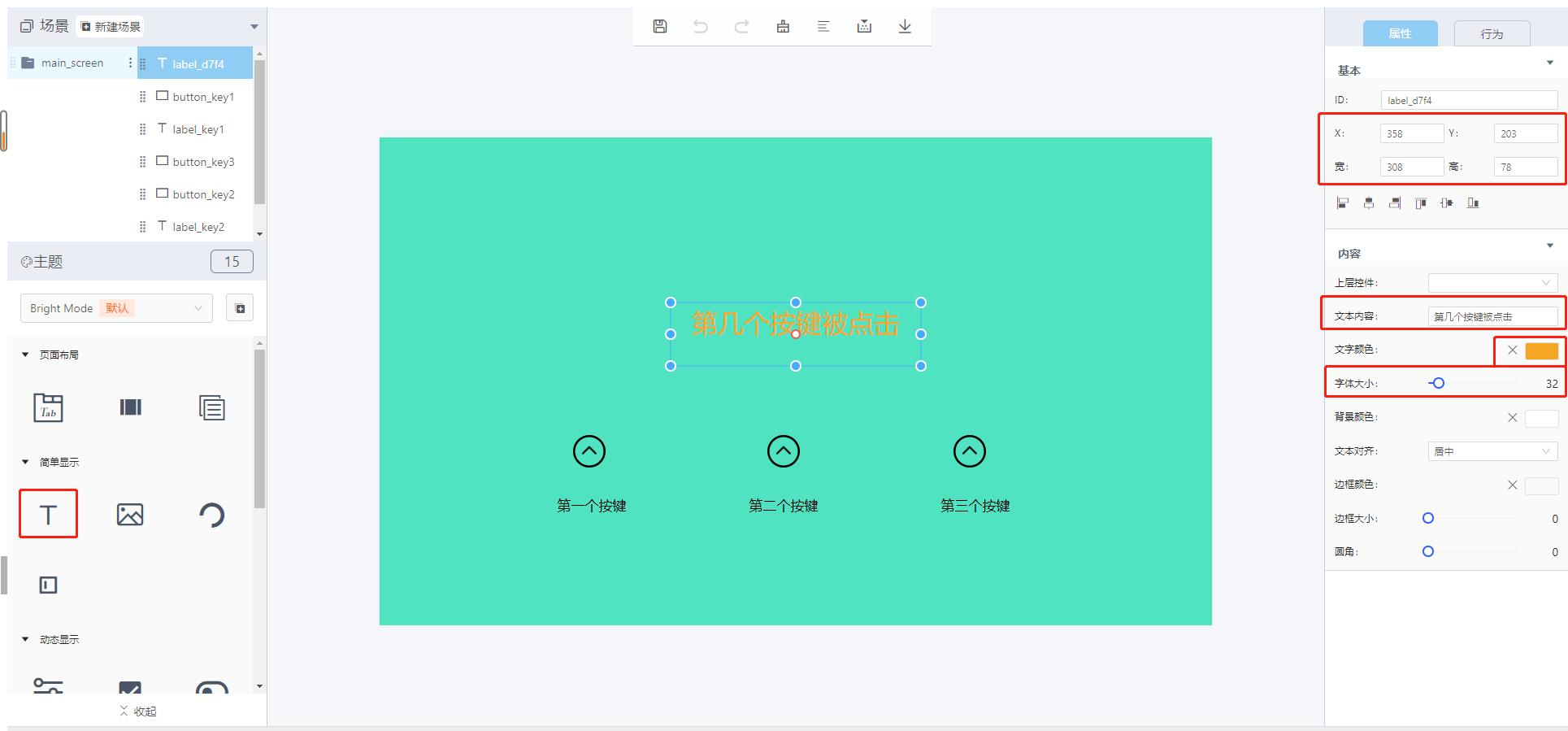
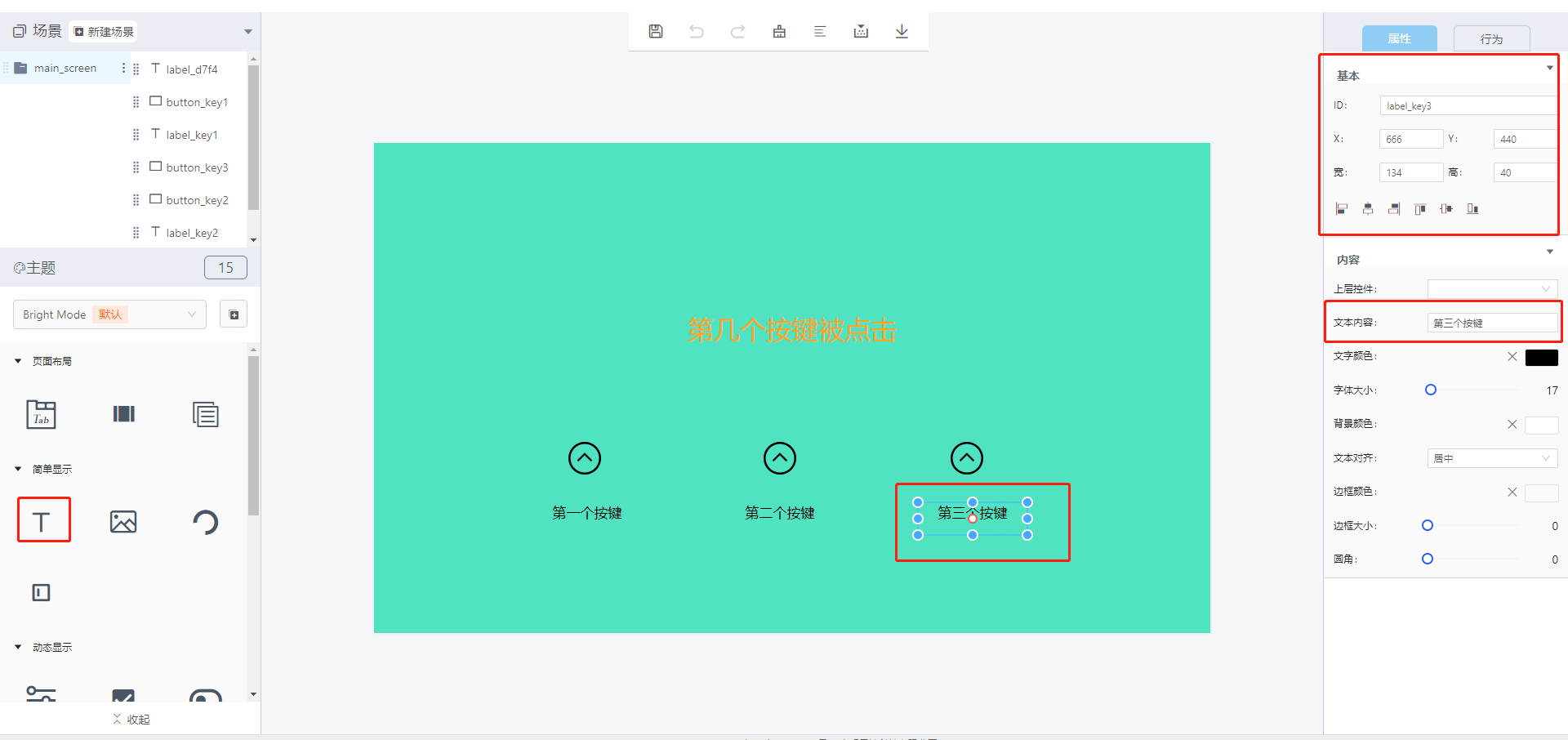
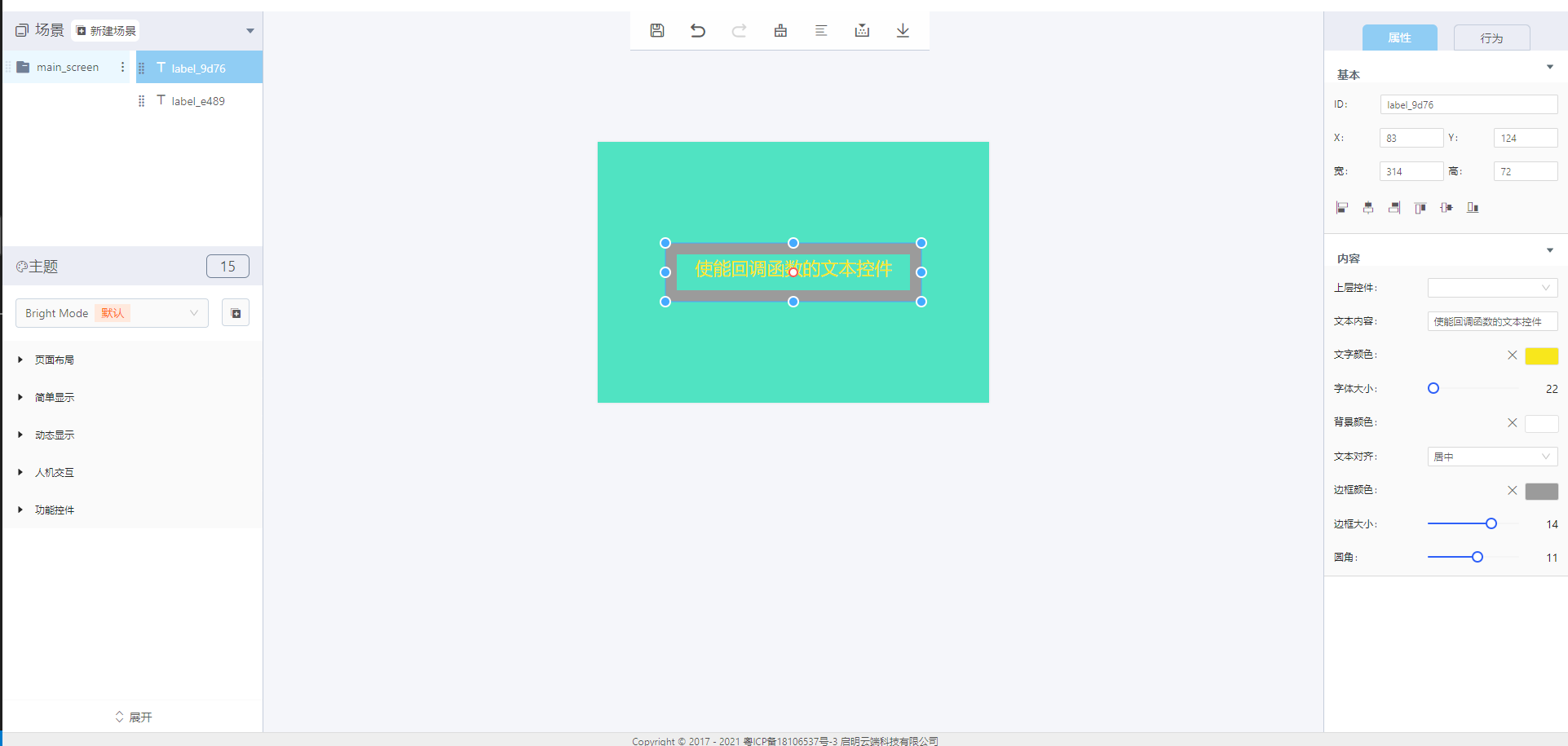
2.2.1、修改文本内容及其他样式

属性—基本:
- ID:label_d7f4 是该文本控件的识别号
- X、Y:在显示区域中的位置信息
- 宽、高:设置文本控件的宽和高
- 对齐方式(依次):左对齐、水平居中对齐、右对齐、上对齐、垂直居中对齐、下对齐
属性—内容:
- 上层控件:设置父对象,即该文本控件为选择ID的子对象
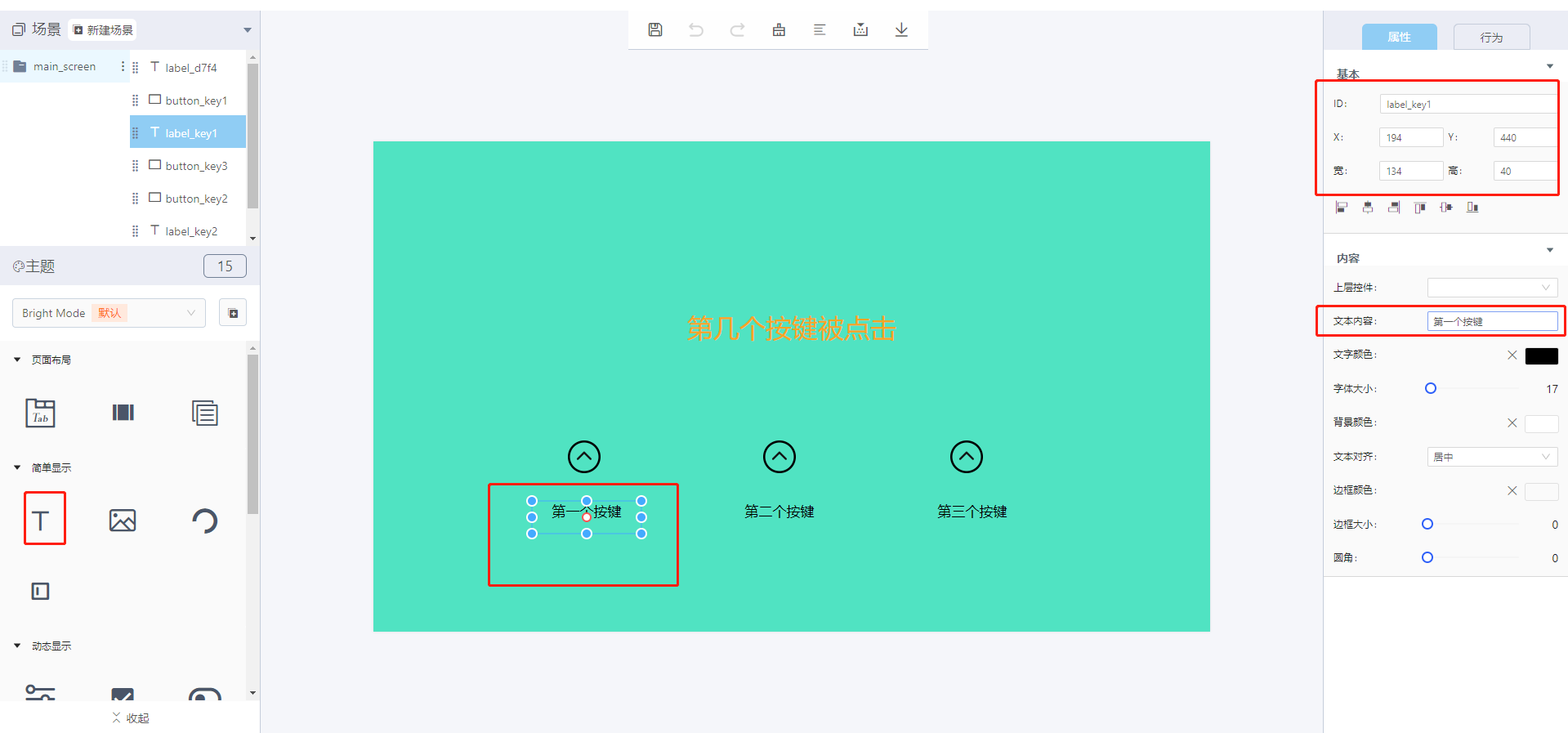
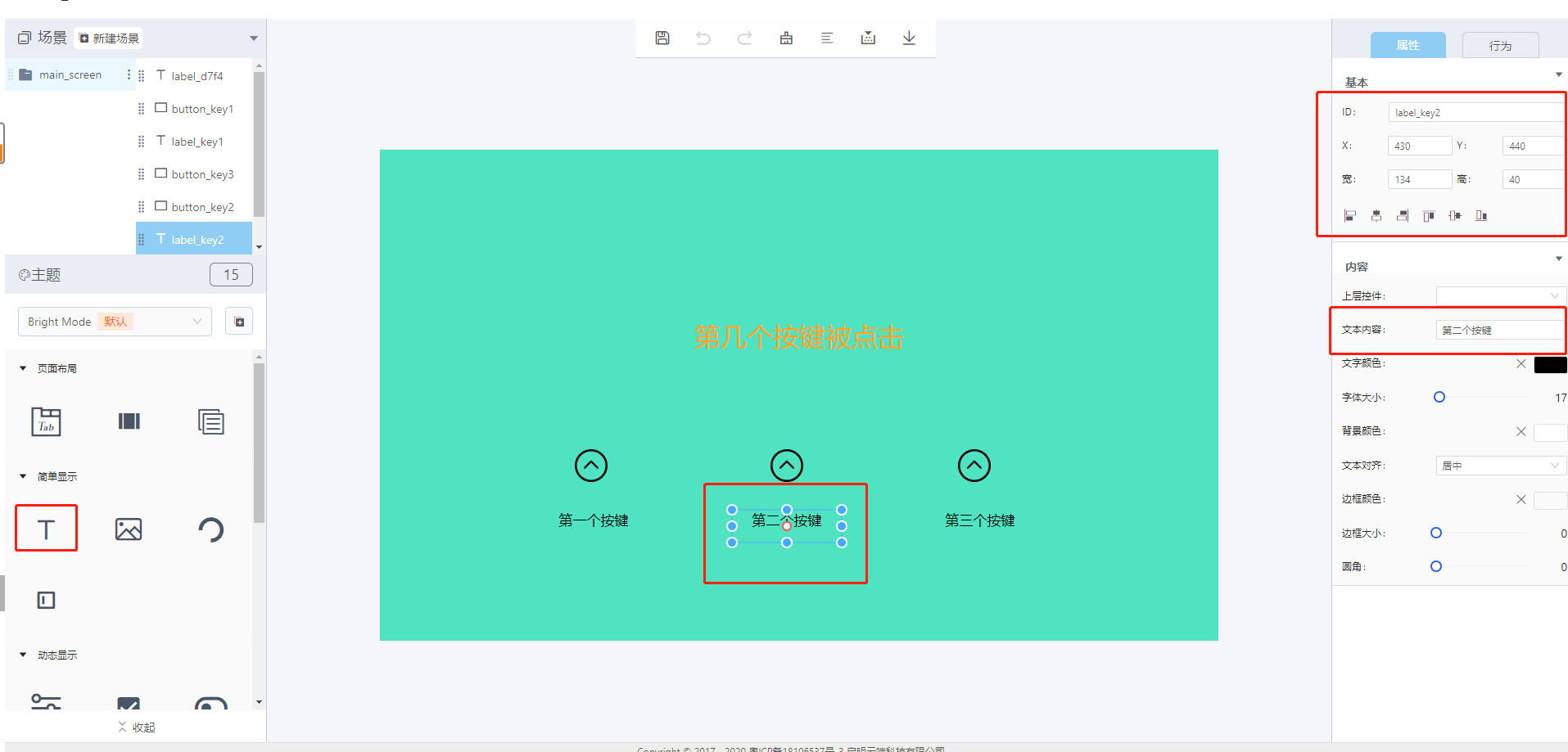
- 文本内容:输入的文本在显示区域显示
- 文本颜色:设置输入的文本在显示区域的显示颜色
- 字体大小:设置输入的文本在显示区域的显示大小
- 背景颜色:该文本控件区域的背景颜色
- 文本对齐:居中、居左、居右
- 边框颜色:文本控件区域的边框颜色
- 边框大小:该文本控件区域内的边框占比
- 圆角大小:设置文本控件边框的圆角
2.3、文本控件积木块

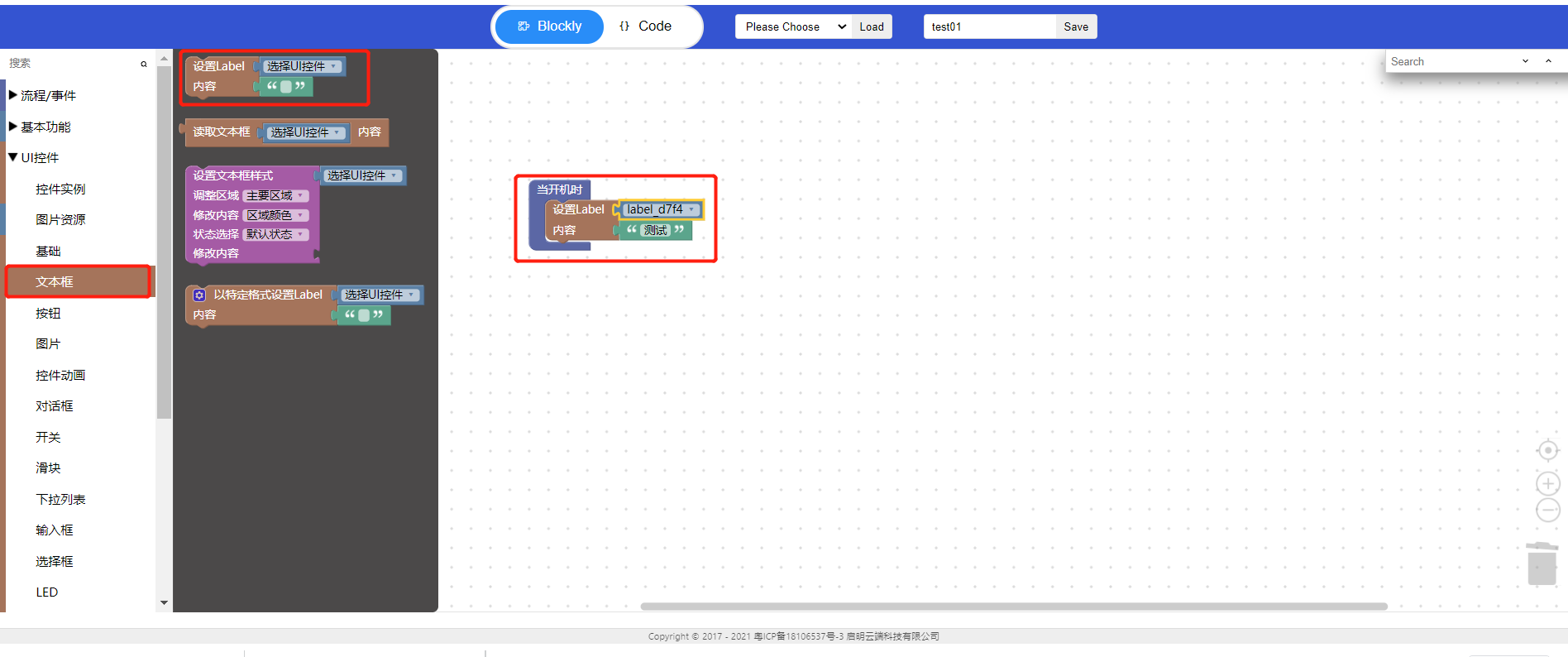
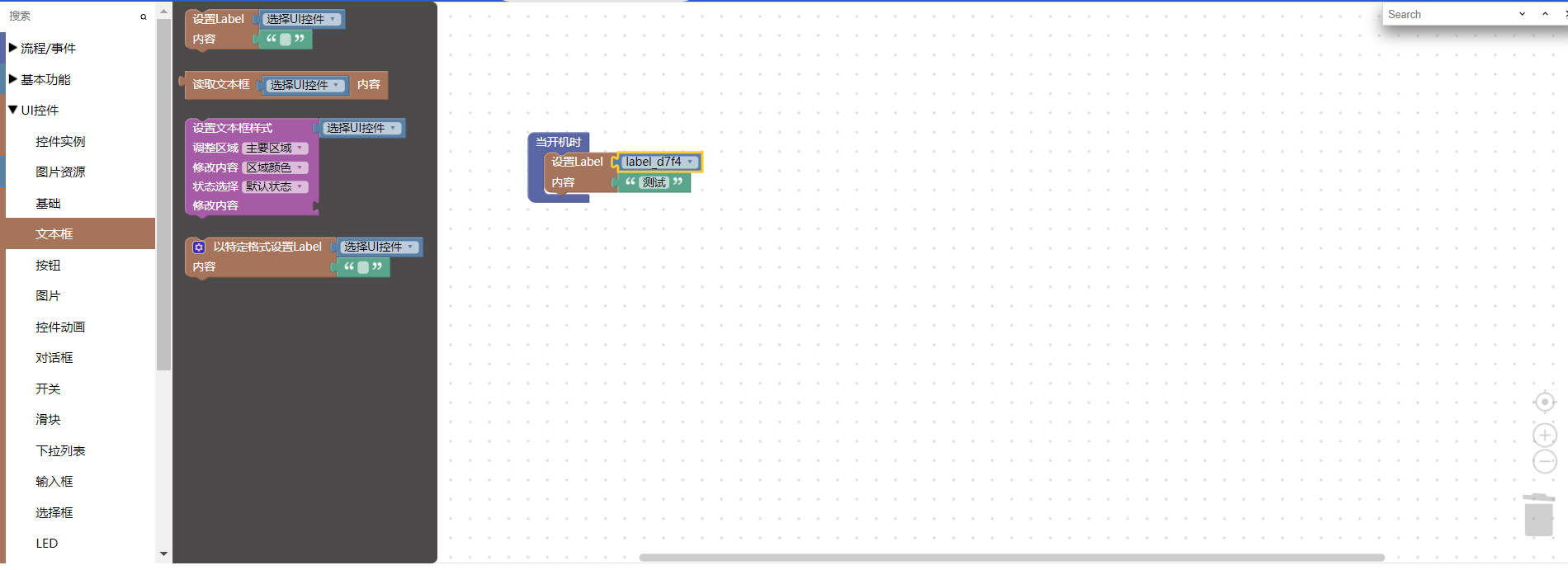
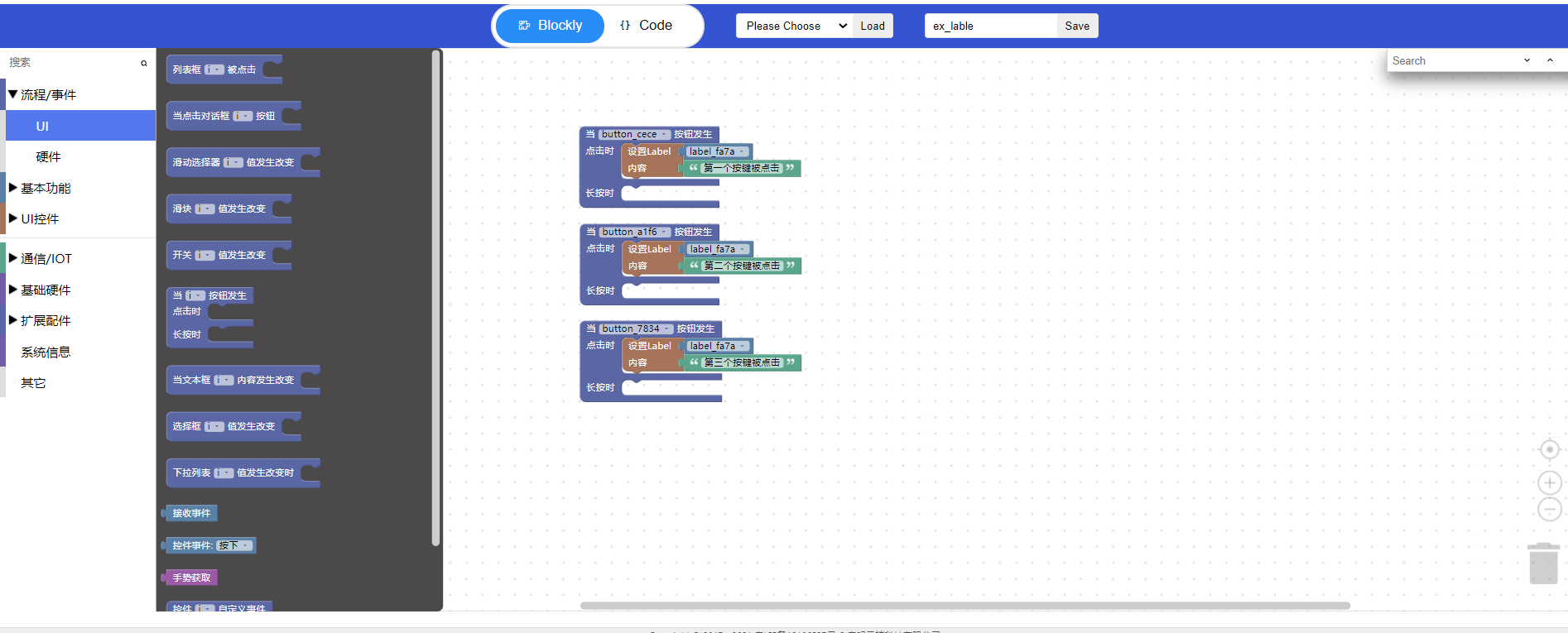
2.3.1、设置label内容(需要搭配流程/事件使用)
选择UI控件:在布局——设计器 中文本控件的ID
内容:点击即可输入文字,相当于输入的文本在显示区域显示(文本内容)
示例:绑定文本空控件id:label_d7f4,内容为:测试

查看代码实现方式【 {}code 】:

① API
② 文本控件ID
③ 文本控件显示内容
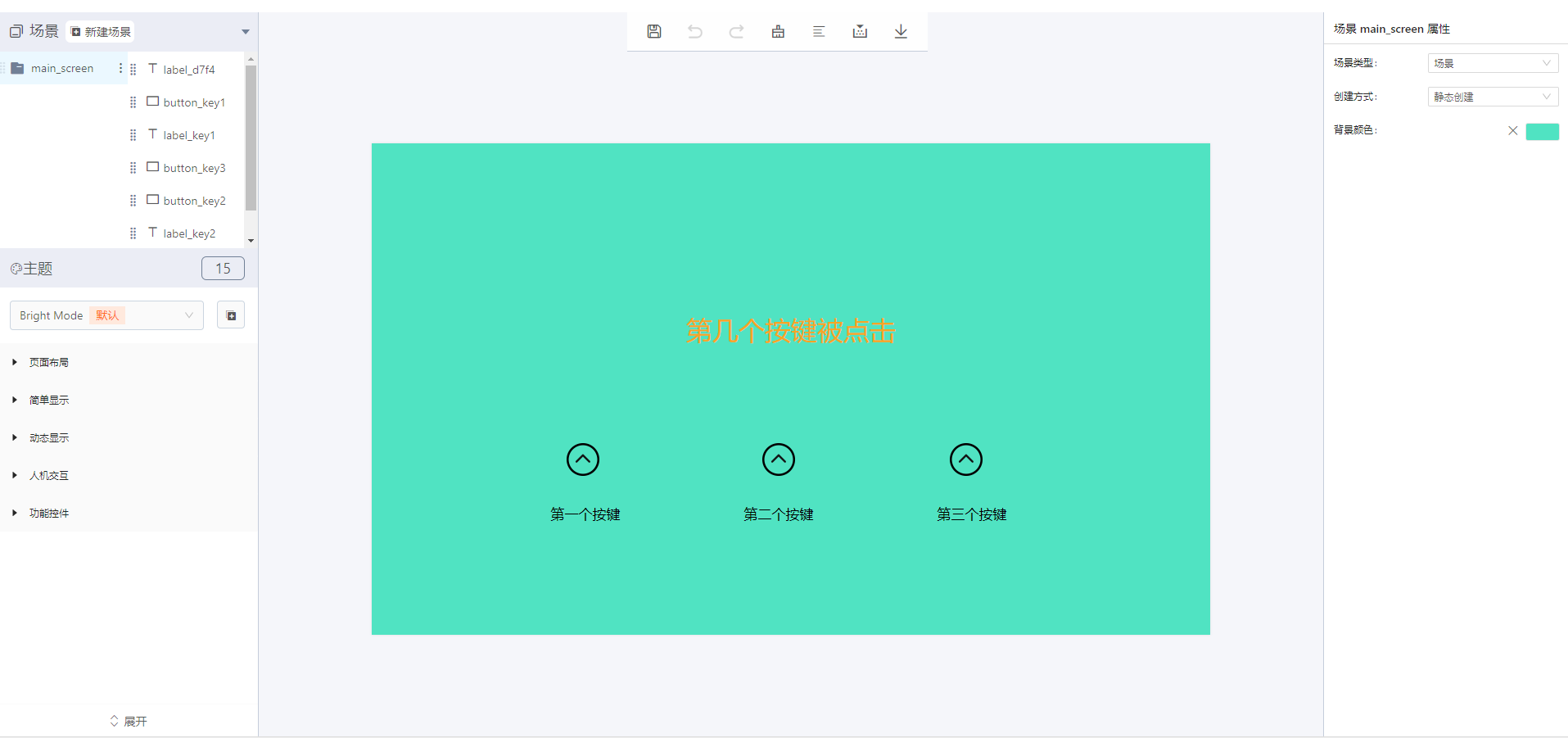
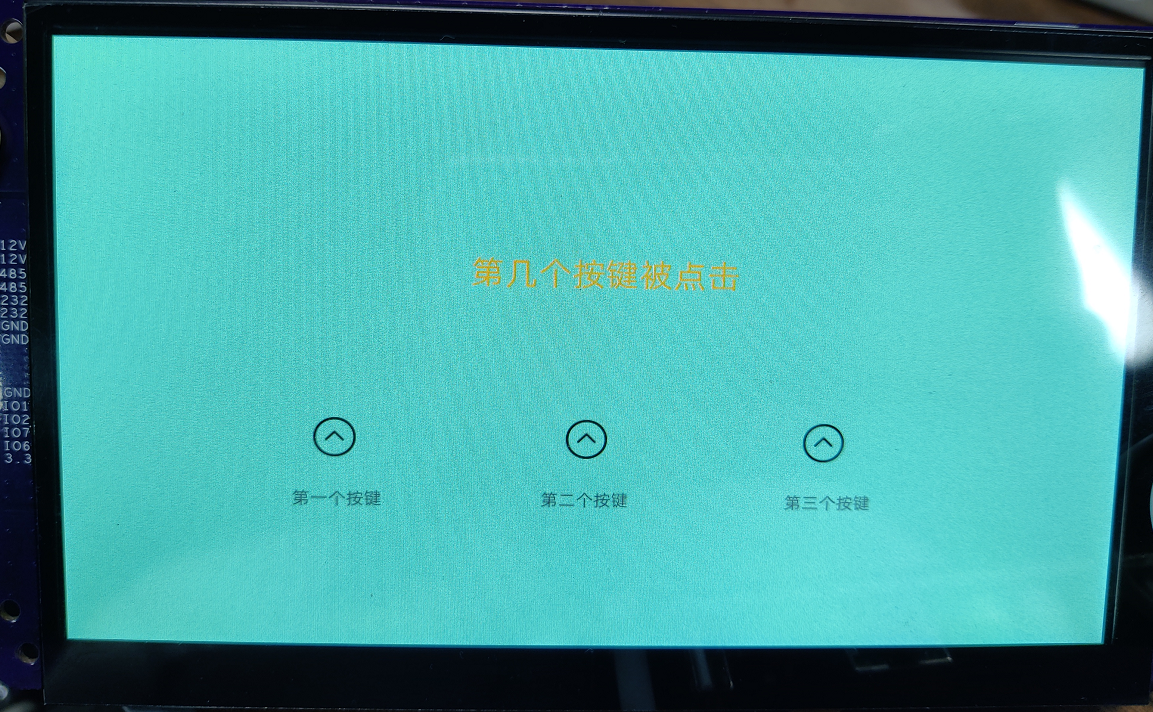
2.4、使用积木实现按键点击识别(ssd201)
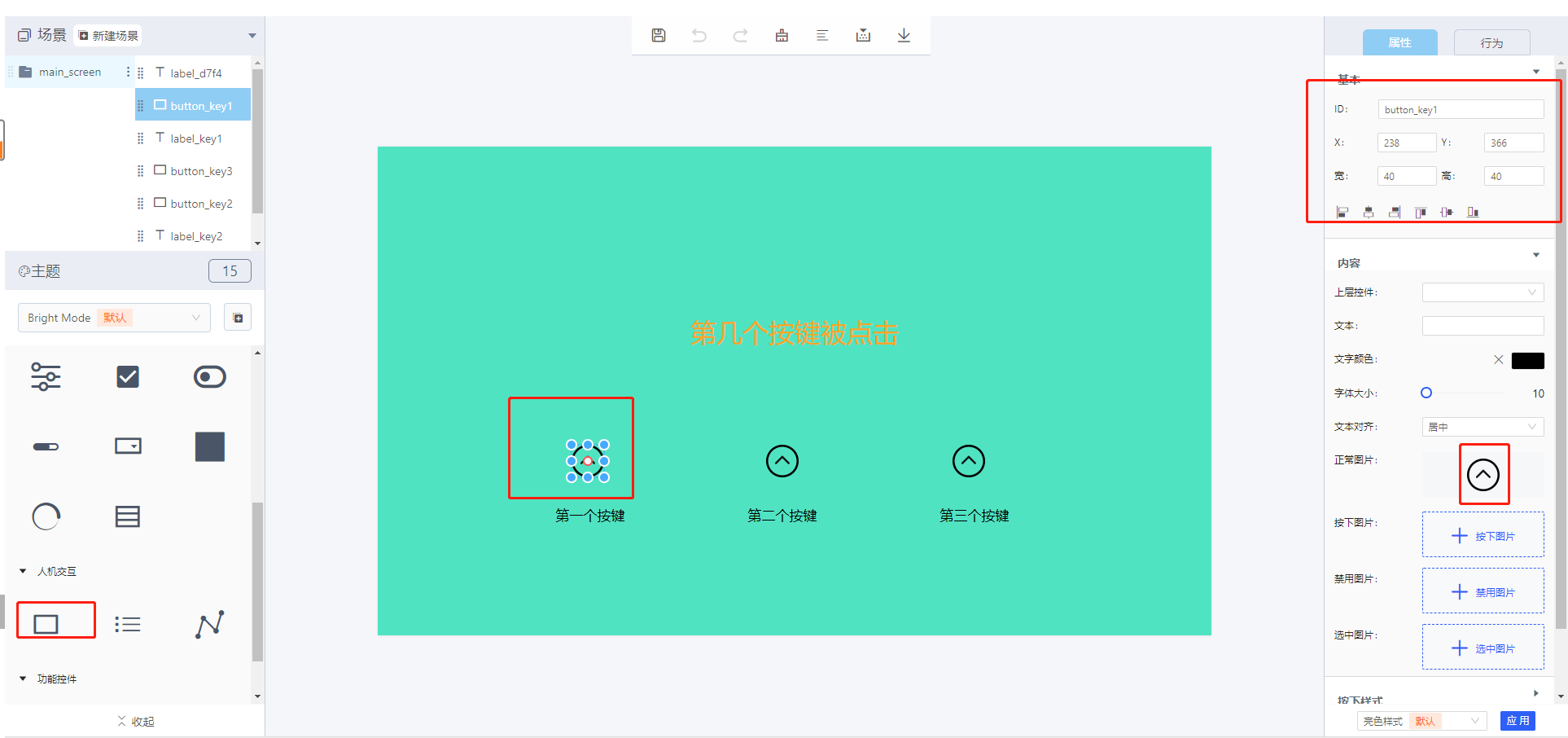
- UI界面设计

- 创建label控件




- 按键控件

- 积木实现

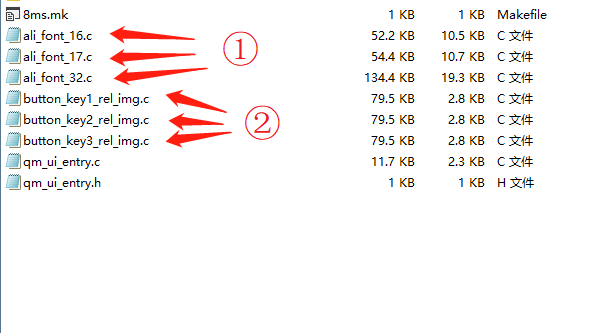
2.5、下载8ms平台源码分析
- 压缩包文件

① 字体
② 图片取模后的文件
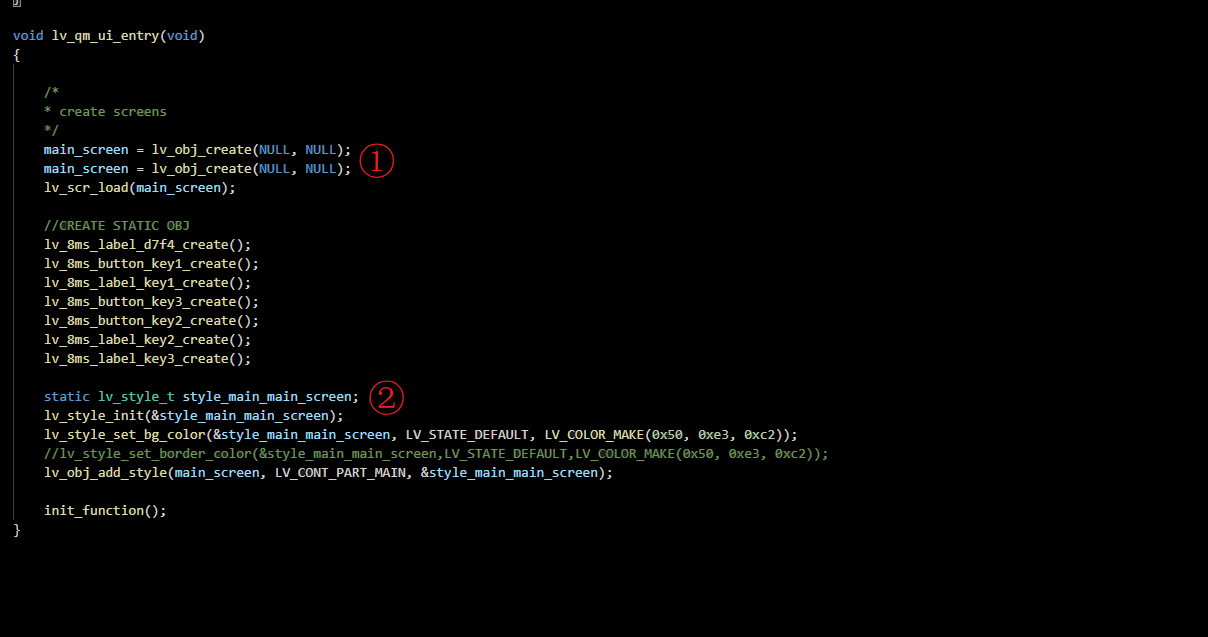
- qm_ui_entry.c 分析




① 创建对象
② 样式
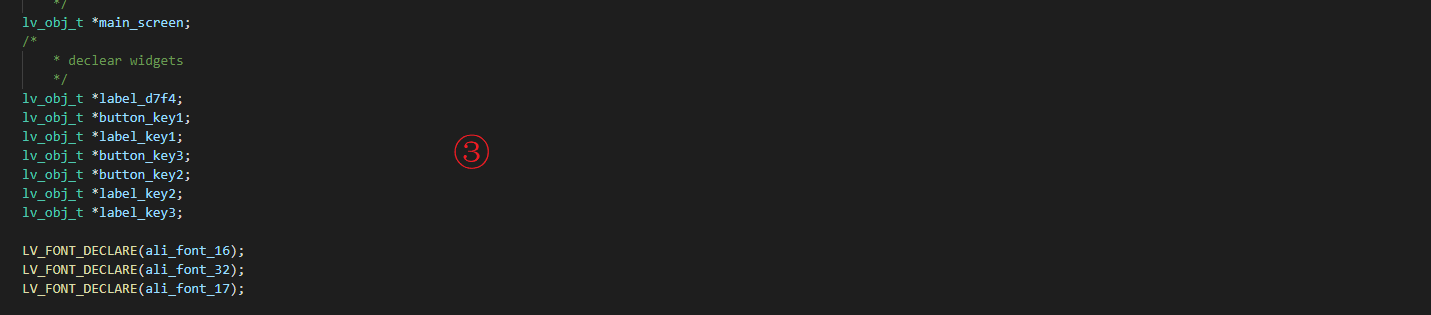
③ 相关变量声明
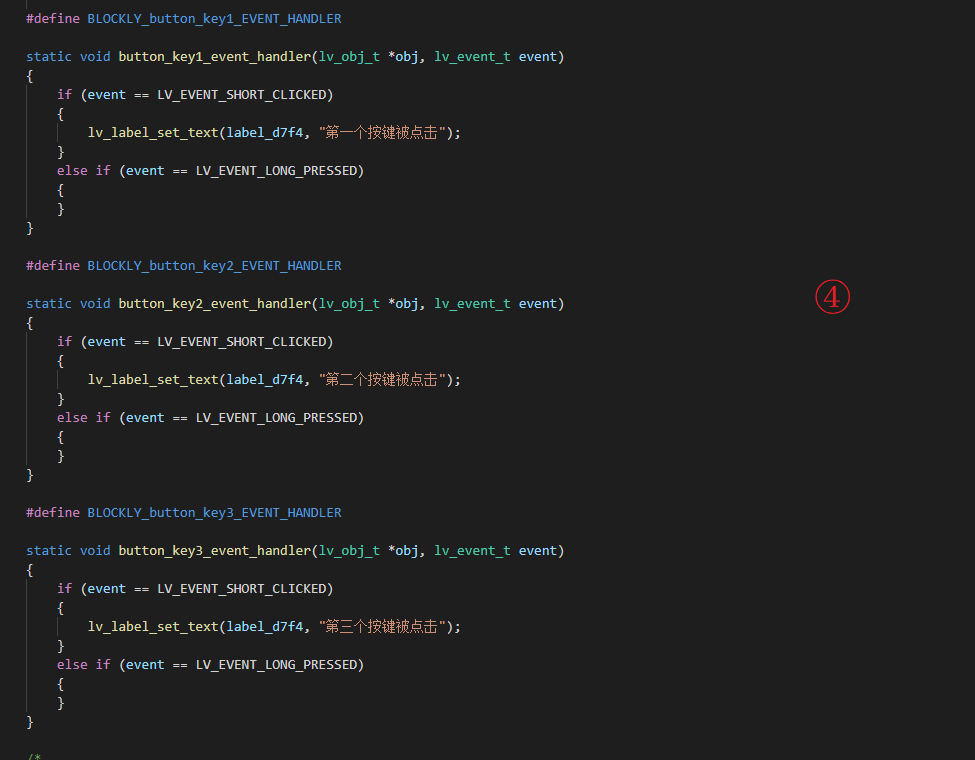
④ 积木逻辑实现
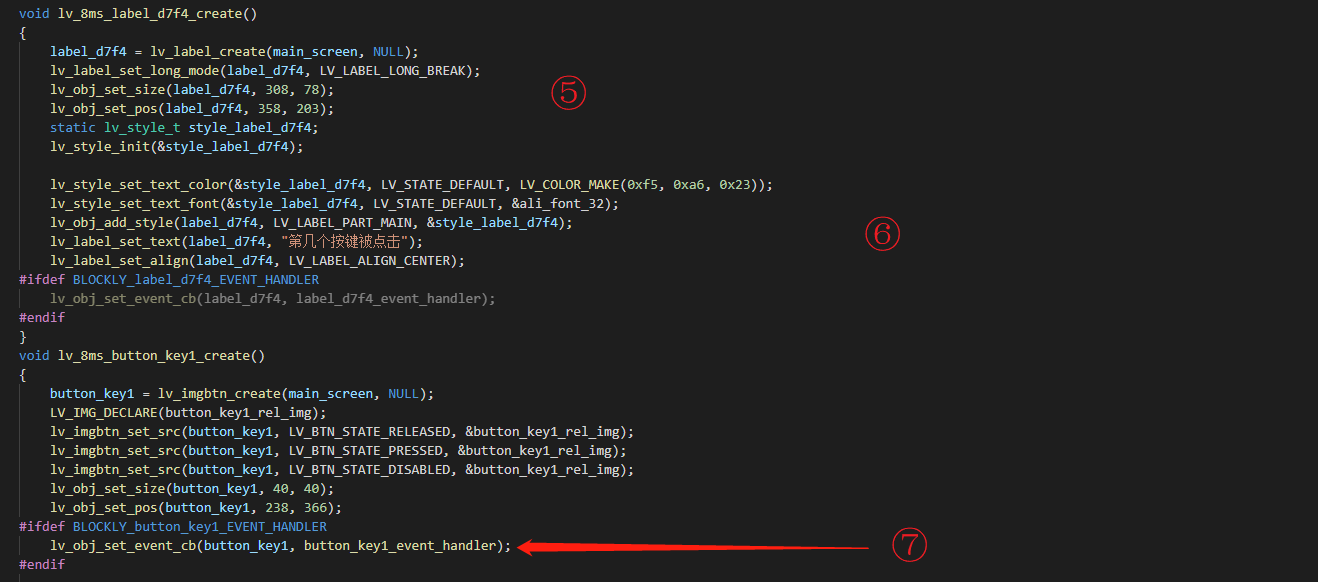
⑤ label创建及样式
⑥ key1创建及样式
⑦ key1 事件
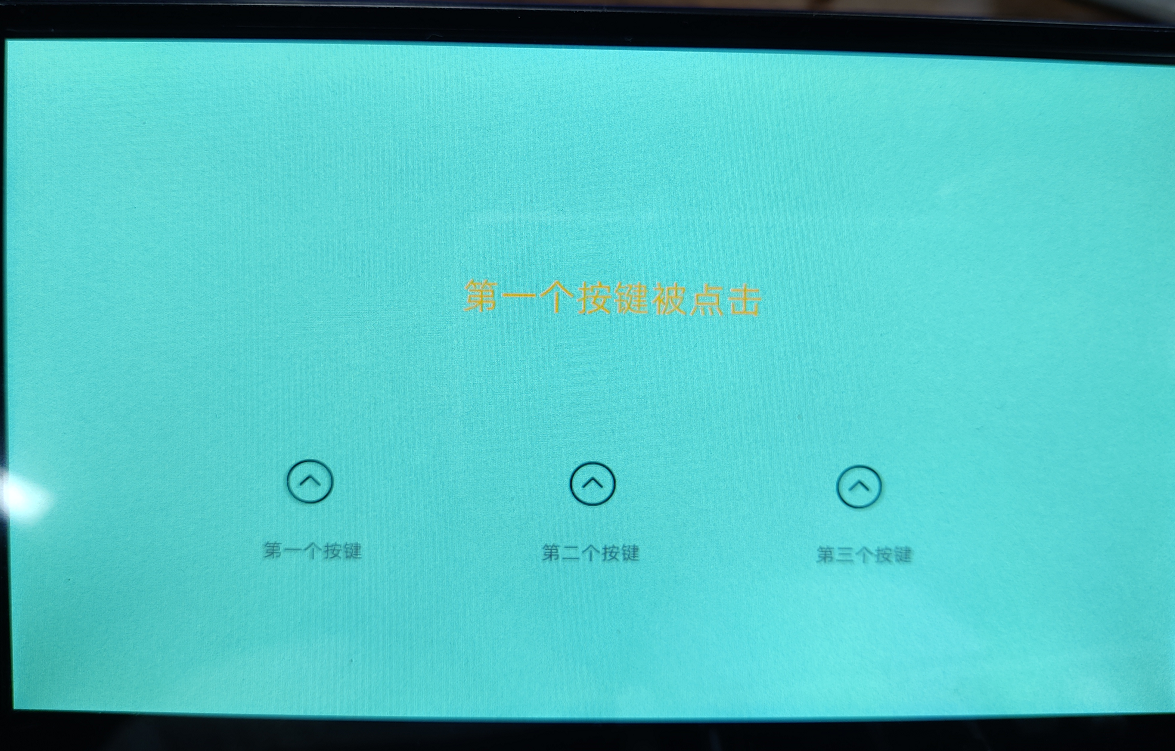
2.6、 实机显示
工程号:2569


2.7、拓展——文本控件的回调函数
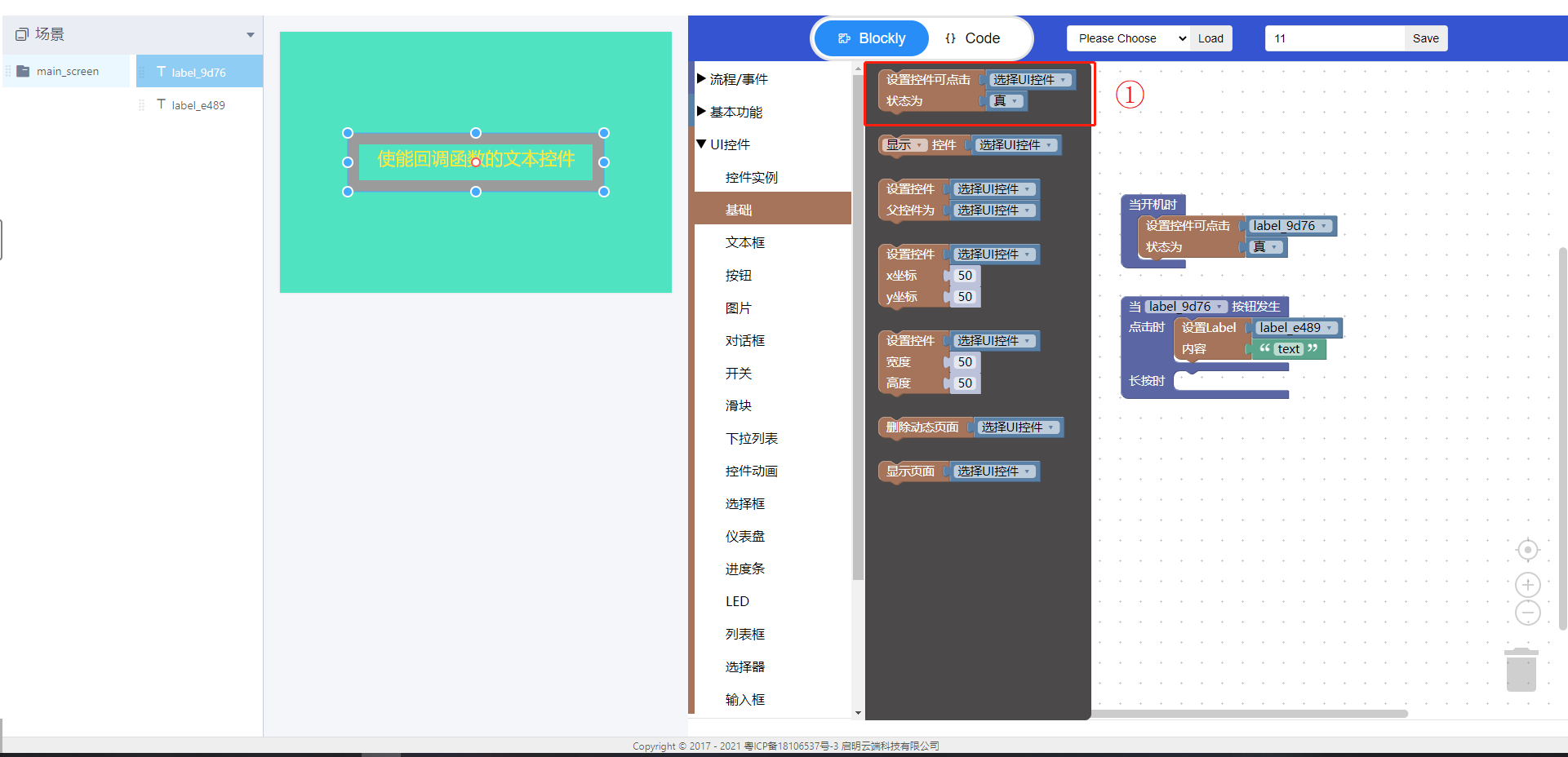
- UI设计

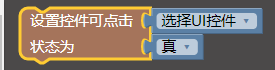
- 使能文本控件的回调函数:

- 逻辑:当点击“使能回调”的文本控件,ID号为label_e489的文本显示 “text”。

① 使能回调函数
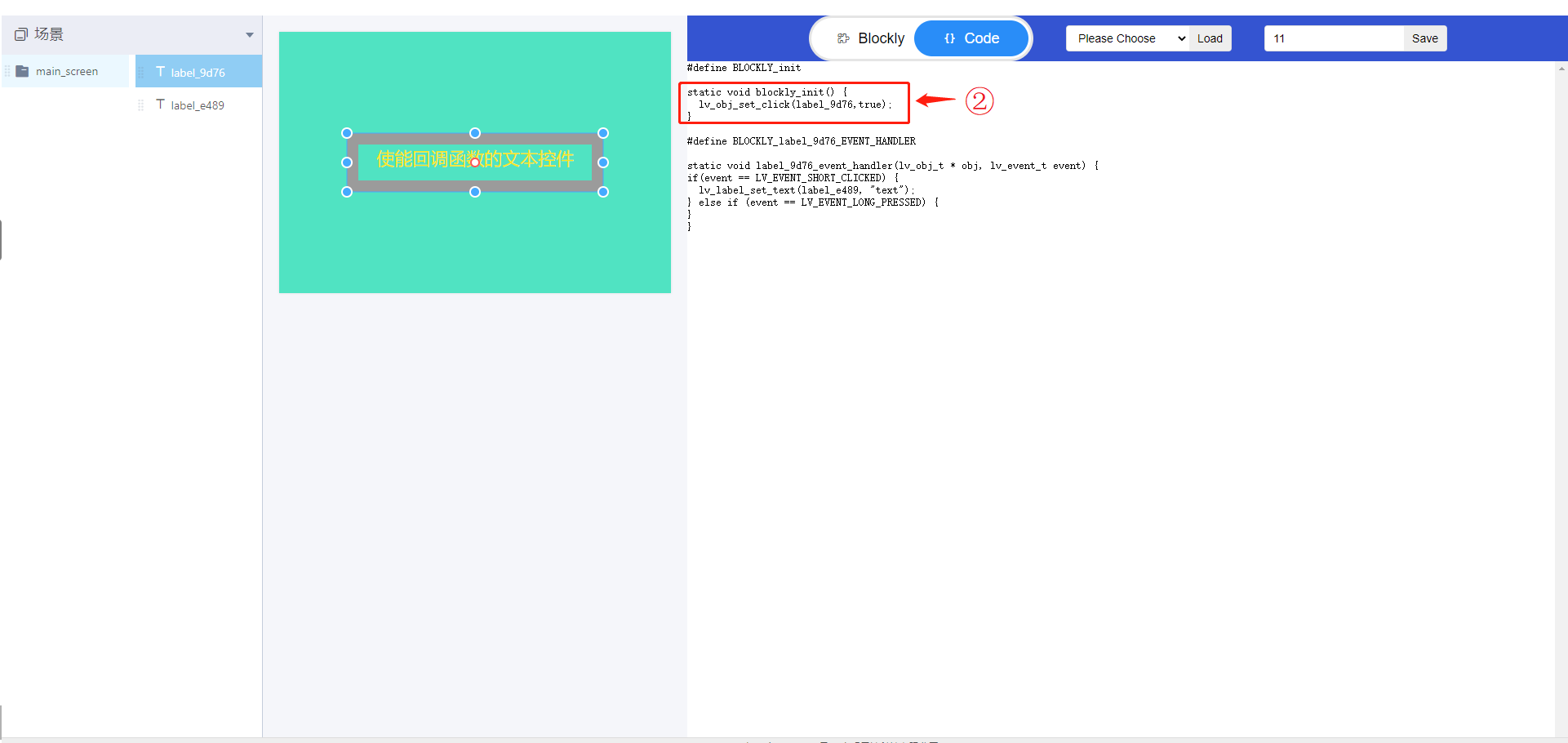
- 回调函数接口

② 回调函数API
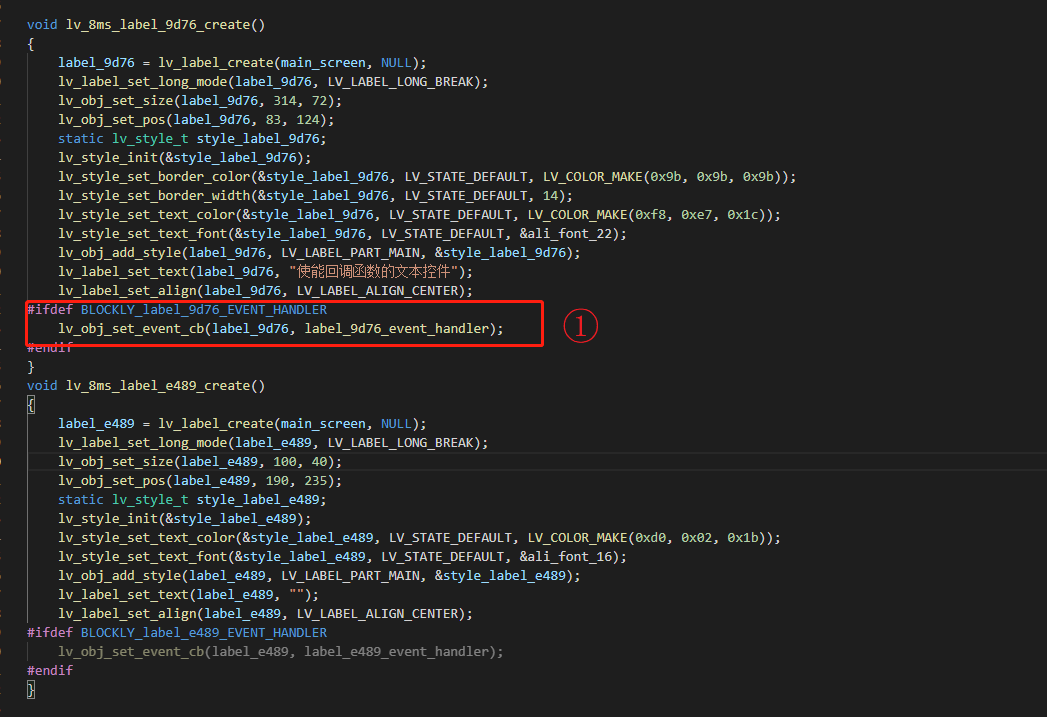
- 源码分析


① 回调函数
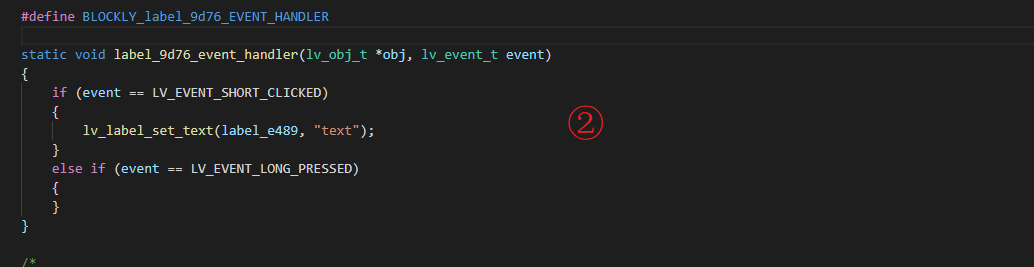
② 事件处理
- 实机演示


注: 点击即可出现“test”
文档更新时间: 2021-08-18 14:31 作者:admin
