1、开关(switch)
1.1、创建开关

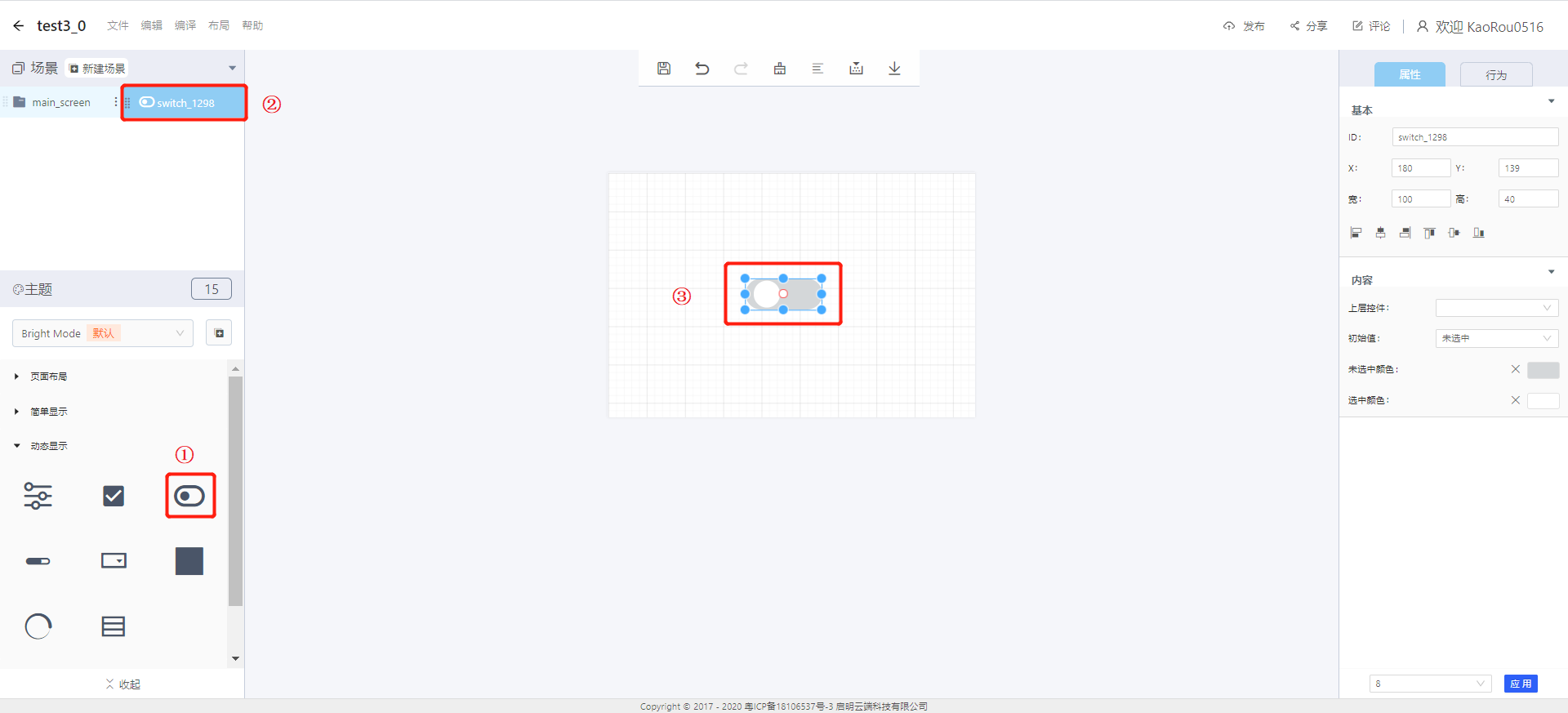
①创建开关
②开关控件ID号
③拖放手动调节开关大小
1.2、使用步骤
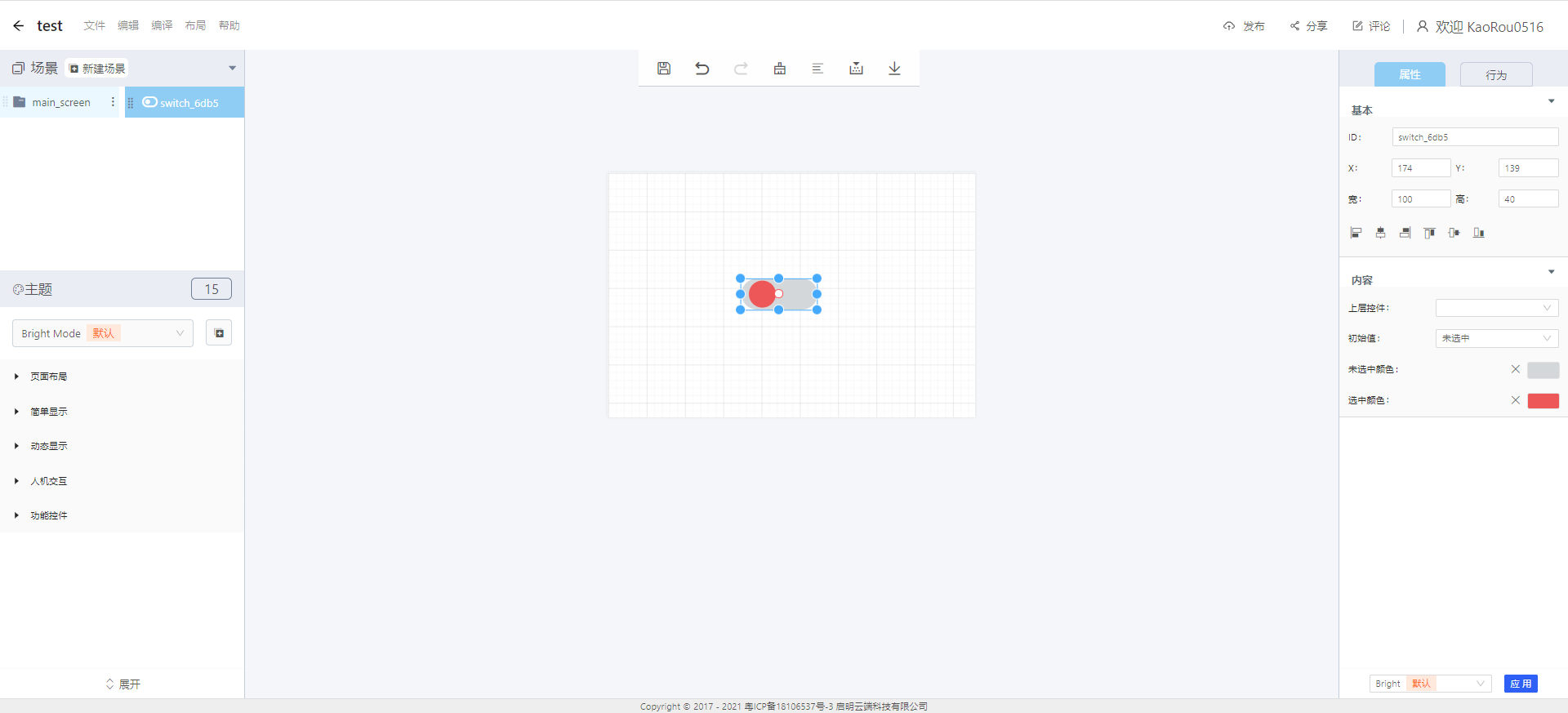
1.2.1、设置开关样式

属性-基本:
- ID:switch_1298为该开关控件的识别号
- X、Y:在显示区域中的位置信息
- 宽、高:设置文本控件区域的大小
- 对齐方式(依次):左对齐、水平居中对其、右对齐、上对齐、垂直居中对齐、下对齐
属性-内容:
- 上层控件:设置父对象,即该开关控件为选择ID的子对象。
- 初始值:设置开关的初始状态为未选择/选中。
- 未选中颜色:设置开关未选中颜色显示。
- 选中颜色:设置开关选中后的颜色显示。
1.3、开关积木块

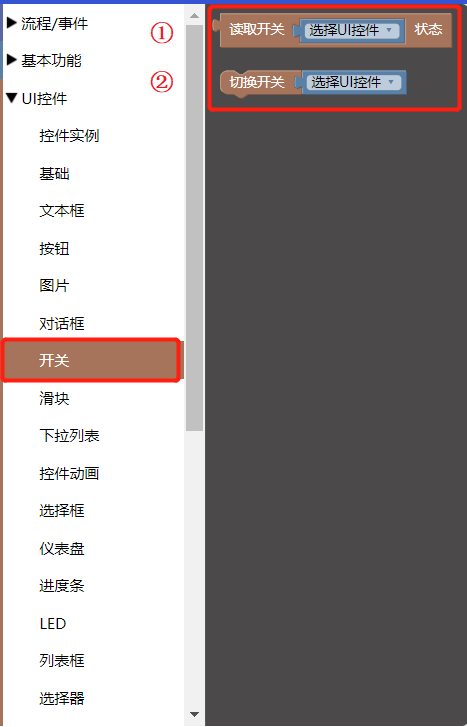
1.3.1、积木块说明
①读取开关当前状态
- 选择UI控件:在布局-设计器中复选框控件的ID。
- 读取返回值:false:关闭;true:开启
②切换开关状态(需要搭配流程/事件使用)
- 选择UI控件:在布局-设计器中复选框控件的ID。
- 切换当前开关的状态。
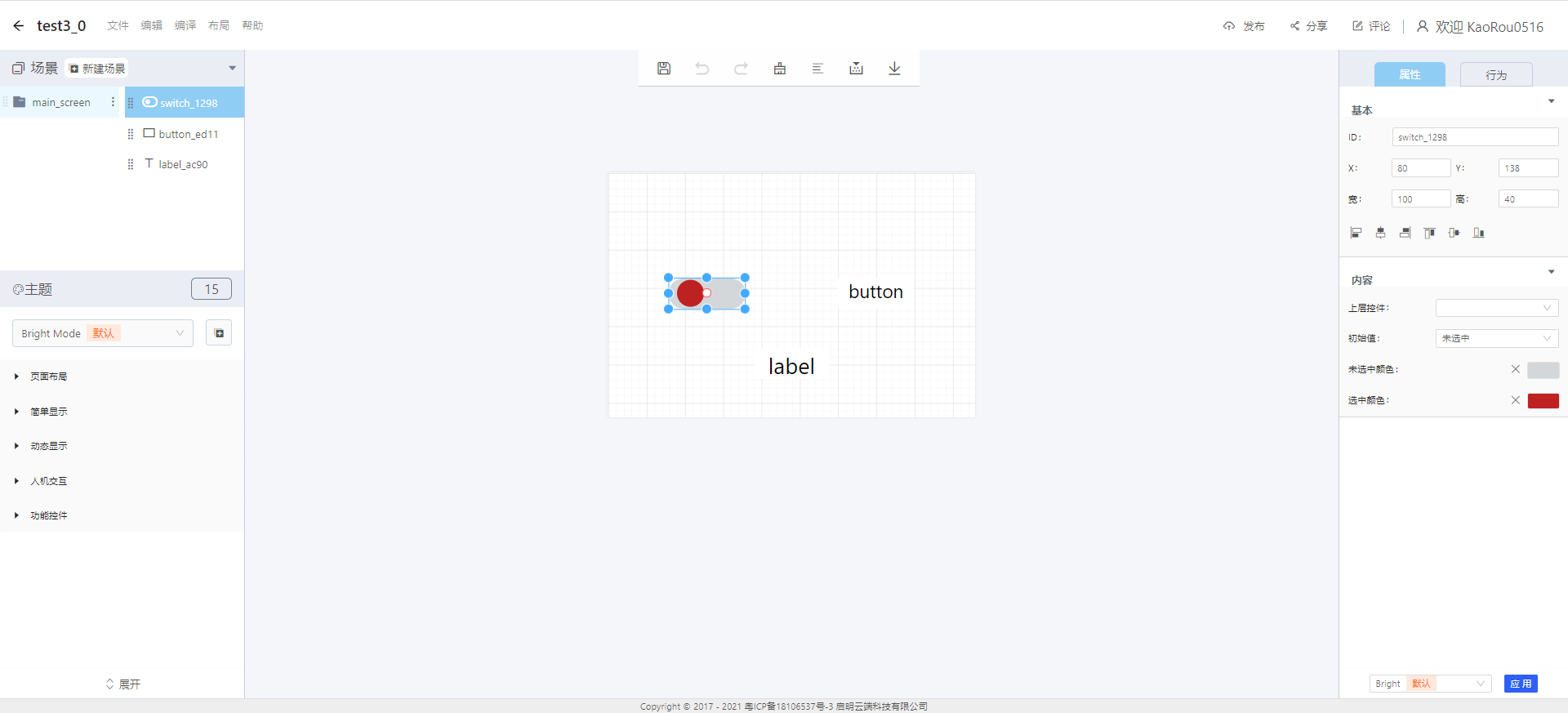
1.4使用积木块实现示例(esp32)
- UI界面设计

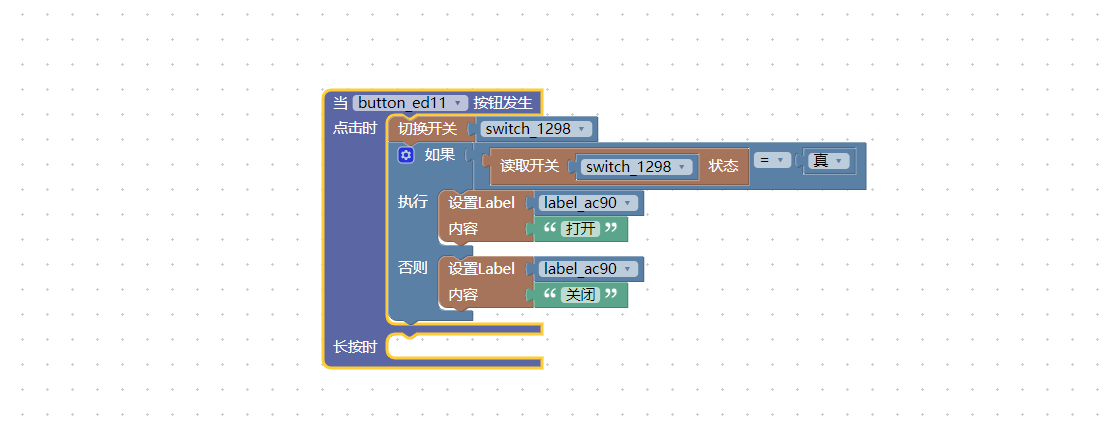
- 积木实现

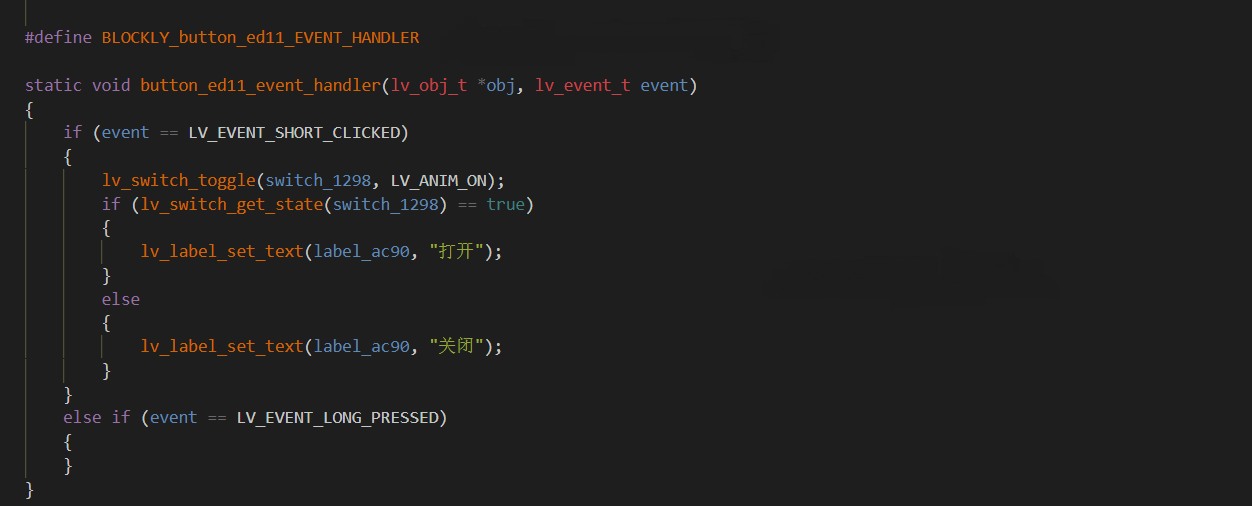
示例说明:点击按钮,切换开关状态。当开关状态为真(即打开状态)时,label内容显示为打开。反之,则显示关闭。
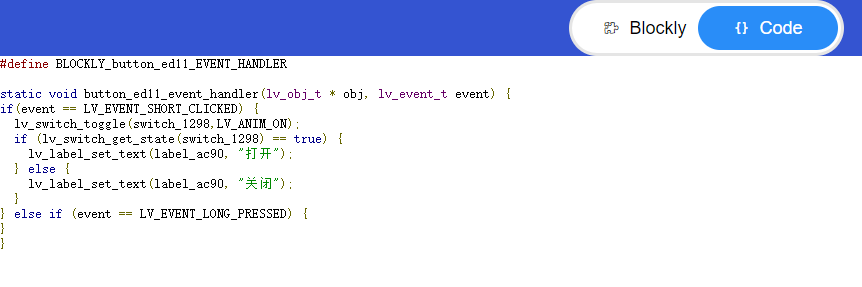
- 查看代码实现方式【 {}code 】:

1.5、下载8ms平台源码分析
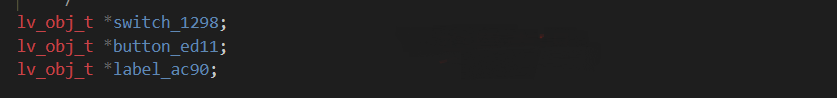
①变量声明

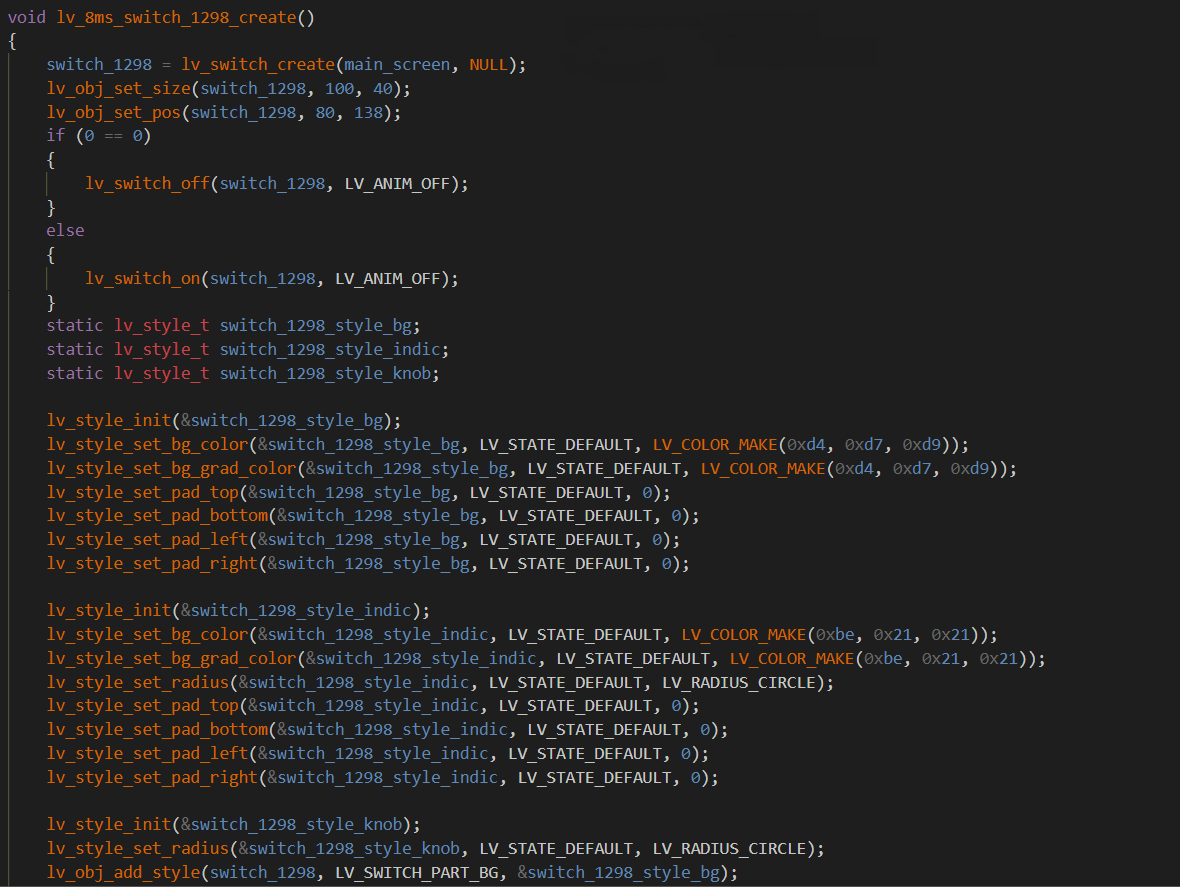
②开关创建样式

③积木生成代码

文档更新时间: 2021-04-06 17:49 作者:admin
