3、页面(page)
3.1、创建页面控件

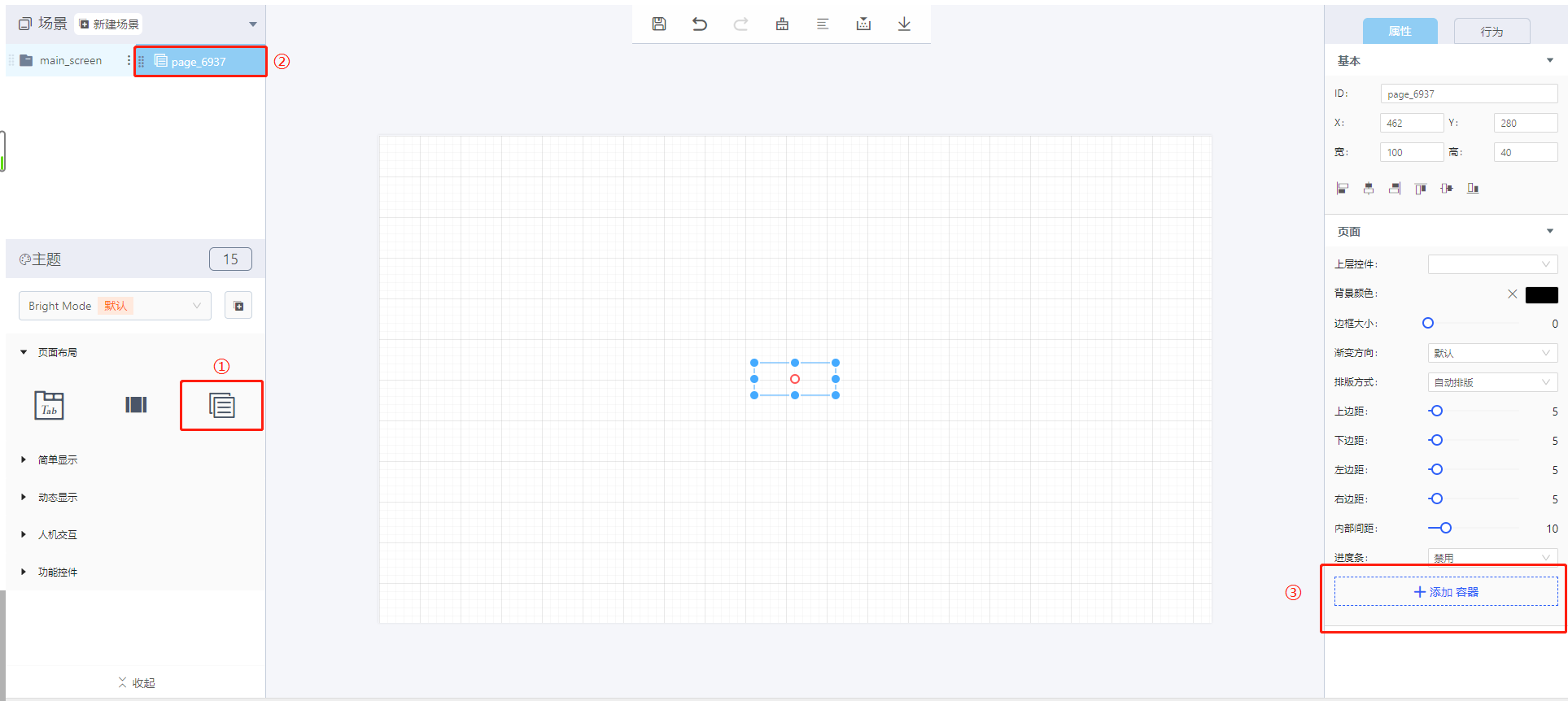
① 用途:创建页面的控件
② 用途:页面控件的ID
③ 用途:在页面控件添加容器的ID
3.2、使用步骤
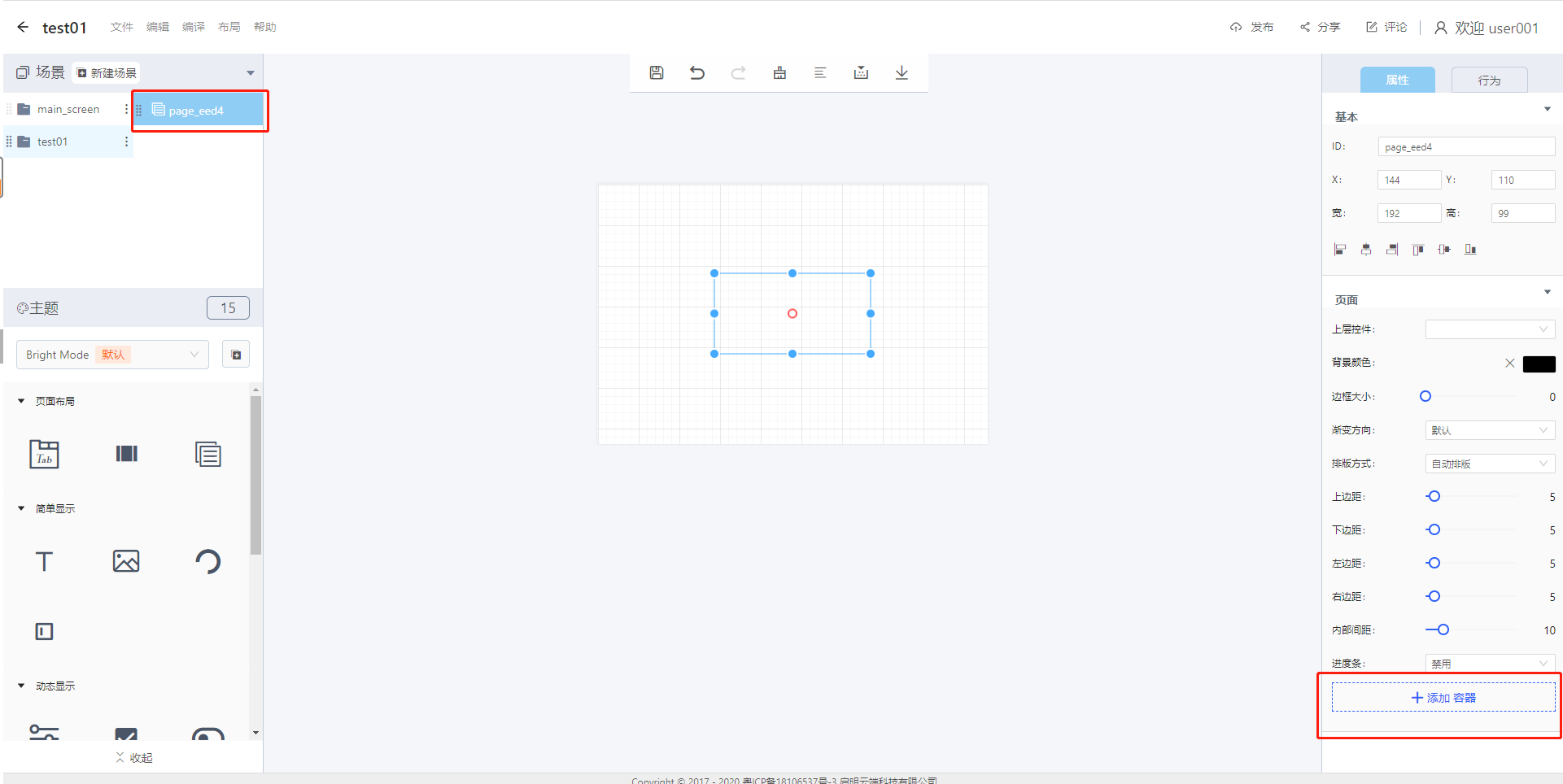
3.2.1 设置容器内容及其他样式

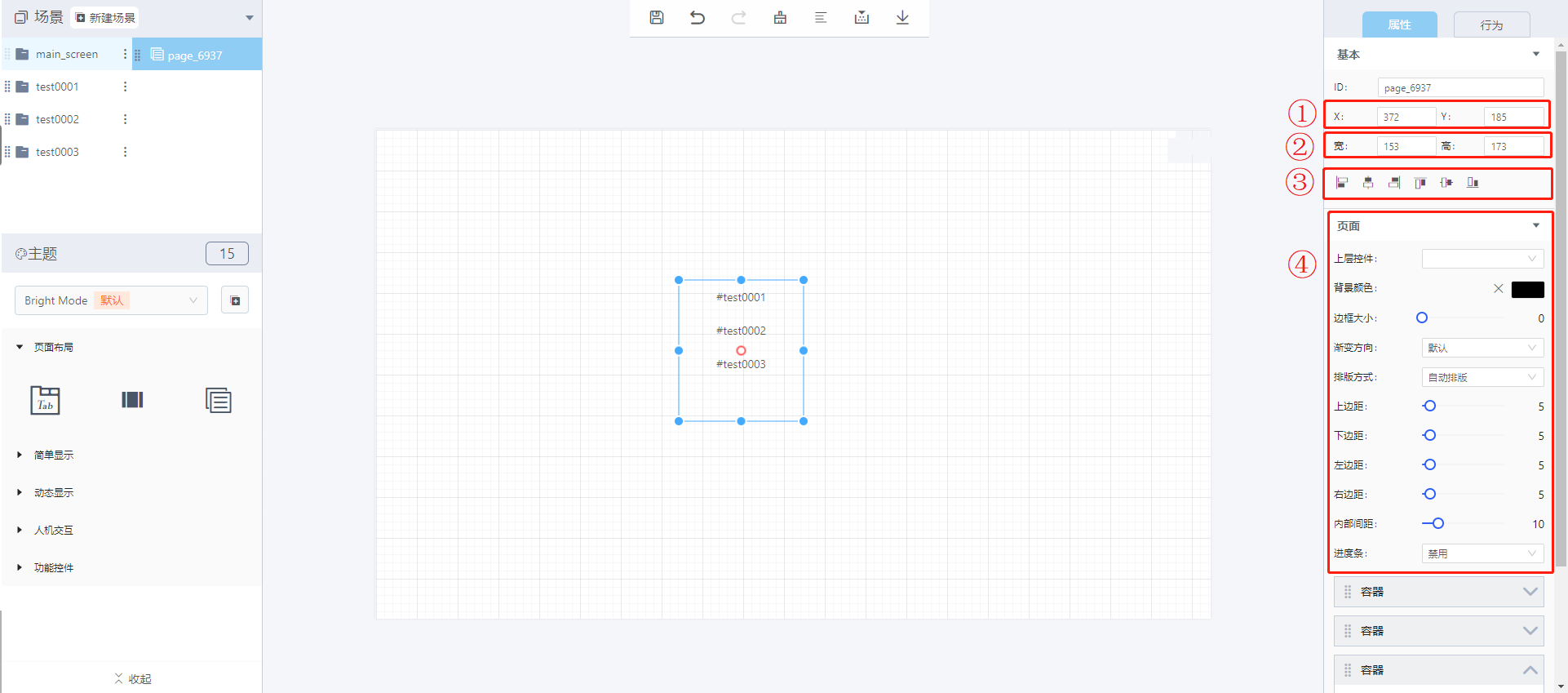
属性—基本:
- ID:page_eed4 是该页面控件的唯一识别号,修改为page_6937 即可对应 步骤3.2.2中页面控件的ID
- X、Y:在显示区域中的位置信息
- 宽、高:设置页面控件的宽和高
- 对齐方式(依次):左对齐、水平居中对齐、右对齐、上对齐、垂直居中对齐、下对齐
属性—页面:
- 上层控件:设置父对象,即该页面控件为选择ID的子对象
- 背景颜色:设置该控件的背景颜色
- 边框大小:取值范围是0-20
- 渐变方向:可选择 默认、无、垂直、水平
- 排版反式:可选择 自动排版、垂直、水平、无;例子:选择垂直后添加多个容器可以垂直滑动显示容器内容
- 上边距:取值范围是0-50
- 下边距:取值范围是0-50
- 左边距:取值范围是0-50
- 右边距:取值范围是0-50
- 内部间距:取值范围是0-50
- 进度条:可选择 启用、禁用
- 添加 容器:点击即可添加,在显示区域有对应显示;场景ID 需要提前新建容器,绑定后即可在该区域显示绑定ID的内容
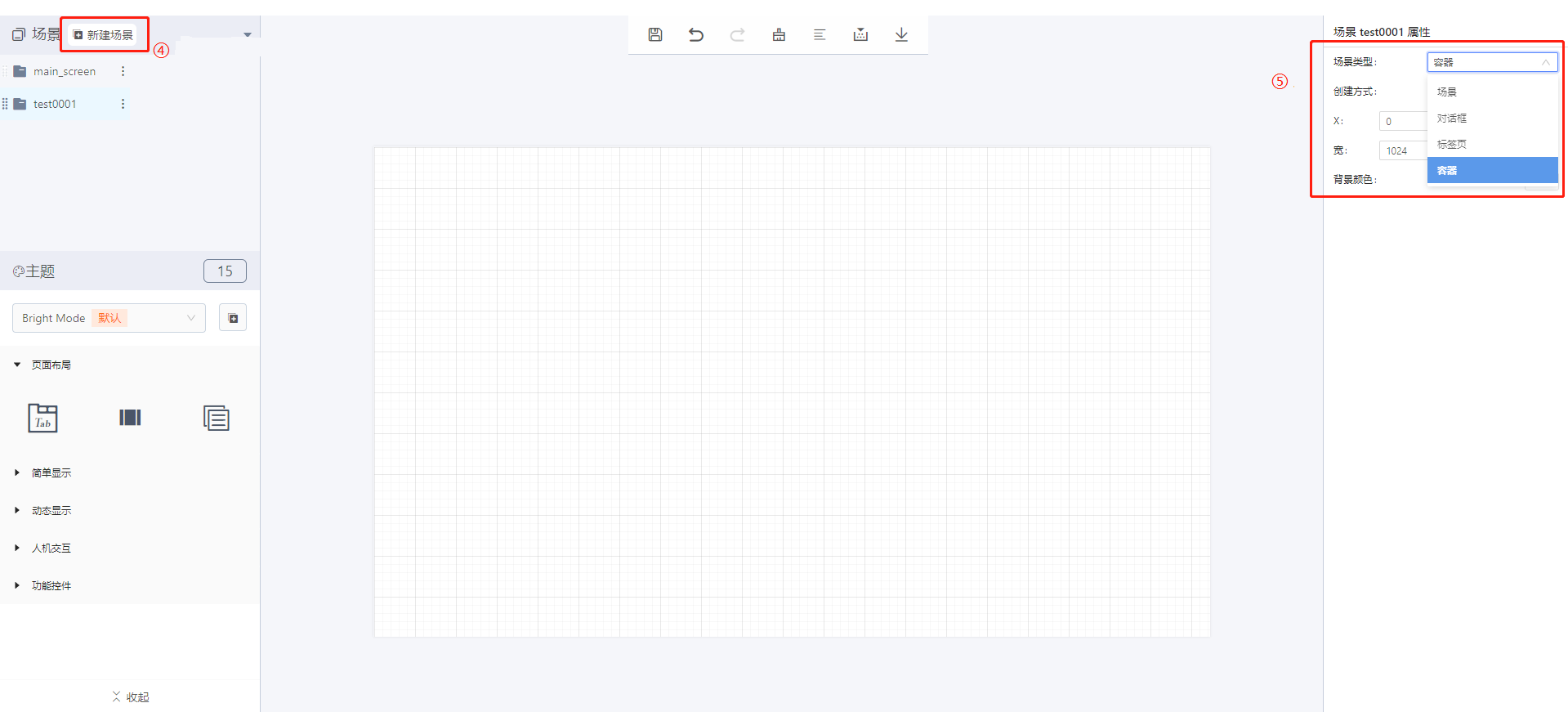
3.2.2、新建场景(设置场景类型为容器)
点击 ④ 即可新建场景:(演示:新建了test0001、test0002、test0003 三个新场景;属性:场景类型:容器)
注:添加容器的前提是在同一个项目中有多个容器并且容器宽高需要和该控件宽高保持一致

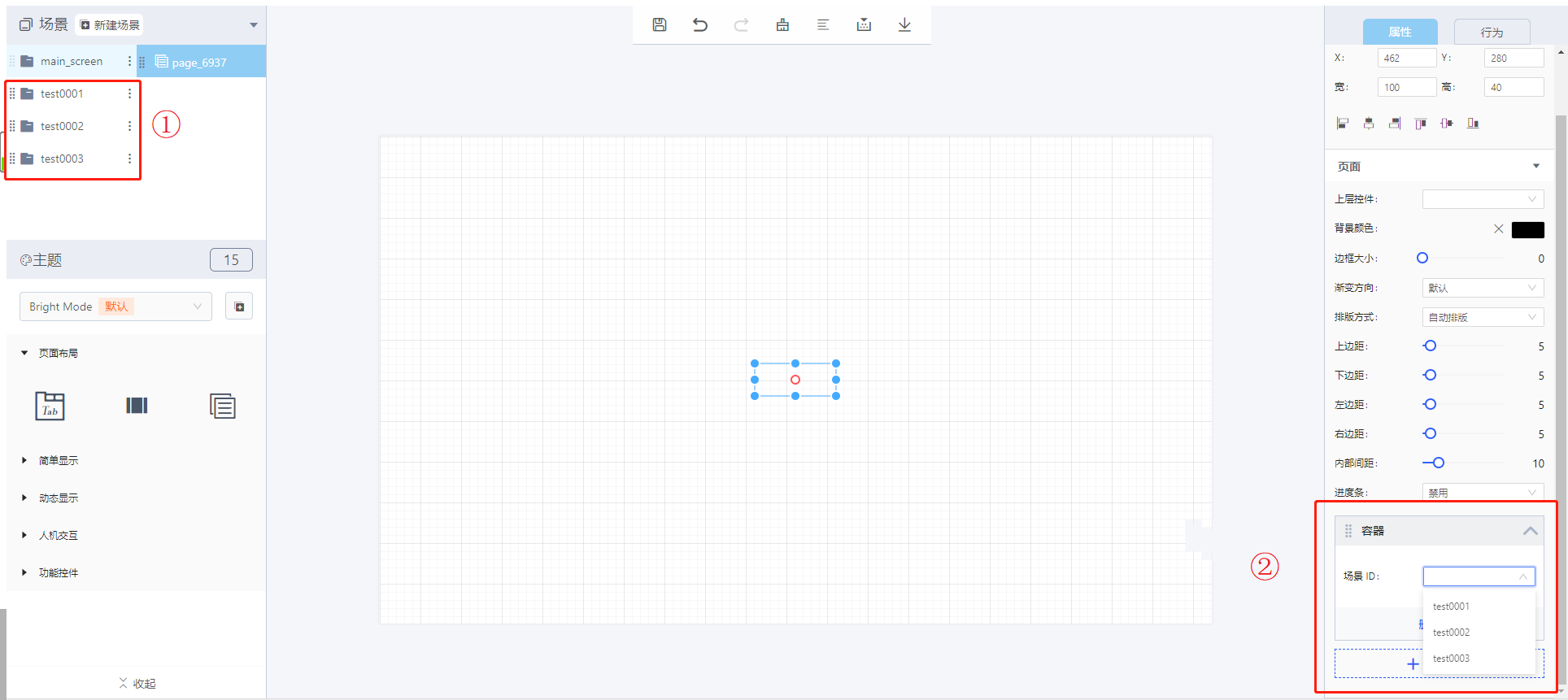
- 在页面控件添加容器ID

① 容器ID
② 选择对应的容器ID
- 修改样式

① 页面控件位置信息
② 页面控件大小信息
③ 对齐方式
④ 显示样式
3.3、下载8ms平台源码分析
- 压缩包文件

① 字体
② 程序入口
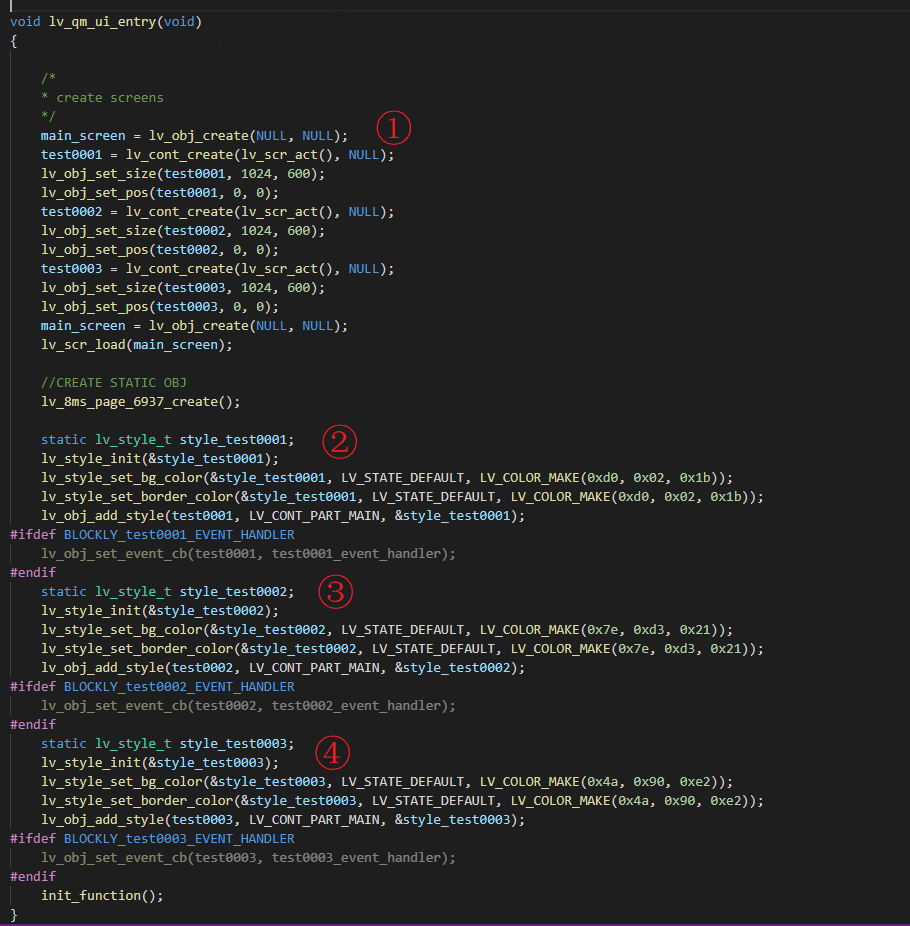
- qm_ui_entry.c 分析

① 创建对象
② test0001样式
③ test0002样式
④ test0003样式
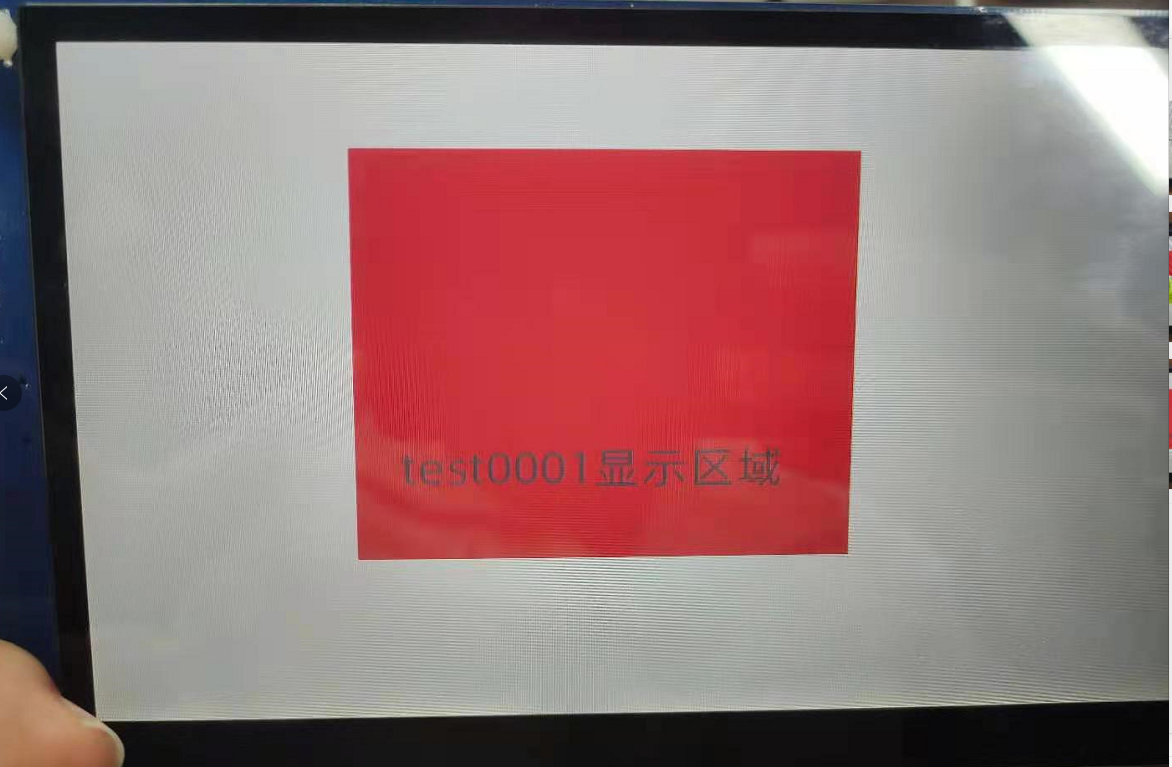
3.4.实机显示
- 项目工程ID:2568

- 滑动

文档更新时间: 2021-04-06 17:10 作者:admin
