2、滑动面板(tileview)
2.1、创建滑动面板控件

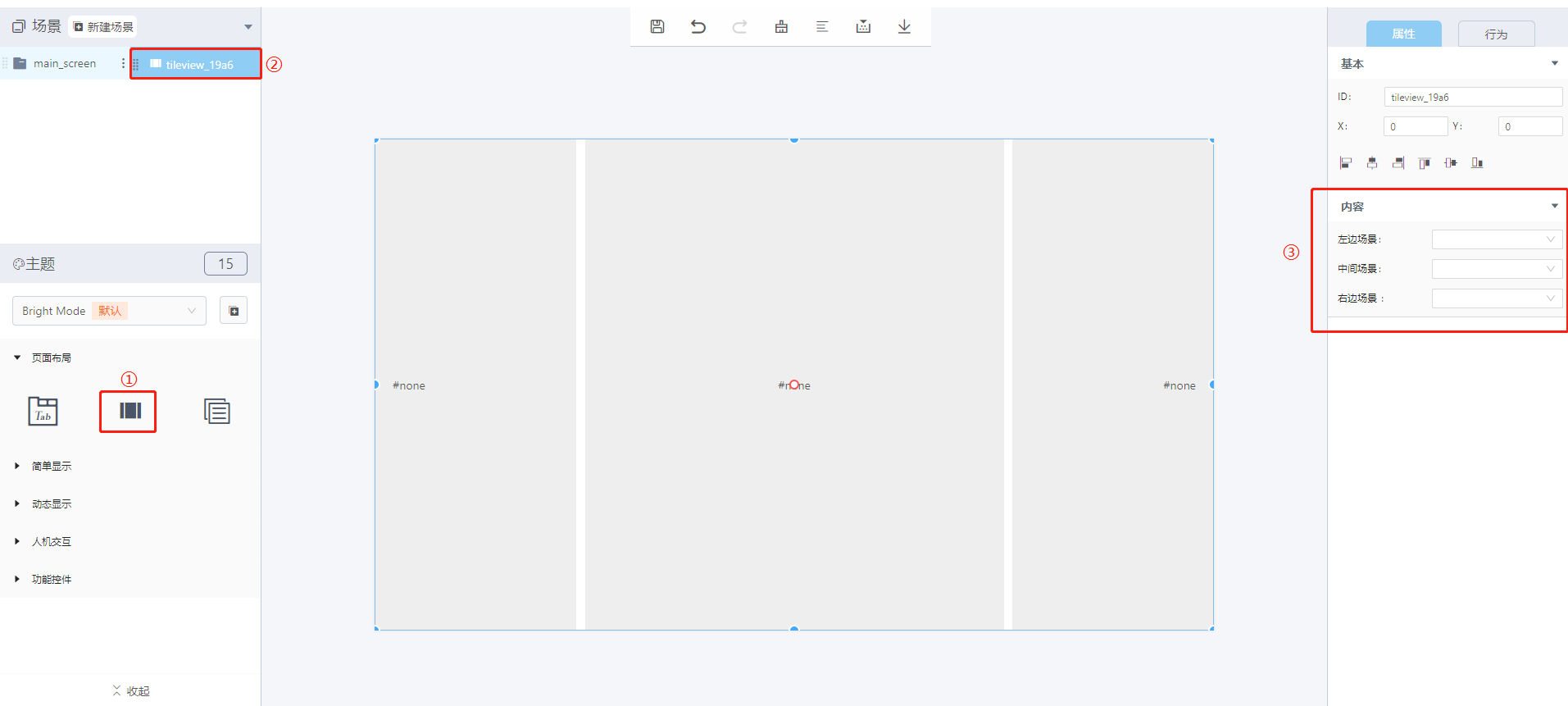
① 用途:创建滑动面板的控件
② 用途:滑动面板控件的ID
③ 用途:设置左边场景、中间场景、右边场景
2.2、使用步骤
2.2.1、设置滑动面板场景及其他样式

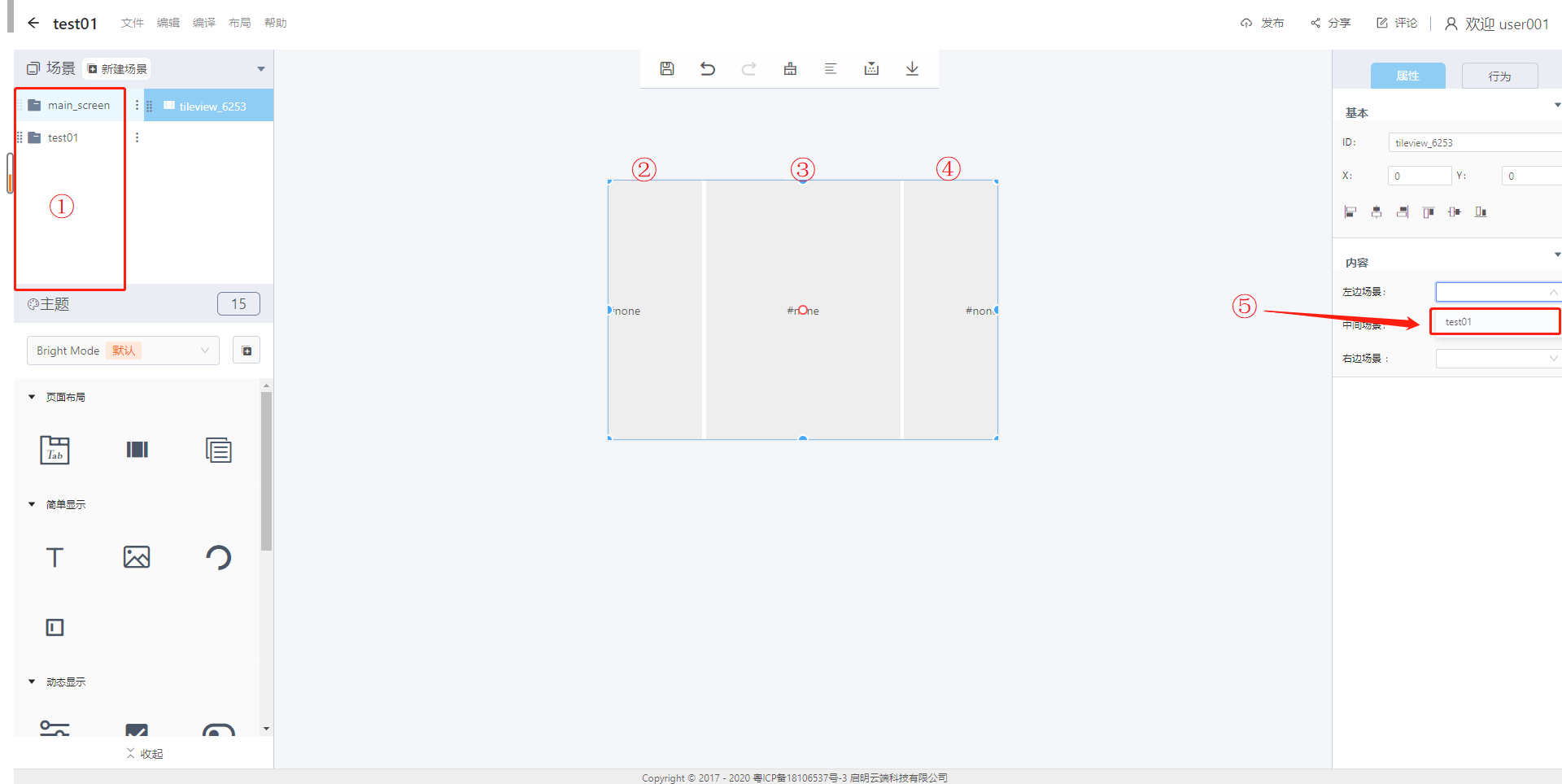
属性—基本:
- ID:tileview_6253 是该滑动面板控件的唯一识别号,修改为tileview_19a6即可对应 步骤2.2.2 中滑动面板的ID
- X、Y:在显示区域中的位置信息
- 宽、高:设置滑动面板控件的宽和高
- 对齐方式(依次):左对齐、水平居中对齐、右对齐、上对齐、垂直居中对齐、下对齐
属性—内容:
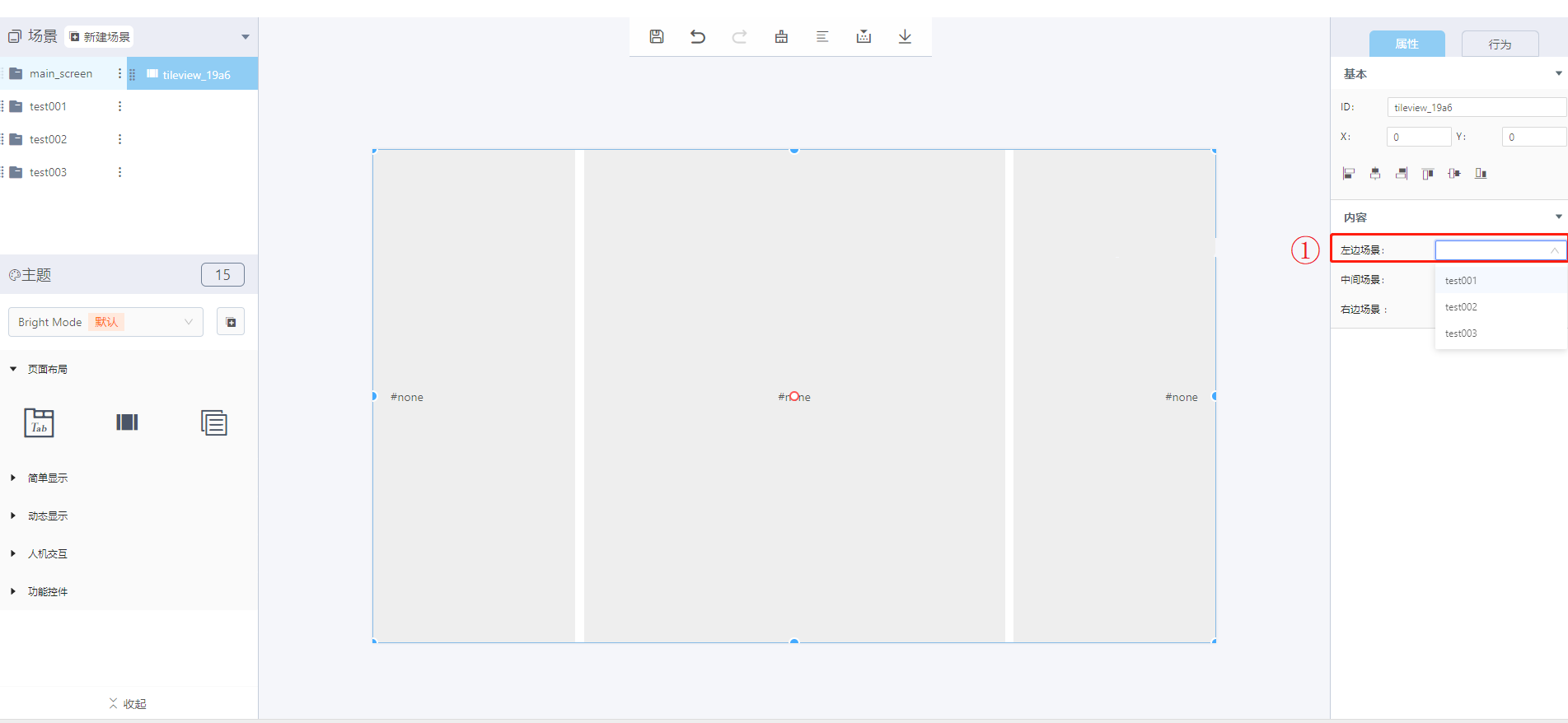
- 左边场景、中间场景、右边场景;需要提前新建场景才有可选的场景ID,设置左中右场景后即可在对应区域显示。
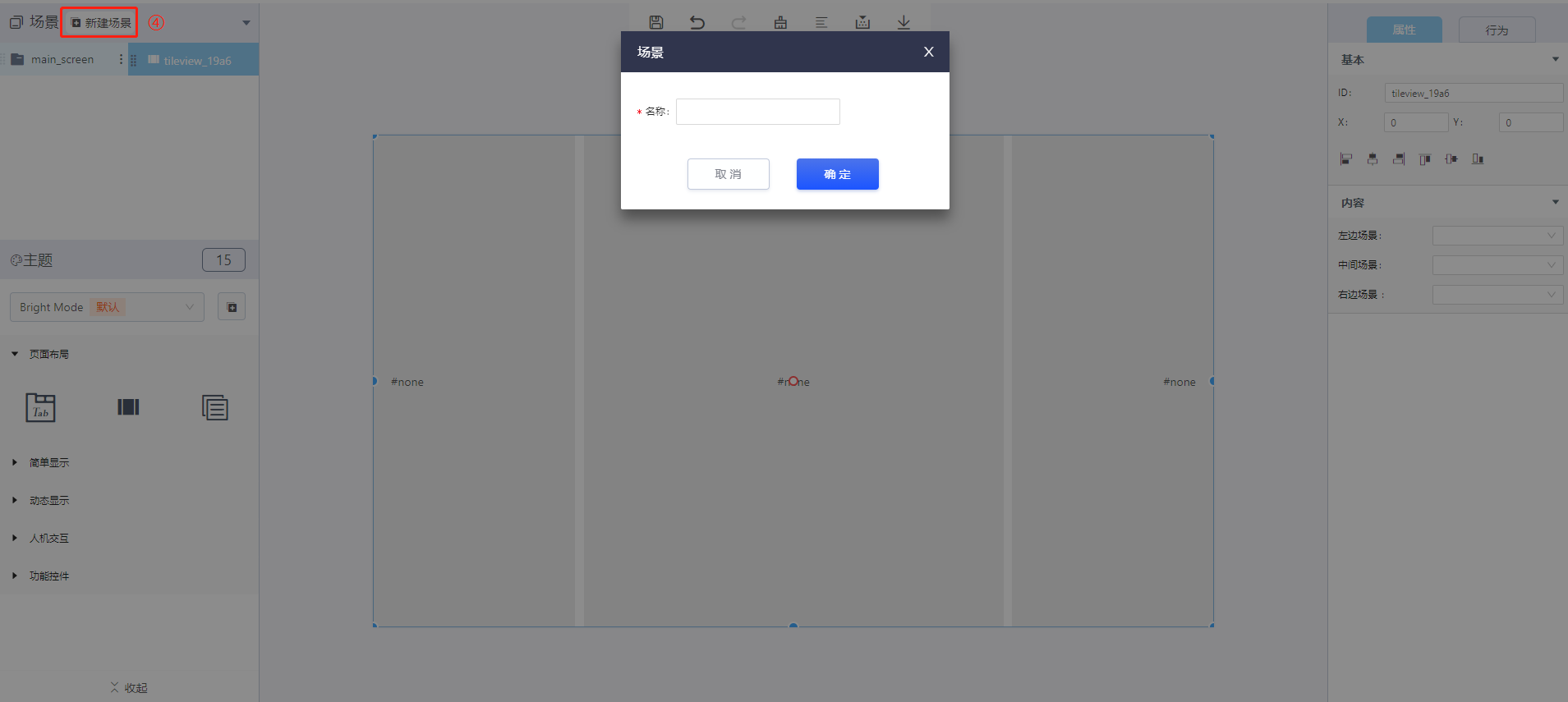
2.2.2、新建场景

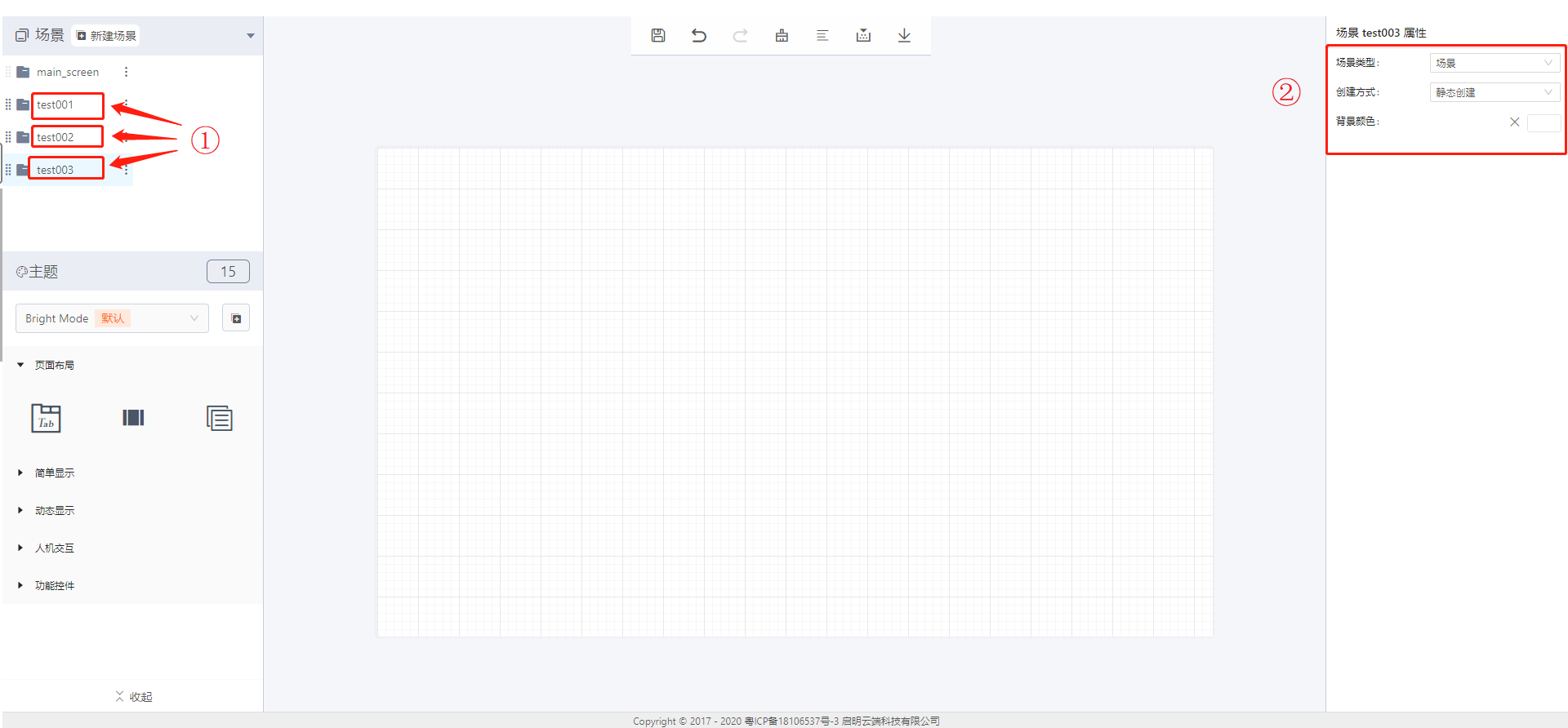
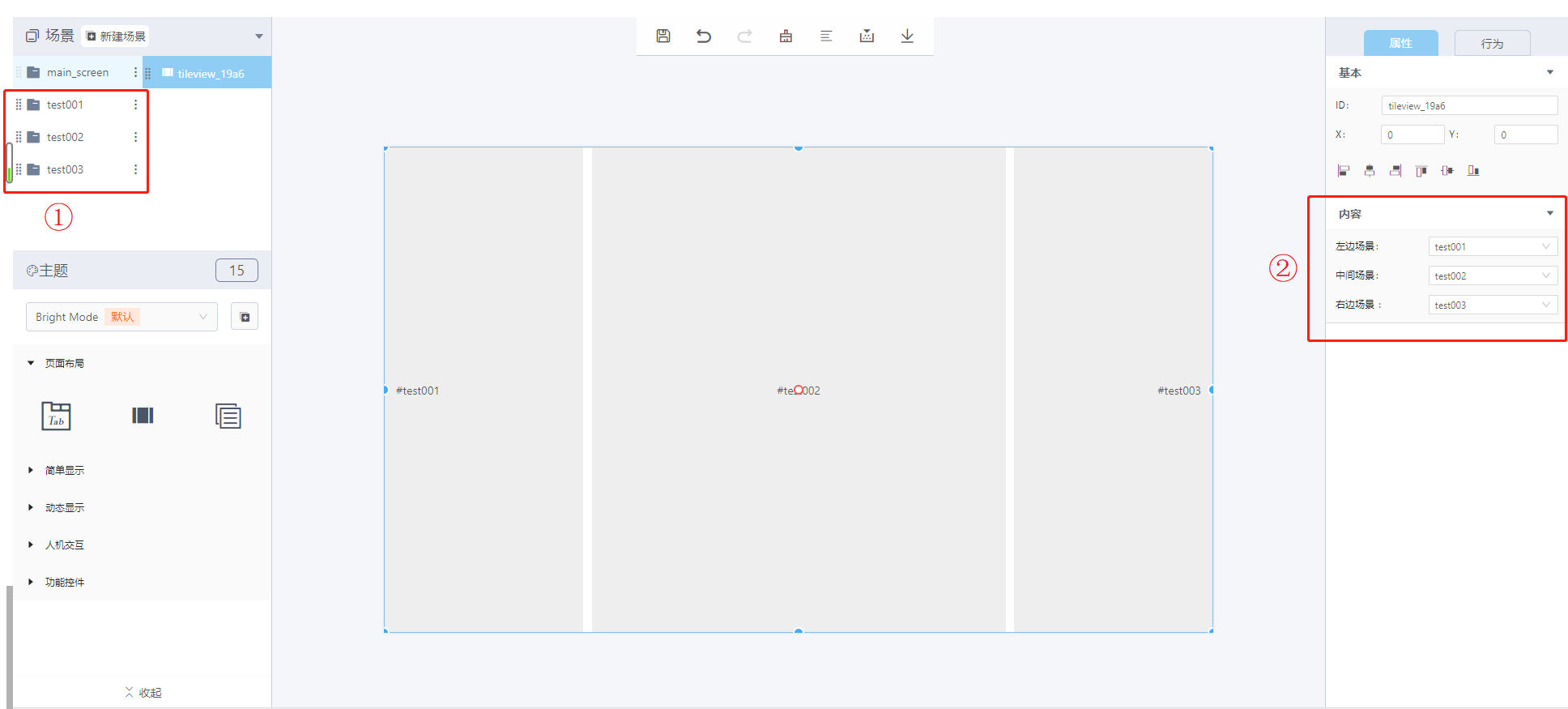
- 新添加的场景

① 场景ID
② 属性设置
- 在滑动面板控件绑定左边场景、中间场景、右边场景的显示场景ID

① 点击显示可选择的场景ID

① 场景ID
② 选择实际对应的场景ID
2.3、下载8ms平台源码分析
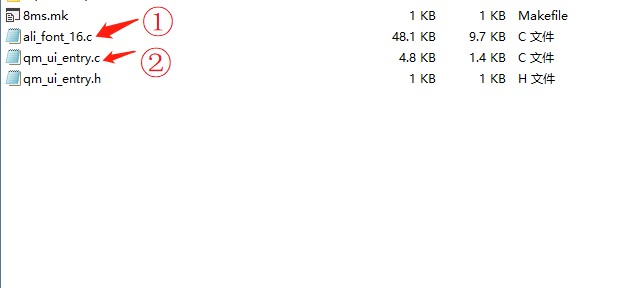
- 压缩包文件

① 字体
② 程序入口
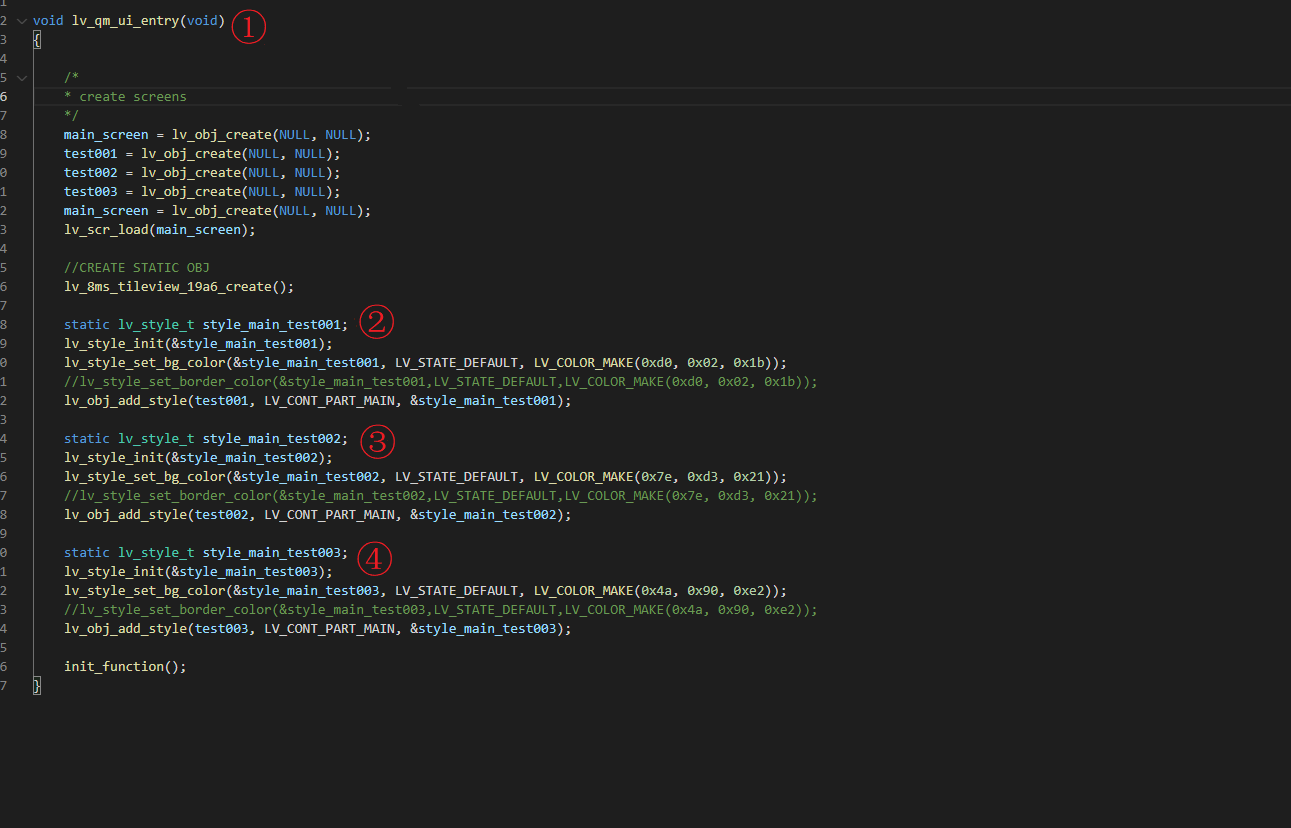
- qm_ui_entry.c 分析

① 入口函数
③ test001样式
④ test002样式
⑤ test003样式
2.4、实机显示
- 项目工程号为:2567


注:滑动即可出现该效果
文档更新时间: 2021-04-06 17:07 作者:admin
