86box示例教程
1、86盒效果链接
“2” 工程分享链接:https://8ms.xyz/view/share/NTI1NSMxODUy
注:点击链接后点击预览,本教程仅供参考。
2、86盒使用控件和积木介绍
本示例效果是靠控件加积木逻辑实现的,其中添加了少量的代码段。
“1” 控件只用到了8个,分别是 “文本控件”、“图片控件”、“按钮控件”、“开关控件”、“列表控件”、“滑动面板控件”、“折线控件”、“滑块控件”,控件的使用可参考8ms操作手册-“设计器”文档。
“2” 使用到的积木下面制作教程中会有讲解。
3、制作教程
有些界面制作流程几乎一样,所以下面教程中挑一些不同的界面讲解,具体类似的界面也会提及到,不同的界面是创建不同场景实现的。
期间会加上使用到的积木讲解和逻辑分析。
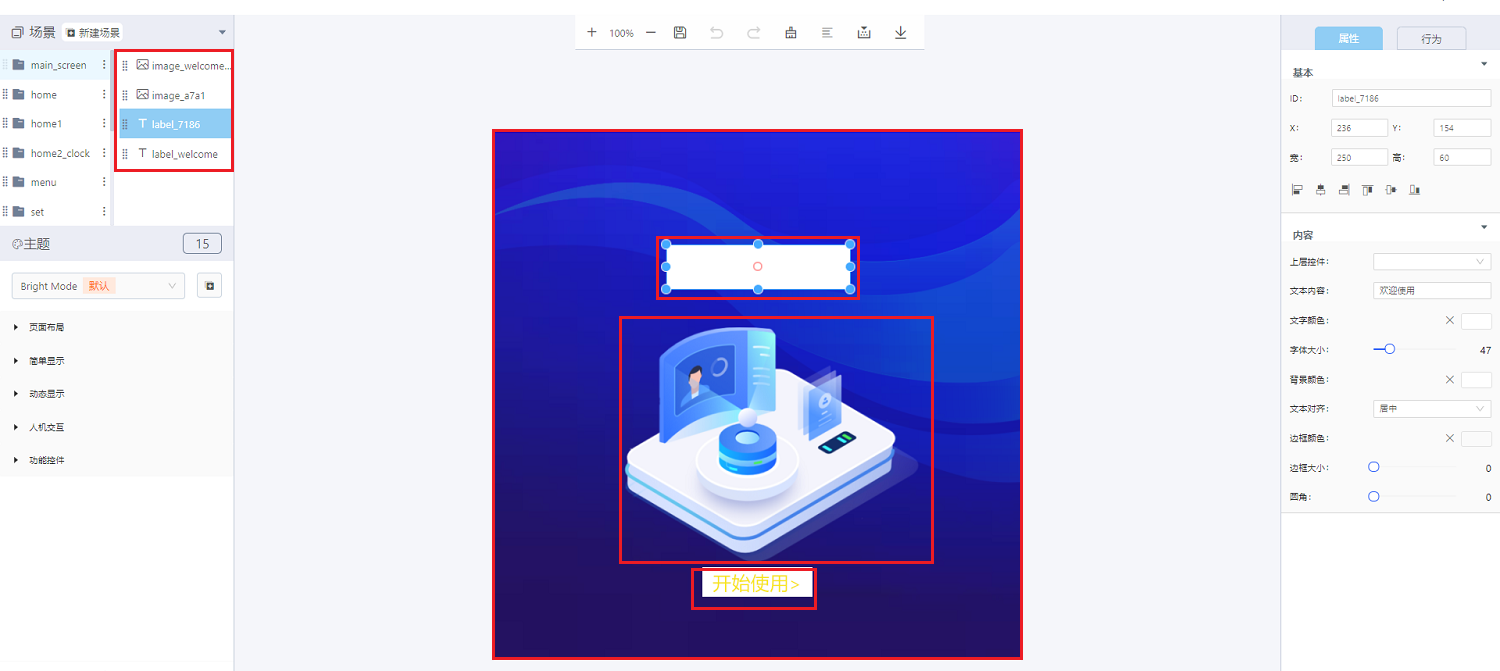
“1” 欢迎使用界面制作(首界面)
本界面点击任意地方进入“home”界面,主要使用到两个图片控件和两个文本控件。
图片控件可自适应图片大小,可先按需求设计好图片大小再上传添加。
文本控件可按需求设置大小和颜色等属性。
- 积木实现
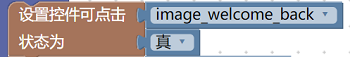
点击 UI控件-基础,选择“设置控件可点击”,填入对应的控件ID即可(本示例设置了背景图片控件和开始使用文本控件为可点击)。
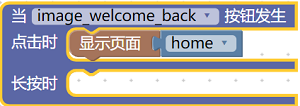
点击 流程/事件-UI,选择“当按钮发生”,填入对应的控件ID即可。
点击 UI控件-基础,选择“显示页面”,选择“home”界面。
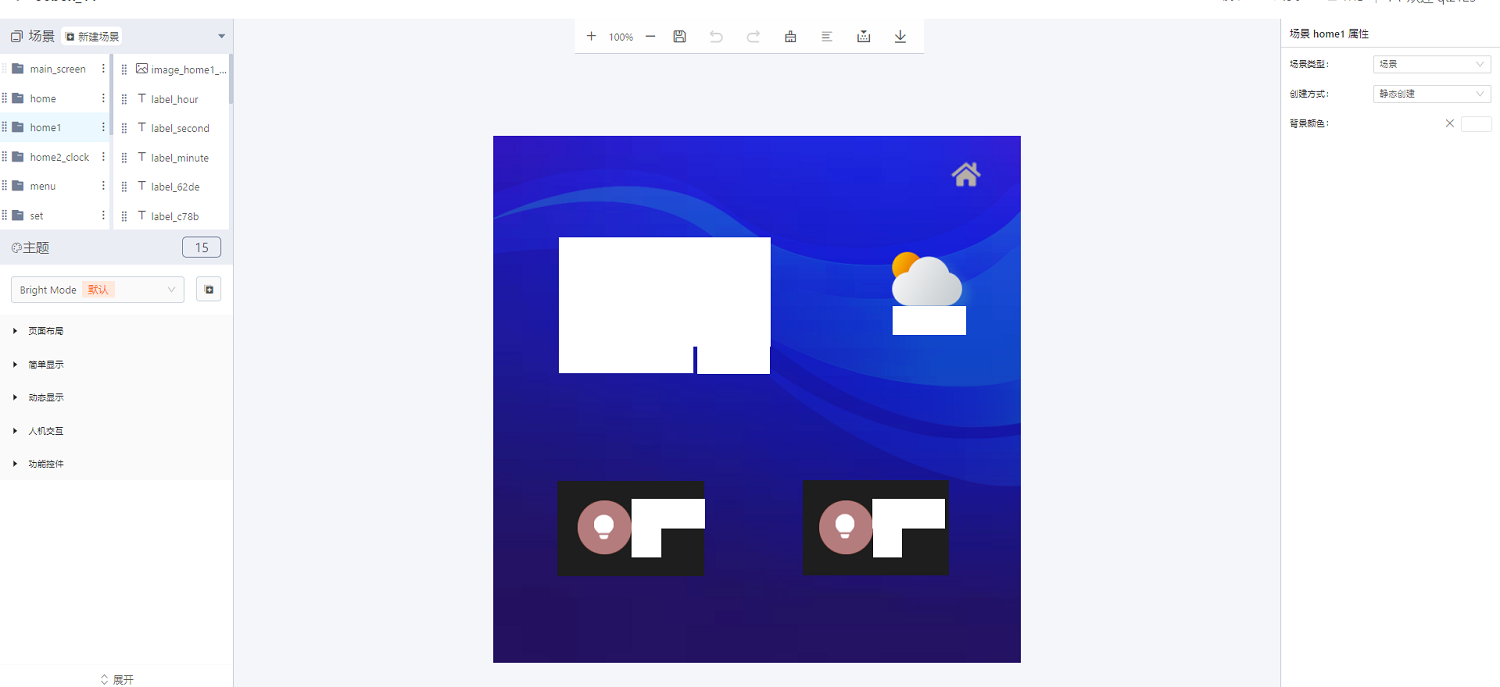
- “2” home界面制作
- home界面制作主要用到三个场景,分别是 “home”、“home1”和“home2_clock”,下面来一一讲解。
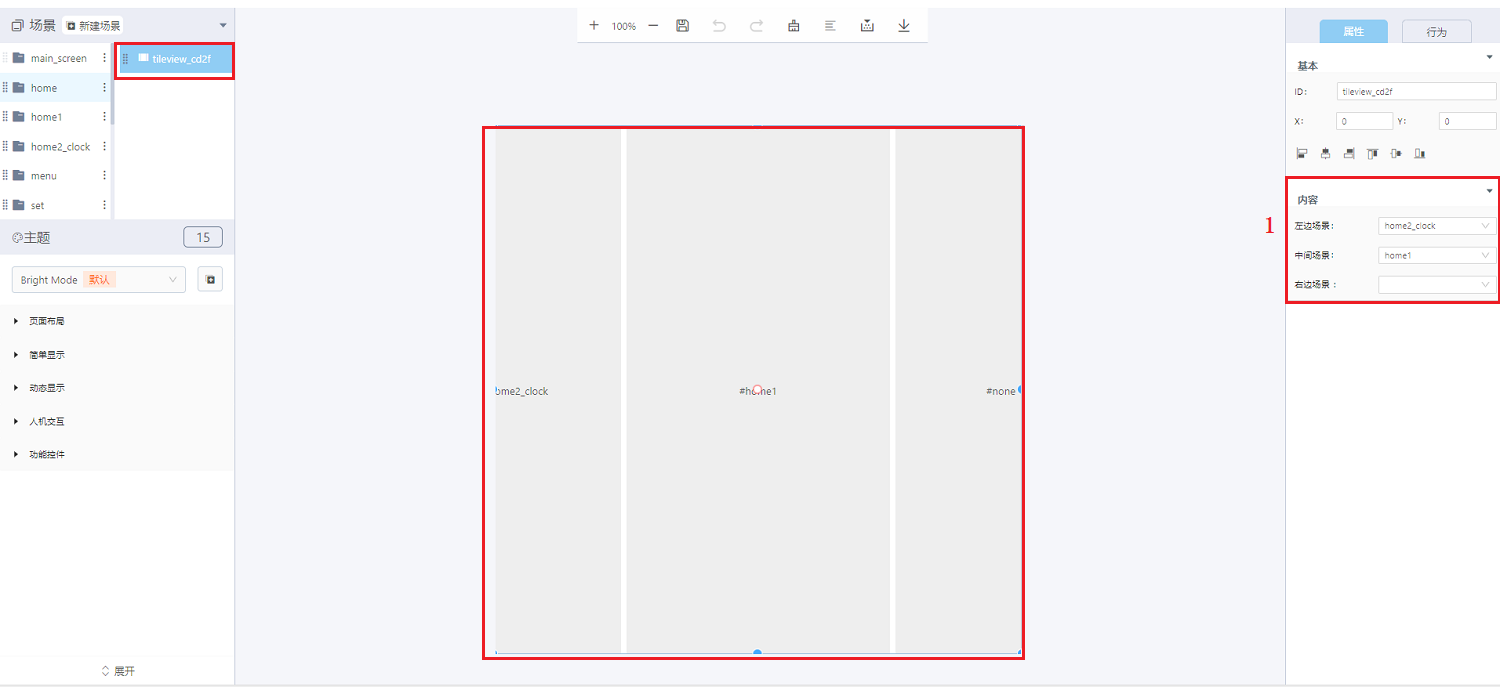
- “home”场景使用到了“滑动面板控件”控件,该控件功能可使界面实现滑动功能,如上图1所示添加对应的场景。
注:只添加两个场景时,会先显示右边场景。
- “home1”界面主要实现两个LED灯亮灭的控制,时间计时和进入菜单界面。
- LED灯亮灭的控制
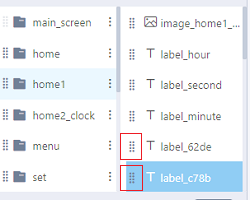
如图为使用到的控件,三个图片控件、两个文本框和一个按钮。
为了减少积木的使用,这里布局时注意控件创建的顺序,先创建的会垫底,也可拖动上图位置改变位置。
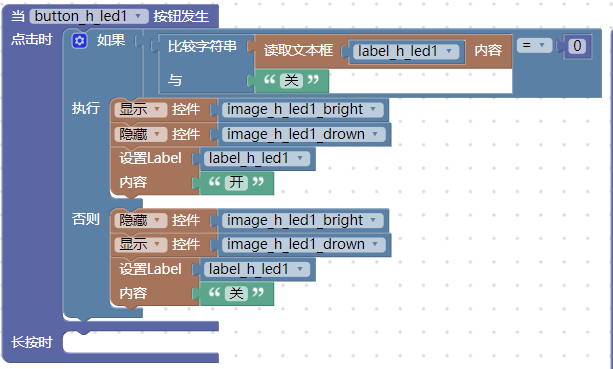
积木实现
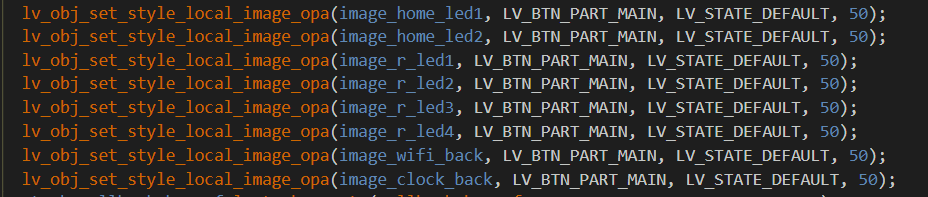
- 代码
该功能的实现主要是判断“开/关”文本的内容,然后通关显示、隐藏积木切换亮灭图片达到控制led灯亮灭效果。
添加的代码段为设置黑色背景图片透明度,起到暗影的效果(后面遇到的黑色背景都添加该代码实现)。
注: “room1”界面中的led亮灭控制原理相同。
- 时间计时(本示例只实现时分秒的变化)
- 先设置如图文本框,这里用到了五个文本框。分别对应的时、分、秒、日期和星期。
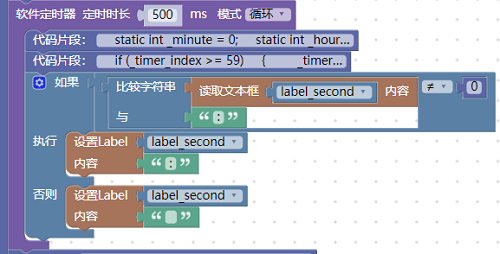
- 积木实现和代码展示
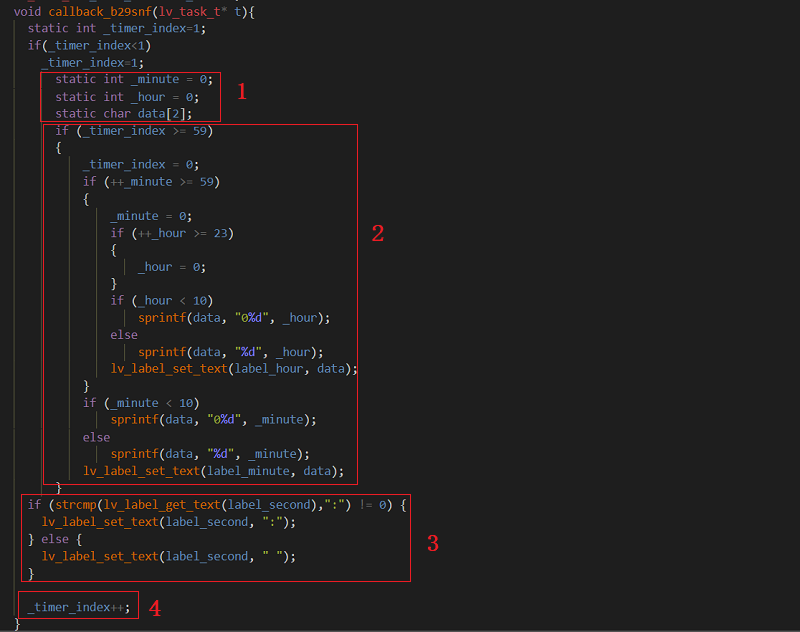
- 代码
点击流程/事件,选择“软件定时器”,通过判断“秒”文本的内容实现闪烁效果。
添加的代码段为注释1、 2。
- 进入菜单界面
- 改功能参考“欢迎使用界面制作”中的积木实现。
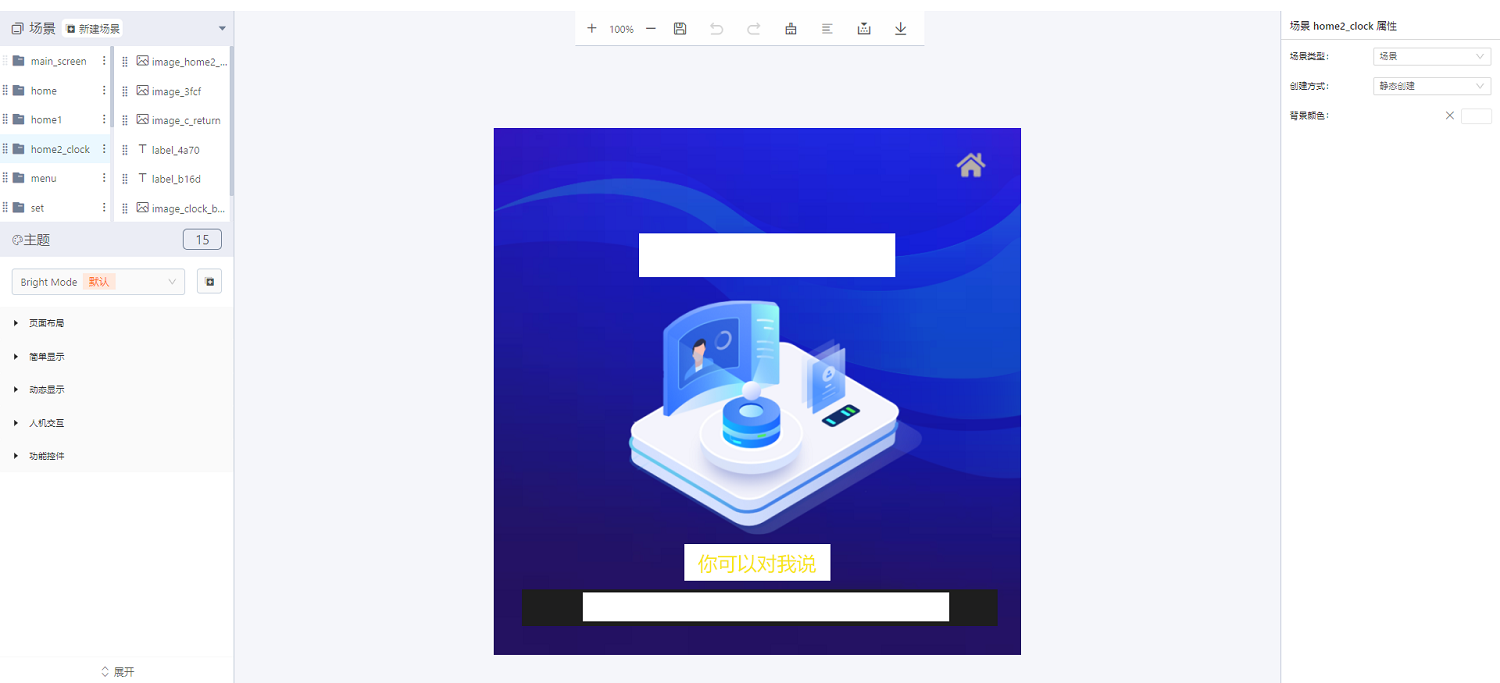
- “home2_clock”界面功能实现参考上面的教程即可。
- “3” 菜单界面制作
菜单页面用到四个“图片”控件,分别跳转到“home1”界面,“room1”界面,“Home2_clock”界面和“set”界面。
具体参考“欢迎使用界面制作”教程。
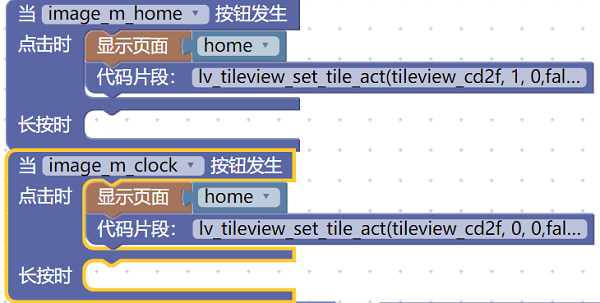
因为“Home2_clock”“home1”作为场景添加到“滑动面板”控件了,所以点击闹钟图片和home图片跳转时需添加如下代码段,不然会出现卡机的状态。
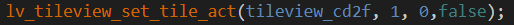
- 代码
- 该代码段主要实现到达设置的位置,(1、0)对应的home1,(0、0)对应的Home2_clock。
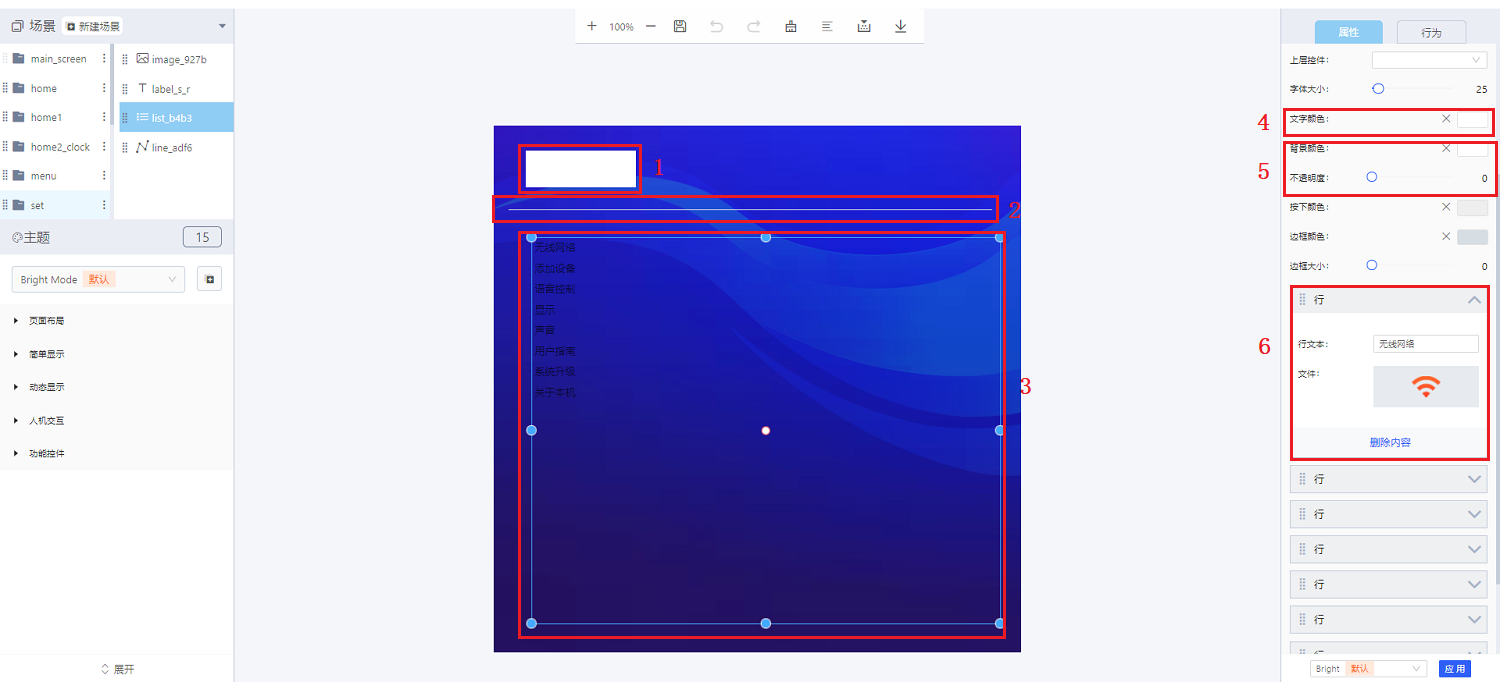
- “4” 设置界面制作
本界面主要用到一个“label”控件,一个“line”控件和一个“list”控件,主要功能是可返回菜单页面和可选择设置功能。
返回菜单页面可参考“欢迎使用界面制作”教程。
- 选择设置功能
如上图添加行,然后添加相应的文本和文件(图片)。
注:为了保持行文本的对齐,添加的图片宽度应一致。将字体调为25,颜色为白色,背景设置为0(本参数为参考数据)。
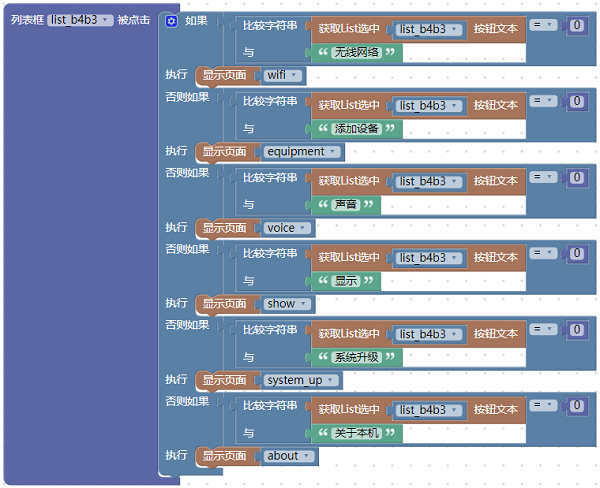
- 积木实现
- 点击流程/事件-UI,选择“列表框被点击”,通过判断“获取list选中按钮文本”和设定好的文本的比较结果,实现对应的页面跳转。
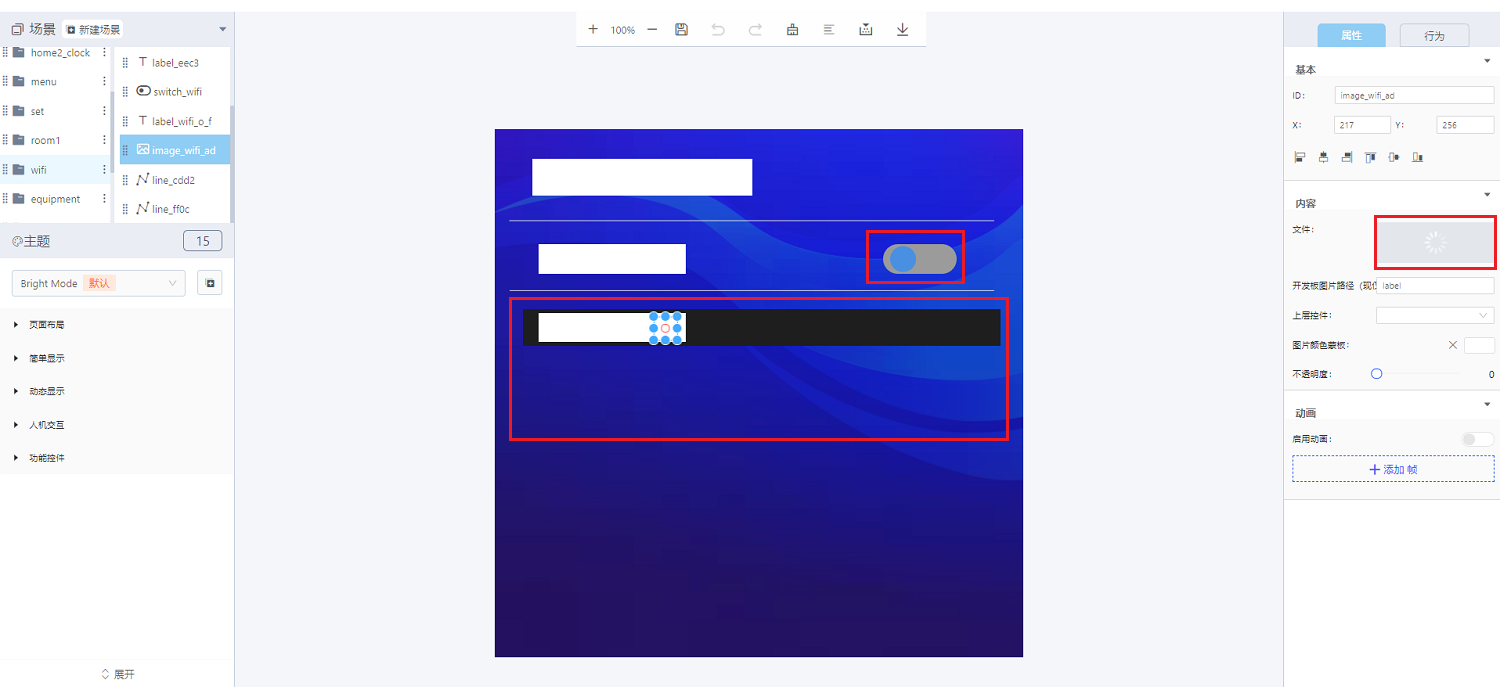
- “5” wifi界面制作
本界面主要实现功能为可返回“set”界面,通过开关控制WiFi的关闭和扫描状态。
返回“set”界面可参考“欢迎使用界面制作”教程。
- WiFi状态控制
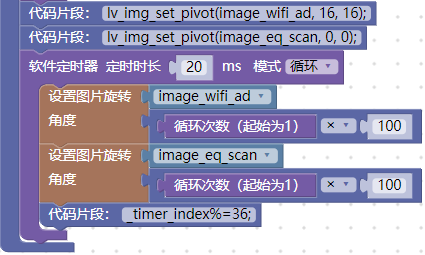
- 积木实现
图一控制图片的旋转,可参考 http://doc.8ms.xyz/docs/gui/gui-1ckoatqsmhkqt
注:开机时先将图片控件先隐藏了。点击流程/事件-UI,选择“开关值改变”,通过判断“读取文本框内容”和设定文本比较结果实现WiFi状态的切换。
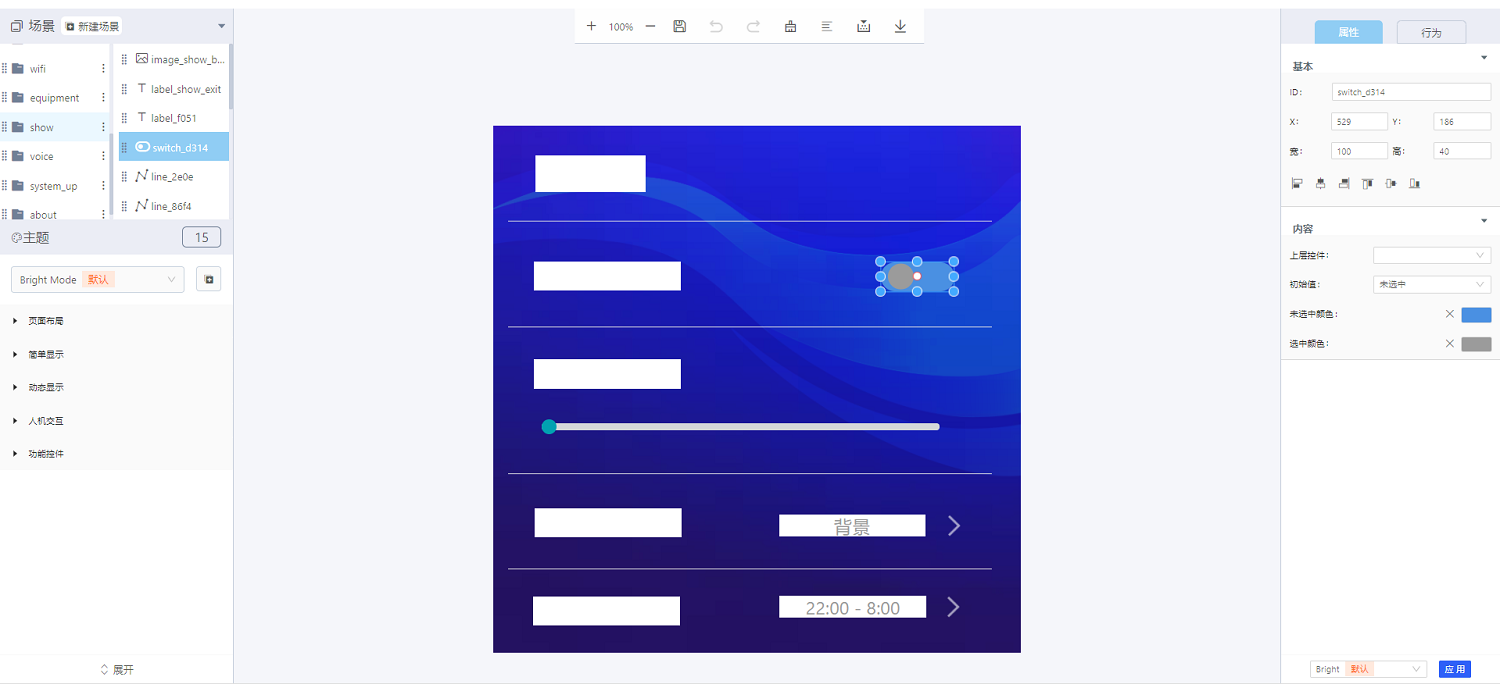
- “6” 显示界面制作
显示界面主要是通过“label”控件,“switch”控件,“line”控件,“slider”控件和“img”控件实现显示效果,目前只有返回“set”界面功能。
返回“set”界面可参考“欢迎使用界面制作”教程。
其他控件通过布局实现效果,也可根据需求添加功能。