3.文本域(textarea)
3.1.创建文本域控件

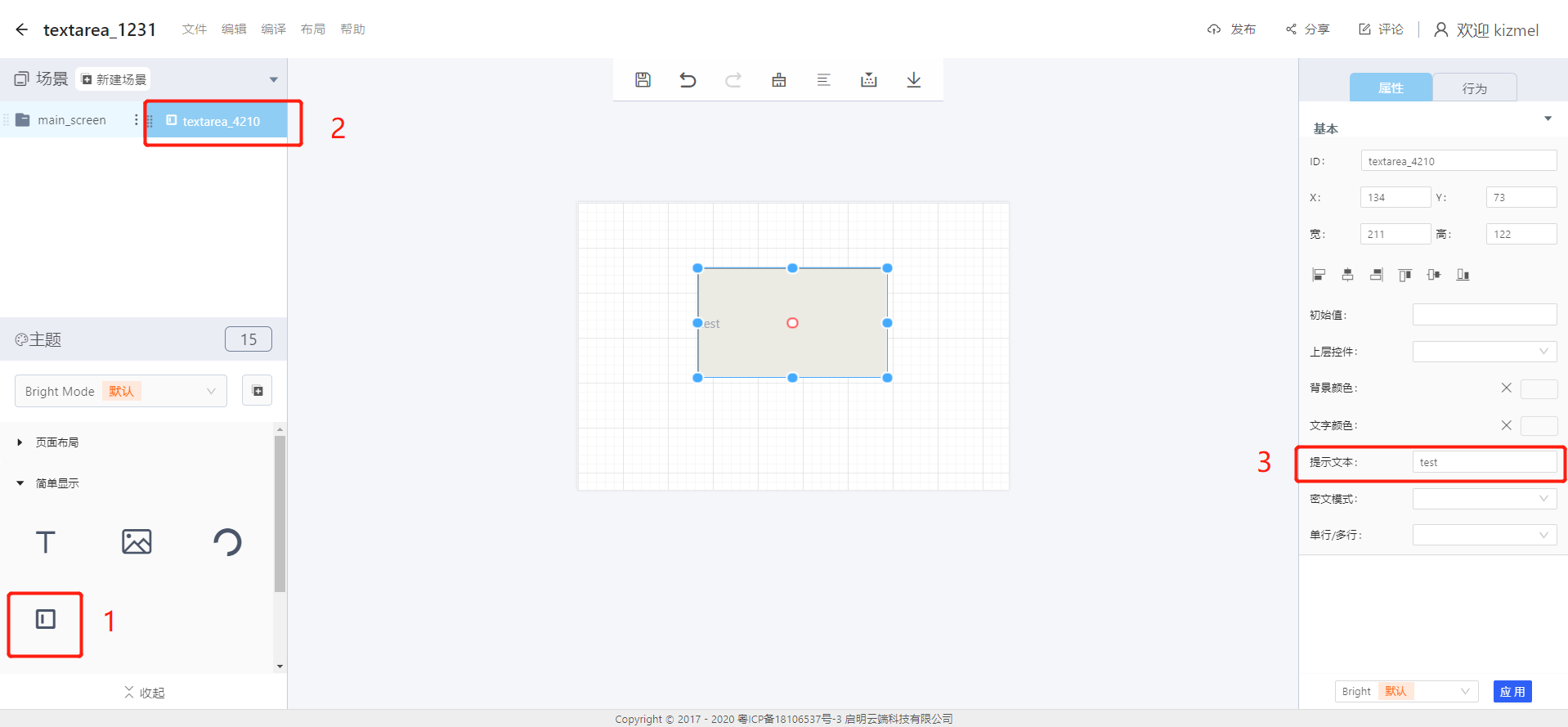
1-用途:创建文本域的控件
2-用途:文本域控件的ID
3-用途:设置文本域默认显示内容
3.2.使用步骤
3.2.1.修改文本域内容及其他样式
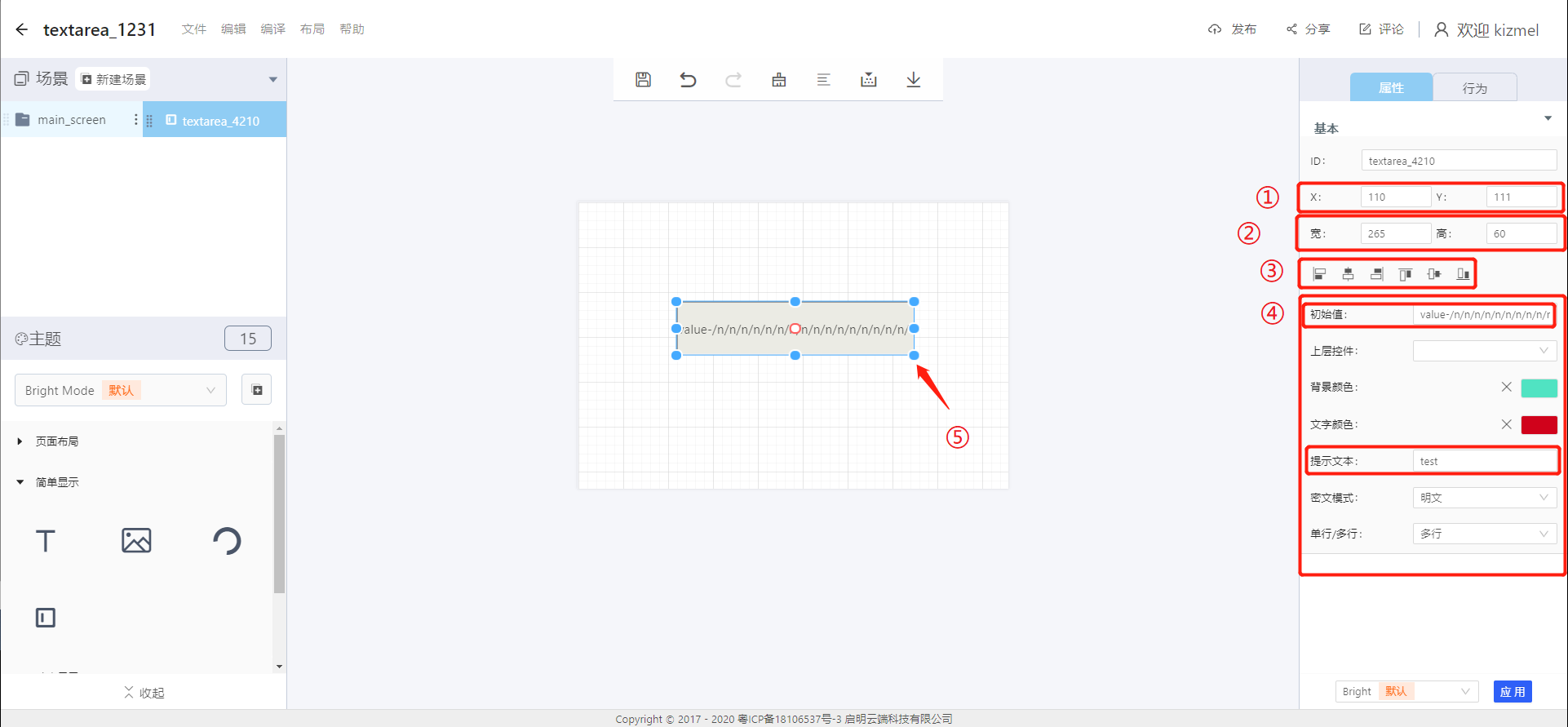
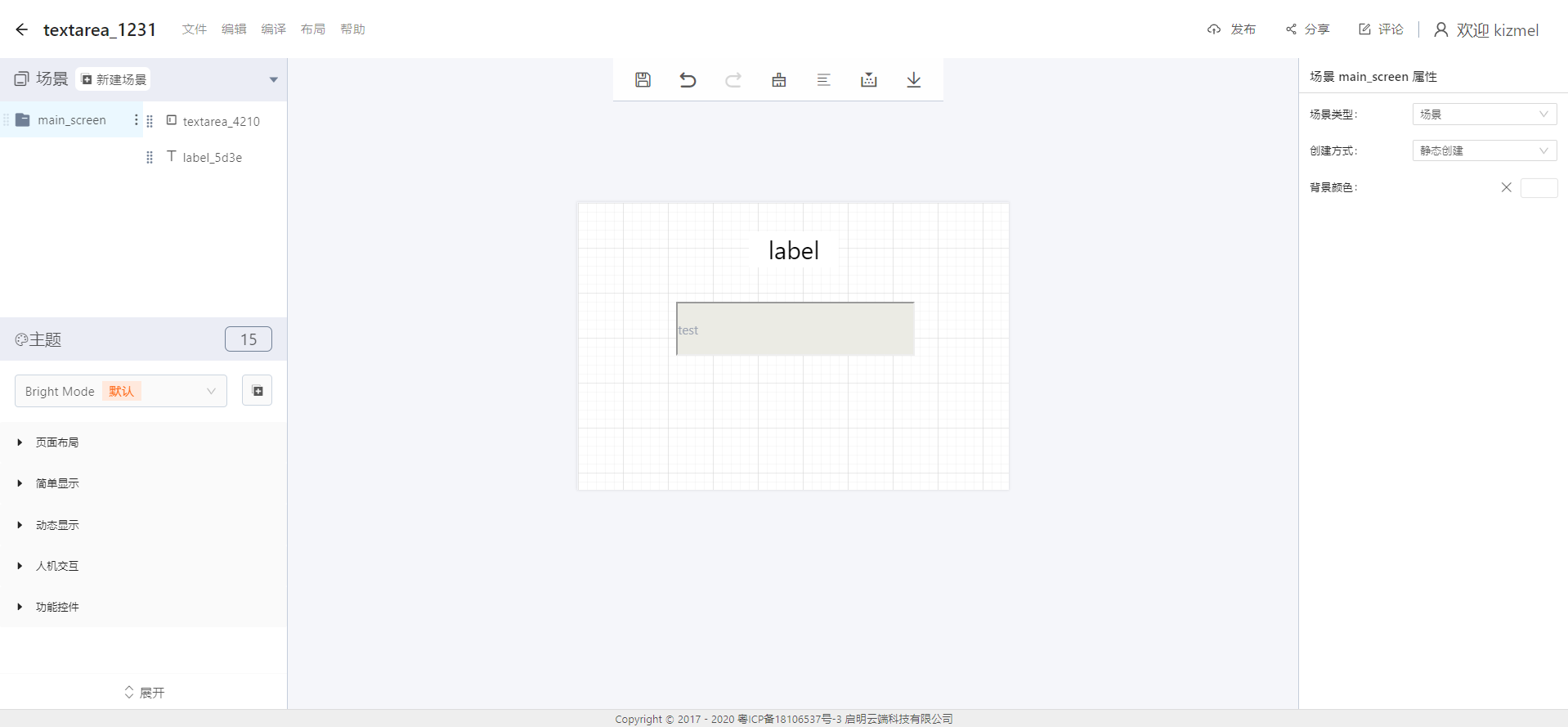
①文本域控件位置信息 ②文本域控件大小信息 ③对齐方式 ④功能样式 ⑤可直接拖动该区域修改大小

属性 - 基本:
- ID:textarea_1231 是该滑块控件的识别号
- X、Y:在显示区域中的位置信息
- 宽、高:设置文本域控件区域的大小
- 对齐方式(依次):左对齐、水平居中对齐、右对齐、上对齐、垂直居中对齐、下对齐
属性 - 内容:
初始值:设置文本域显示文本 - 目前不支持中文显示
上层控件:设置父对象,即该滑块控件为选择ID的子对象
背景颜色:设置文本域背景颜色
文字颜色:设置文本域文字颜色
提示文本:设置文本域默认显示文本 - 当初始值存在文本内容时则不显示
密文模式:设置文本加密 - “明文”:显示原始内容;“暗文”:“·”替换显示内容
单行/多行:
“单行”模式:文本内容大于显示域最大宽度时,文本域会出现横向滚动条,可滑动浏览剩余文本
“多行”模式:文本内容大于显示域最大宽度时,文本自动换行显示注意事项:
- “多行”模式下,当文本内容大于显示域最大高度时,文本域会出现竖向滚动条,可滑动浏览剩余文本
- “单行”模式下,当文本内容显示域仅有一行。

3.3.输入框积木块

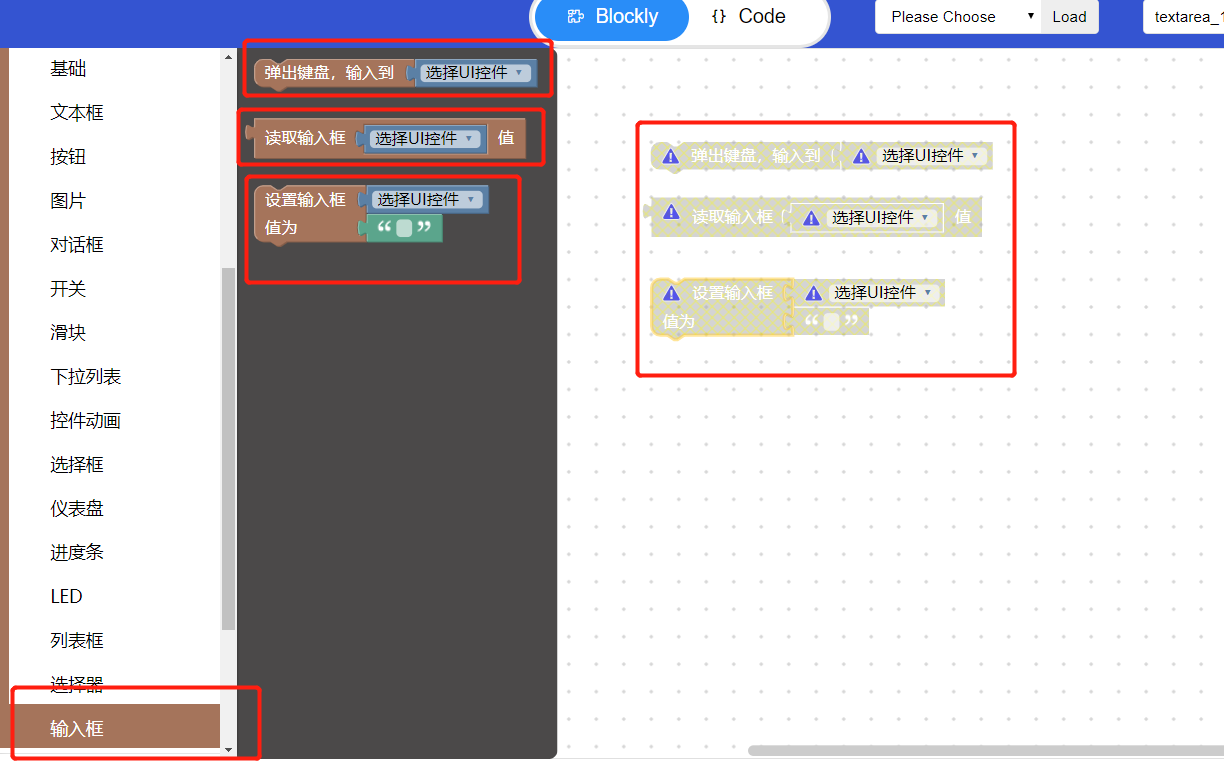
3.3.1弹出键盘(需要搭配流程/事件使用)
- 选择UI控件:在布局——设计器 文本域控件的ID
- 弹出键盘,输入到:此处将从获取键盘到的文本数据实时同步在文本域显示
3.3.2读取输入框(需要搭配UI控件blockly使用)
- 选择UI控件:在布局——设计器 文本域控件的ID
- 读取输入框值:此处将获取输入框内文本数据
3.3.3设置输入框(需要搭配UI控件blockly使用)
- 选择UI控件:在布局——设计器 文本域控件的ID
- 值:点击即可输入文本,相当于输入的文本在显示区域显示(文本域内容)
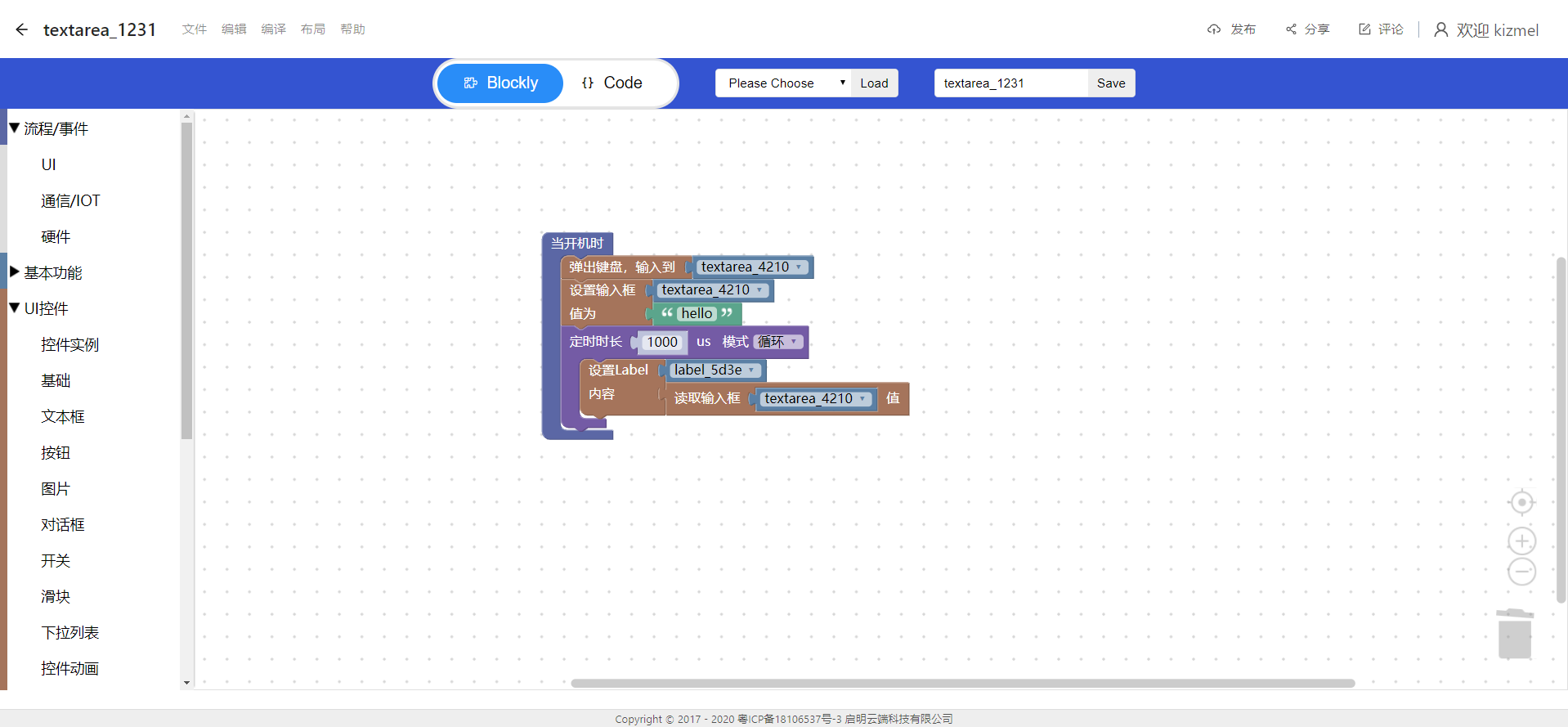
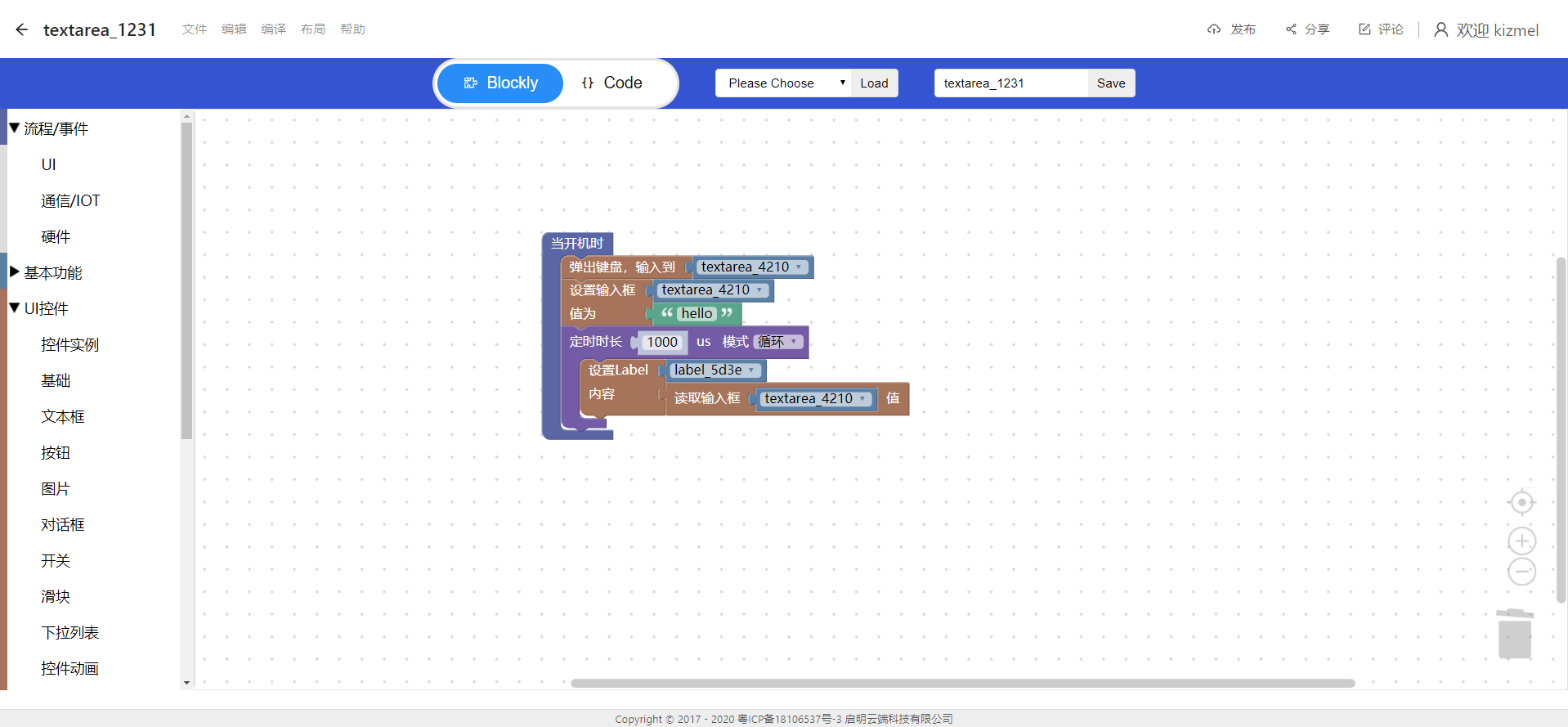
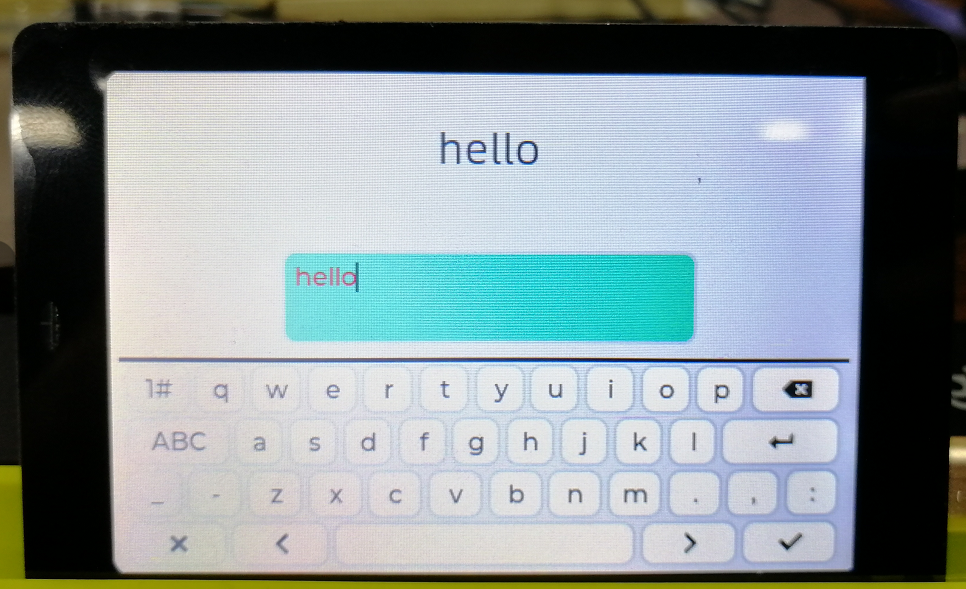
示例:绑定所有“选择UI控件”id:textarea_4210,设置输入框显示内容:“hello”,读取输入框内容到label同步显示-(此处需要到设计器添加文本控件)

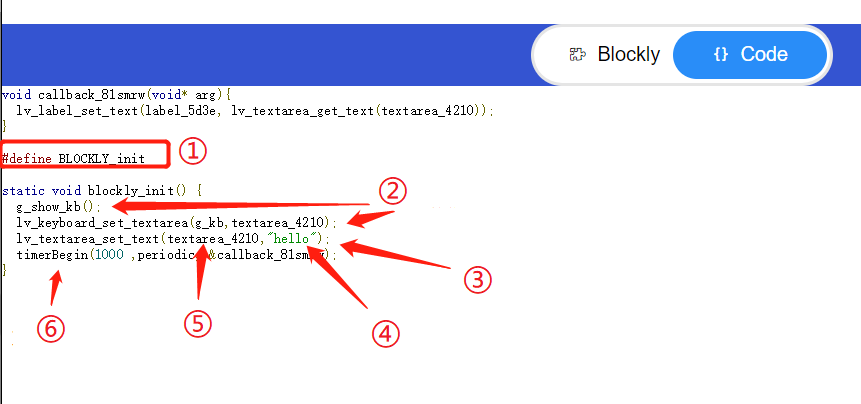
查看代码实现方式【{}code】:
①作用:生效积木区函数 ②键盘相关API ③设置文本域内容 ④文本内容 ⑤控件ID ⑥注册定时回调函数

3.4. 使用积木实现(esp32)
- UI界面设计

- 积木实现

3.5. 编译下载8ms平台源码分析
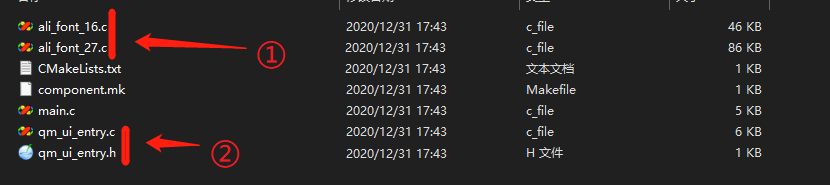
压缩包文件
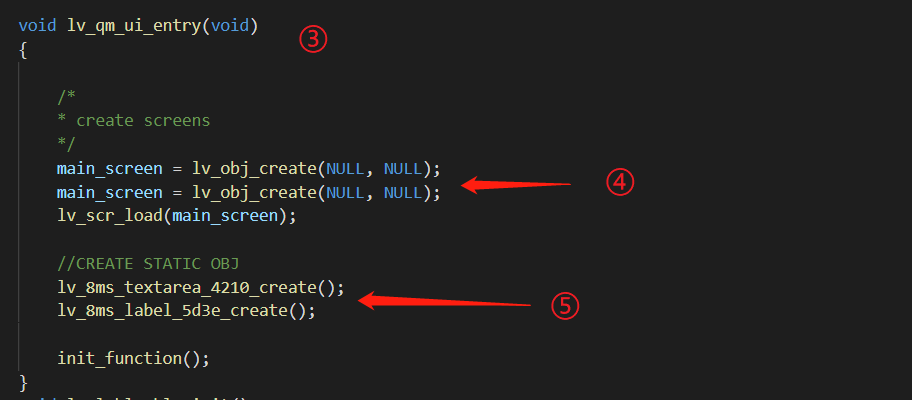
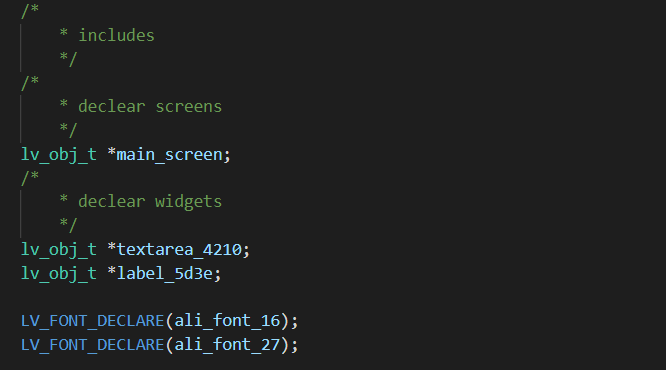
①字体文件 ②各个任务与控件初始化入口 ③设计器-控件初始化总入口 ④屏幕对象创建 ⑤控件创建API
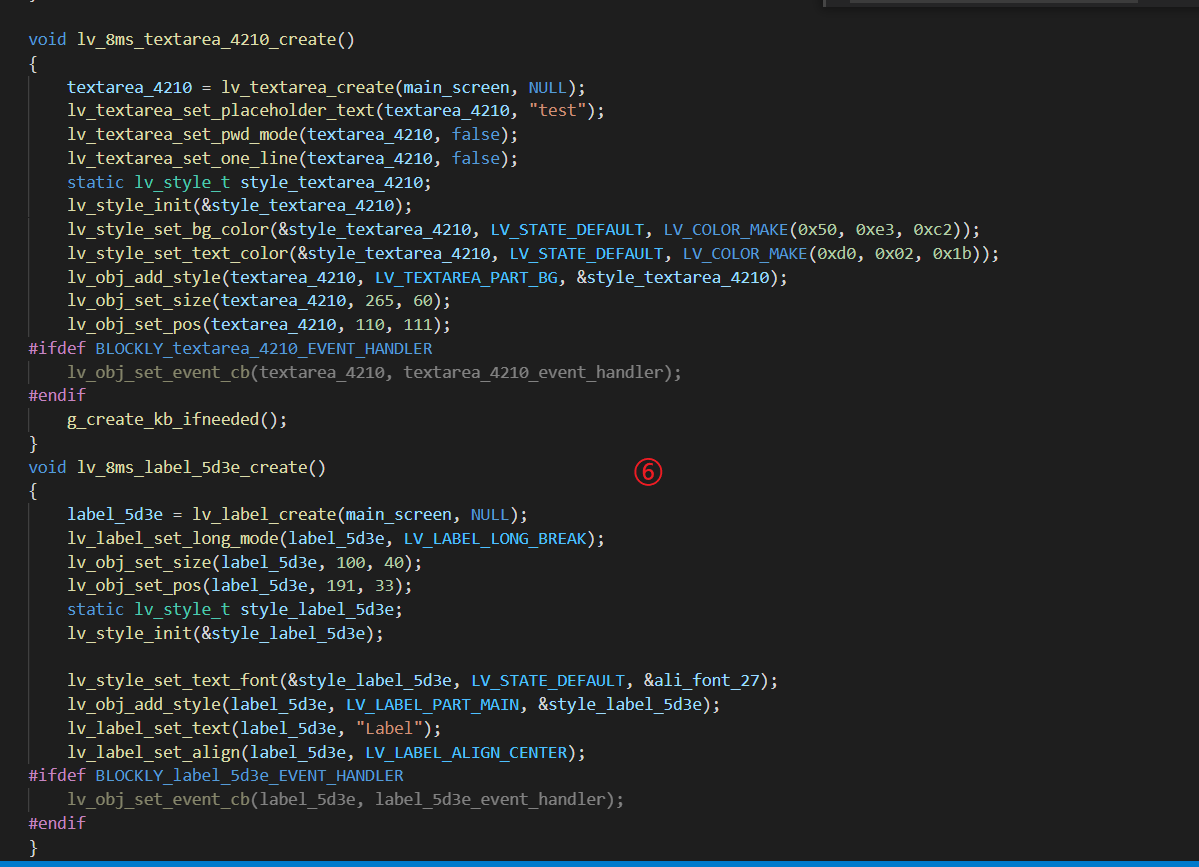
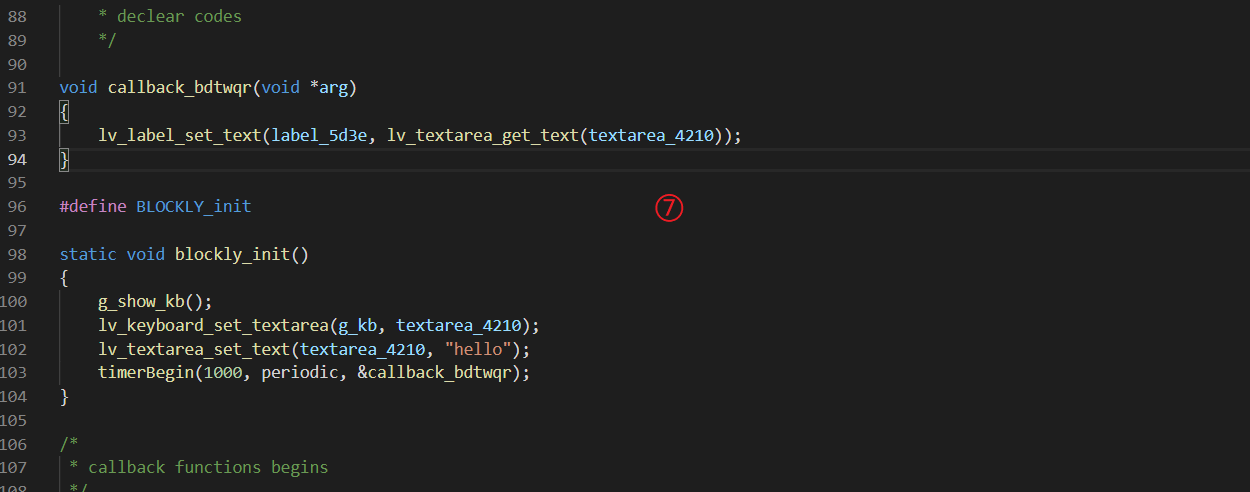
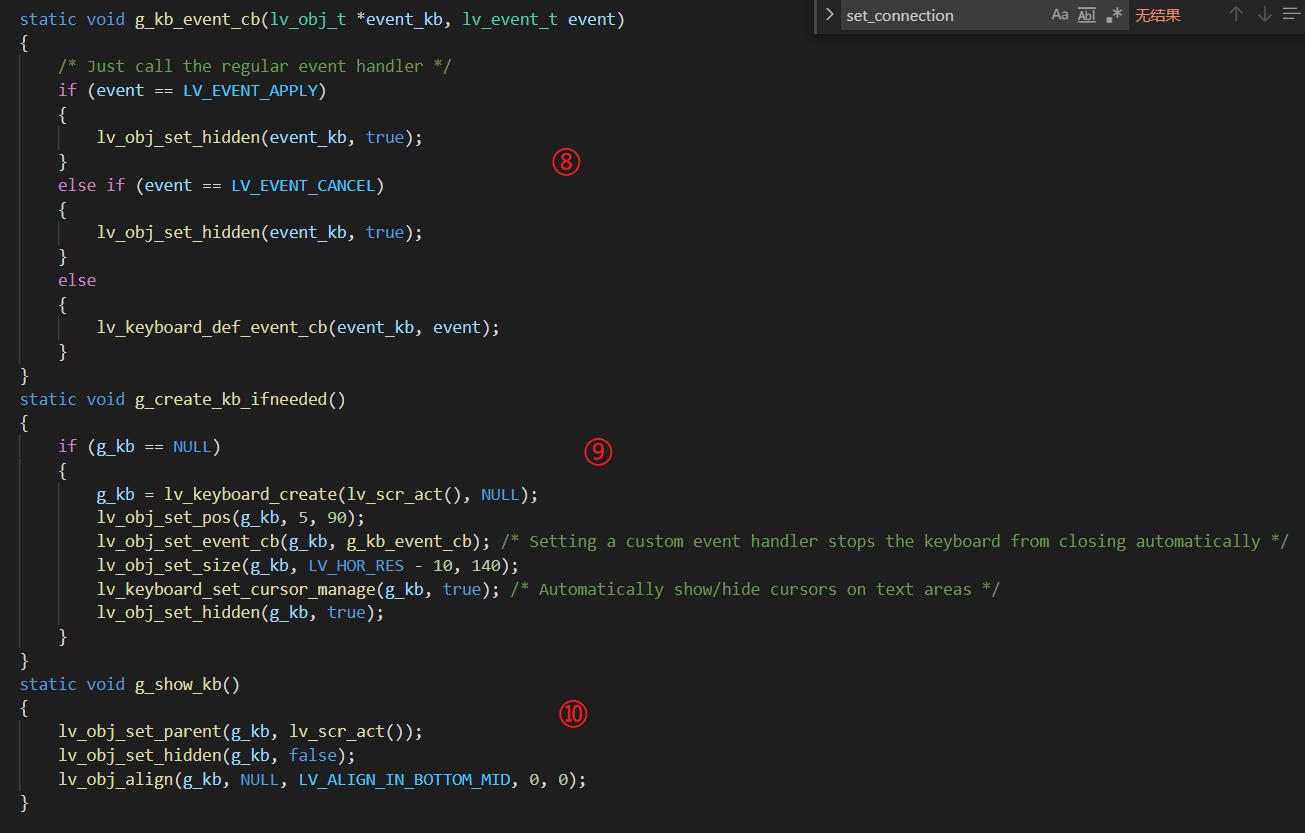
⑥控件创建及样式初始化 ⑦积木逻辑实现 ⑧键盘事件回调函数 ⑨键盘控件控件初始化 ⑩键盘显示API

- qm_ui_entry.c 分析




相关变量声明:

- 实现效果

文档更新时间: 2021-04-06 17:37 作者:admin
