1、复选框(checkbox)
1.1、创建复选框
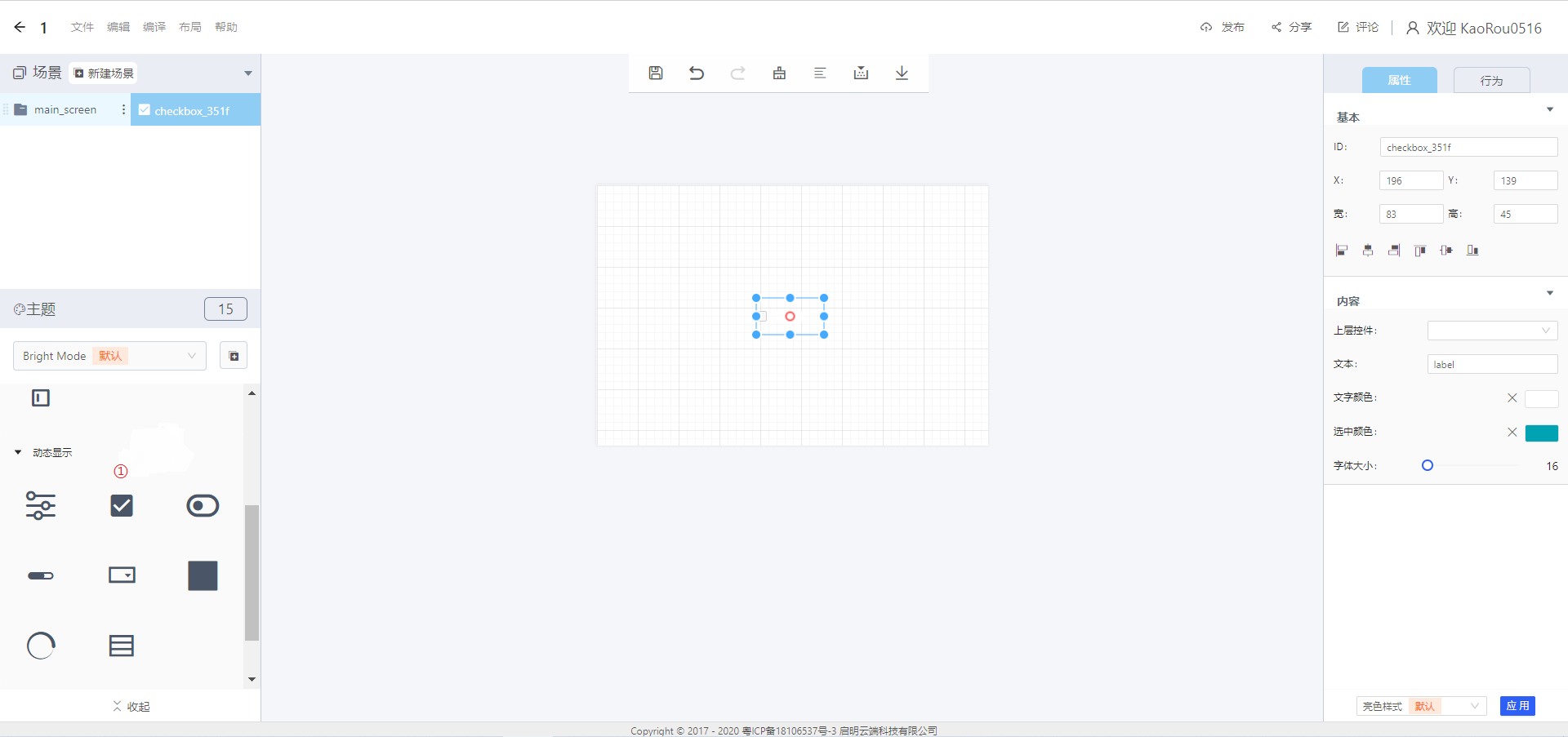
在动态显示中选择复选框
1.2、使用步骤
1.2.1、创建复选框

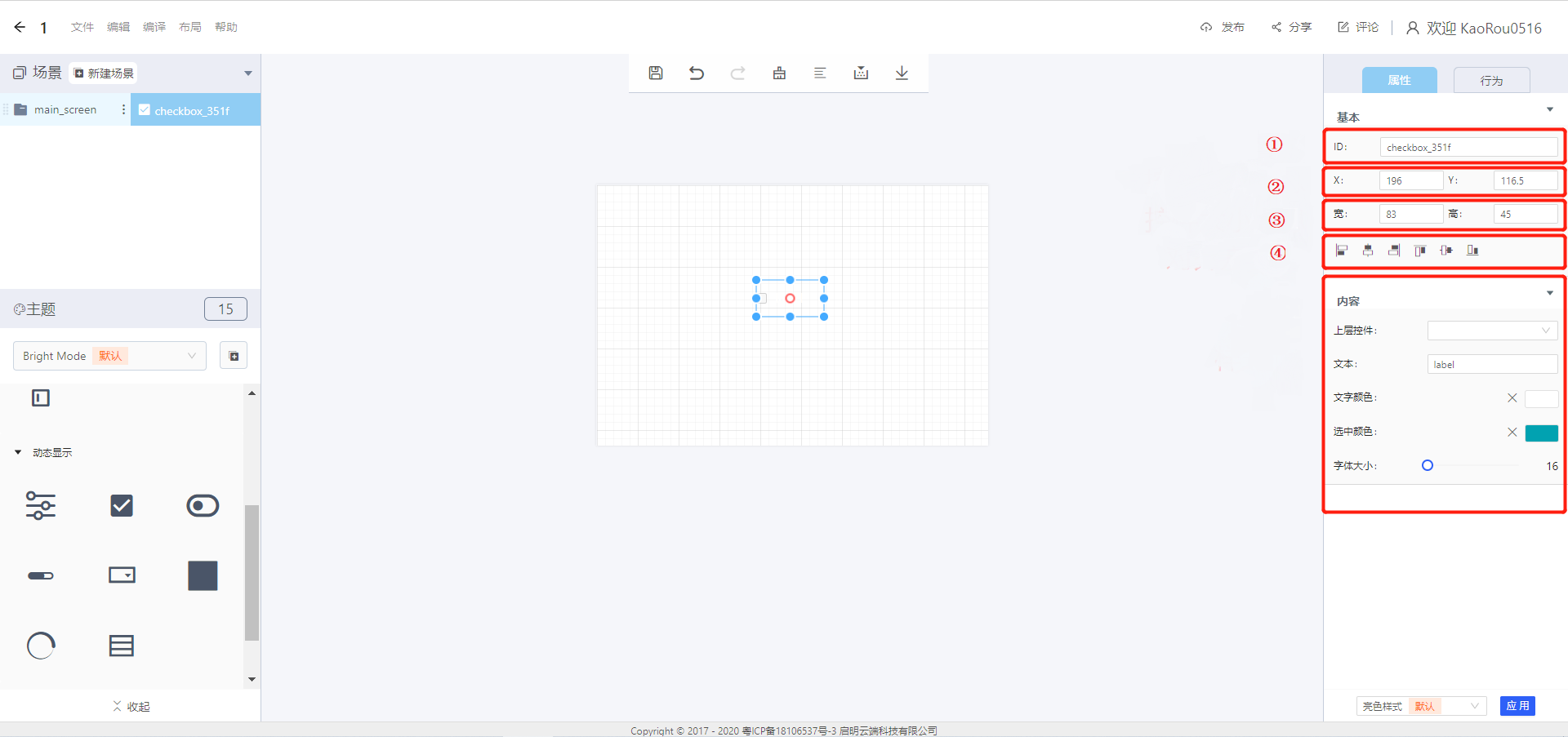
属性-基本
①ID:checkbox_351f是该复选框控件的识别号
②X、Y:在显示区域中的位置信息
③宽、高:设置复选框和复选框文本区域大小
④对齐方式(依次):左对齐、水平居中对其、右对齐、上对齐、垂直居中对齐、下对齐
属性-内容
- 上层控件:设置父对象,即该复选框控件为选择ID的子对象
- 文本:设置复选框的文本
- 文本颜色:设置复选框文本的颜色
- 选中颜色:设置复选框选中后的颜色显示
- 字体大小:设置复选框文本的字体大小
1.3、复选框控件积木块
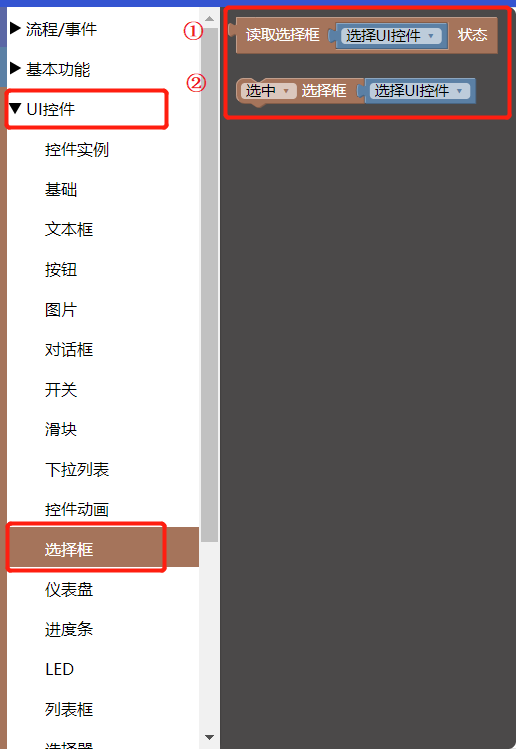
1.3.1、积木块说明

①读取复选框状态
- 选择UI控件:在布局-设计器中复选框控件的ID。
读取复选框状态,返回值为true:选中 false:未选中

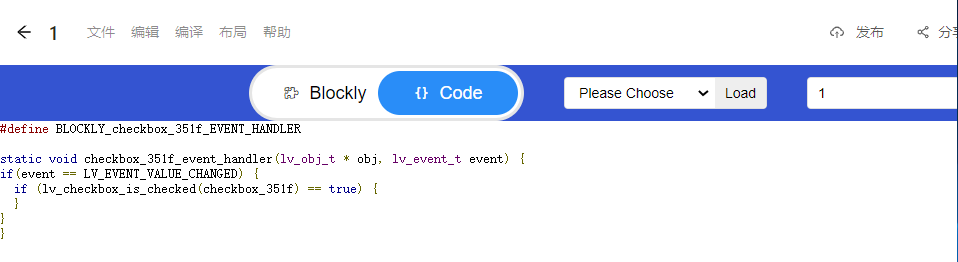
查看代码实现方式【 {}code 】:
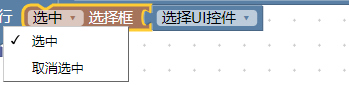
②设置复选框状态
- 选中/取消选中:设置复选框状态。
- 选择UI控件:在布局-设计器中复选框控件的ID。

1.4、使用积木实现点击按键实现选中/释放复选框(esp32)
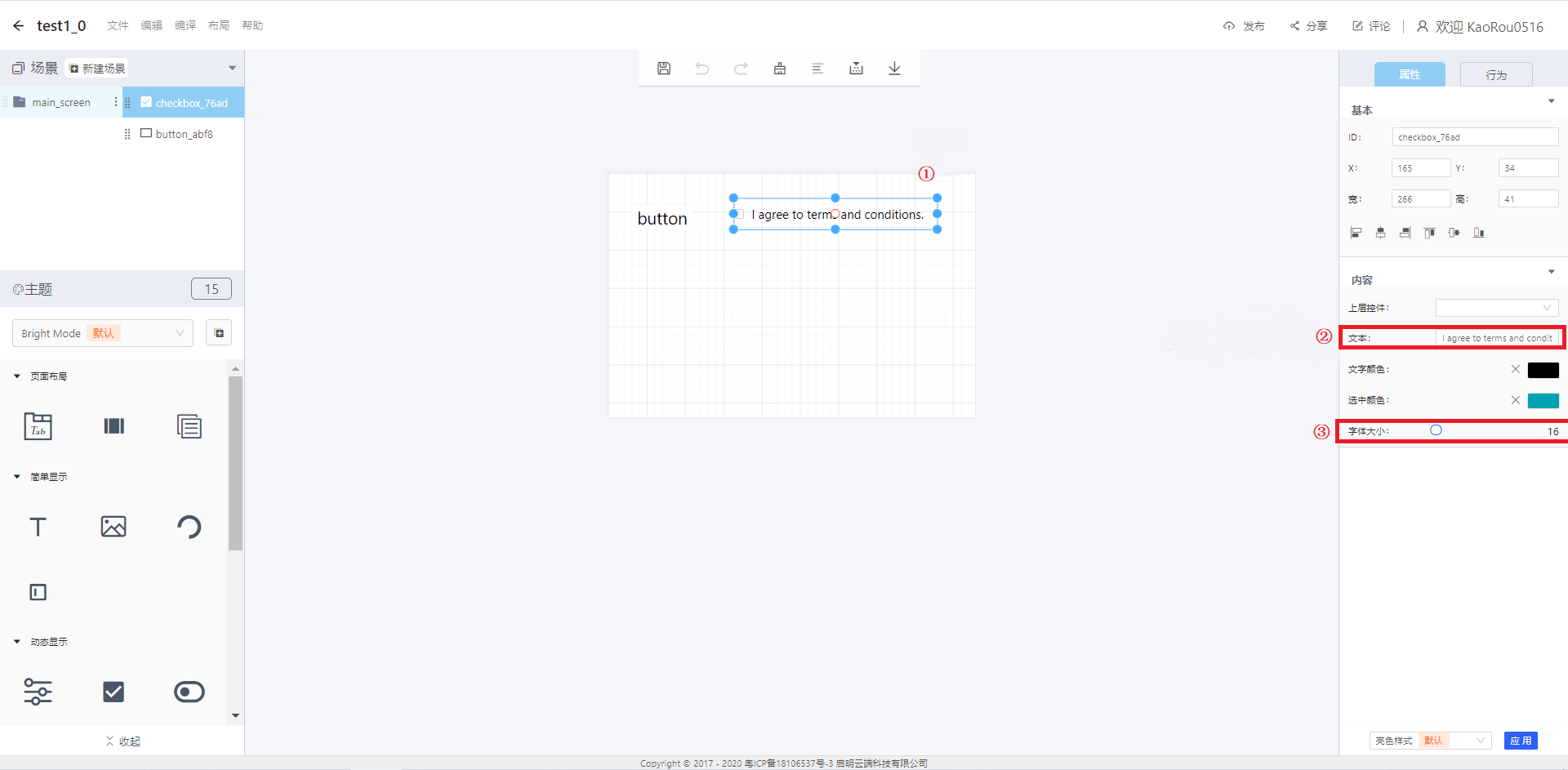
- UI界面设计
创建复选框
①通过拖放手动调节复选框和复选框文本区域大小
②设置复选框文本内容
③设置复选框文本字体大小

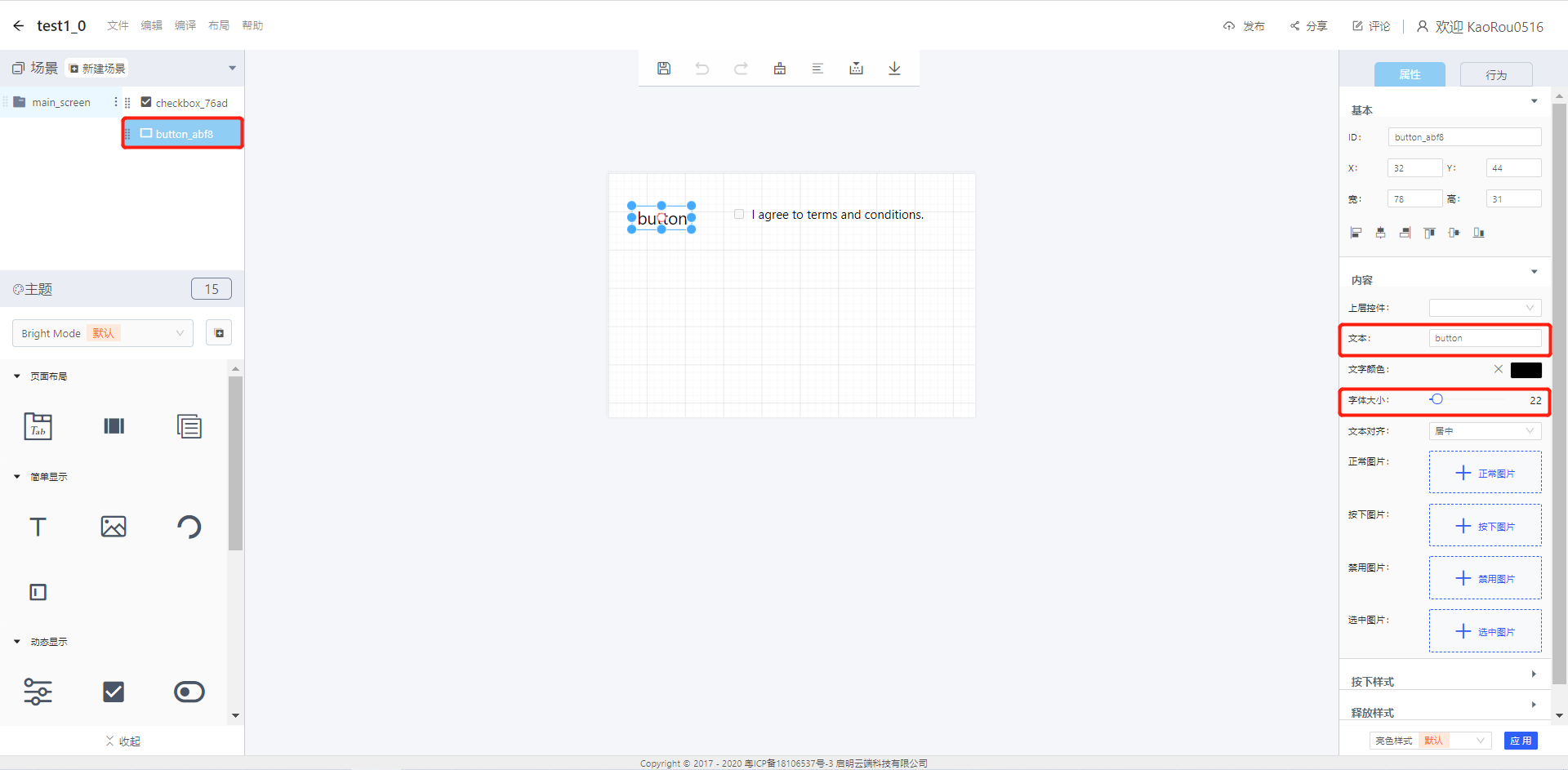
创建按钮
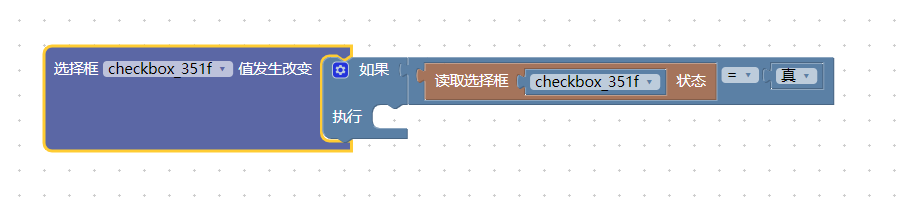
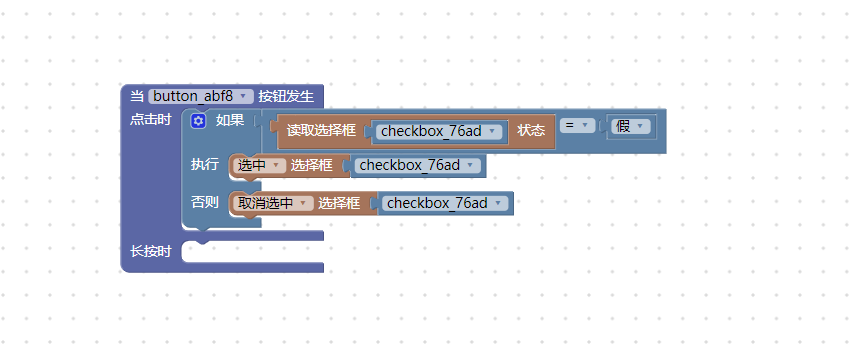
- 积木实现

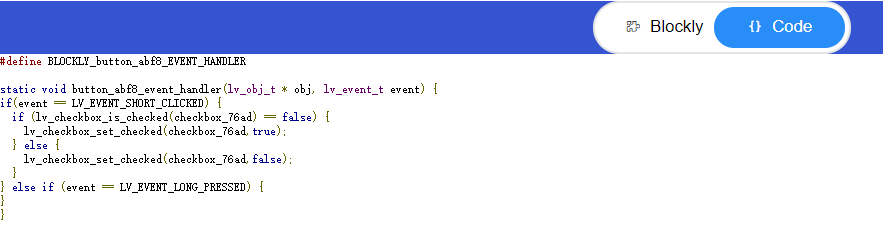
查看生成代码块

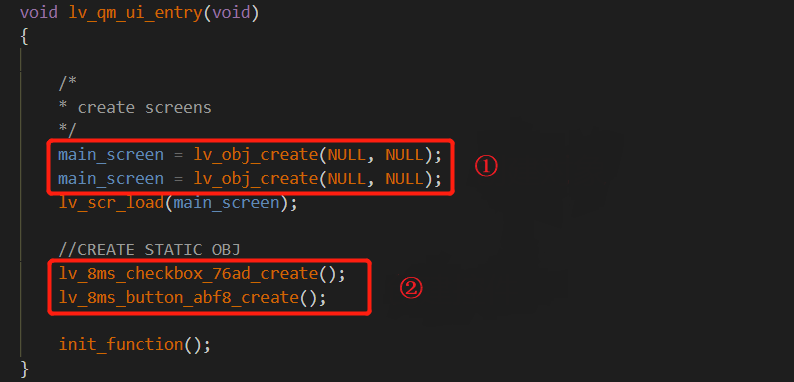
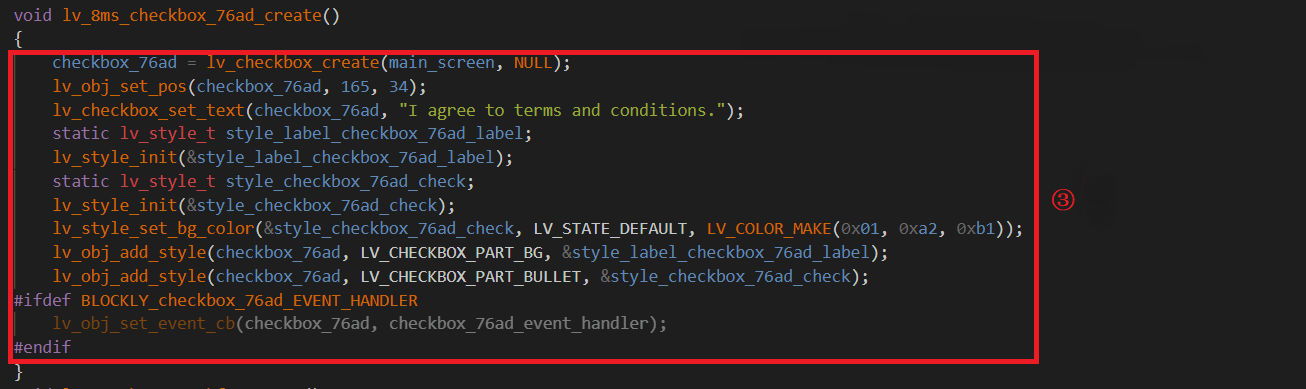
1.5下载8ms平台源码分析
①创建对象
②创建控件
③复选框创建样式

④变量声明

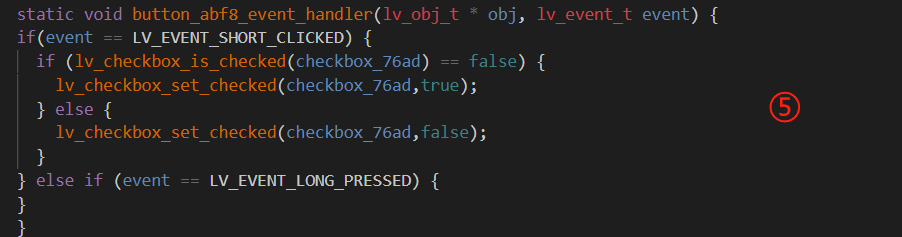
⑤积木块生成代码

文档更新时间: 2021-04-06 17:51 作者:admin
