1、按钮(button)
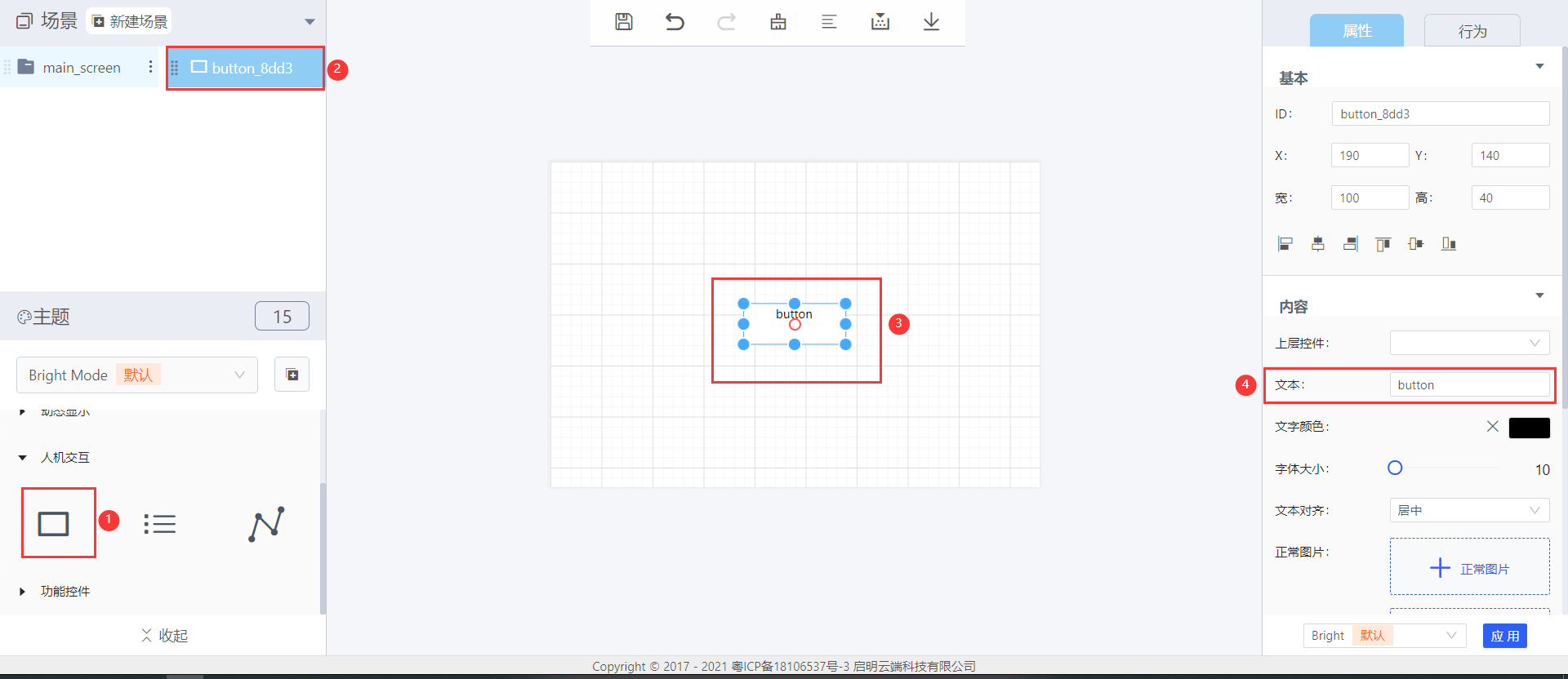
1.1 创建按钮控件

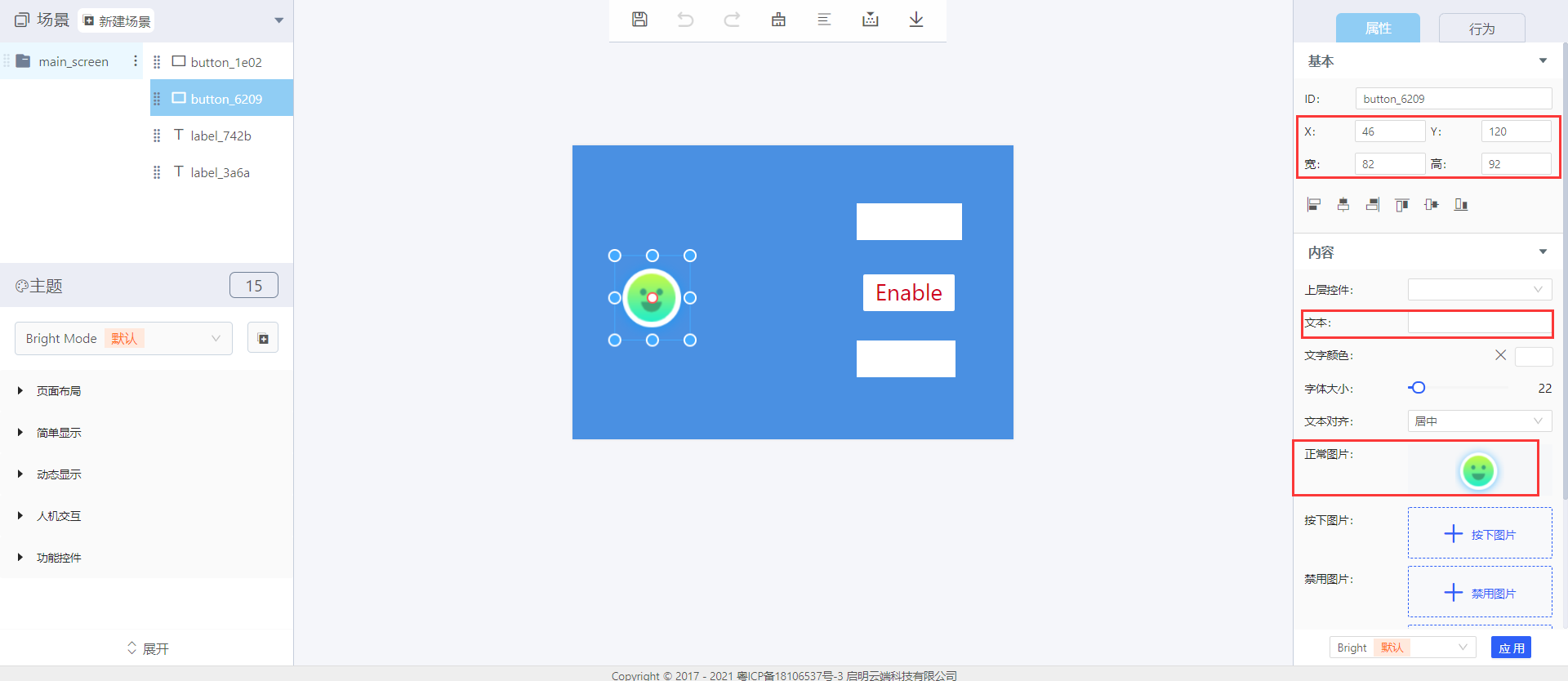
①用途:创建按钮的控件
②用途:按钮控件的ID
③用途:创建成功的按钮控件
④用途:修改按钮文本的内容
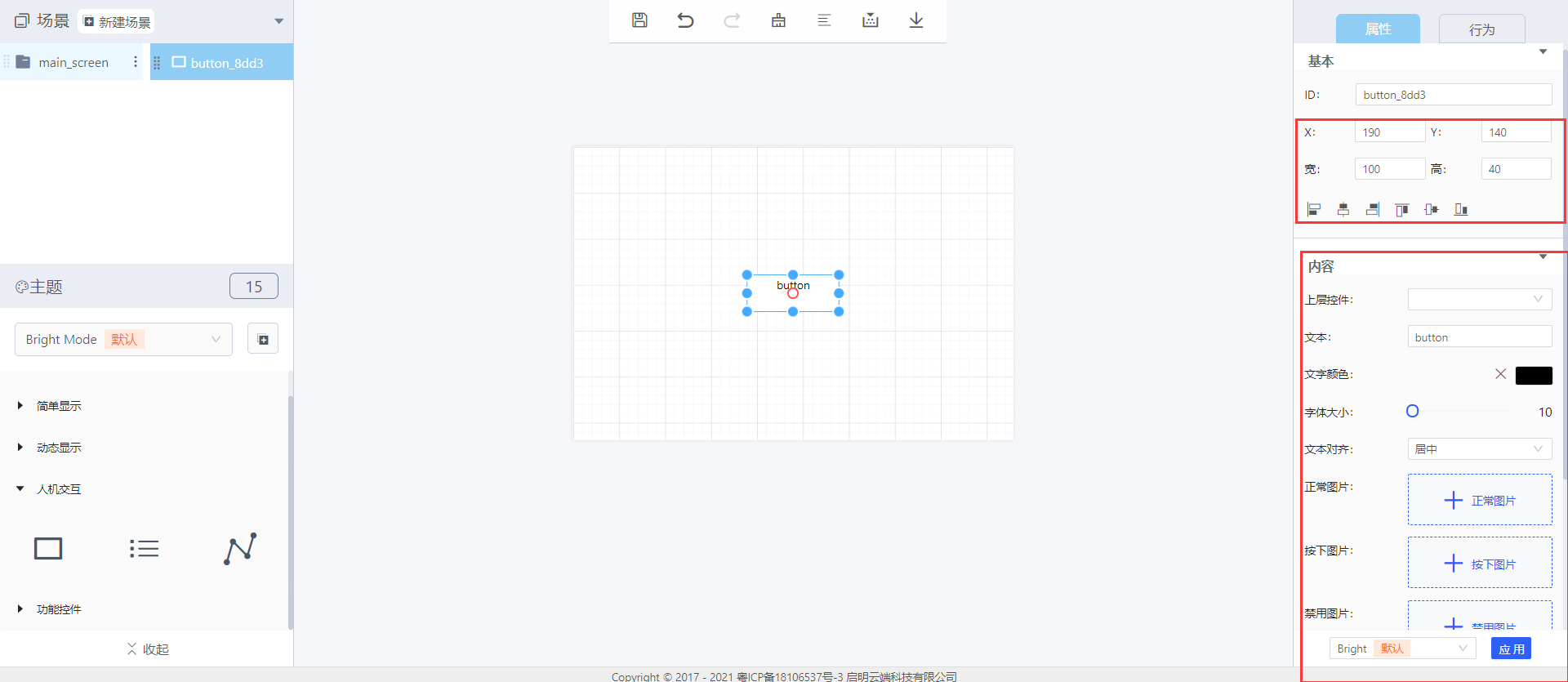
1.2控件属性

属性——基本:
ID:button_c849 为该按钮控件的识别号
X、Y:按钮控件在显示区域的位置,左上角为起点。可拖拉设置,也可在此设置。
宽、高:按钮控件的大小设置,可拖拉设置,也可在此设置。
对齐方式(由左至右):左对齐、水平居中对齐、右对齐、上对齐、垂直居中对齐、下对齐
属性——内容
上层控件:设置父对象,即该文本控件为选择ID的子对象
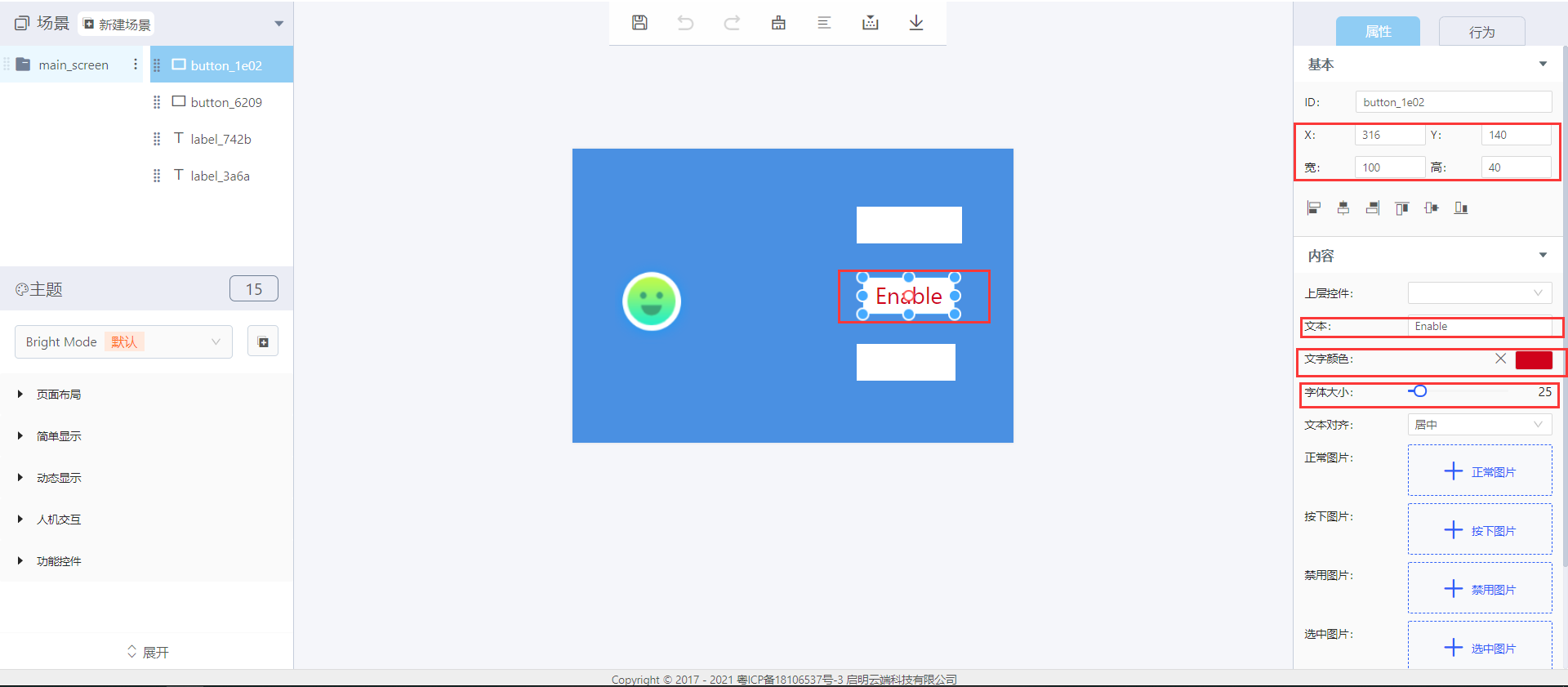
文本:输入的文本在按钮控件中的显示区域显示
文字颜色:设置输入的文本在显示区域的显示颜色
字体大小:设置输入的文本在显示区域的大小
文本对齐:居中、居左、居右
正常图片:按钮启用,不对按钮进行任何操作时按钮控件中显示的图片
按下图片:按钮按下时按钮控件中显示的图片
禁用图片:按钮控件禁用时按钮控件中显示的图片
选中图片:按钮控件被选中时显示的图片
注:图片按钮与文本按钮无法同时实现


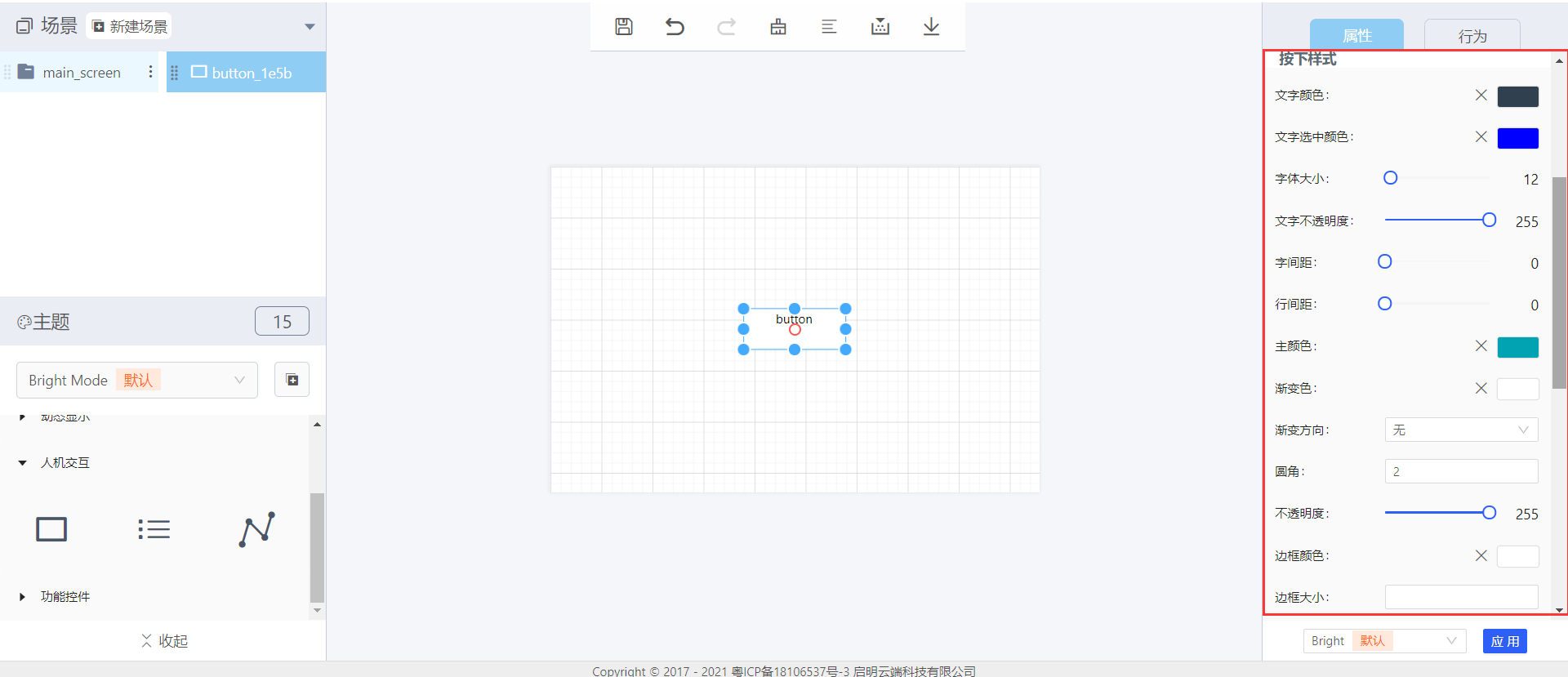
属性——样式
文字颜色:设置在按钮操作时文本的颜色
文字选中颜色:选中时文字的颜色
字体大小:按钮操作时字体的大小
文字不透明度:按钮操作时文本的显示明显度
字间距:按钮操作时两个字之间的间距
行间距:按钮操作时两行之间的间距
主颜色:按钮操作时按钮的背景色
渐变色:主颜色慢慢变化的颜色
渐变方向:水平、垂直
圆角:设置文本控件边框的圆角
不透明度:按钮控件的显示程度
边框颜色:设置边框时边框的显示颜色
边框大小:该按钮控件区域内的边框占比
边框(vgl_6和vgl_7):按钮边框的位置和类型(vgl_6或vgl_7)
边框不透明度:边框的显示明显度
阴影颜色:设置阴影时阴影的显示颜色
阴影大小:设置阴影显示的大小
阴影:阴影位置,下或者全部
上下左右边距:距离边框的距离(上下左右四个方向)
释放样式、禁用样式与按下样式设置基本一样,只是一个为按下按钮时的显示,一个为释放按钮或禁用按钮时的显示。
行为——内容
- 点击进入处理函数(可直接跳转至积木界面中的处理函数积木)
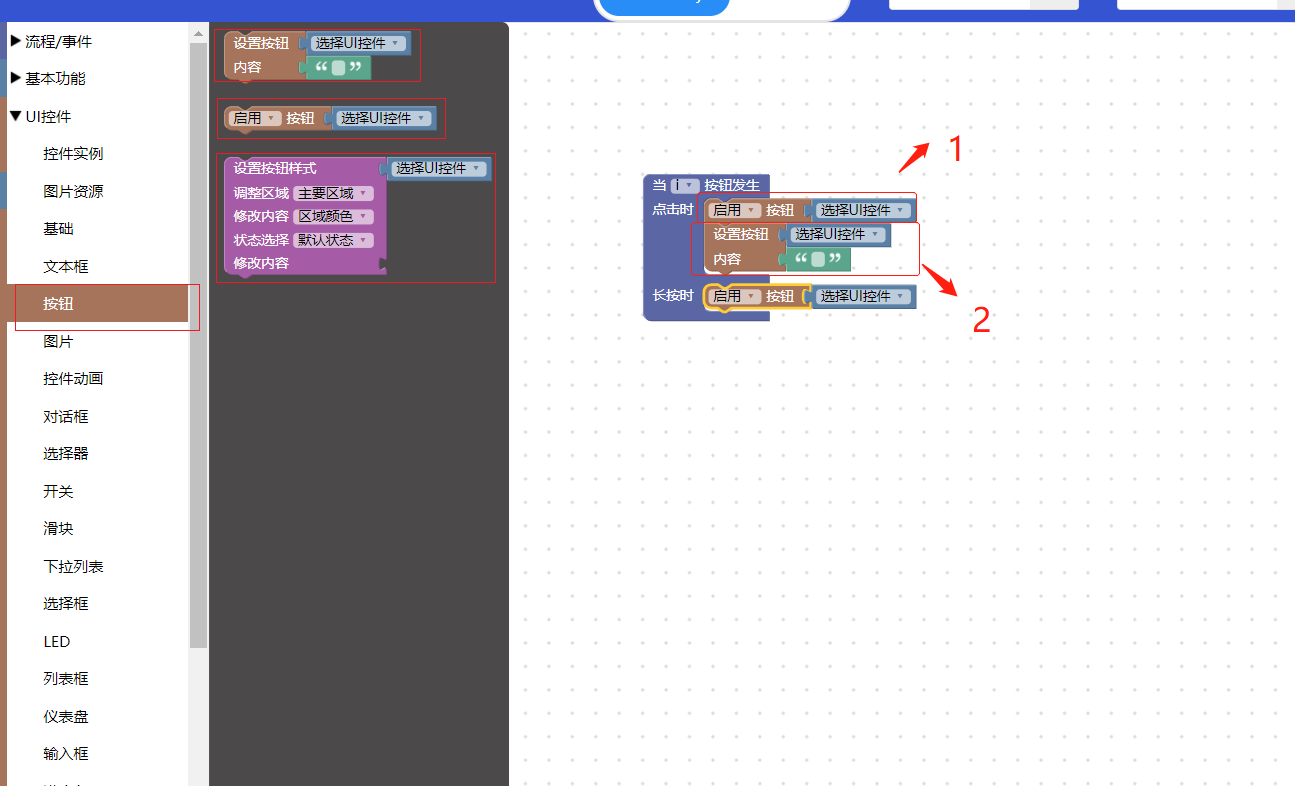
1.3 按钮控件积木块

1、设置按钮内容(需搭配流程/事件使用)
选择UI控件:在布局——设计器中按钮控件的ID
内容:点击即可输入文字,相当于输入的文本在显示区域显示(文本内容)
2、启用按钮(需搭配流程/事件使用)
选择UI控件:在布局——设计器中按钮控件的ID
启用:选择启用还是禁用按钮控件
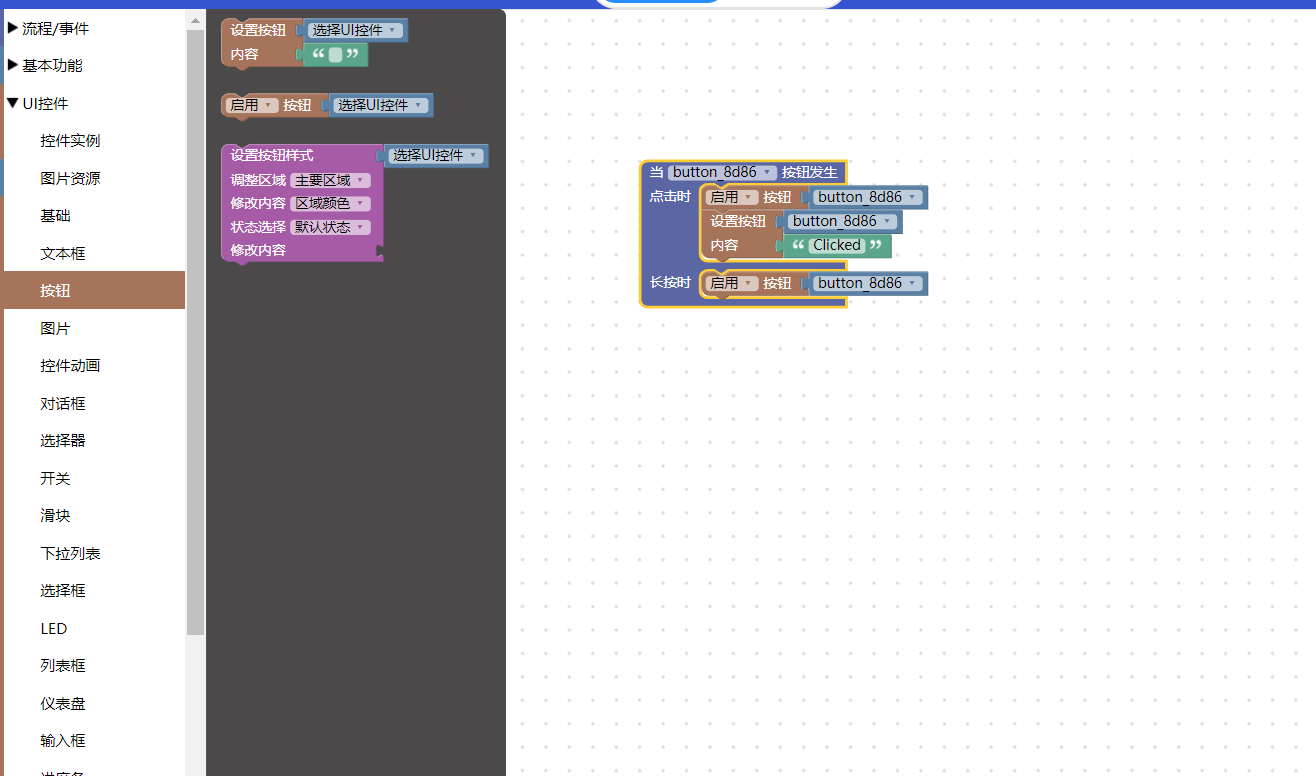
示例:绑定按钮控件ID,点击启用按钮控件,并设置按钮内容为: Clicked,长按禁用按钮
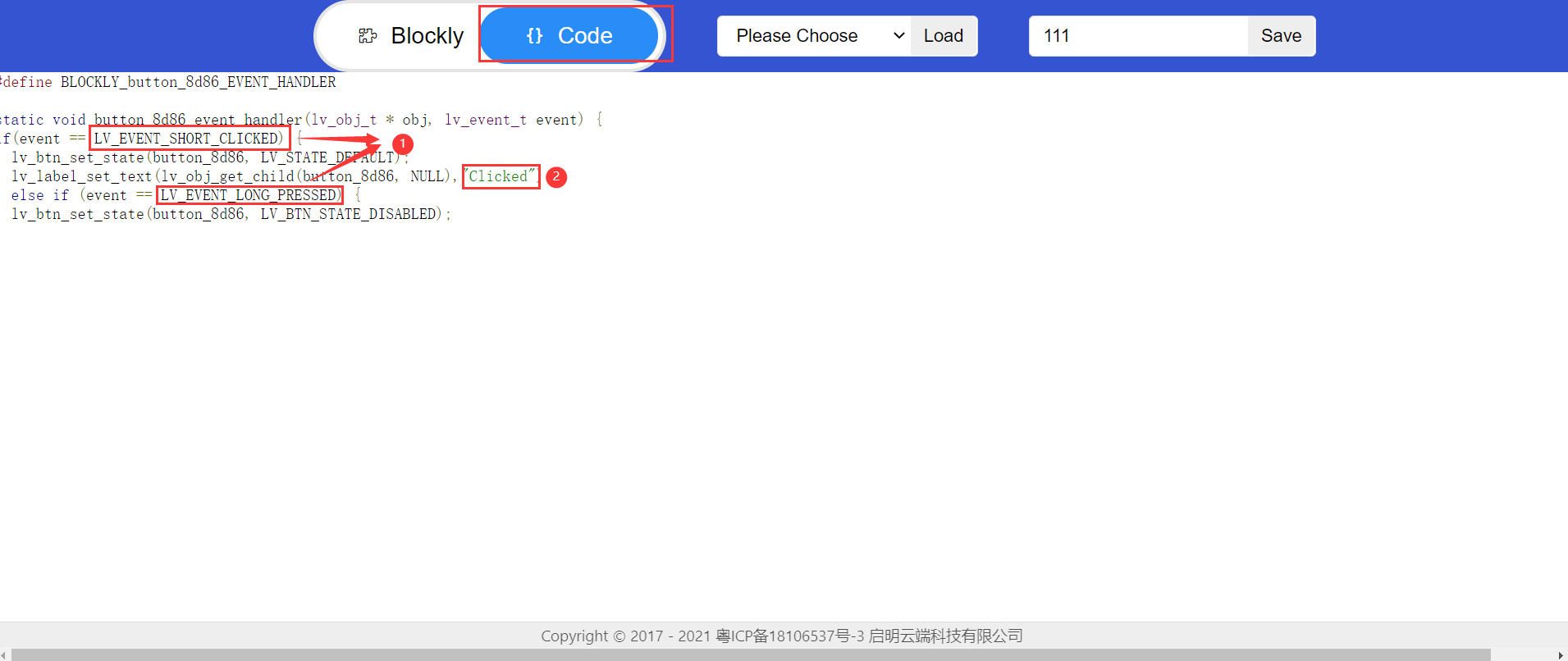
查看代码实现方式【 {}code 】:

(1)按钮操作方式,点击或长按
(2)设置的文本内容
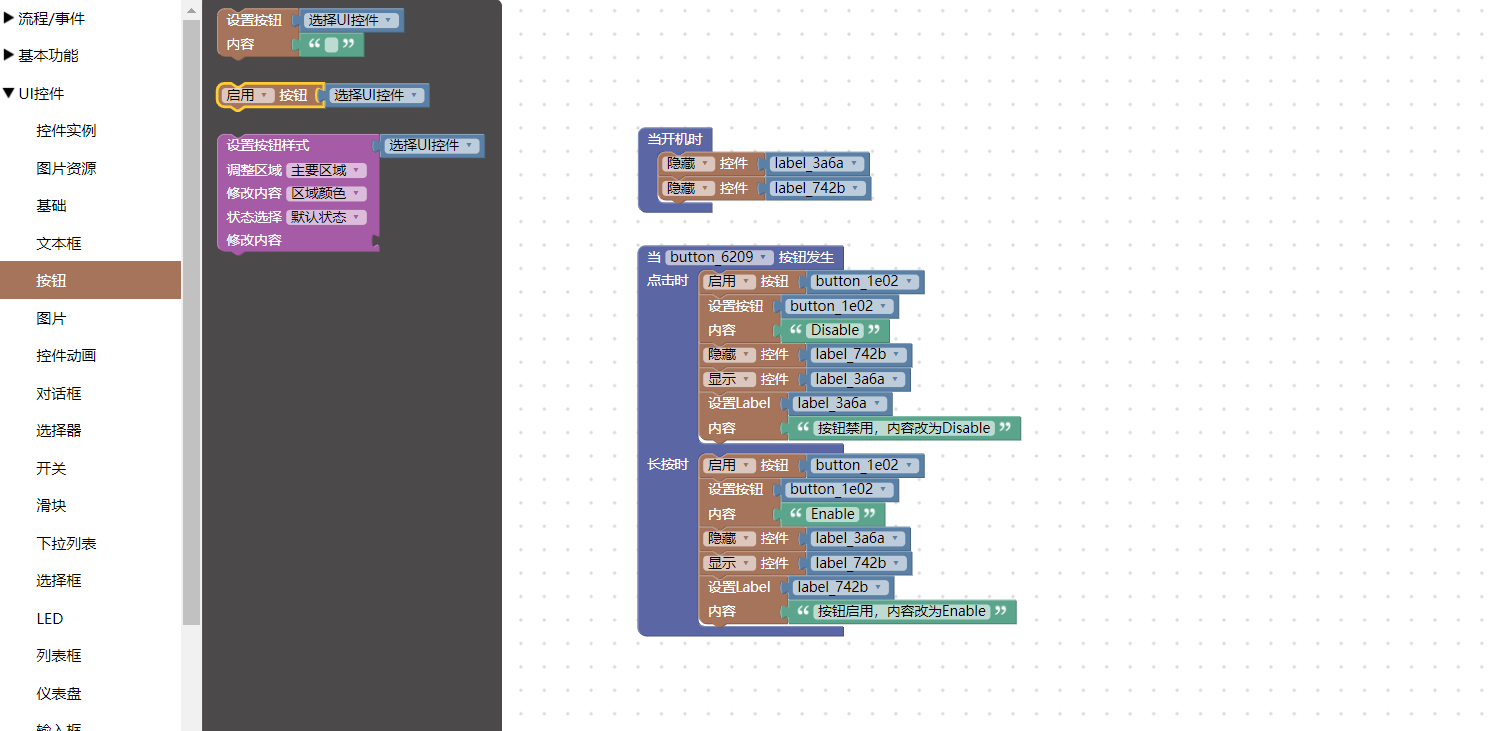
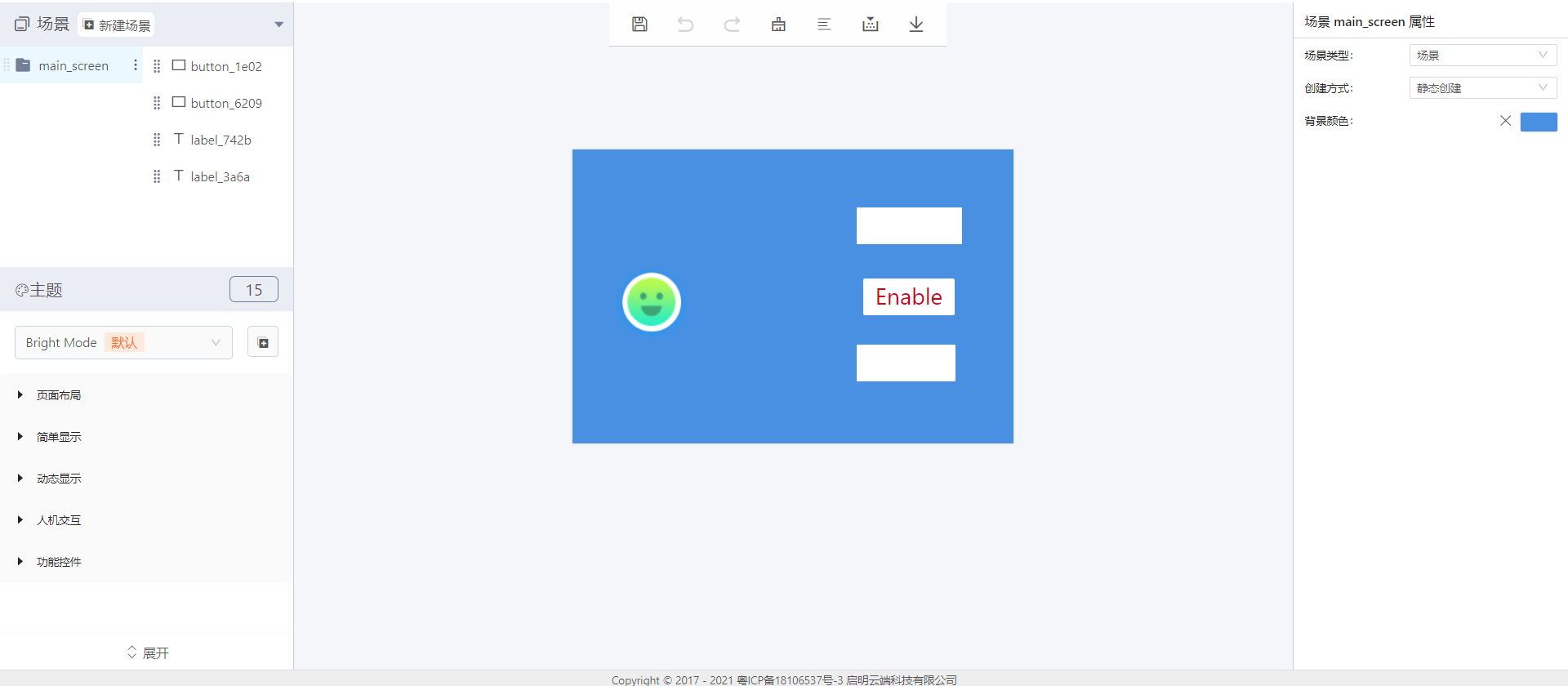
1.4 一个按钮点击和长按分别改变另一按钮的状态和文本
- UI界面设计

- 创建button控件


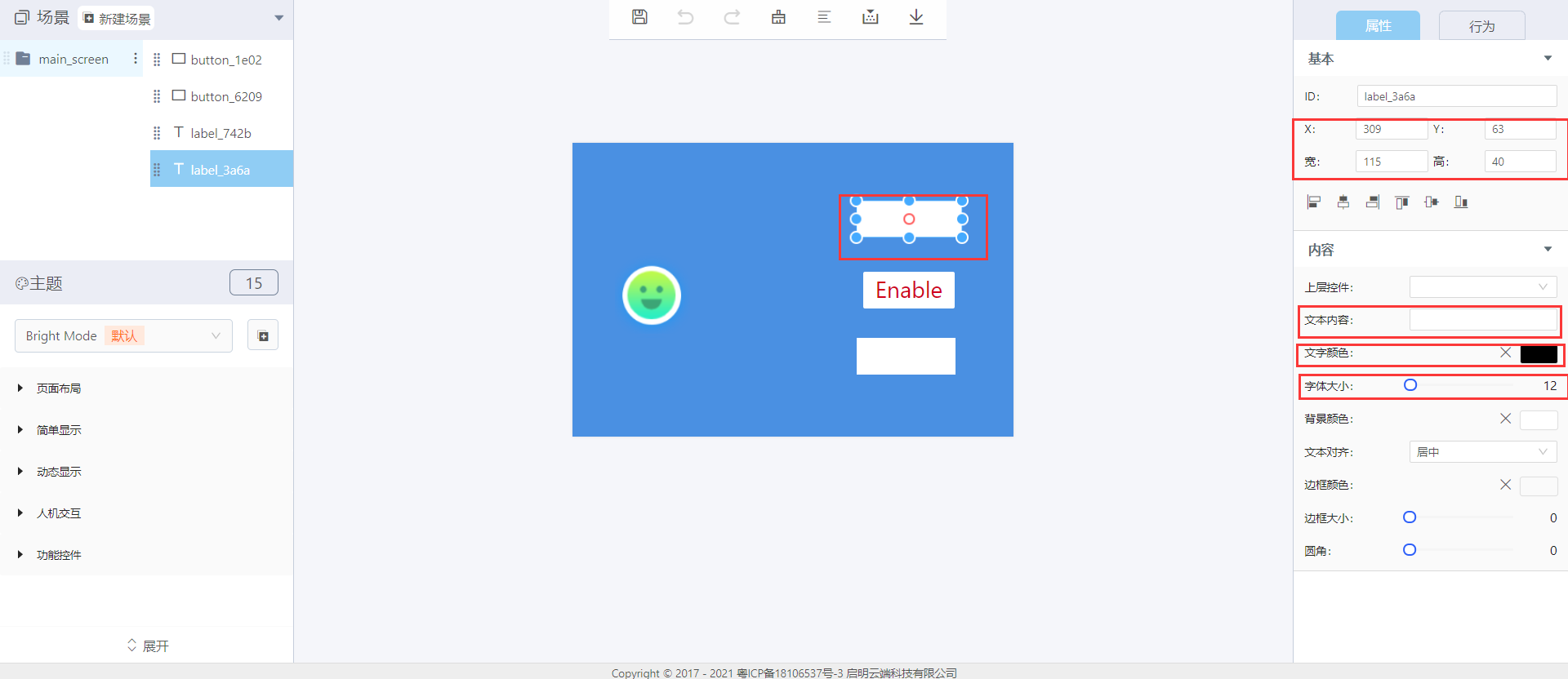
- 创建label控件

- 积木实现
1.5 下载8ms平台源码分析
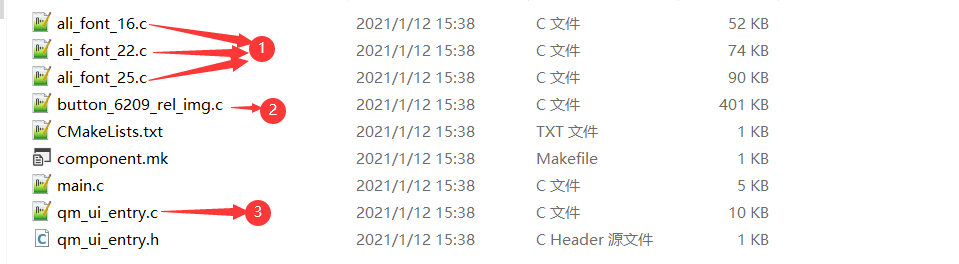
1、压缩包文件

①字体
②图片
③主函数
2、qm_ui_entry.c 分析
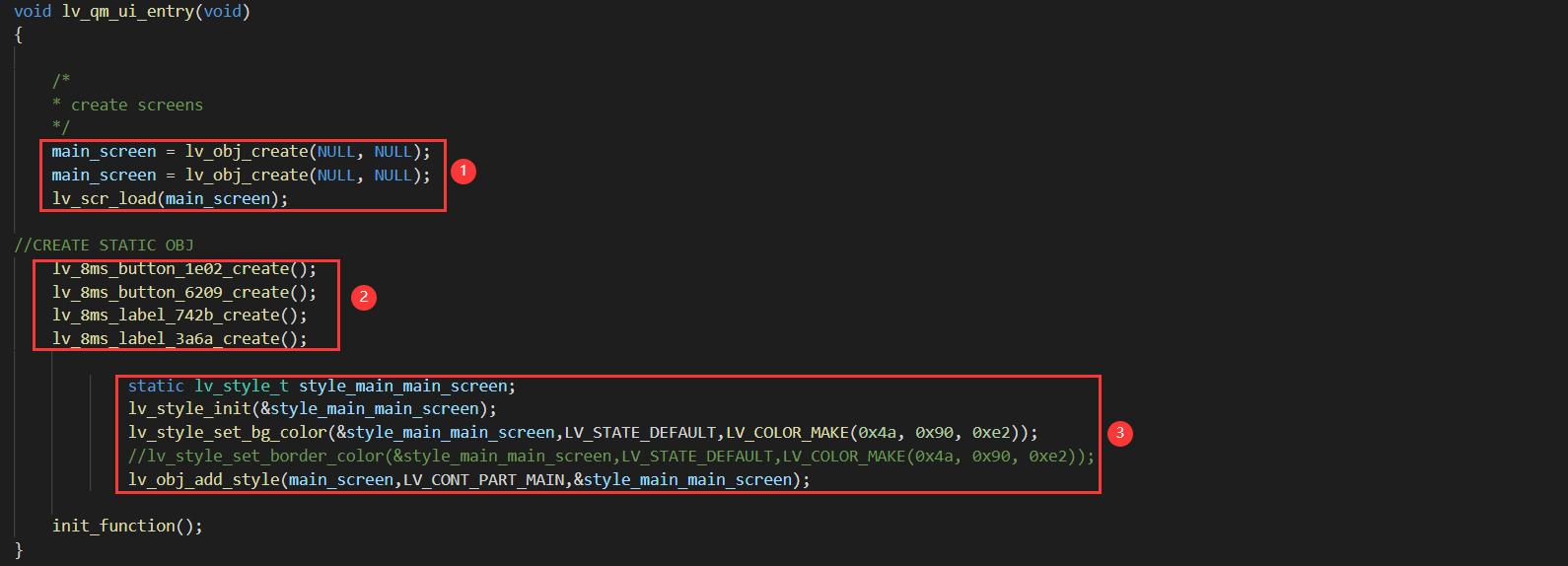
- 入口函数

①创建对象
②创建控件
③样式
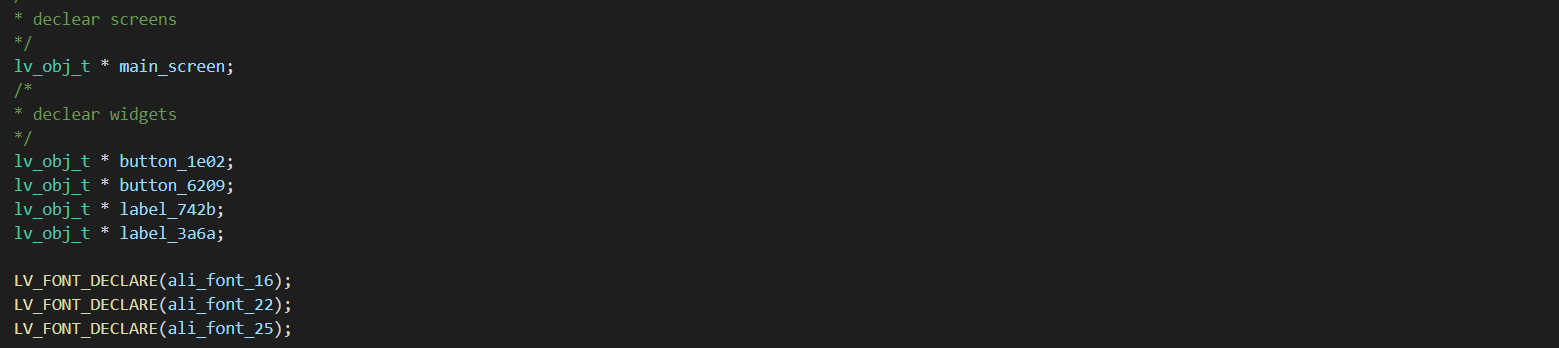
- 相关变量声明

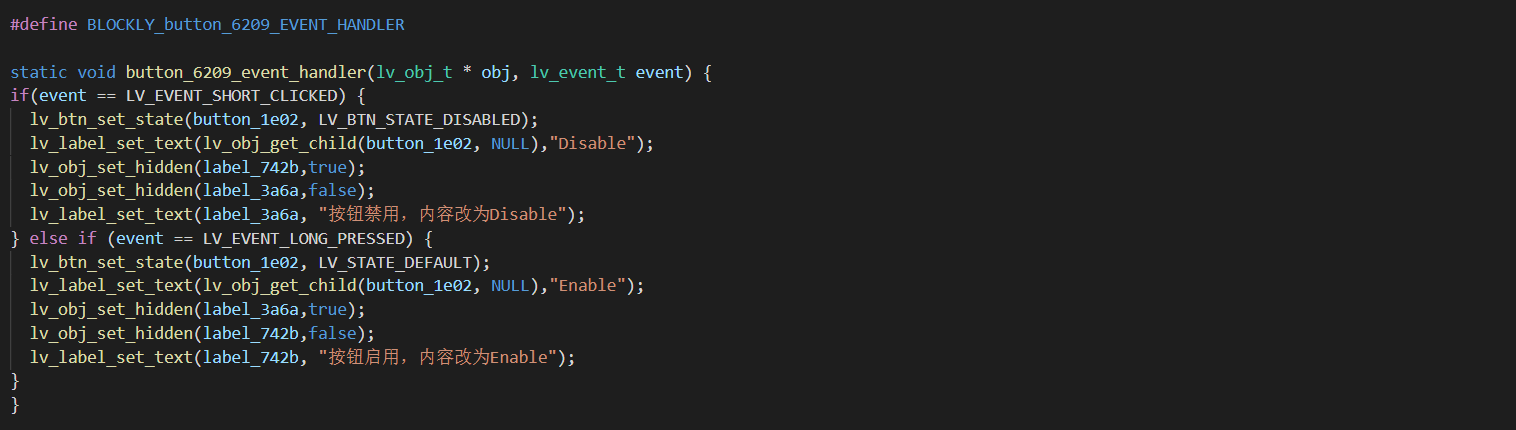
- 积木区逻辑实现

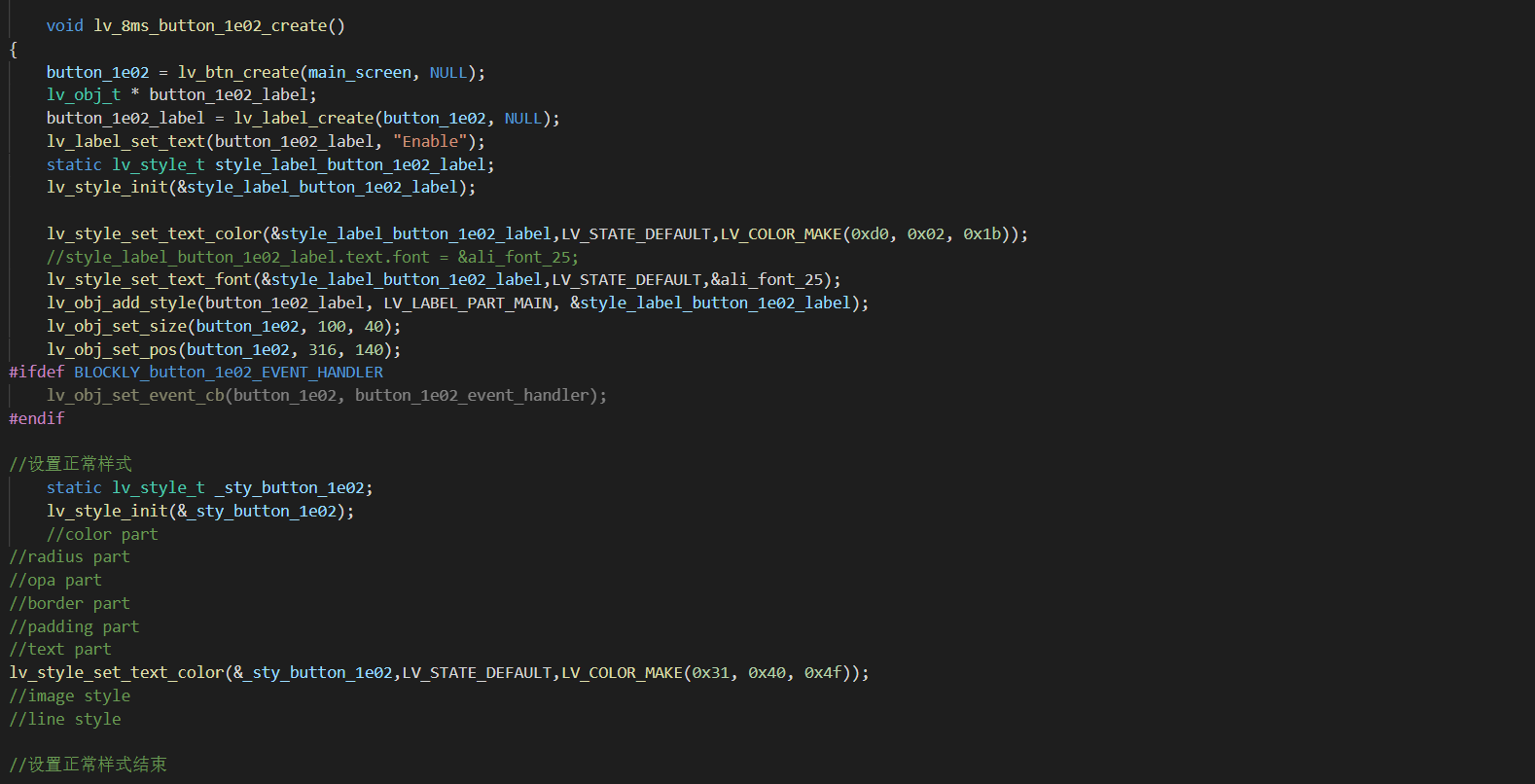
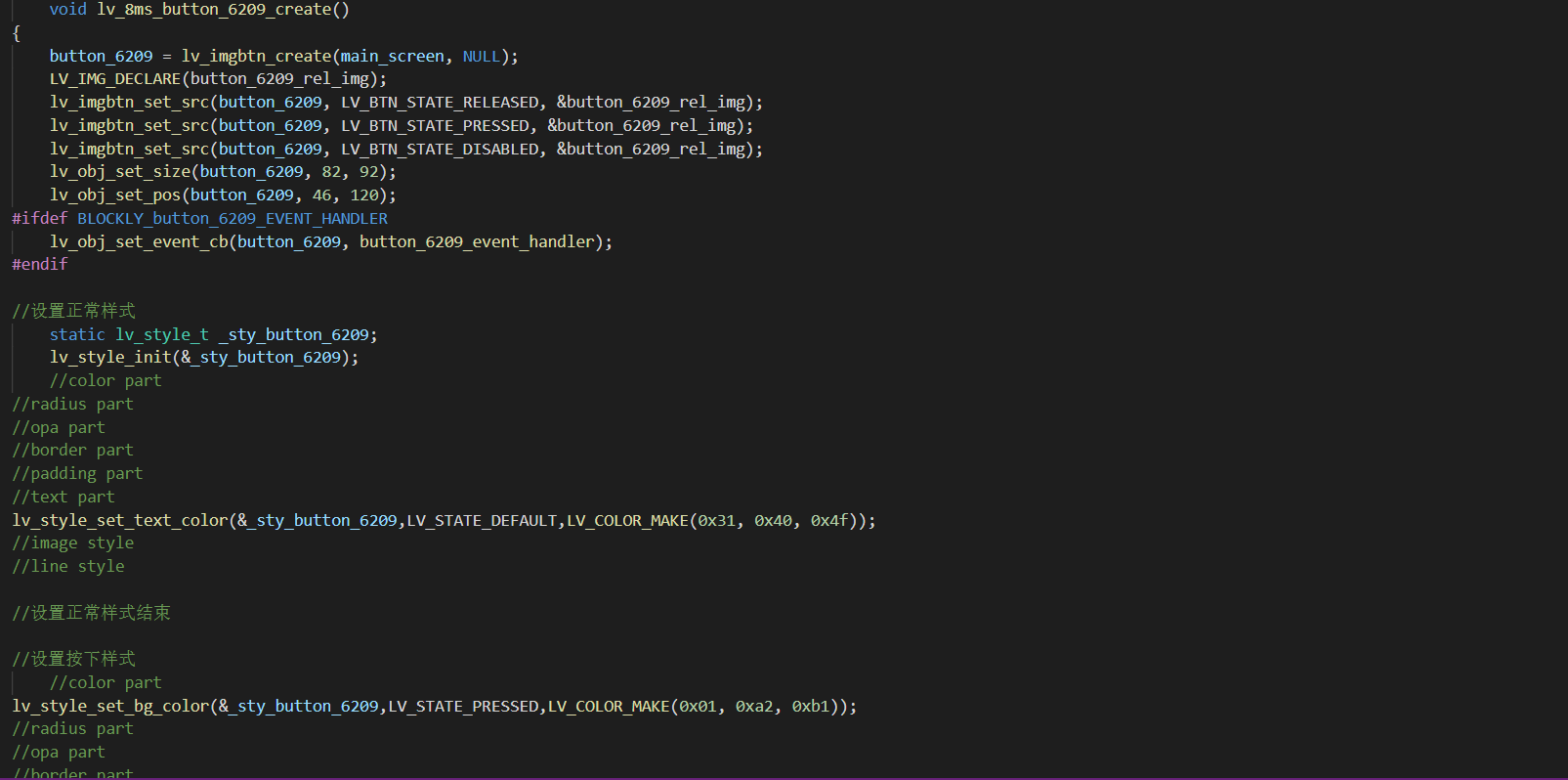
- button创建及样式


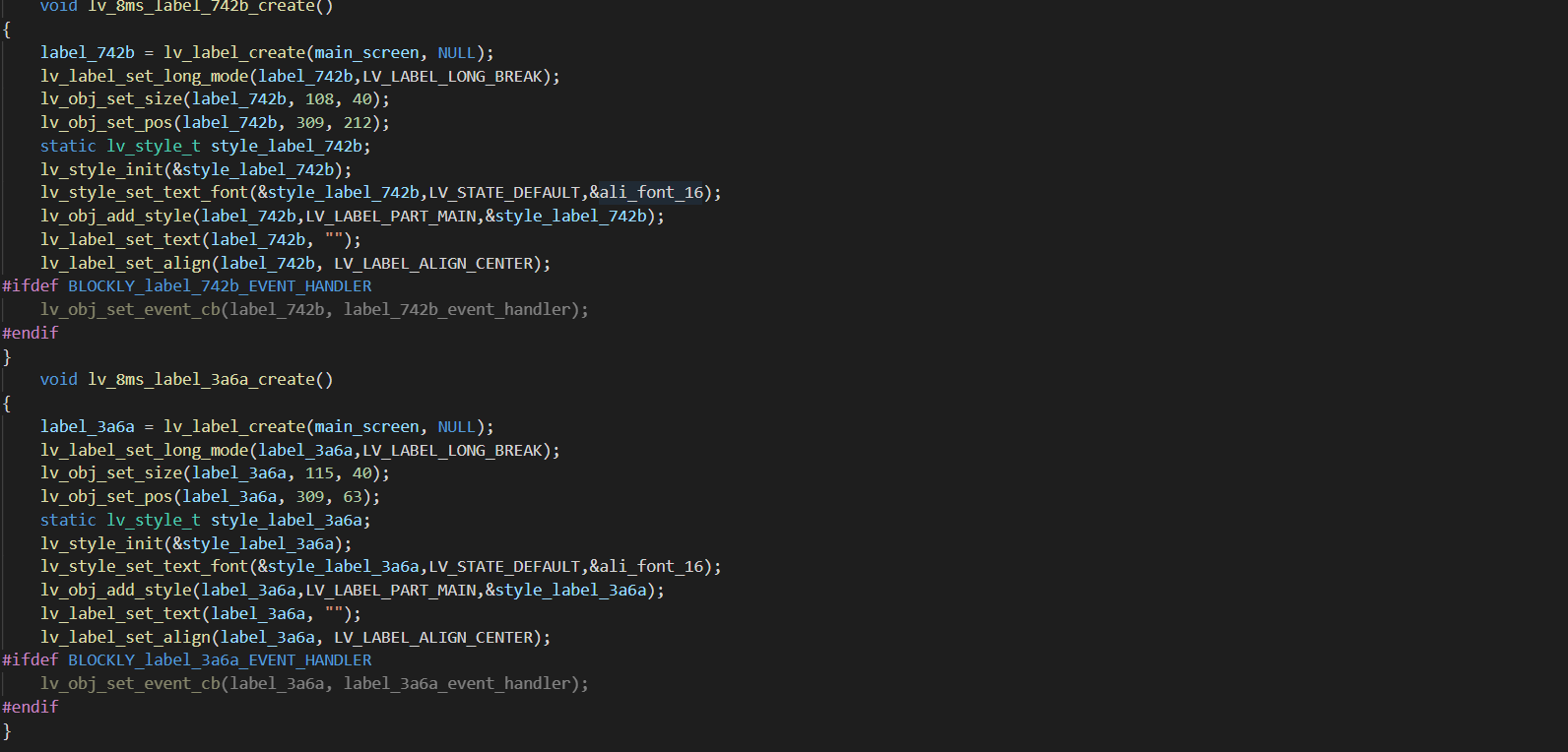
- lable创建及样式

8.6 实机图