一、简单显示
1、列表(list)
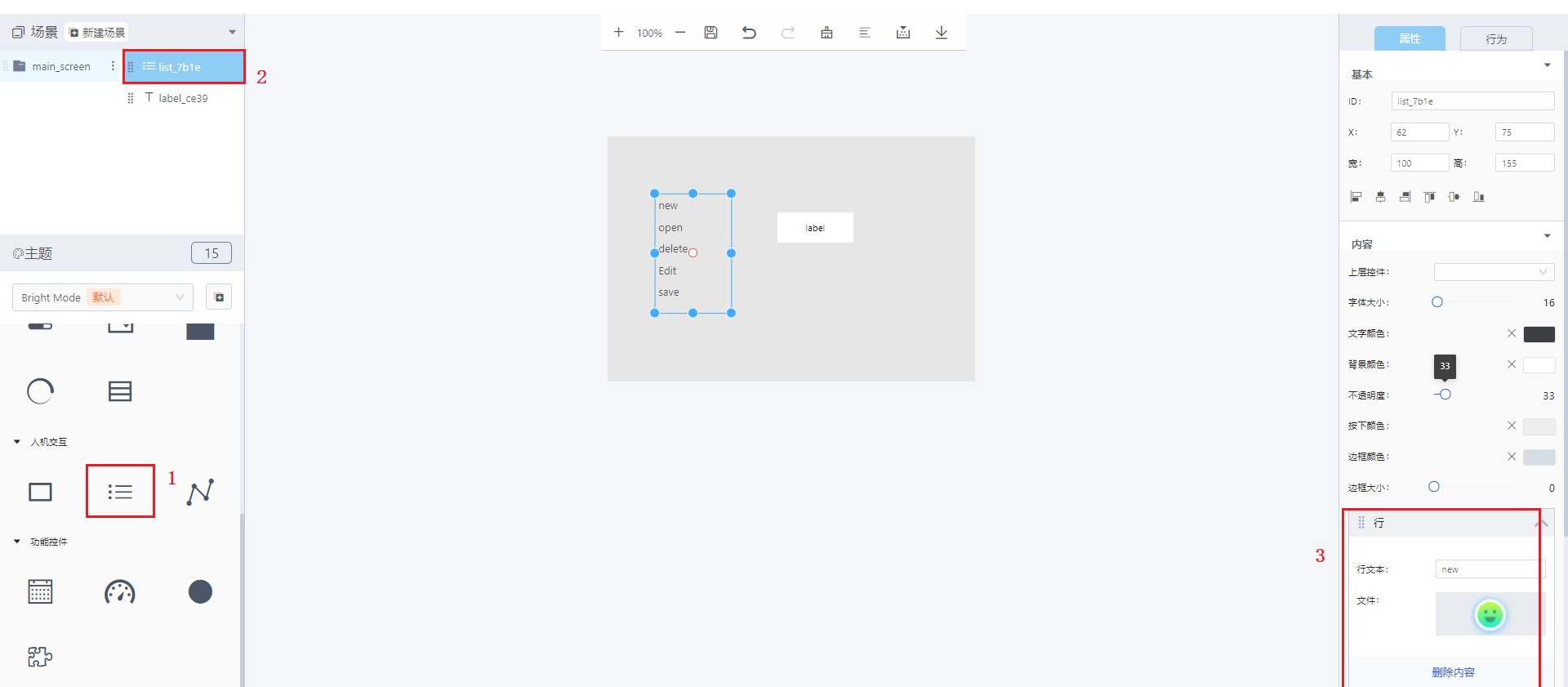
1.1、创建列表控件
① 用途:创建列表的控件
② 用途:列表控件的ID
③ 用途:设置行文本显示的内容与文件
1.2、使用步骤
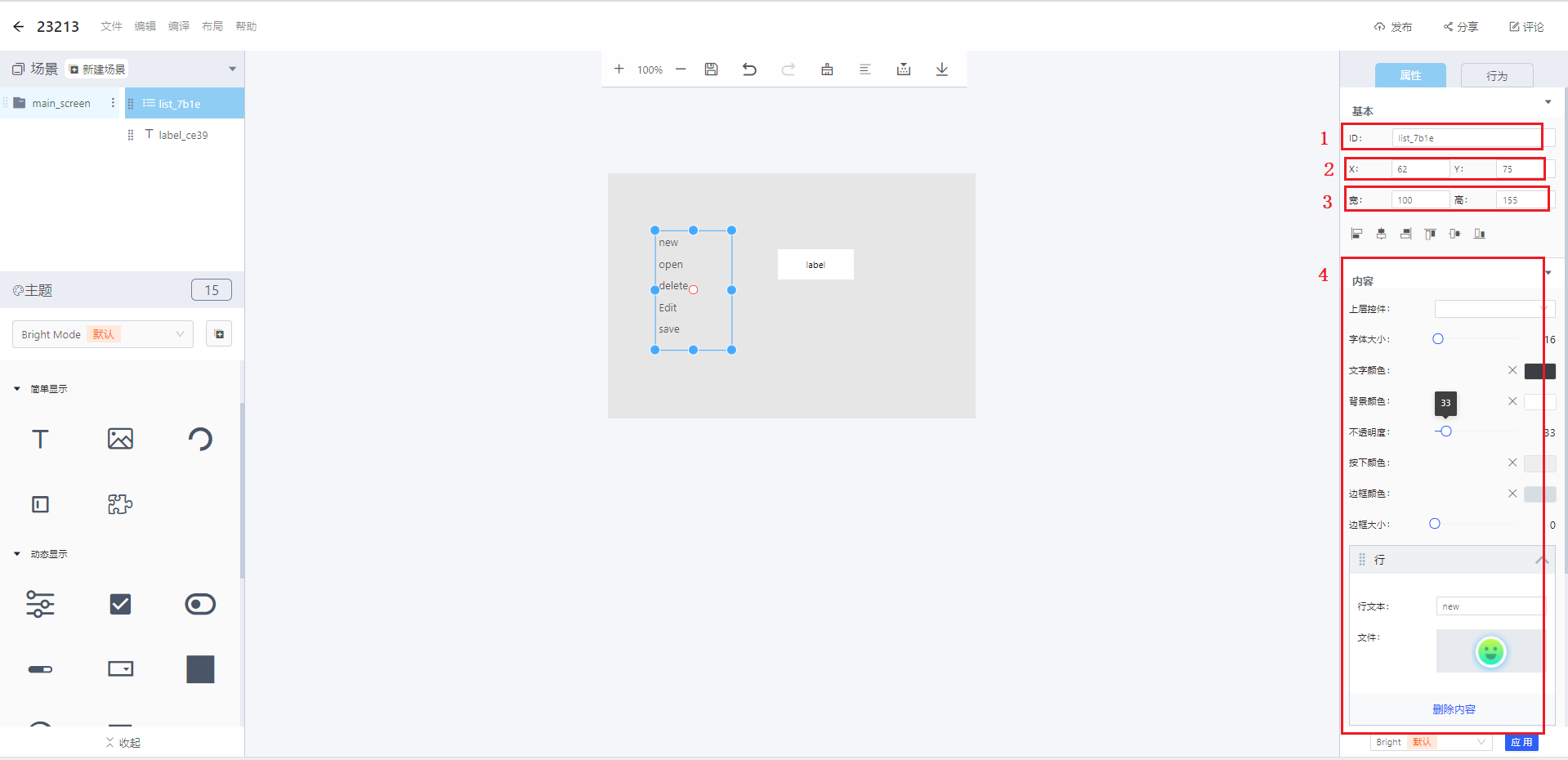
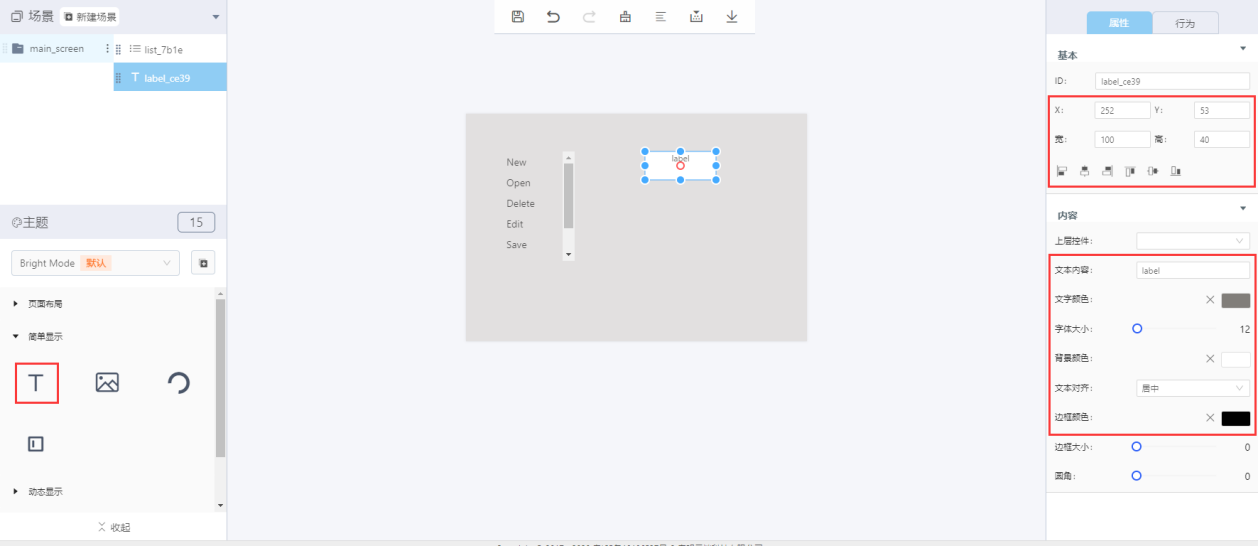
1.2.1、修改列表状态及其他样式
①列表控件位置信息
②列表控件大小信息
③对齐方式
④样式
属性-基本:
·ID:list_7b1e 是该列表控件的识别号
·X、Y:在显示区域中的位置信息
·宽、高:设置列表控件区域的大小
·对齐方式(依次):左对齐、水平居中对齐、右对齐、上对齐、垂直居中对齐、下对齐属性-内容:
·上层控件:设置父对象,即该列表控件为选择ID的子对象
.字体大小:设置输入的文本字体的大小
·文字颜色:设置输入的文本在显示区域的显示颜色
·背景颜色:该列表控件区域的背景颜色
·不透明度:该列表控件区域的透明度
·按下颜色:设置列表被按下的颜色
·边框颜色:列表控件区域的边框颜色
·边框大小:列表控件区域的边框大小行:
·行文本:输入的文本在显示区域显示
·文件:选择上传图片文件(当图标使用)注:如果添加不同图片,为了行文本保持对齐,图片宽度应相同。
1.3、列表控件积木块

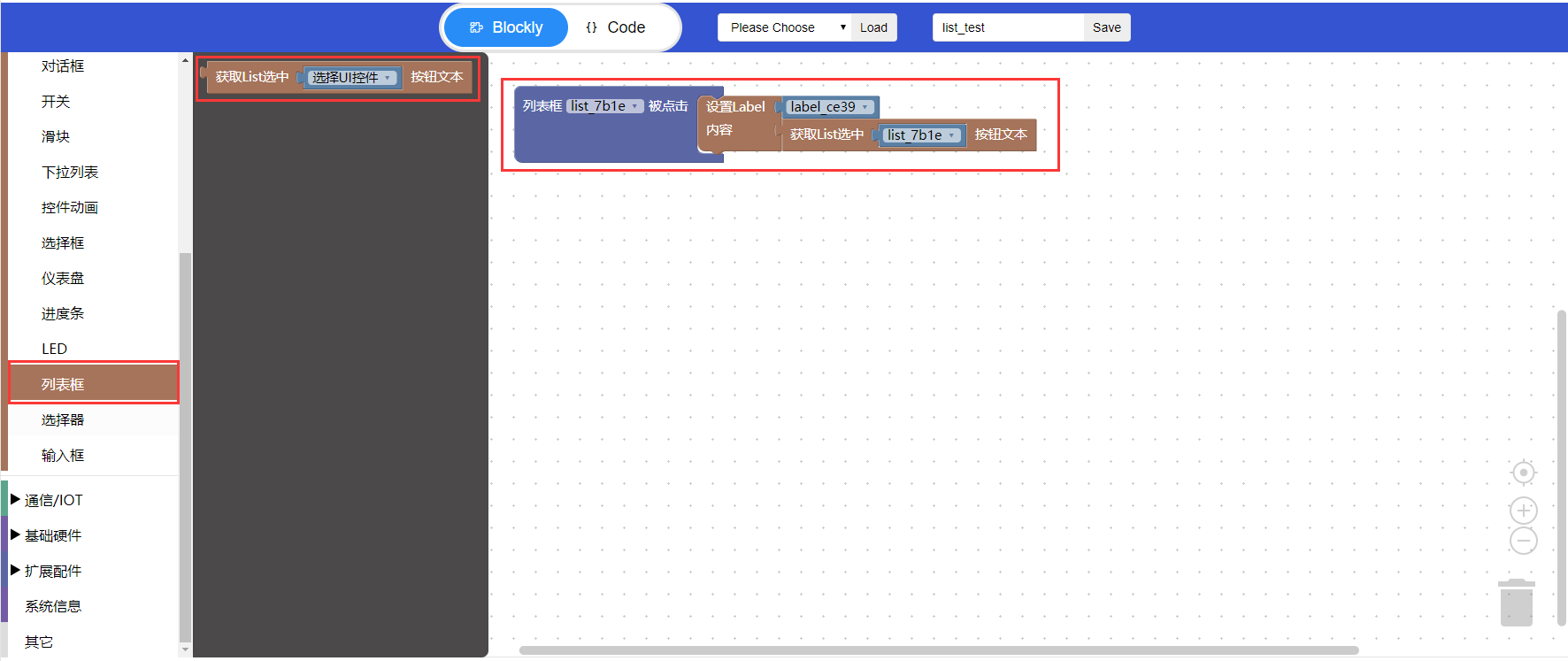
1.3.1、获取列表选中的按钮文本
·选择UI控件:在布局–设计器中列表控件的ID名。
示例:绑定列表控件id:list_7b1e
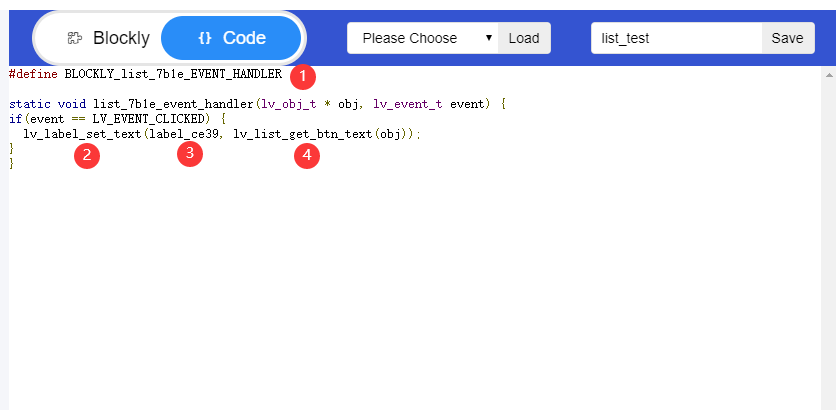
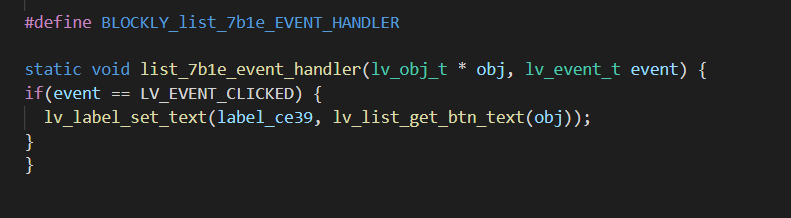
查看代码实现方式【 {}code 】:
① 使积木函数生效
② api
③ list控件id
④ 获取按钮文本
1.4、使用积木实现点击列表按钮文本识别(ssd201)
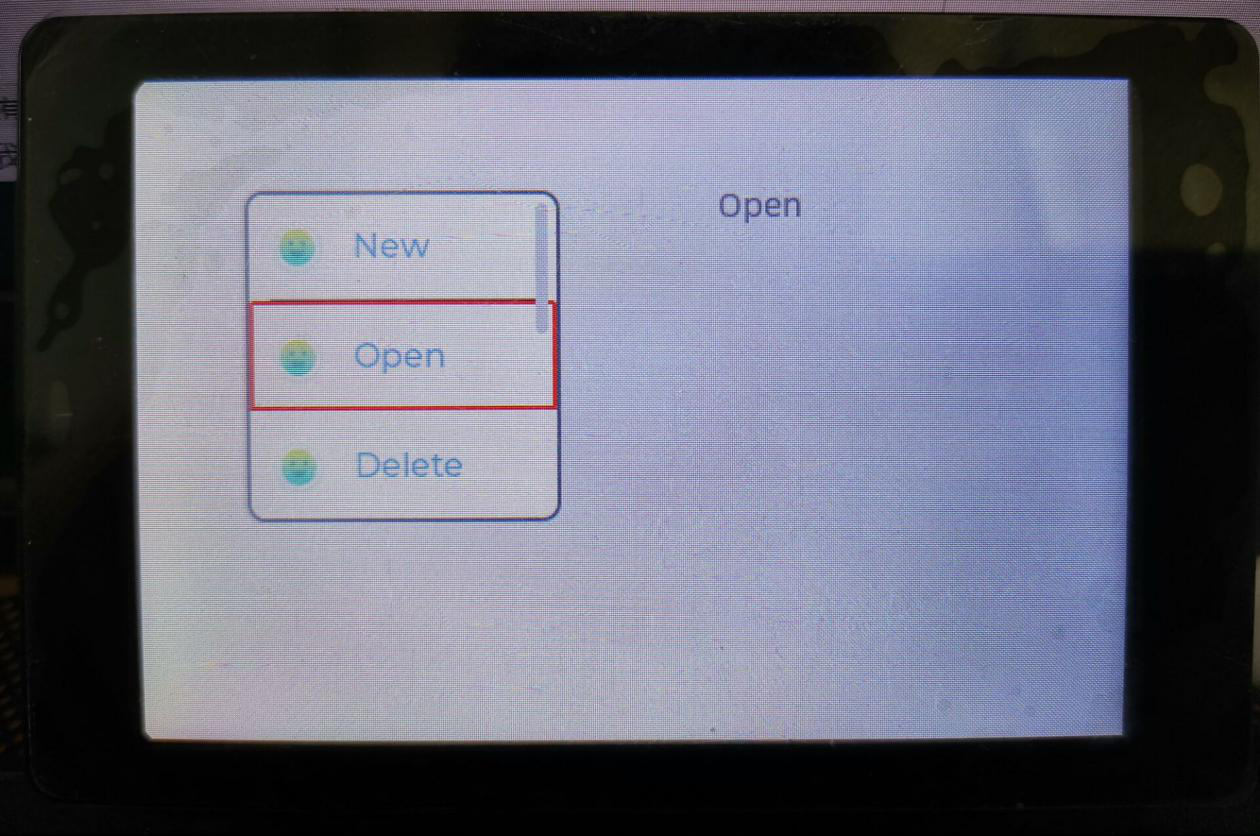
·效果描述
通过设计器与积木配合,实现点击列表按钮文本,该文本在文本框内实时显示。
·UI界面设计
·创建列表控件
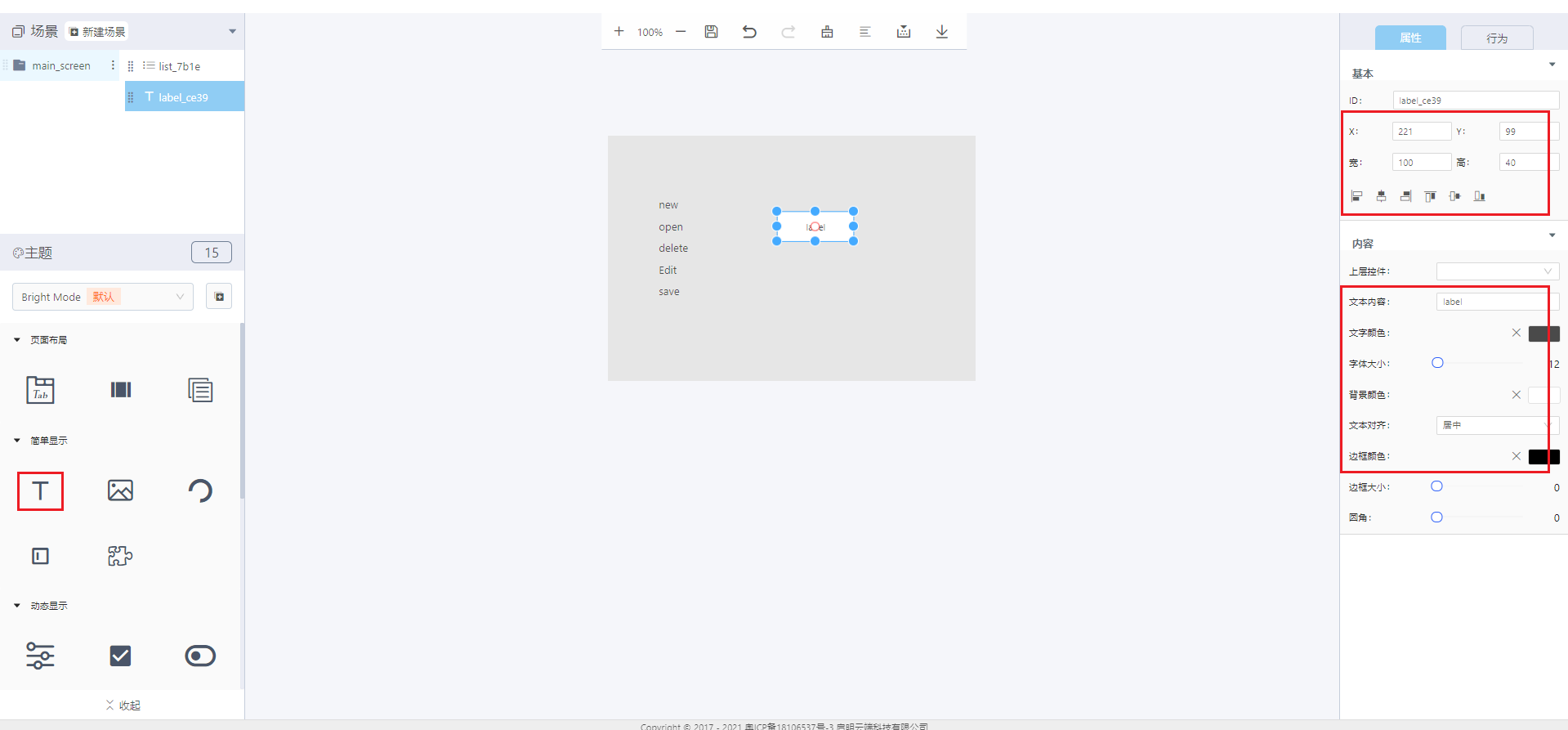
·创建文本框控件

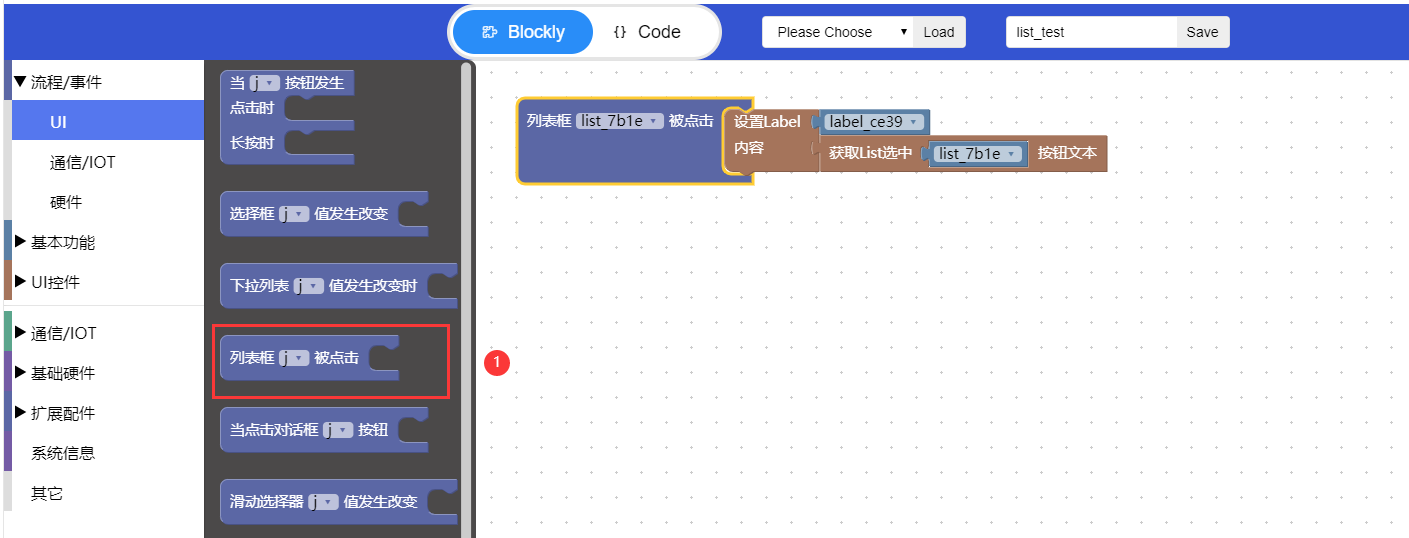
·积木实现

①注:仅限列表框使用
·实际效果图

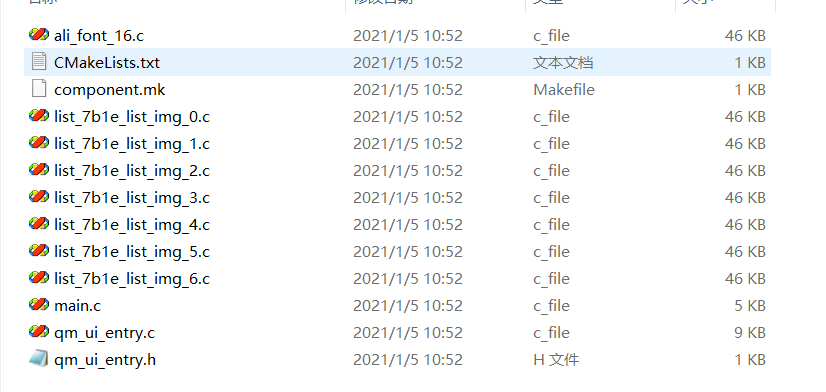
1.5、下载8ms平台源码分析
·压缩包文件

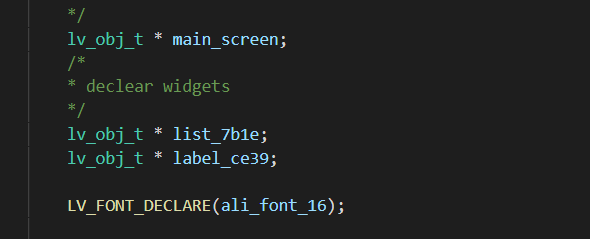
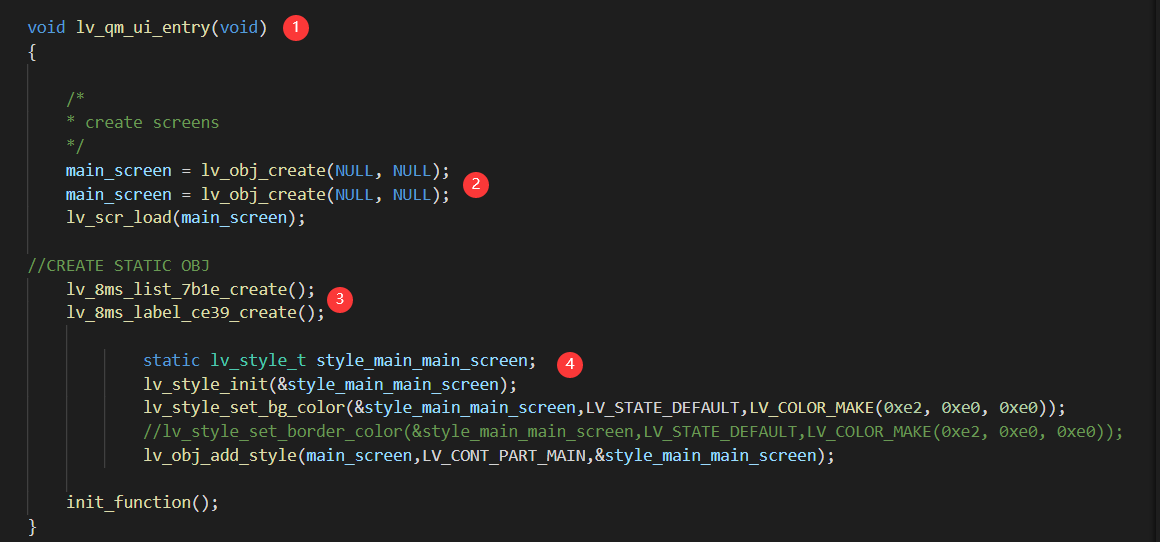
·qm_ui_entry.c分析

相关变量声明

①入口函数
②创建对象
③创建控件
④样式

积木逻辑实现

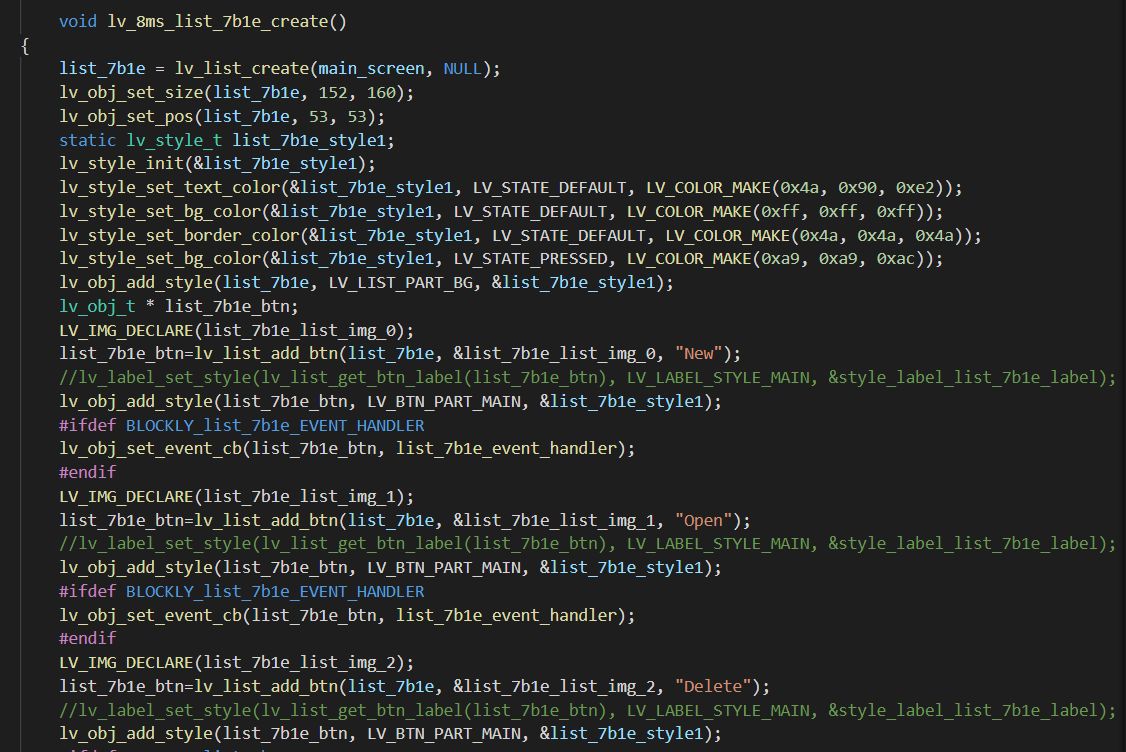
列表创建及样式

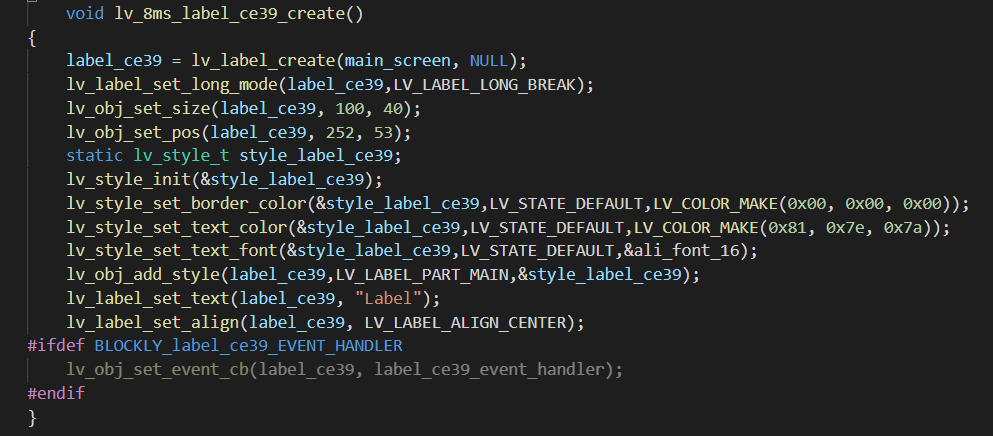
文本创建及样式
文档更新时间: 2021-04-28 16:50 作者:admin