2. 圆弧(arc)
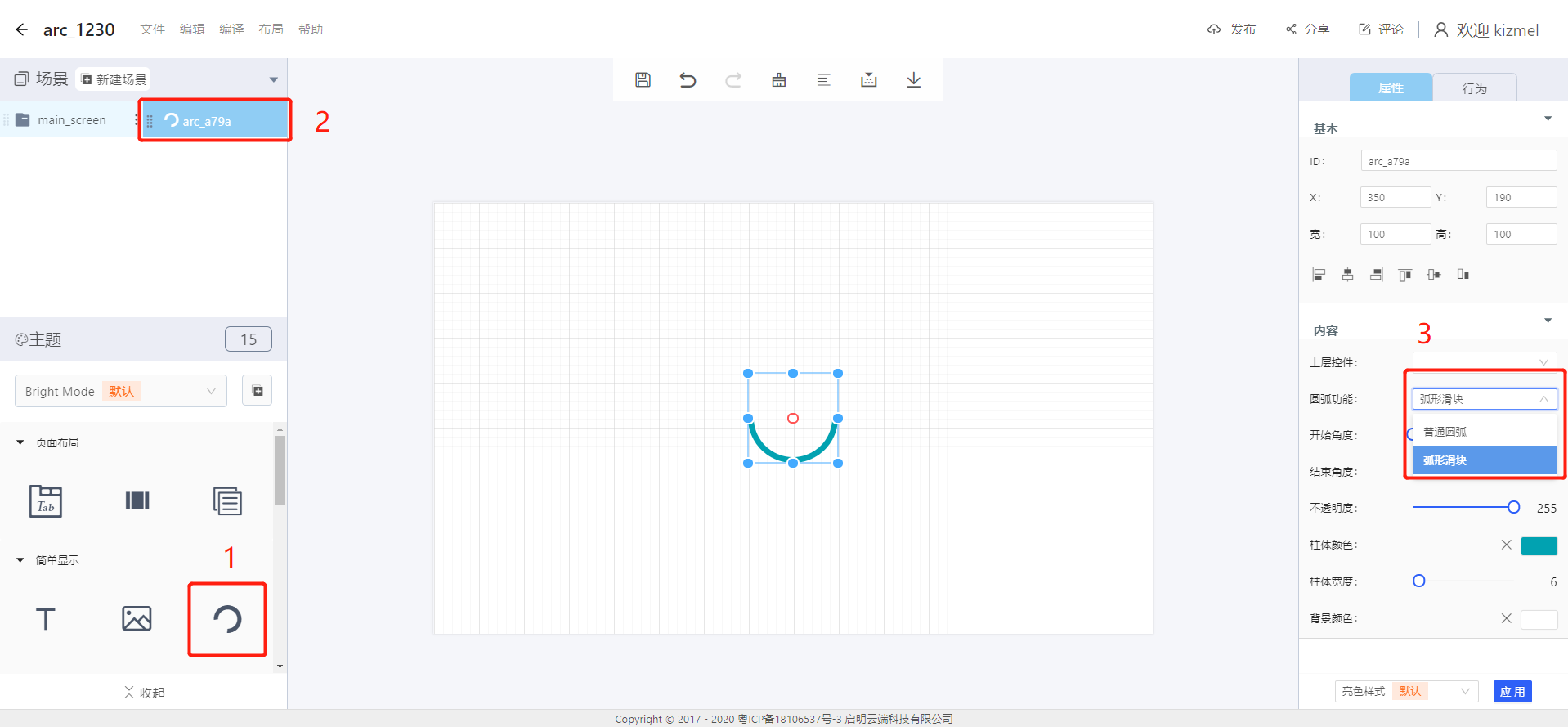
2.1. 创建圆弧控件

1-用途:创建圆弧的控件
2-用途:圆弧控件的ID
3-用途:圆弧控件的功能 - 普通滑块:单纯显示圆弧无交互功能,弧形滑块:可滑动圆弧滑条
2.2. 使用步骤
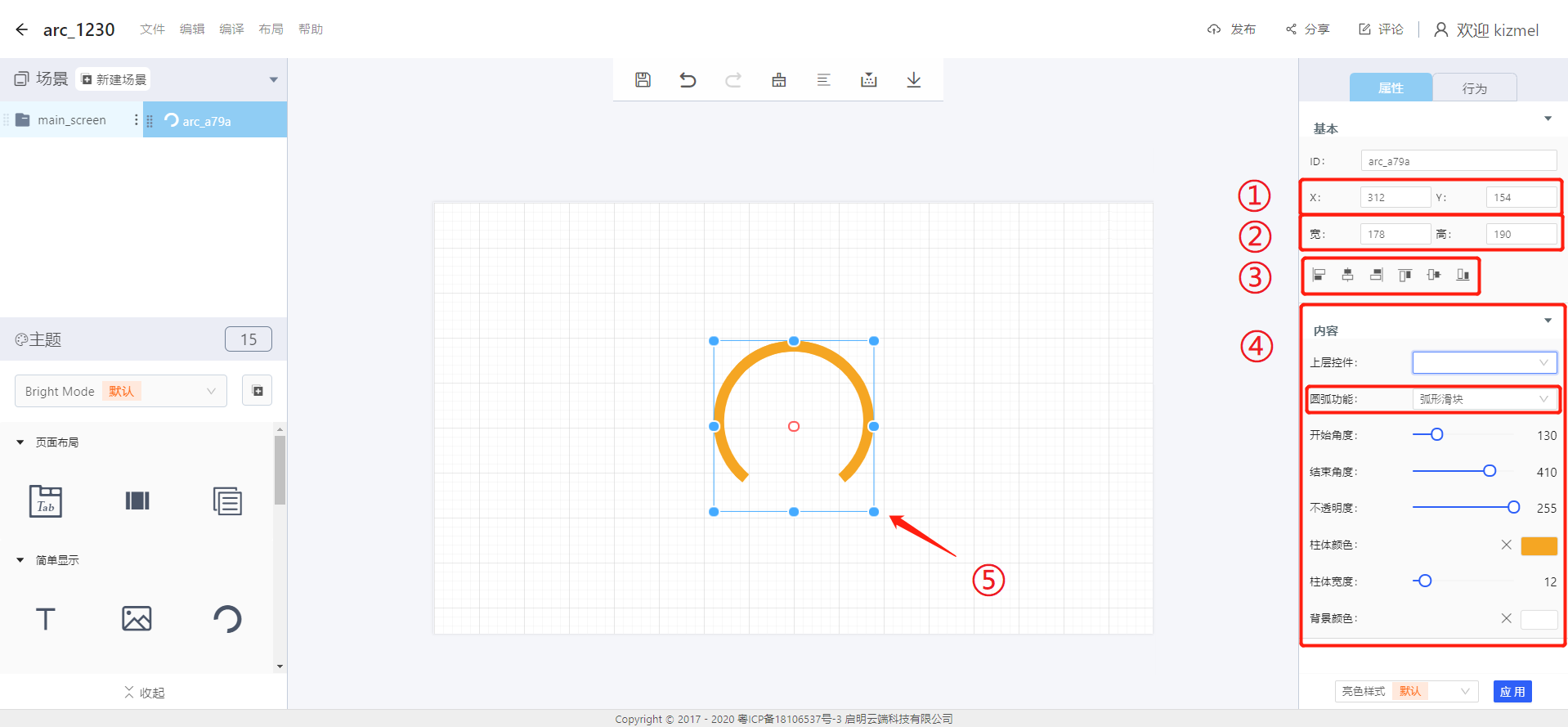
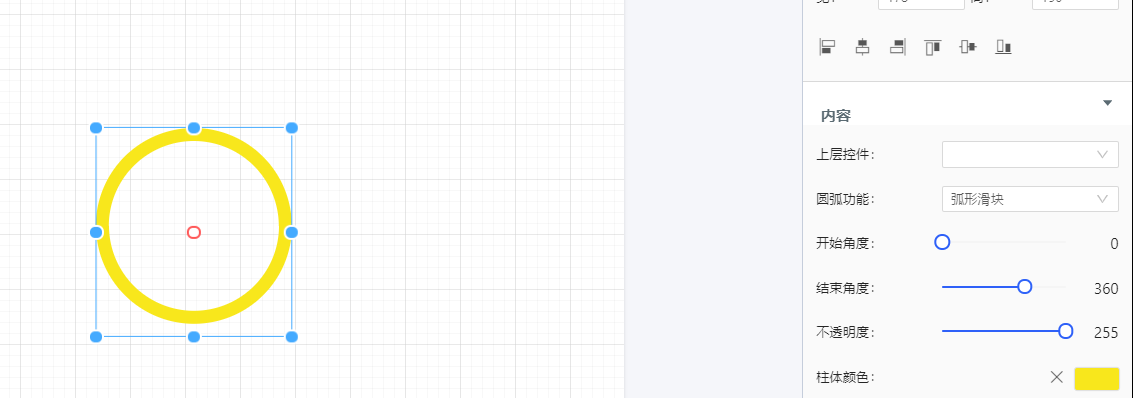
2.2.1. 修改圆弧功能及其他样式
①圆弧控件位置信息 ②圆弧控件大小信息 ③对齐方式 ④功能样式 ⑤可直接拖动该区域修改大小

属性 - 基本:
- ID:arc_a79a 是该圆弧控件的识别号
- X、Y:在显示区域中的位置信息
- 宽、高:设置圆弧控件区域的大小
- 对齐方式(依次):左对齐、水平居中对齐、右对齐、上对齐、垂直居中对齐、下对齐
属性 - 内容:
- 上层控件:设置父对象,即该圆弧控件为选择ID的子对象
- 圆弧功能:“普通圆弧”:无法交互,仅显示;“弧形滑块”:可滑动交互
- 开始角度:圆弧创建时-左部端点起始角度——对应圆弧滑动条背景角度
- 结束角度:圆弧创建时-右部端点起始角度——对应圆弧滑动条背景角度
- 不透明度:圆弧滑动条显示透明度——目前设置无作用
- 柱体颜色:圆弧滑动条显示颜色
- 背景颜色:圆弧滑动条背景颜色
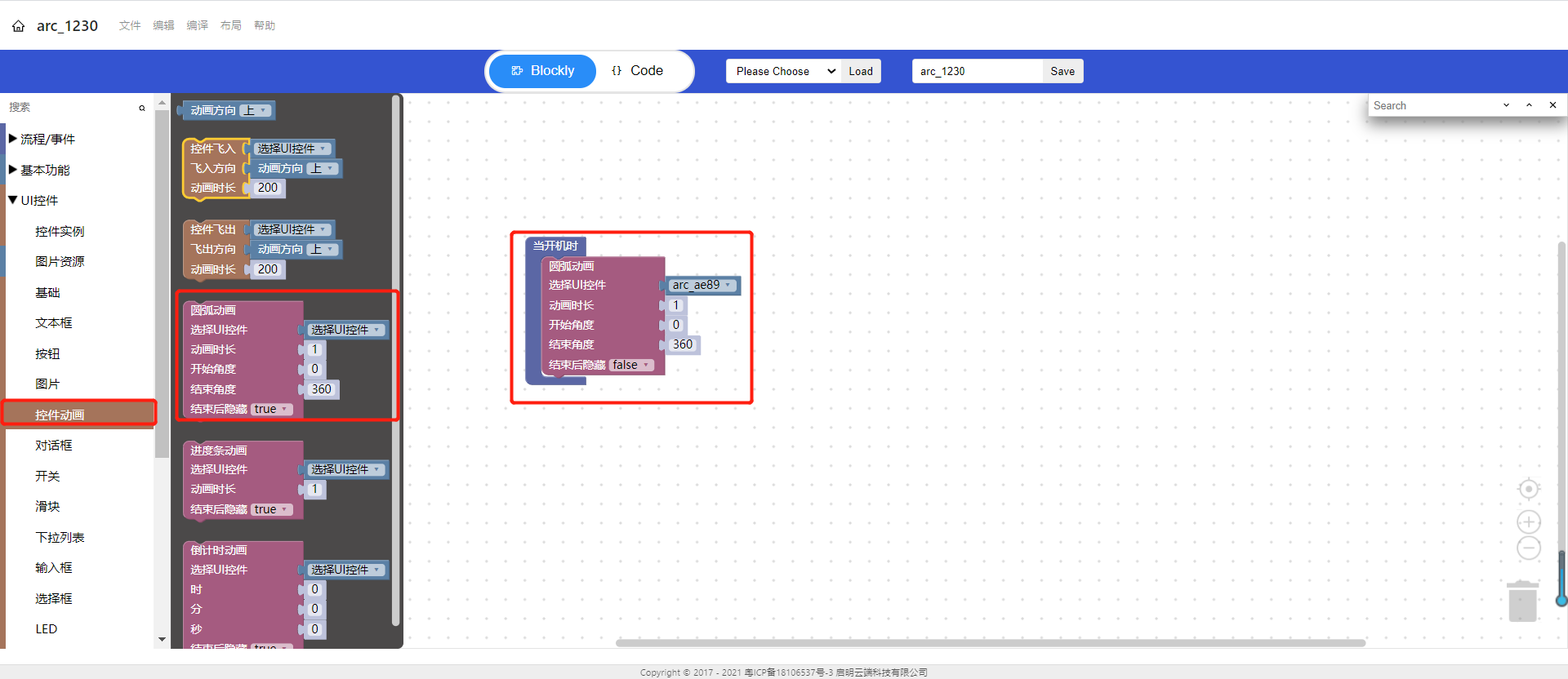
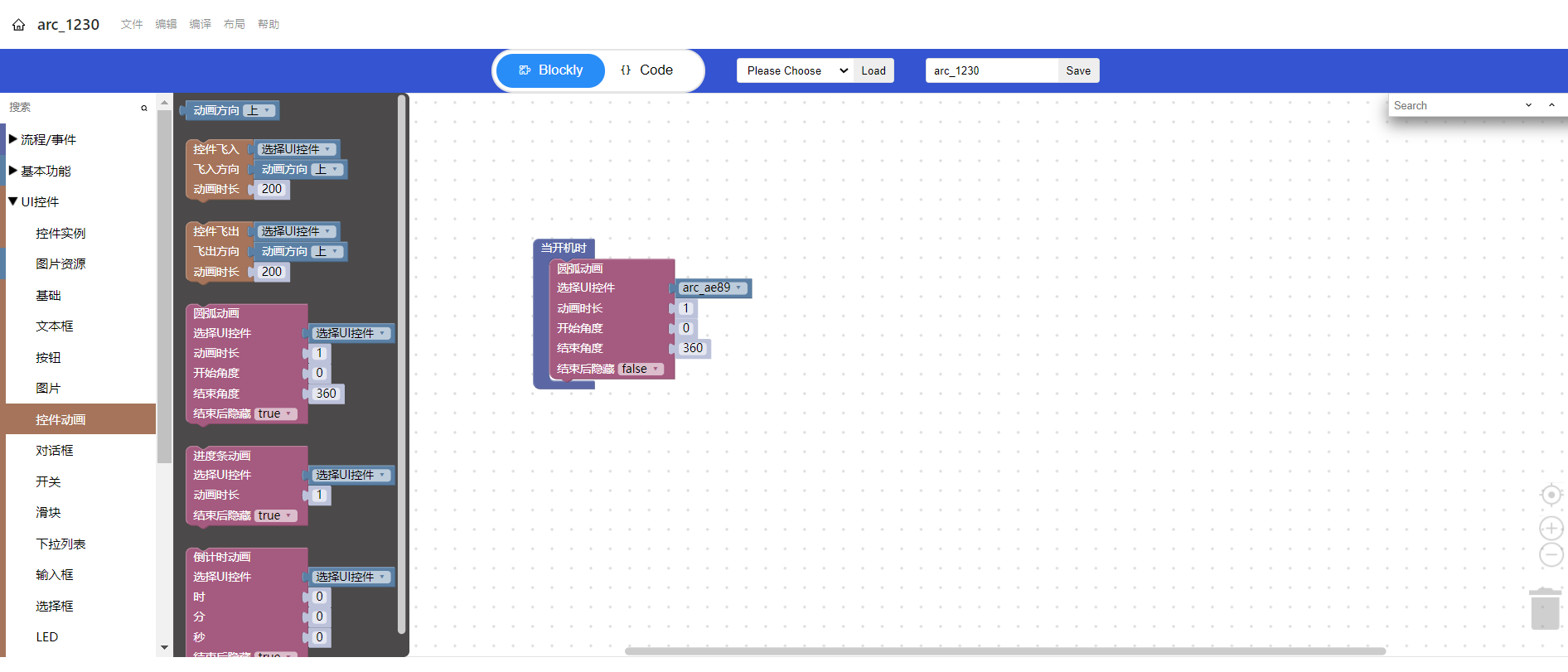
2.3. 控件动画积木块

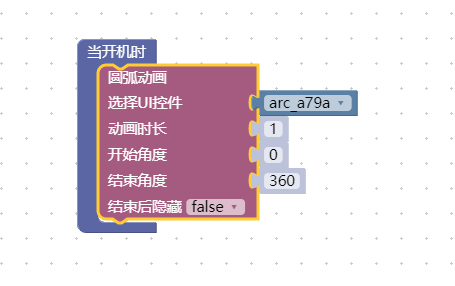
2.3.1. 设置控件动画(需要搭配流程/事件使用)
- 选择UI控件:在布局——设计器 中文控件的ID
- 动画时长:圆弧加载动画时长
- 开始角度:滑动条从哪个位置开始加载
- 结束角度:滑动条最终加载到哪个位置
- 结束后隐藏:播放完动画是否隐藏整个圆弧控件
示例:绑定圆弧控件id:arc_a79a,开始&结束角度设置成与设计器设置的滑动条背景角度一致。

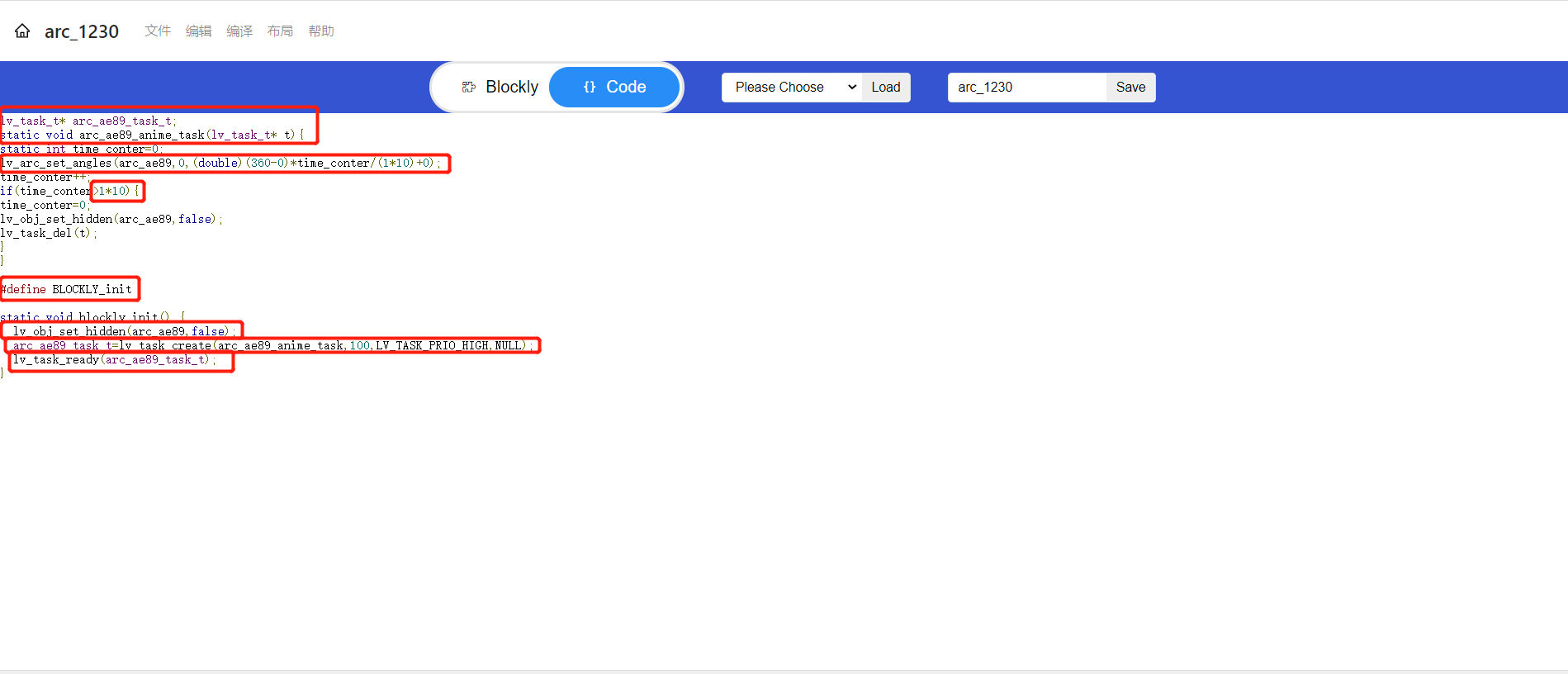
查看代码实现方式【{}code】:
①动画效果API ②动画时长 ③角度设置 ④生效积木块函数 ⑤显示控件API ⑥任务创建API ⑦启动动画

2.4. 使用积木实现圆弧动画(ssd201)
按照上述操作修改:滑条背景开始&结束角度与滑条动画开始&结束角度


注意事项:圆弧动画设置角度时,圆弧动画开始&结束角度必须同时设置在0~360度内,或者同时设置大于360,动画效果才会符合预期
2.5. 编译下载8ms平台源码分析
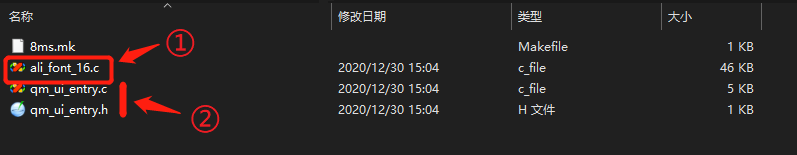
压缩包文件
①平台默认生成字体 ②各个任务与控件初始化入口

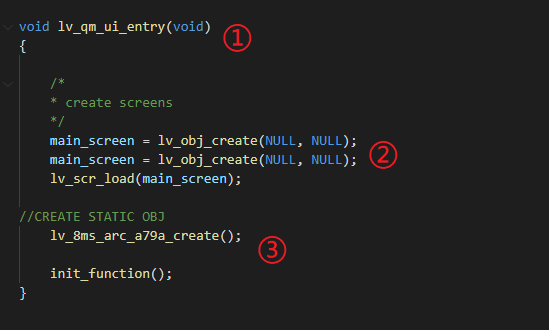
qm_ui_entry.c分析
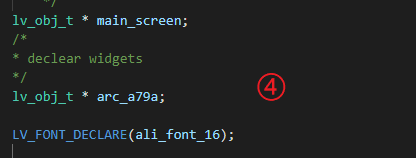
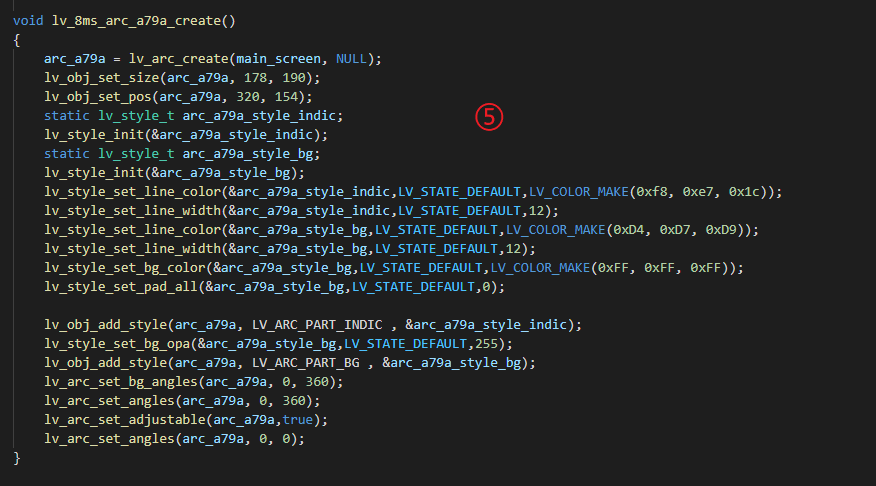
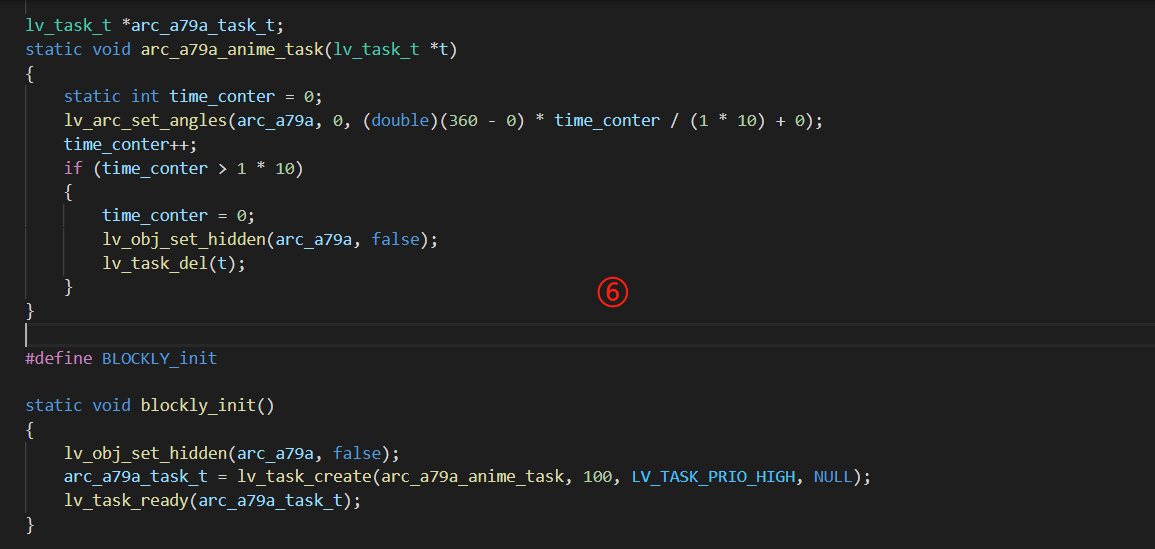
①入口函数 ②对象创建 ③创建控件 ④相关变量声明 ⑤圆弧控件创建及样式设置 ⑥积木逻辑实现




文档更新时间: 2021-08-18 14:43 作者:admin
