8、选择器(roller)
8.1 创建选择器控件

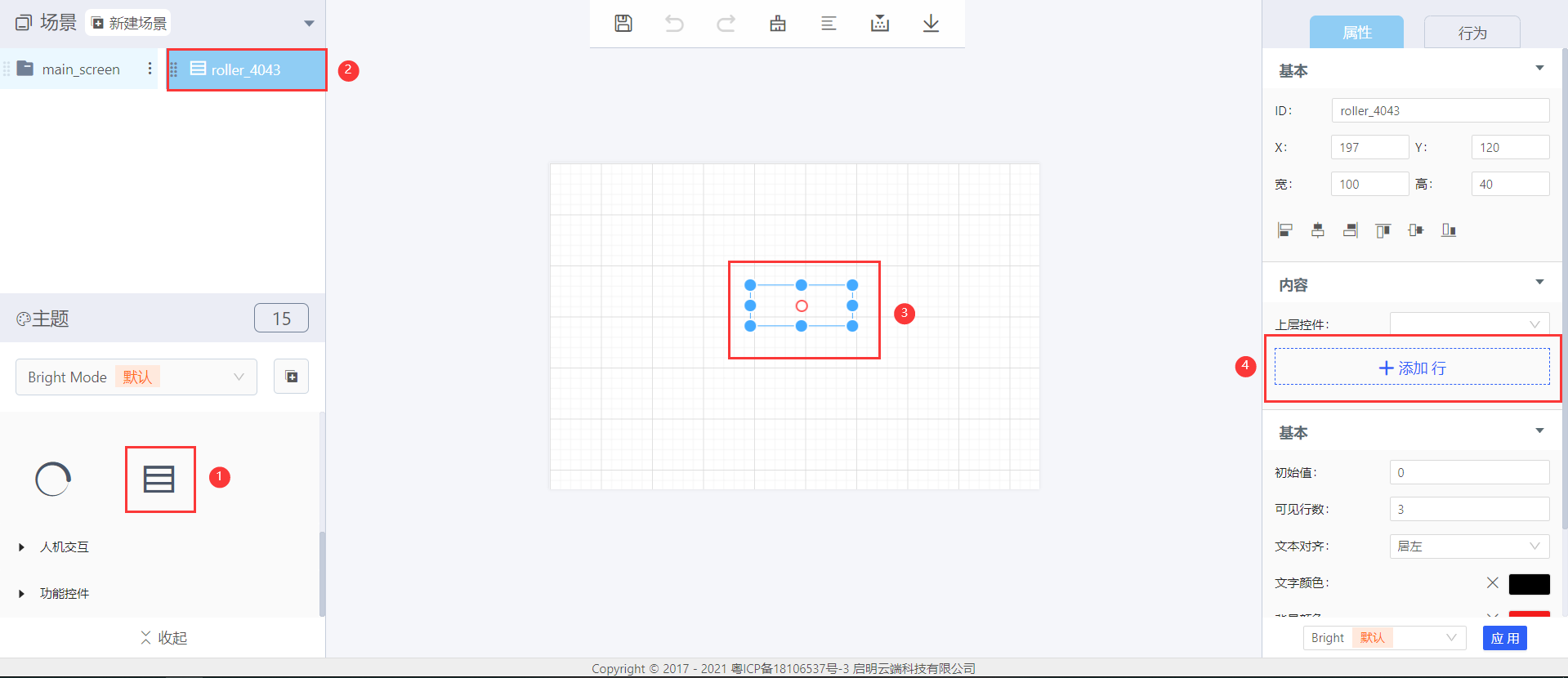
①创建选择器的控件
②选择器控件的ID
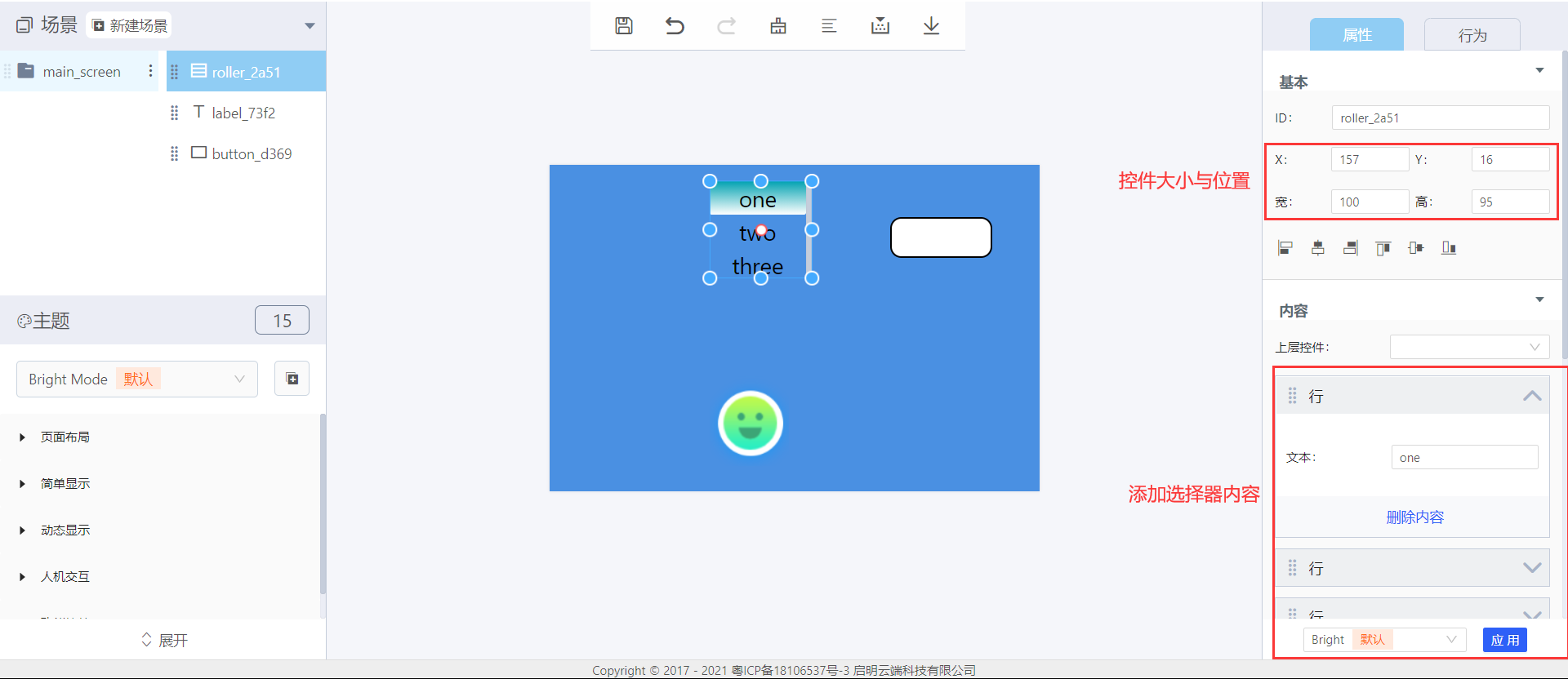
③创建成功的选择器控件
④添加选择器内容
8.2控件属性

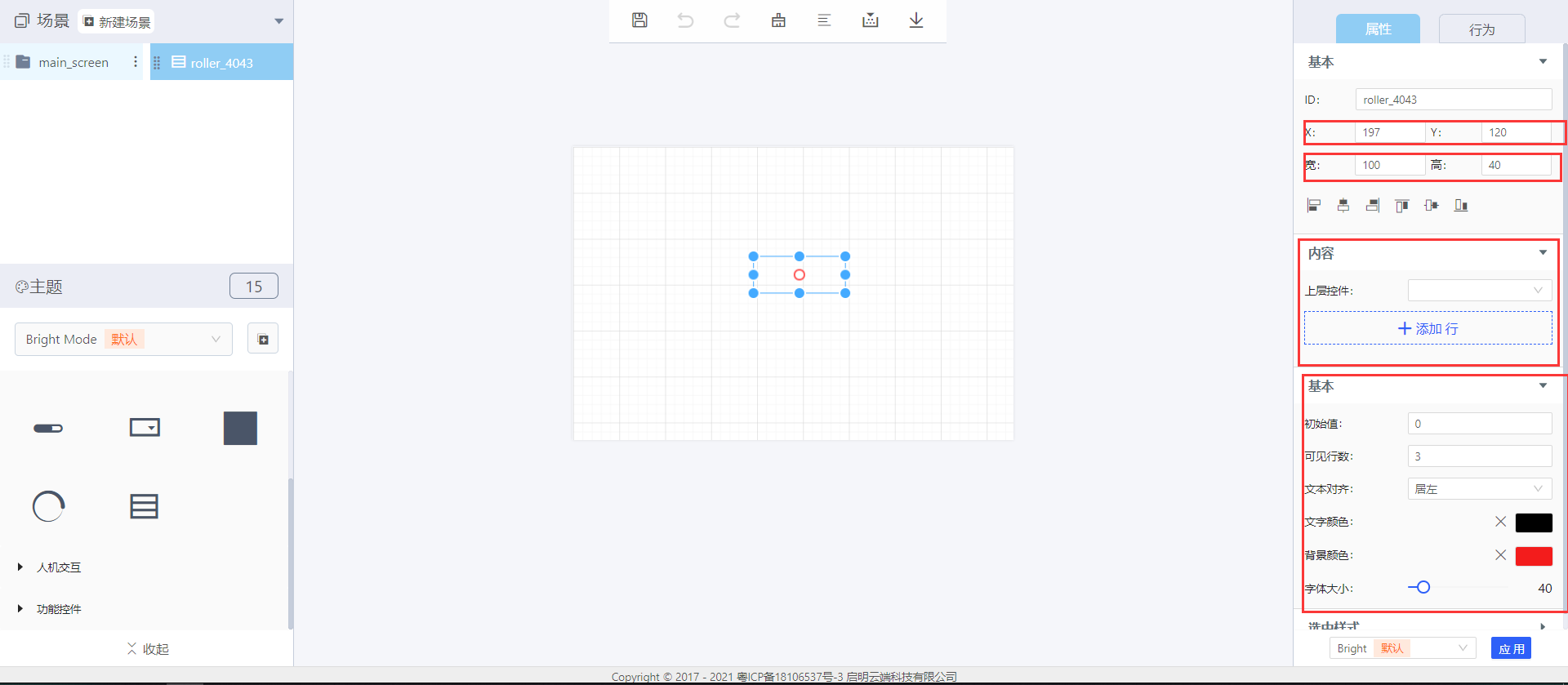
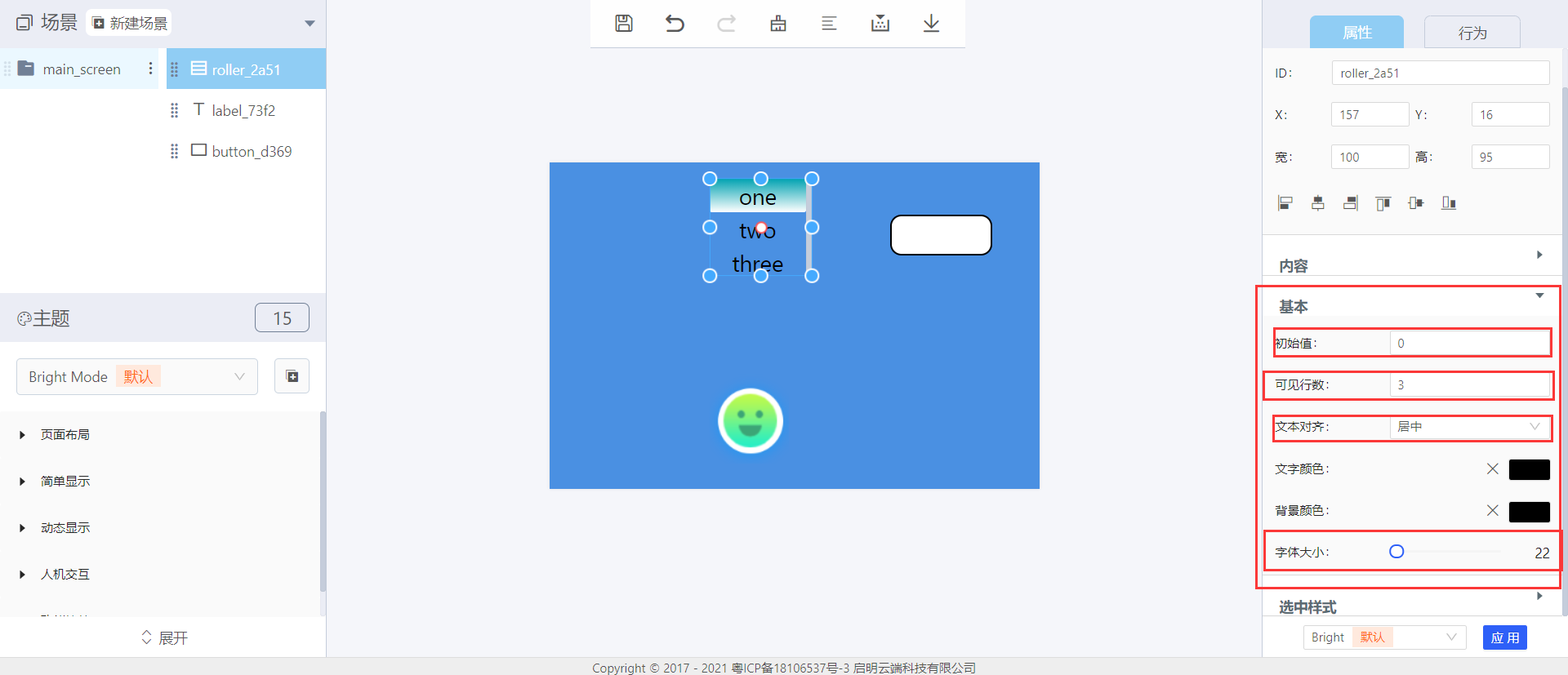
属性——基本
ID:roller_4043 是该文本控件的识别号
X、Y:在显示区域中的位置信息
宽、高:设置选择器控件区域的大小
对齐方式(依次):左对齐、水平居中对齐、右对齐、上对齐、垂直居中对齐、下对齐
初始值:选择器选中所在的初始行数
可见行数:选择器所能显示的行数
文本对齐:居中、居左、居右
文字颜色:添加的文字在显示区域的显示颜色
背景颜色:该选择器控件区域的背景颜色
字体大小:添加的文字在显示区域的显示大小
属性——内容:
- 上层控件:设置父对象,即该选择器控件为选择ID的子对象
- 添加行:为选择器控件添加内容


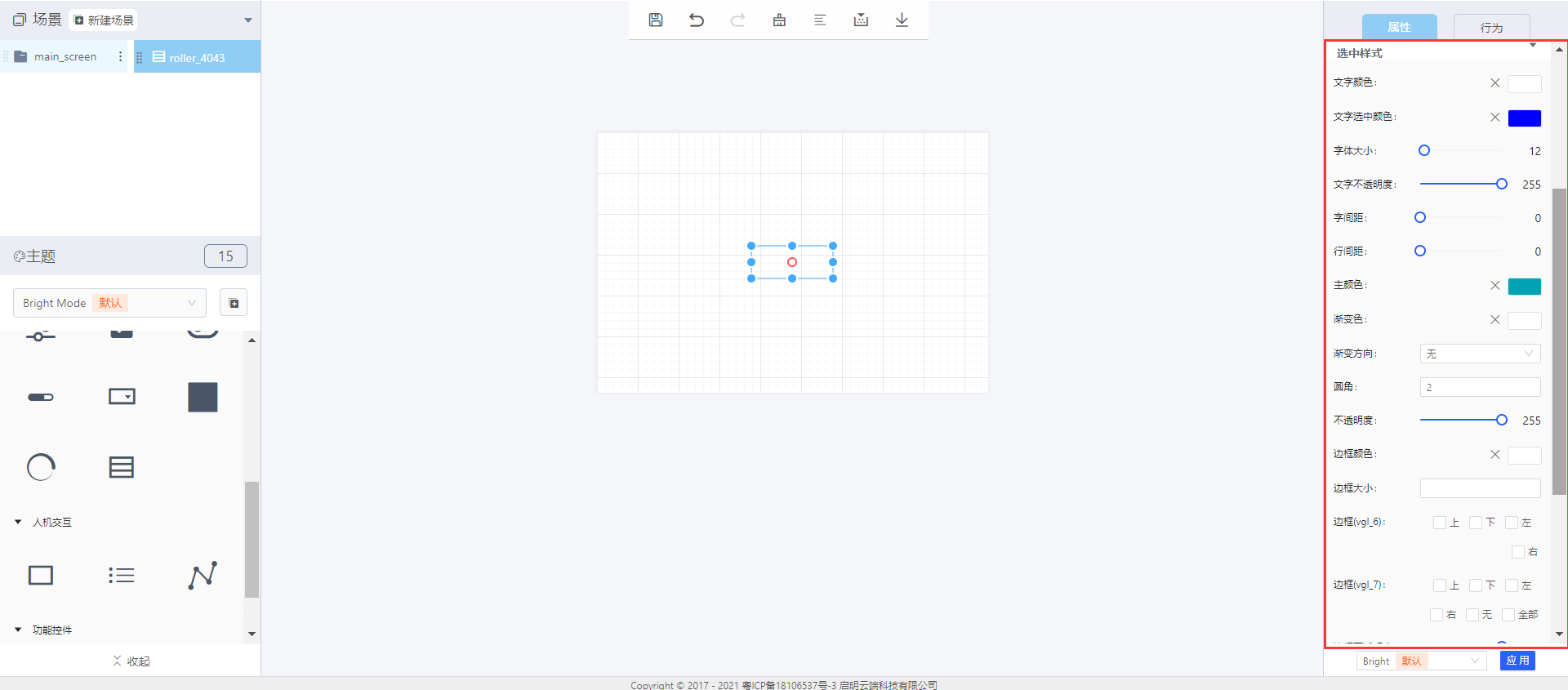
属性——选中样式
文字颜色:设置选择器被选中时文本的颜色
文字选中颜色:选中时文字的颜色
字体大小:选择器被选中时字体的大小
文字不透明度:选择器被选中时文本的显示明显度
字间距:选择器被选中时两个字之间的间距
行间距:选择器被选中时两行之间的间距
主颜色:选择器被选中时选择器区域的主背景色
渐变色:主颜色慢慢变化的颜色
渐变方向:水平、垂直
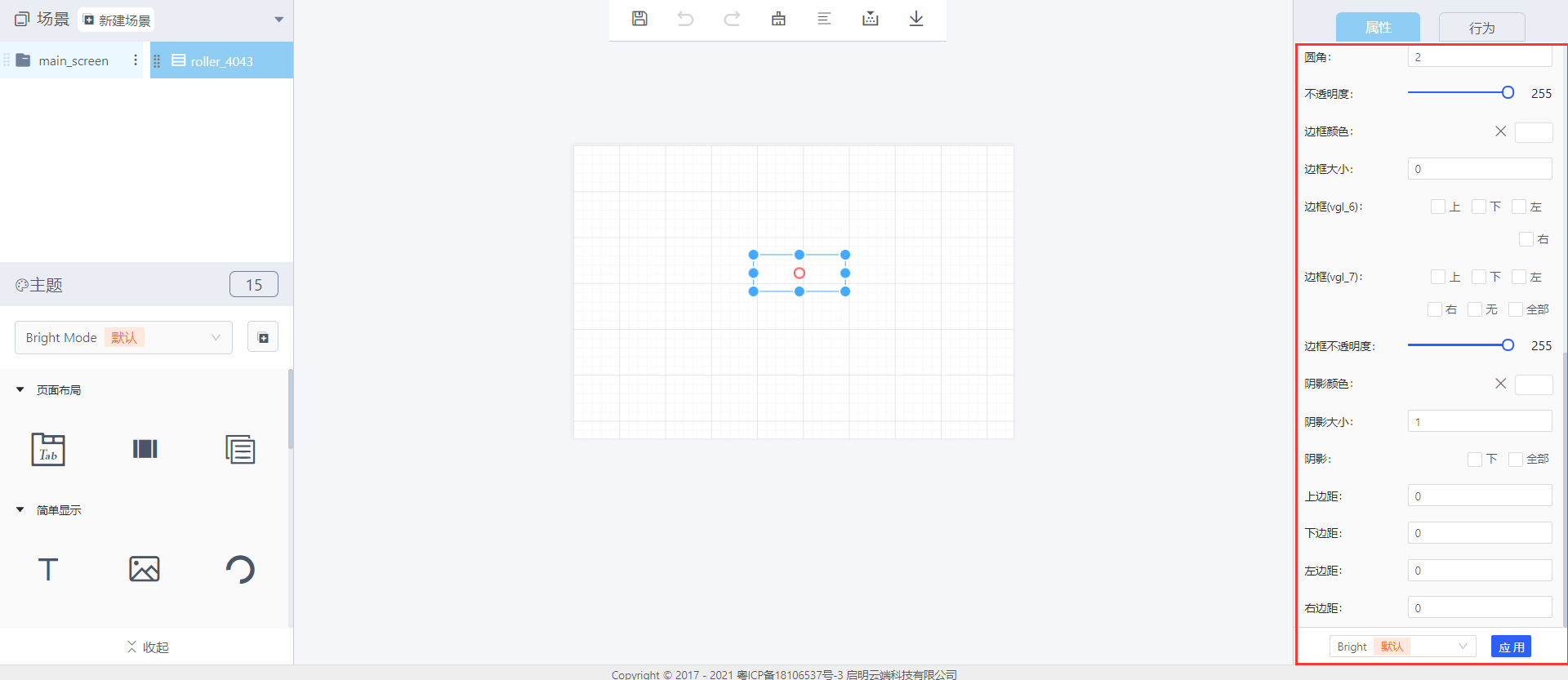
圆角:设置选择器控件边框的圆角
不透明度:选择器控件的显示程度
边框颜色:设置边框时边框的显示颜色
边框大小:该选择器控件区域内的边框占比
边框(vgl_6和vgl_7):选择器边框的位置和类型(vgl_6或vgl_7)
边框不透明度:边框的显示明显度
阴影颜色:设置阴影时阴影的显示颜色
阴影大小:设置阴影显示的大小
阴影:阴影位置,下或者全部
上下左右边距:距离边框的距离(上下左右四个方向)
8.3选择器控件积木块

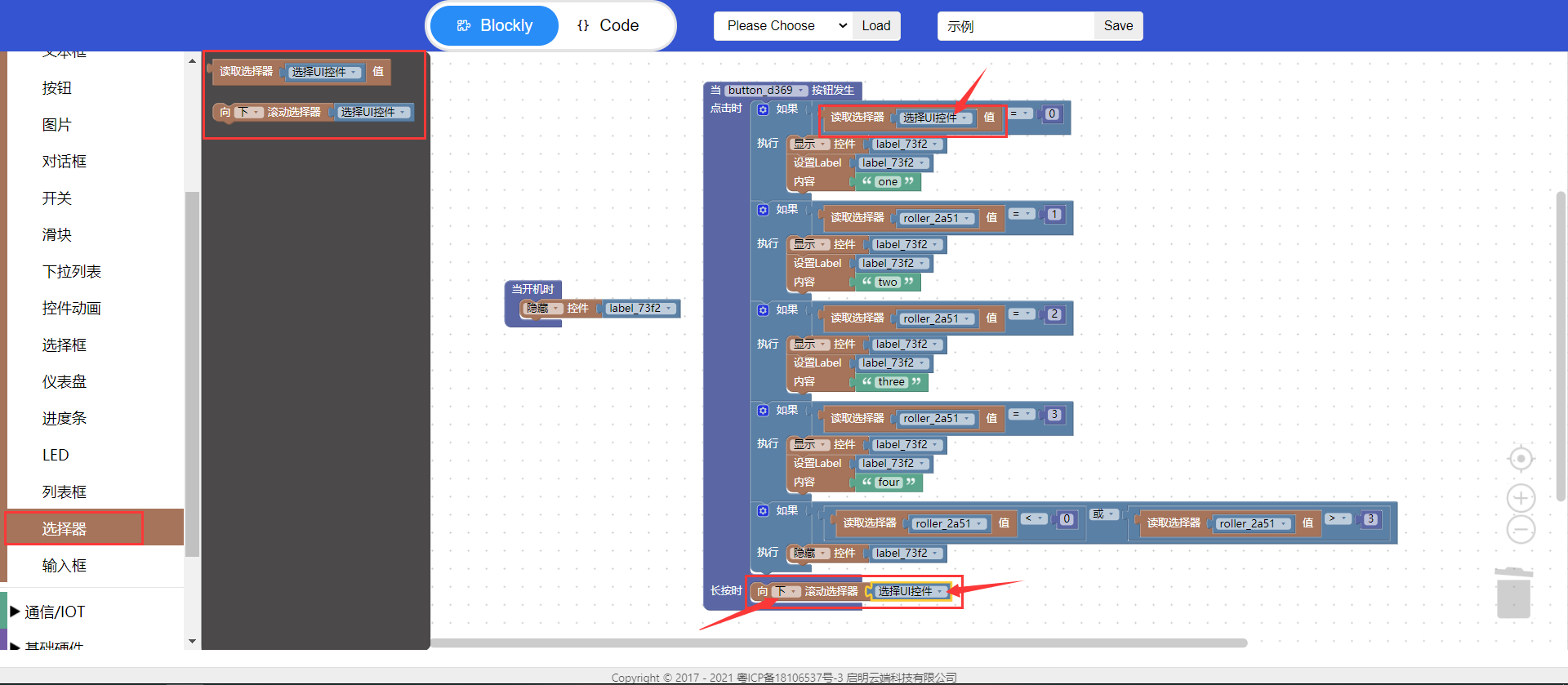
1、读取选择器值(需要搭配流程/事件使用)
- 选择UI控件:在布局——设计器 中选择器控件的ID
注:读取选择器值读取的是选择选项的ID号(0为起始)
2、向下滑动选择器
- 可以选择向下还是向上滑动
- 选择UI控件:在布局——设计器 中选择器控件的ID
示例:绑定选择器控件ID:roller_2a51,长按按钮向下滑动选择器。

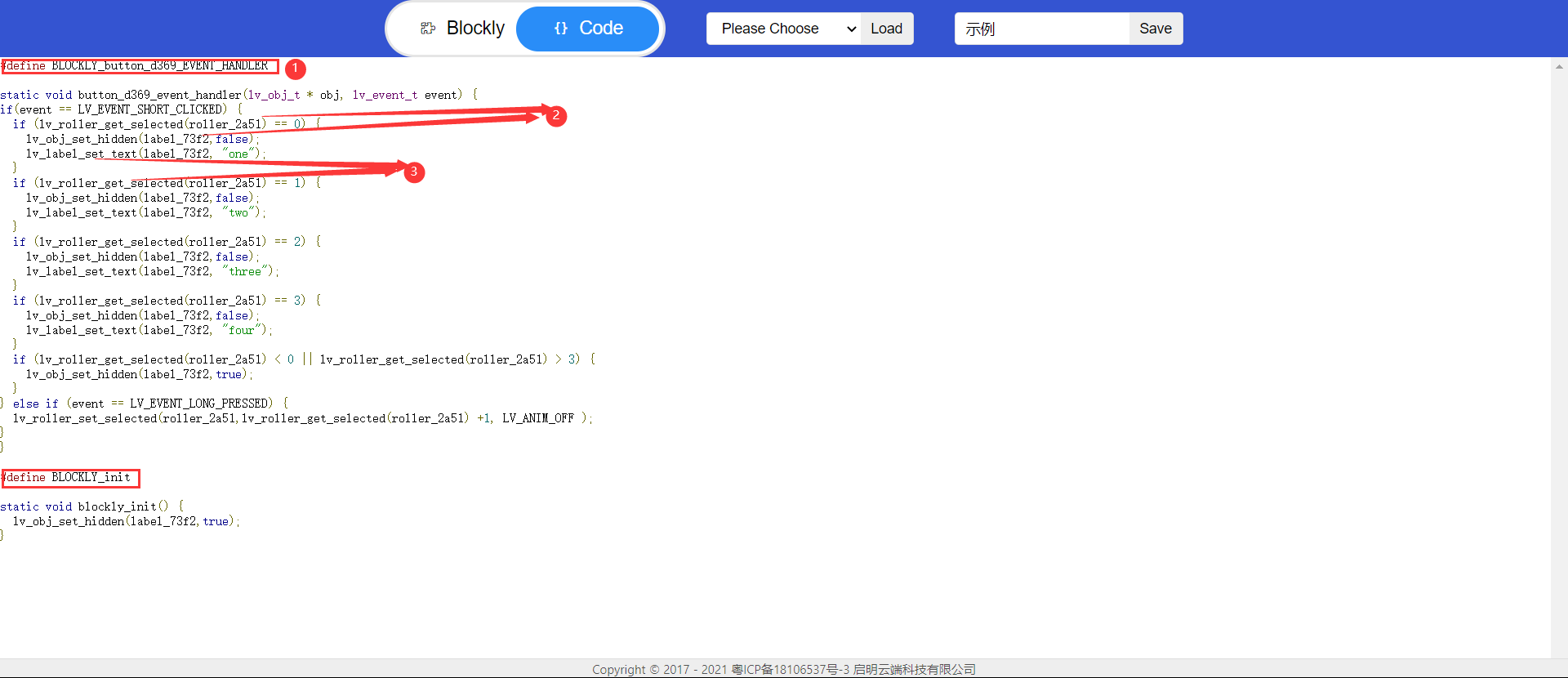
查看代码实现方式【 {}code 】:

①使下列函数生效
②控件的ID
③API
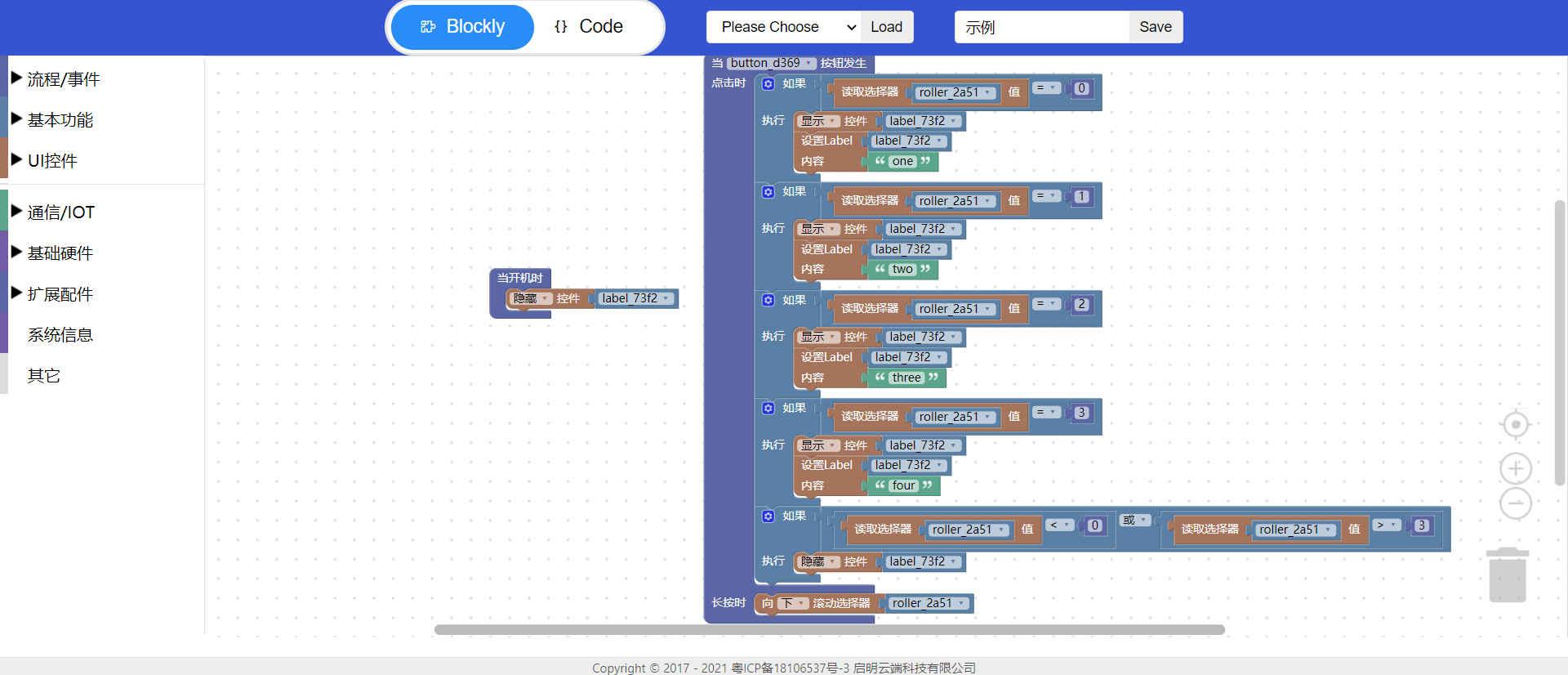
8.4 使用积木实现按键点击读取选中选项文本,长按滑动
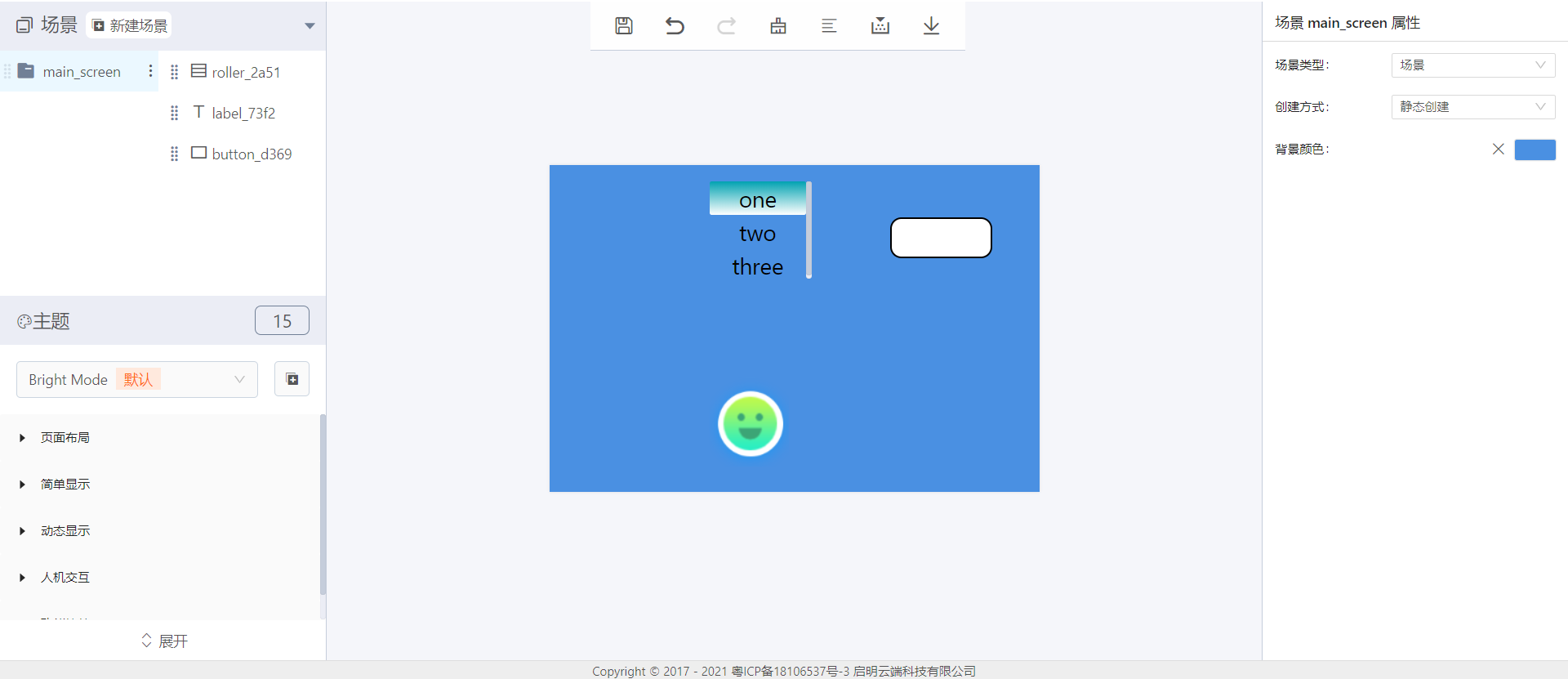
- UI界面设计

- 创建roller控件


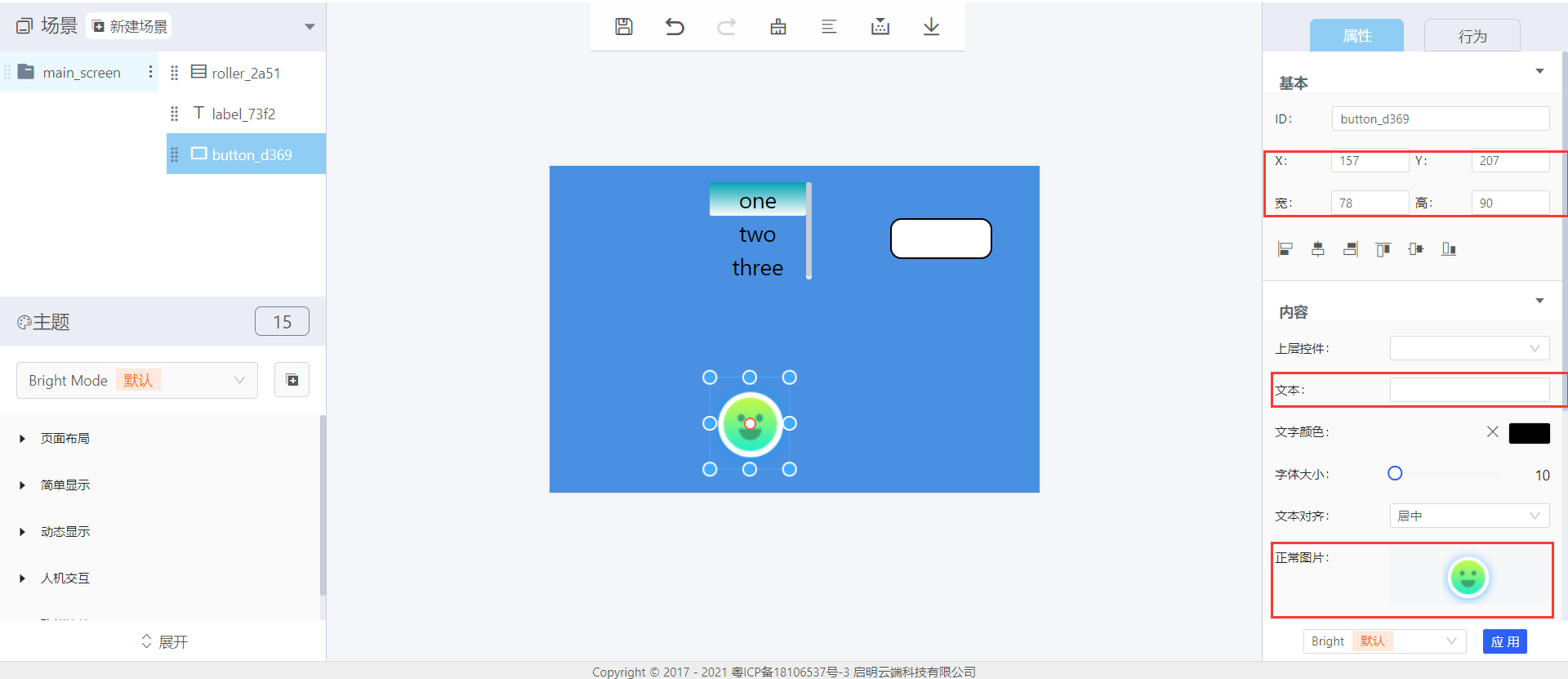
- 创建button控件

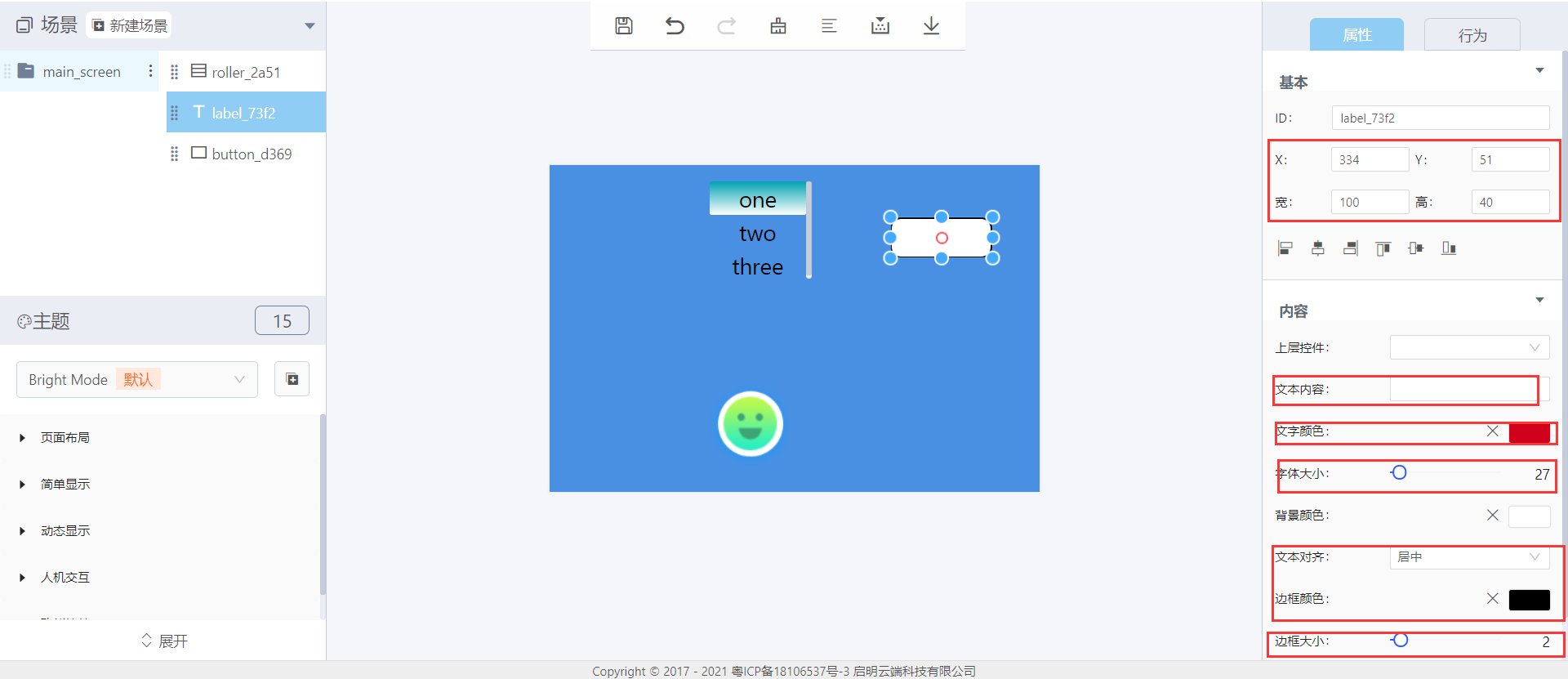
- 创建label控件

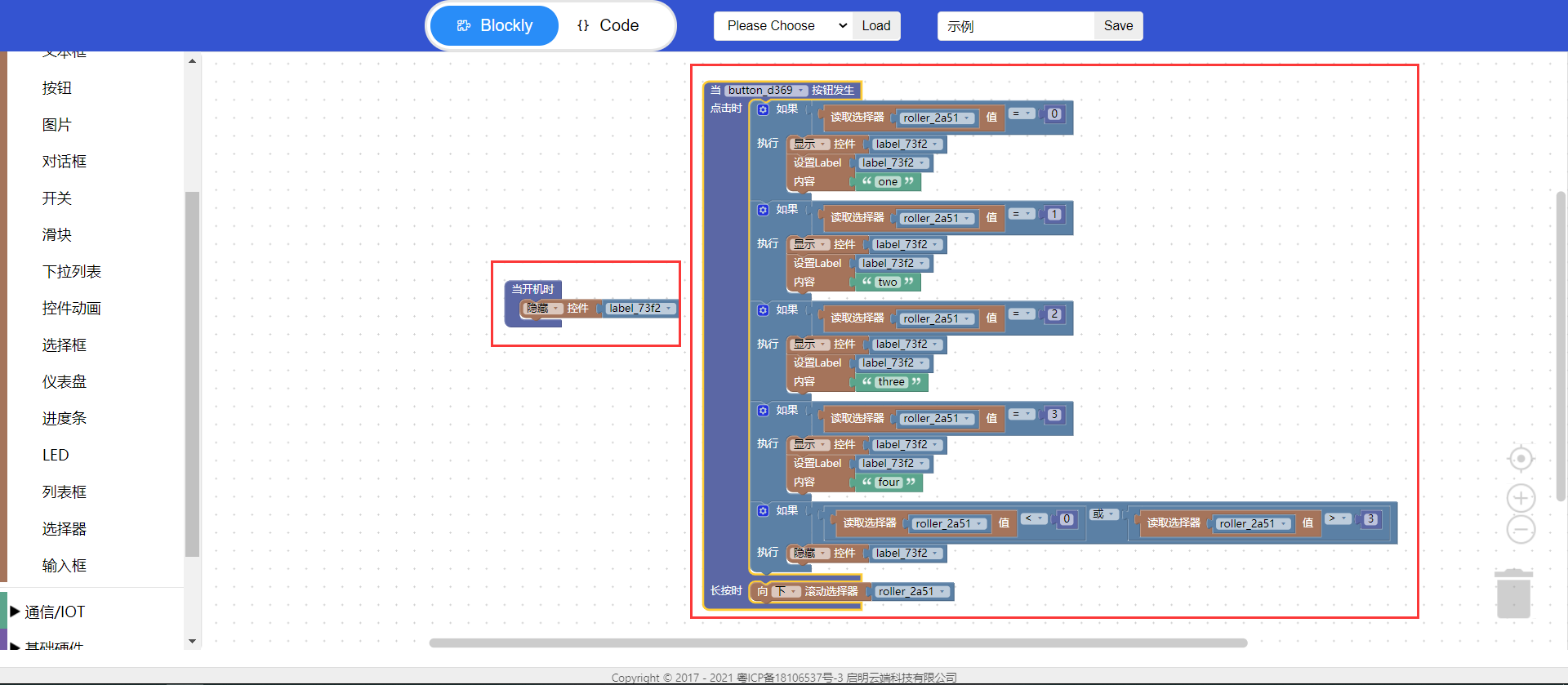
- 积木实现

8.5 下载8ms平台源码分析
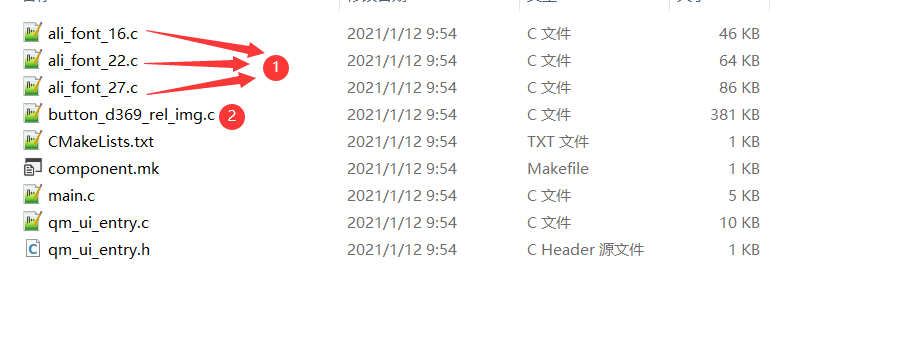
1、压缩包文件

①字体
②图片
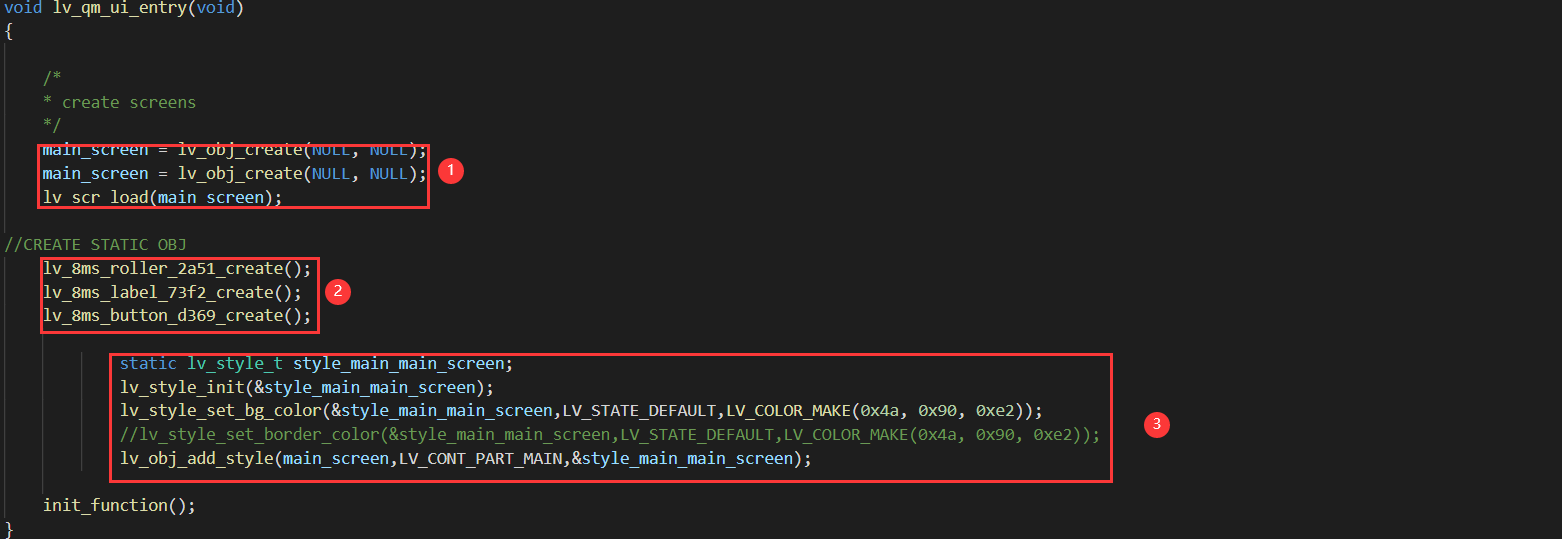
2、qm_ui_entry.c 分析
- 入口函数

①创建对象
②创建控件
③样式
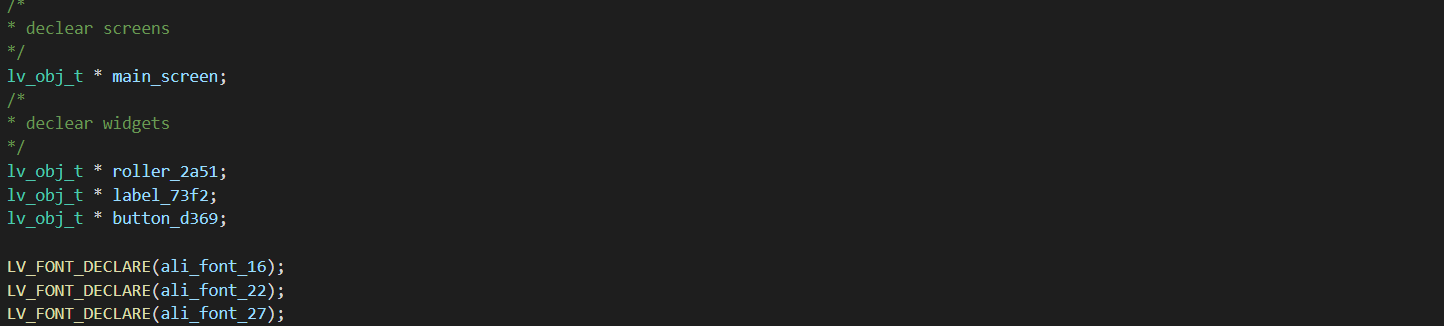
- 相关变量声明

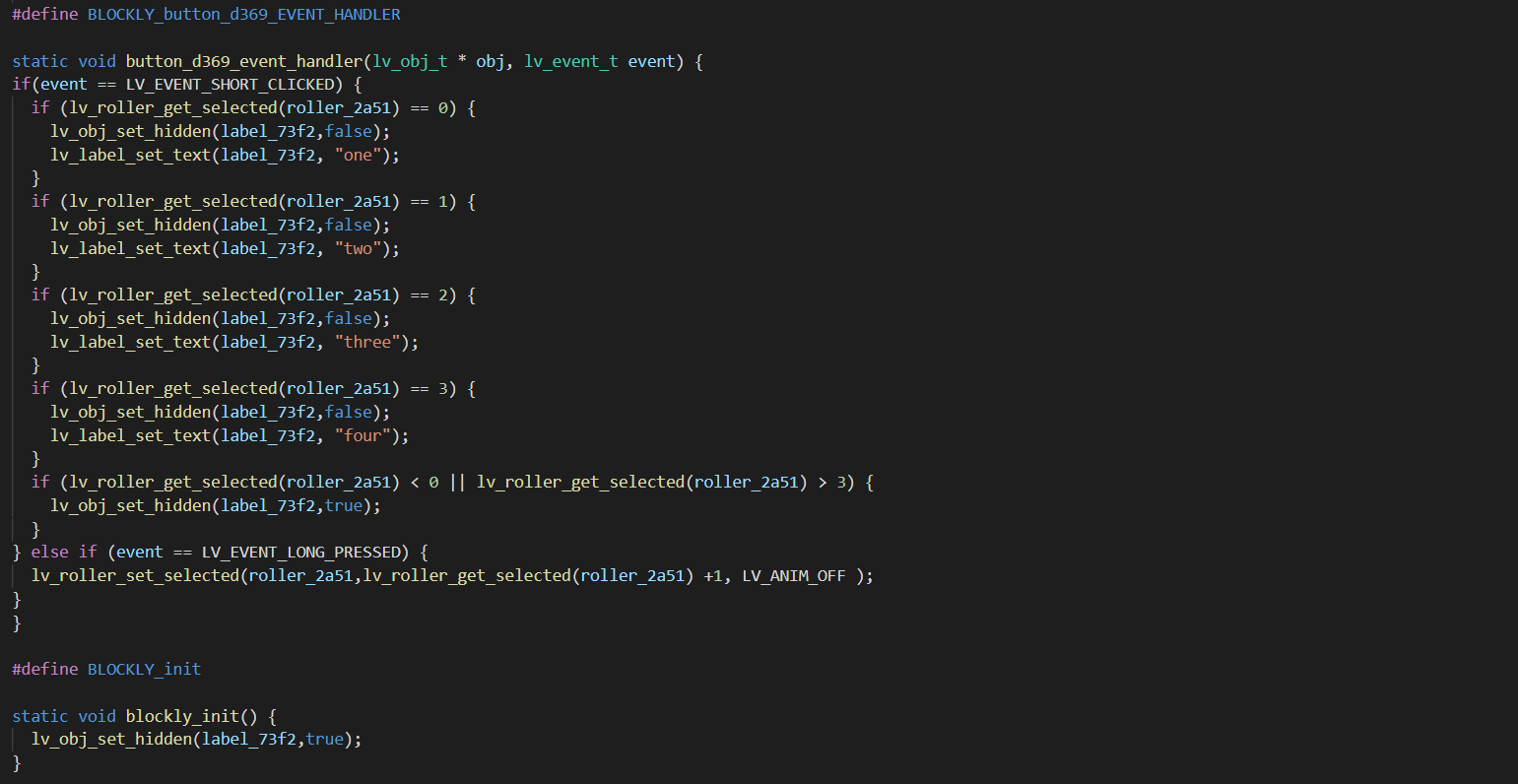
- 积木区逻辑实现

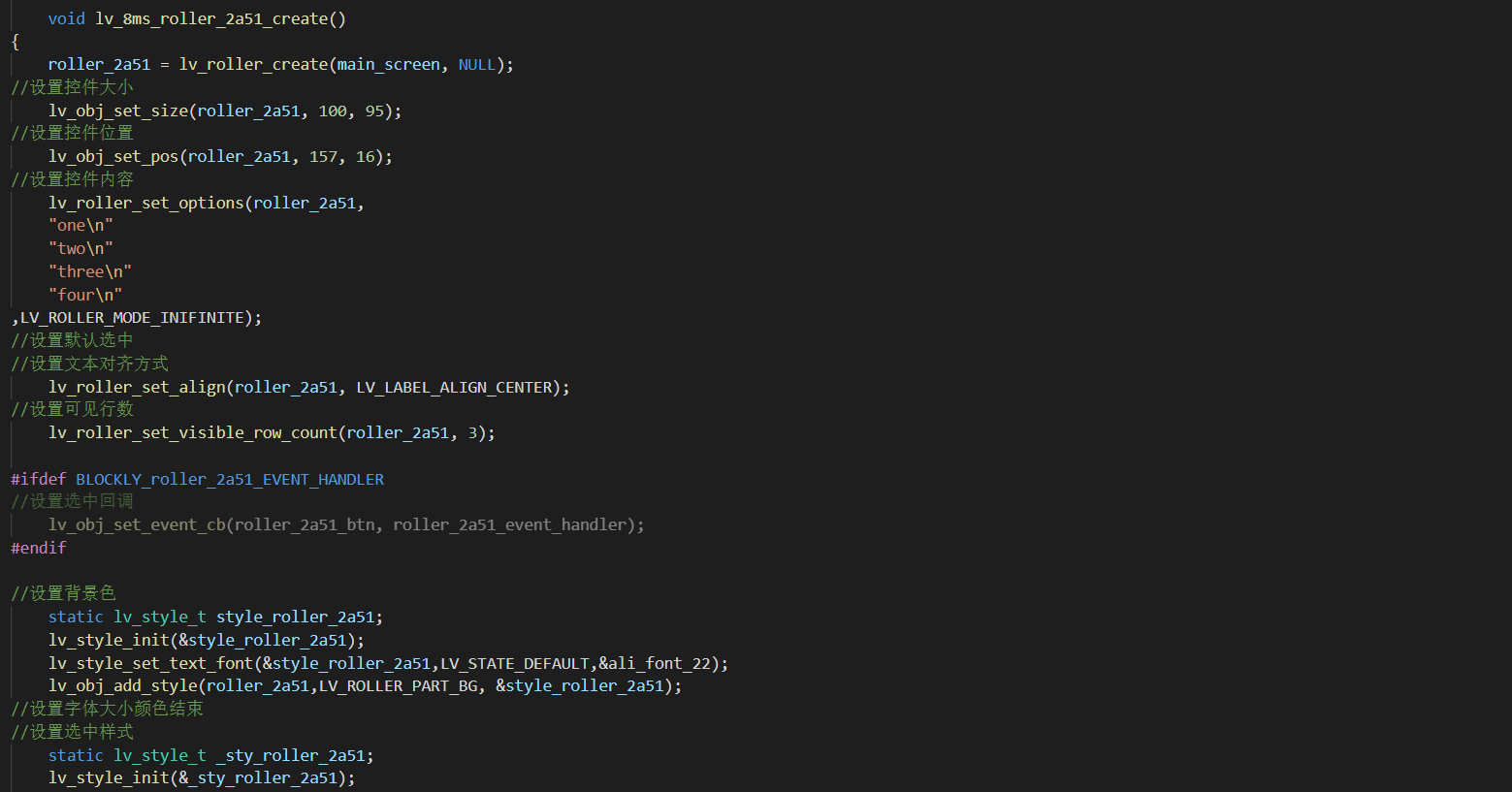
- roller创建及样式

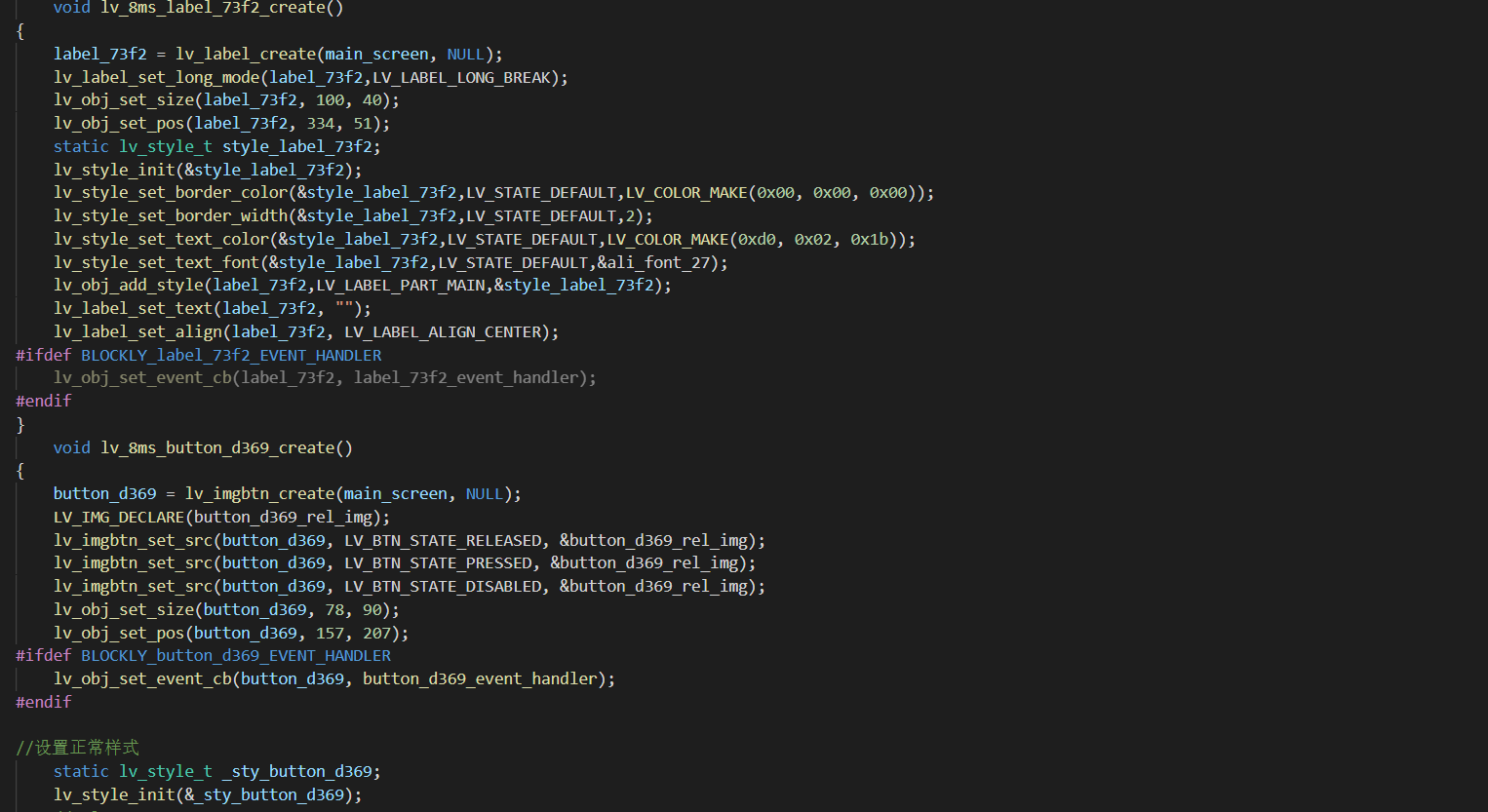
- lable和button创建及样式

8.6 实机图
- 初始

- 点击

- 长按点击

