1、下拉框(dropdownlist)
1.1、创建下拉框

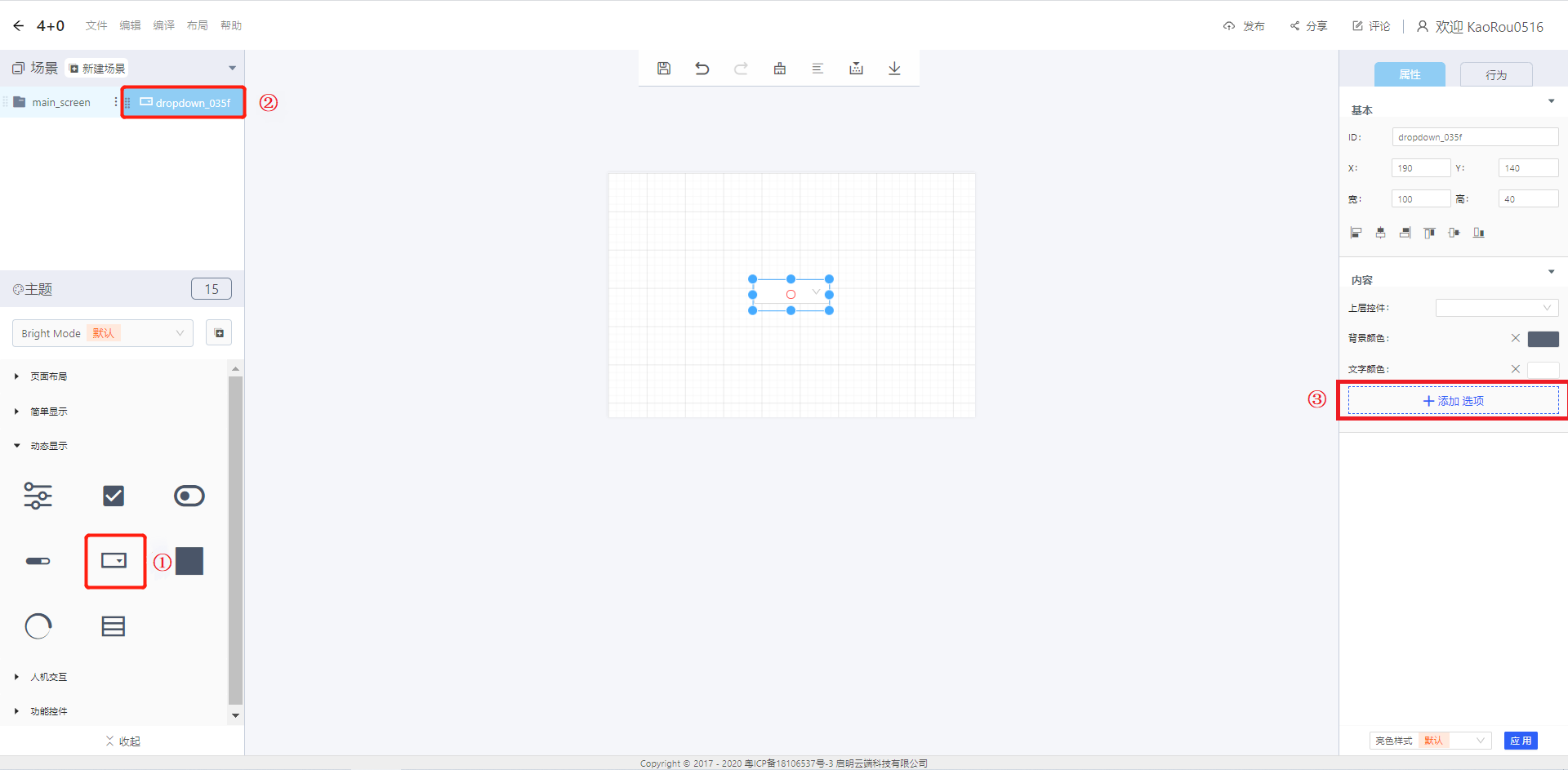
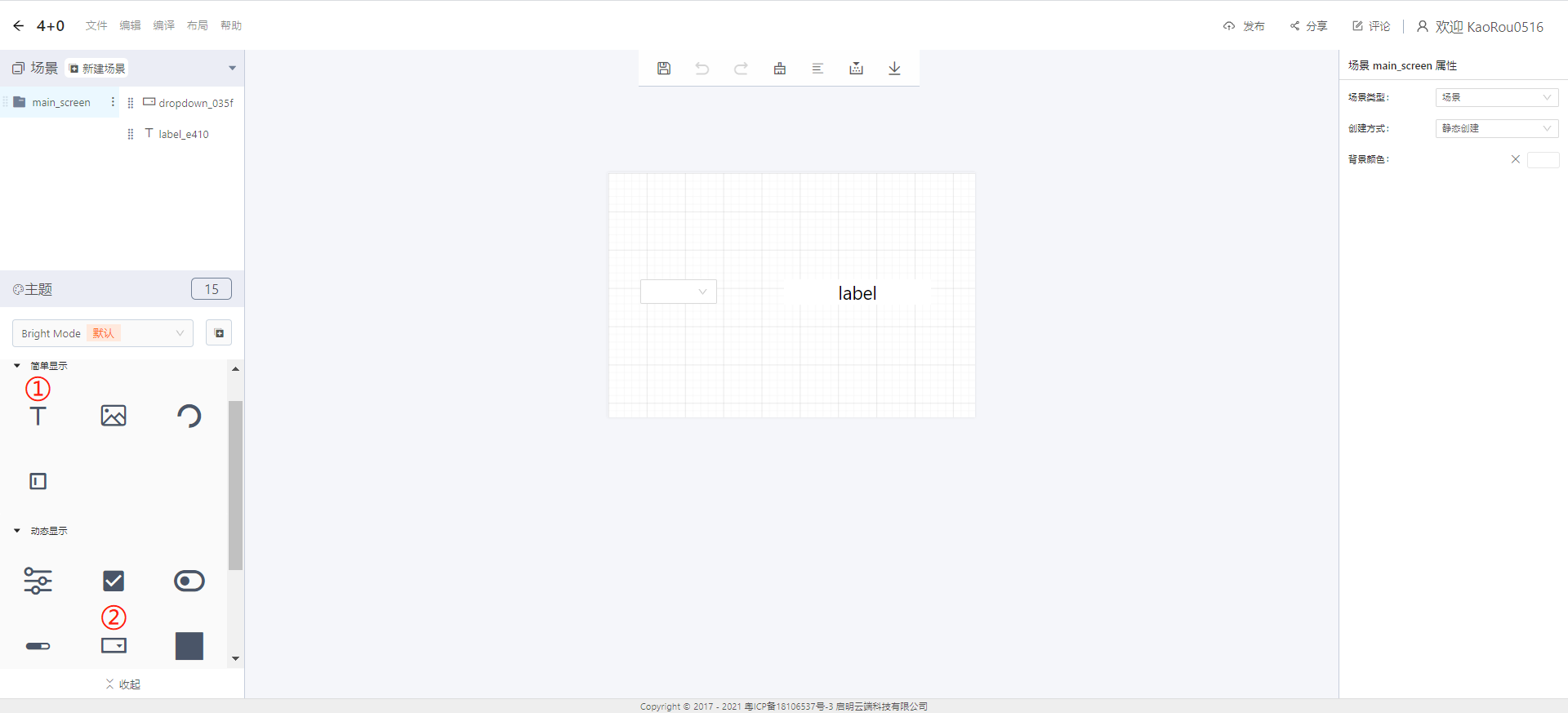
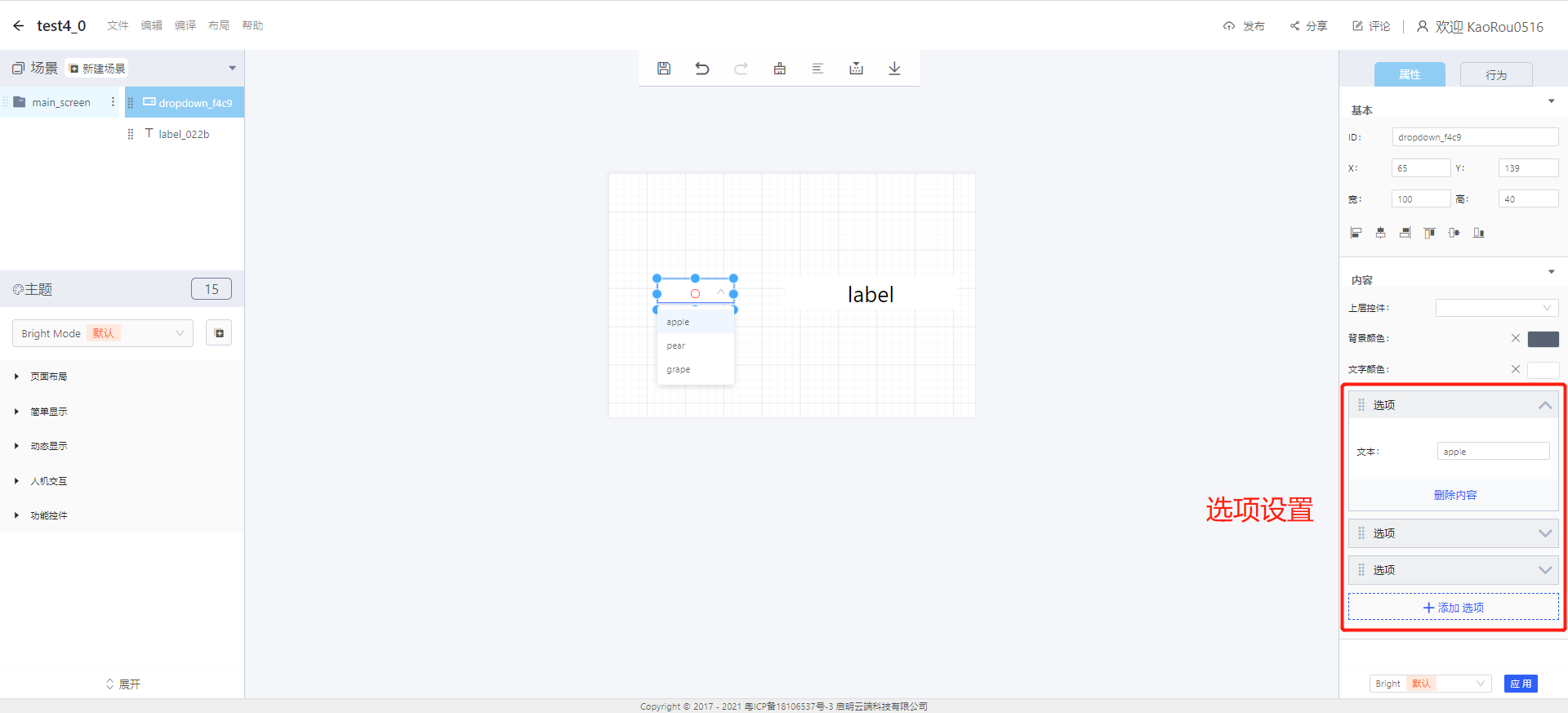
①创建下拉框
②下拉框控件ID
③添加下拉框选项
1.2、使用步骤
1.2.1、设置下拉框选项和其他样式

属性-基本
- ID:dropdown_035f是该下拉框控件的识别号
- X、Y:在显示区域中的位置信息
- 宽、高:设置下拉框控件区域的大小
- 对齐方式(依次):左对齐、水平居中对其、右对齐、上对齐、垂直居中对齐、下对齐
属性-内容:
- 上层控件:设置父对象,即该下拉框控件为选择ID的子对象
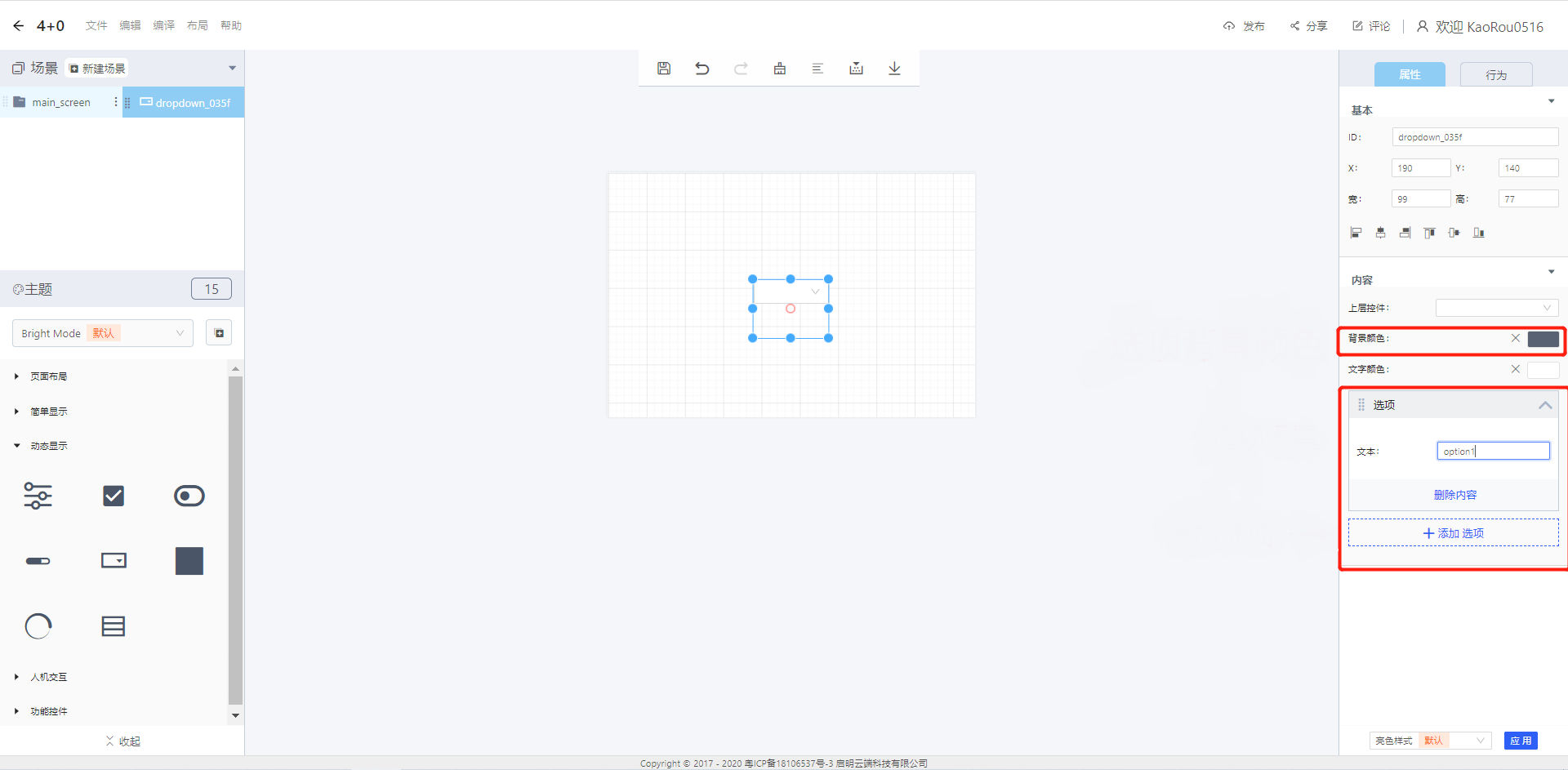
- 背景颜色:设置选中选项的背景颜色
- 文字颜色:设置选项文字的颜色显示
- 选项:设置下拉框中的选项

1.3、下拉框控件积木块

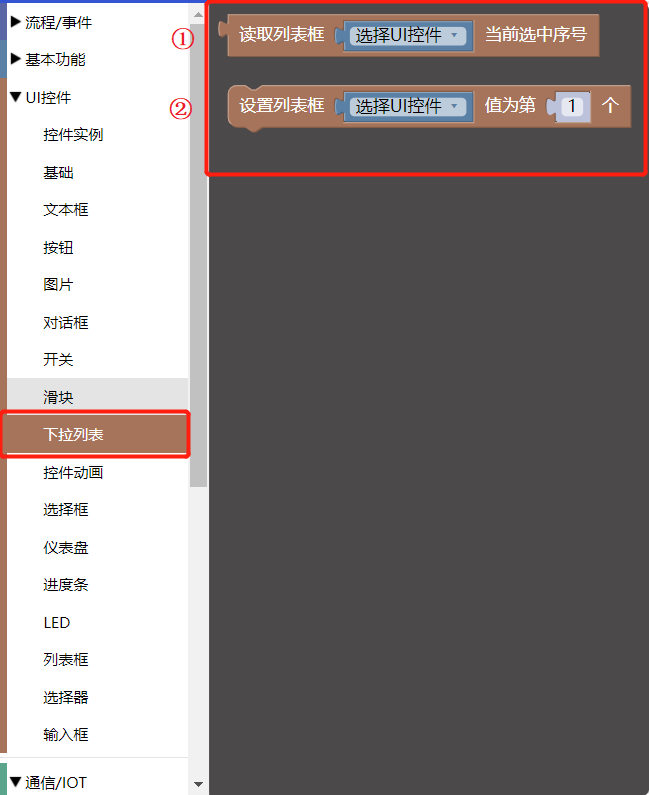
1.3.1、积木块说明
①读取列表框当前选中的序号
- 选择UI控件:在布局-设计器中复选框控件的ID。
- 读取返回值:所选选项的编号(选项编号0、1、2……)

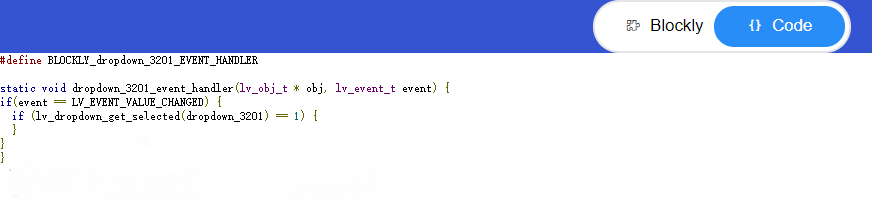
查看代码实现方式【 {}code 】:

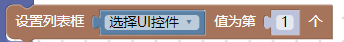
②设置下拉框选中的值
- 选择UI控件:在布局-设计器中复选框控件的ID。
- 第几个:为下拉框所选选项的编号(选项编号0、1、2……)

1.4使用积木实现示例(esp32)
- UI界面设计

①创建文本框
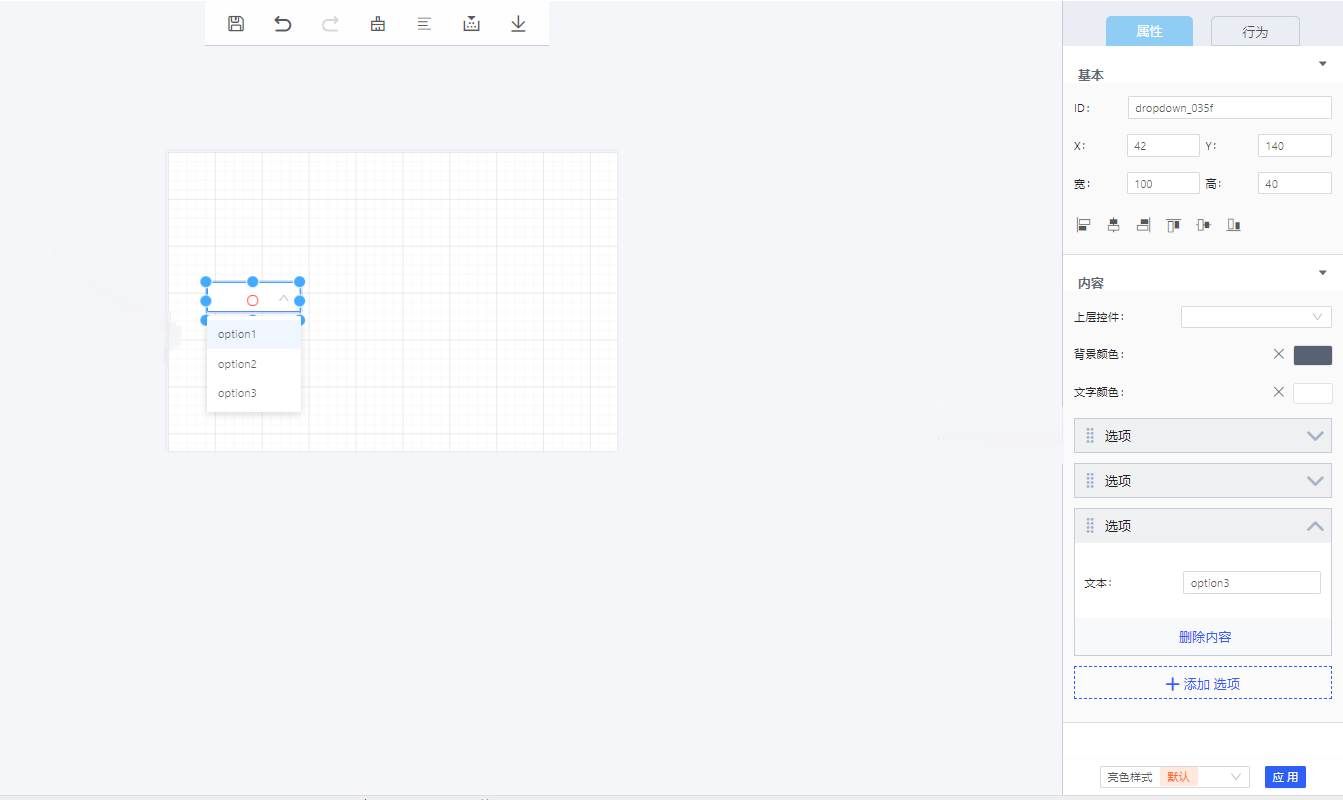
②创建下拉列表
③下拉列表选项设置
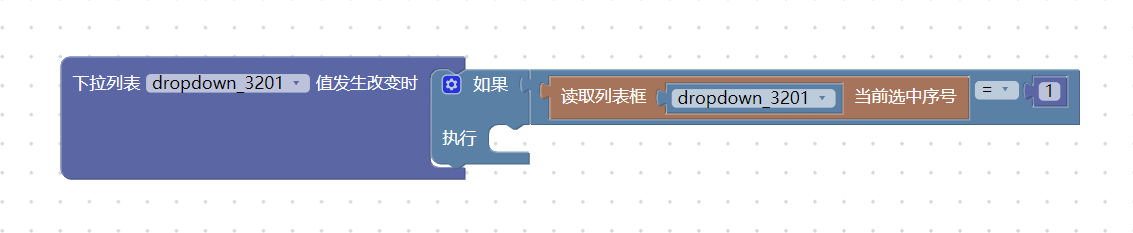
- 积木实现

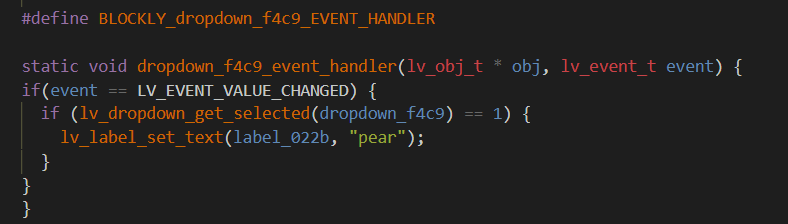
示例说明:读取下拉列表当前选中序号为1时,label内容显示为pear.
1.5下载8ms平台源码分析
①变量声明

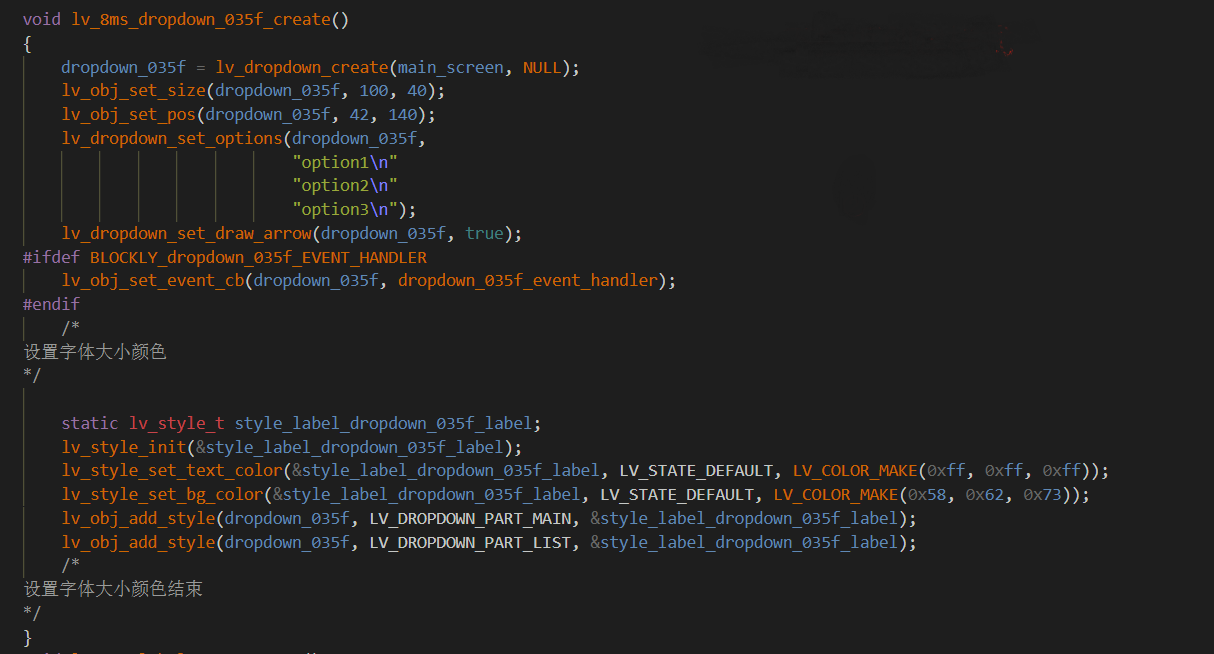
②下拉框创建样式

创建控件

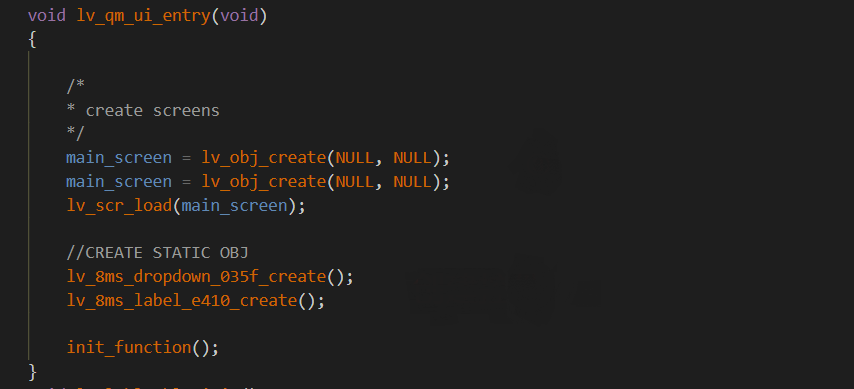
④积木生成代码块

文档更新时间: 2021-04-06 17:55 作者:admin
