1、进度条(bar)
1.1、创建进度条控件

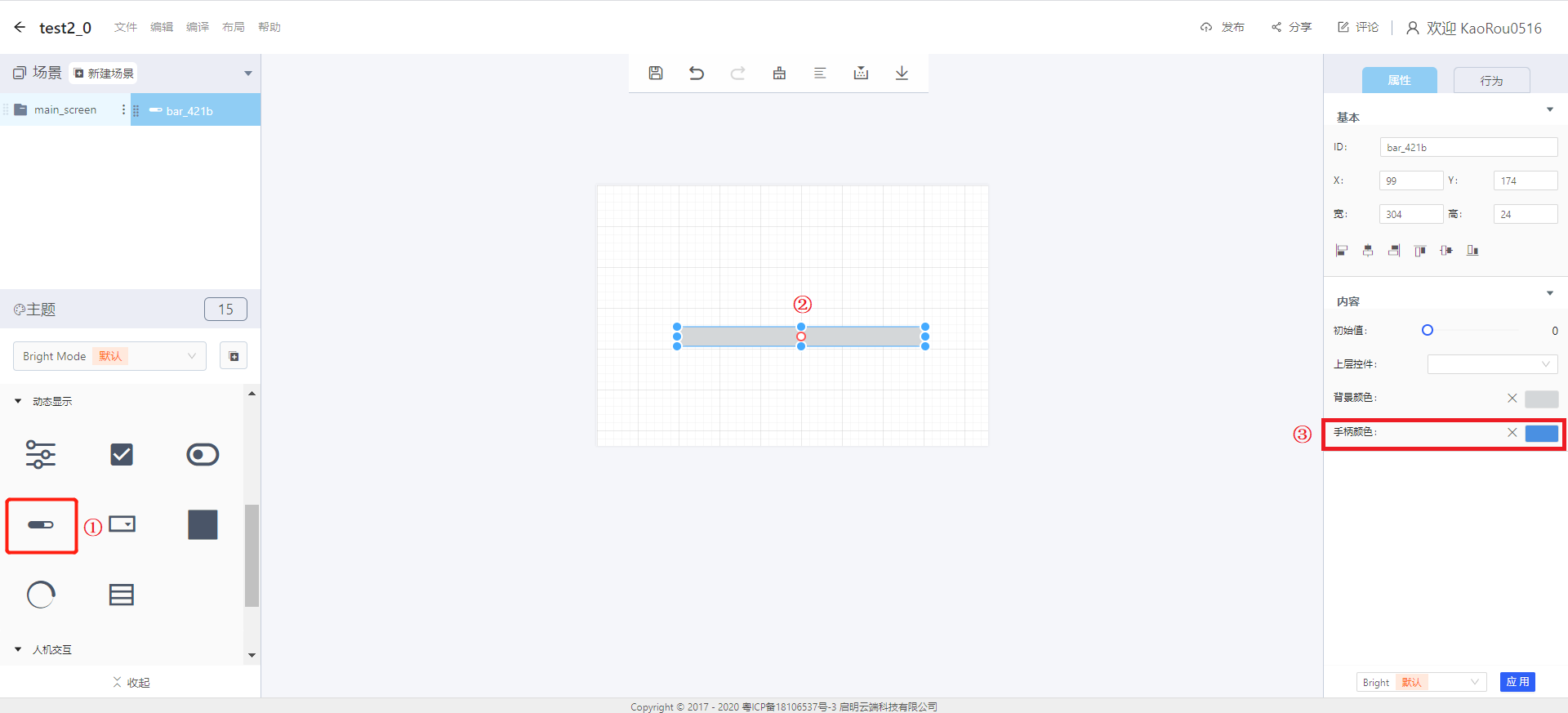
①创建进度条
②拖放调节
③设置进度条填充区域颜色
1.2使用步骤
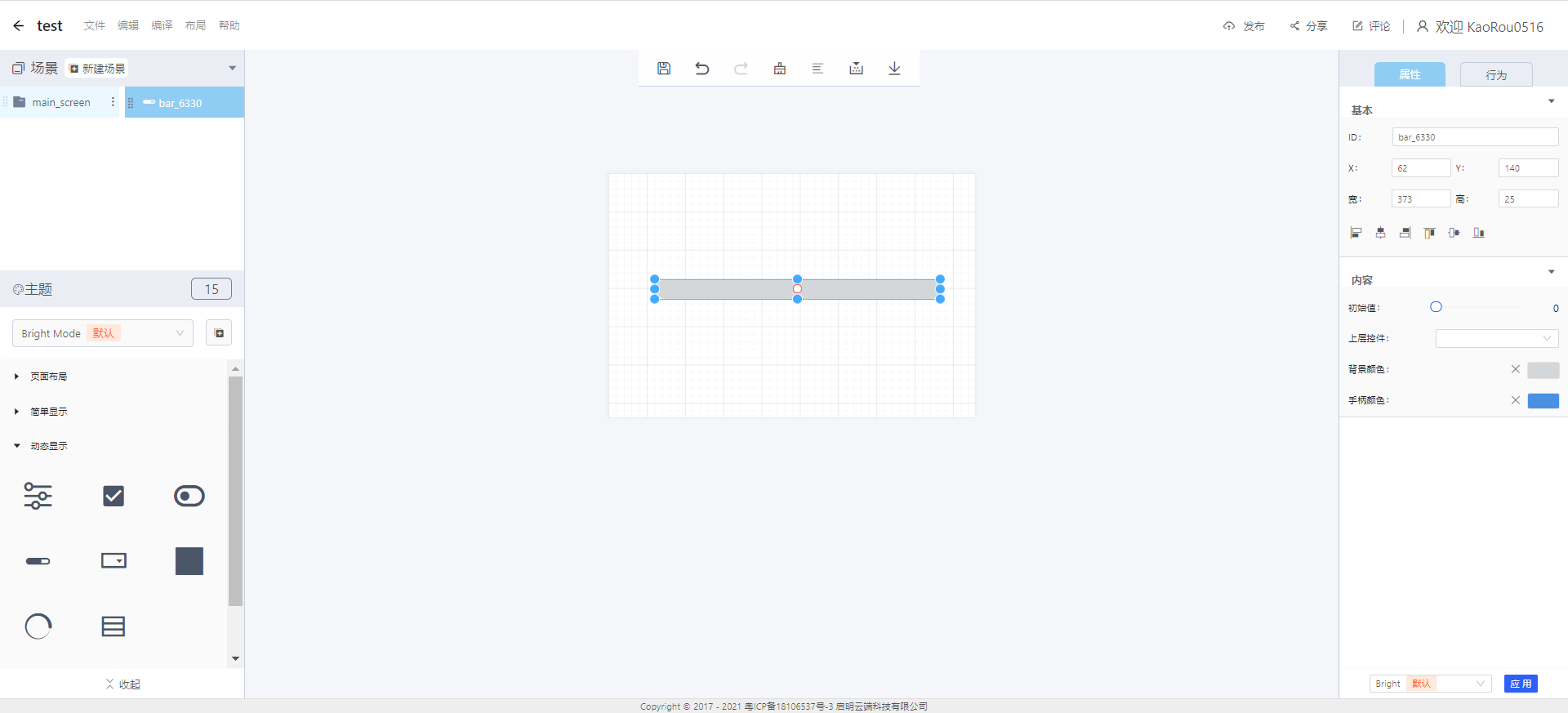
1.2.1、设置进度条属性及其他样式

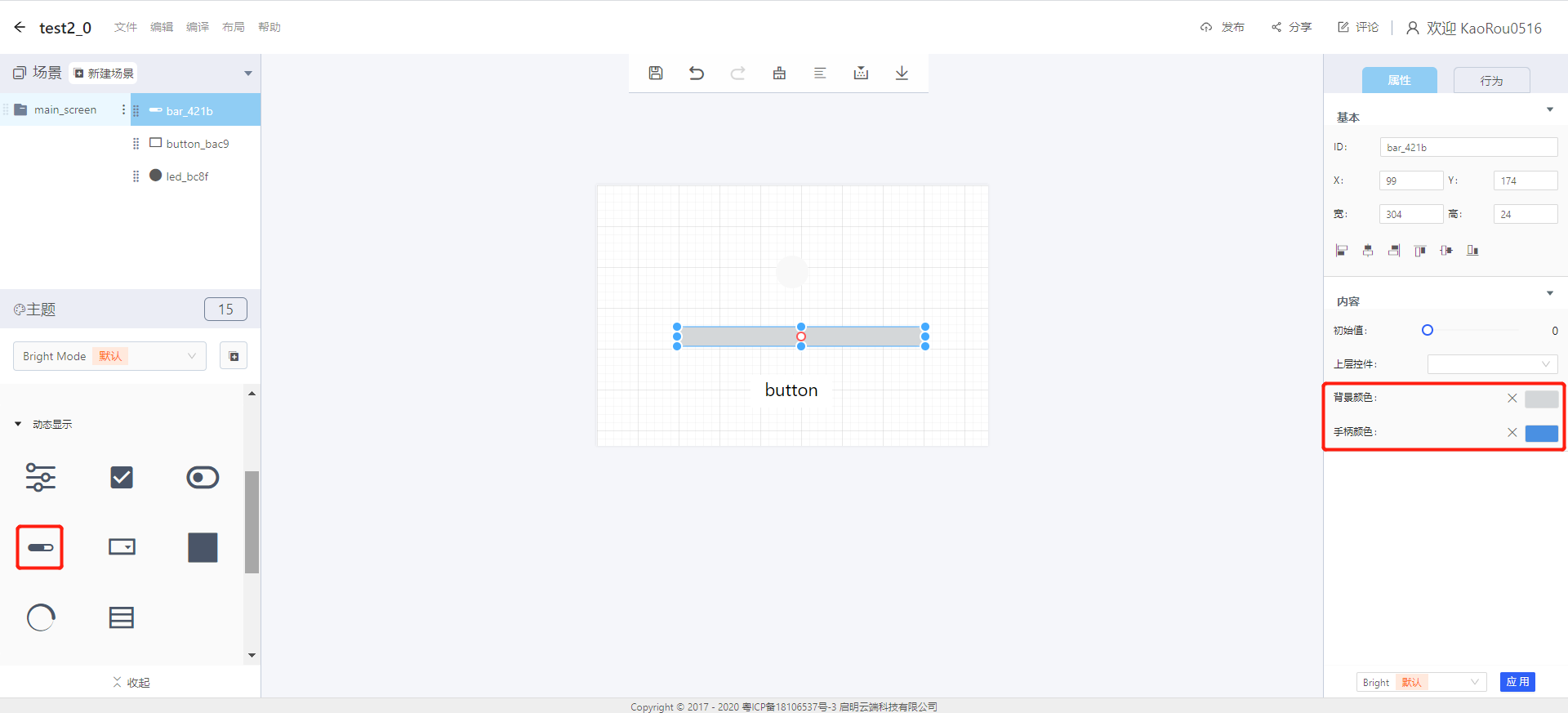
属性-基本:
- ID:bar_421b为该进度条控件的识别号
- X、Y:在显示区域中的位置信息
- 宽、高:设置进度条控显示区域的大小
- 对齐方式(依次):左对齐、水平居中对其、右对齐、上对齐、垂直居中对齐、下对齐
属性-内容:
- 初始值:设置进度条初始值
- 上层控件:设置父对象,即该进度条控件为选择ID的子对象
- 背景颜色:设置进度条未填充区域颜色
- 手柄颜色:设置进度条填充区域的颜色
1.3、进度条积木块说明
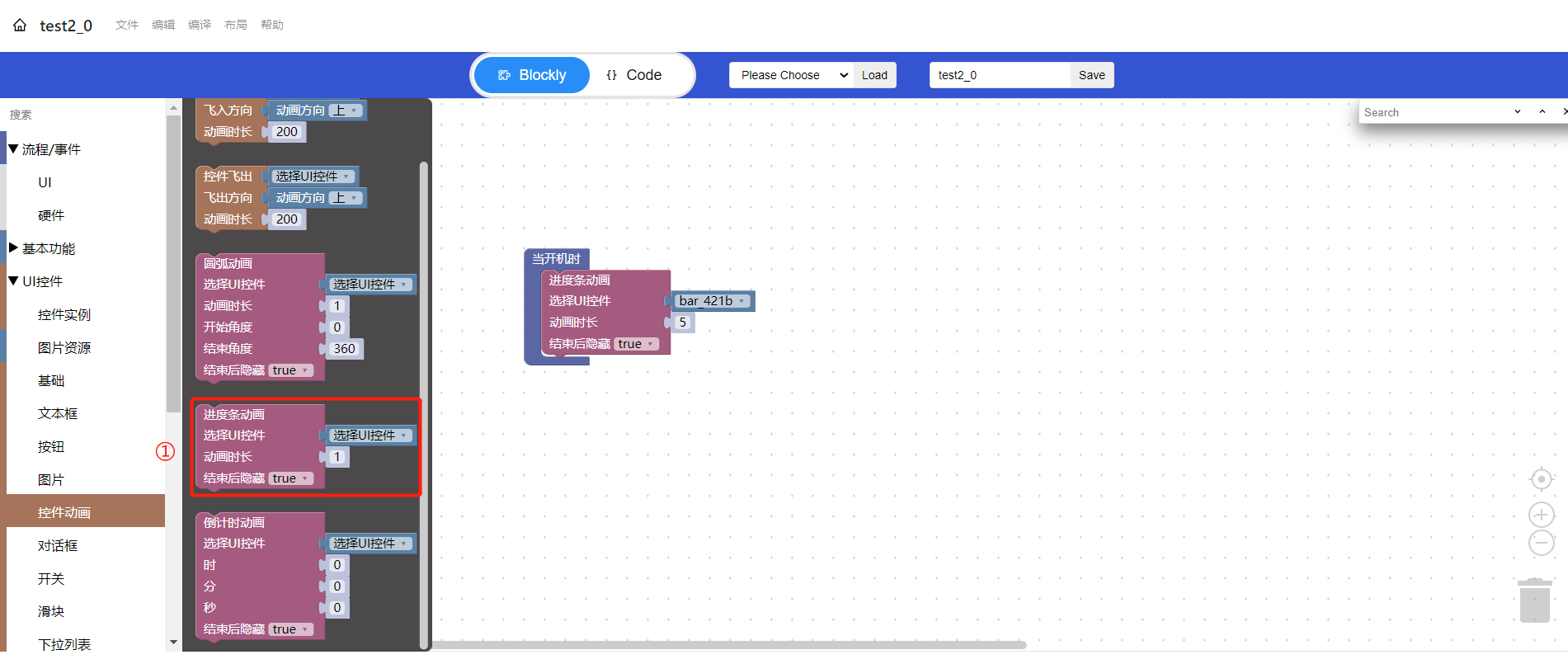
①控件动画(搭配流程/事件使用)

- 选择控件:在布局-设计器中进度条控件的ID。
- 动画时长:进度条动画时长,单位:秒
- 结束后隐藏:true:隐藏,false:不隐藏

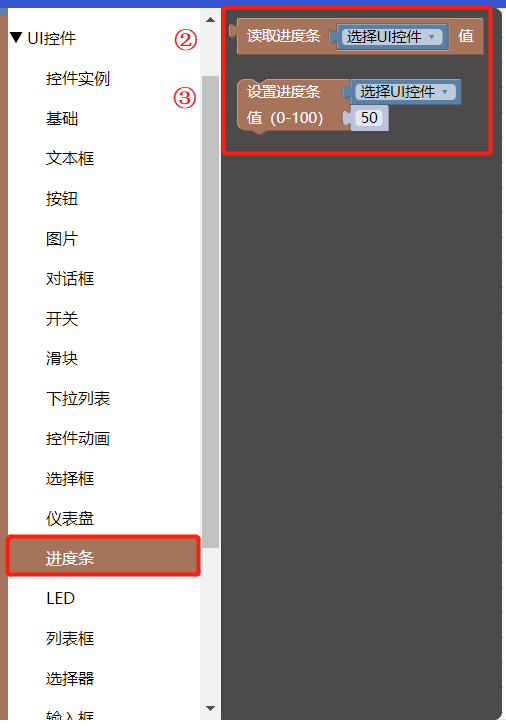
②读取进度条值
- 选择控件:在布局-设计器中进度条控件的ID。
- 读取返回值:返回值为当前进度条的值的大小
③设置进度条
- 选择控件:在布局-设计器中进度条控件的ID。
- 参数:设置进度条的新值
1.4、使用积木实现
- UI界面设计

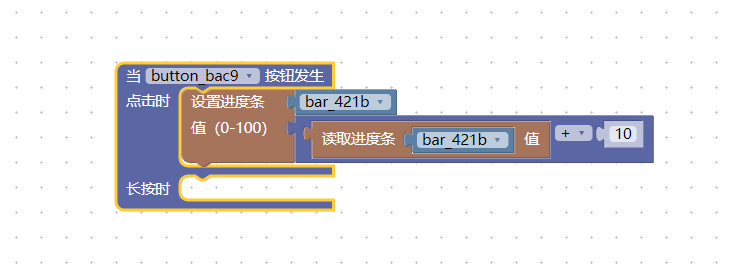
- 积木设计

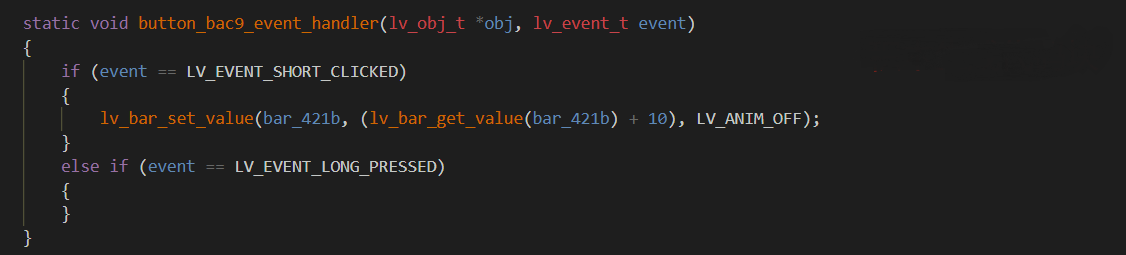
示例说明:按钮按下时,进度条在原有的值上新增10
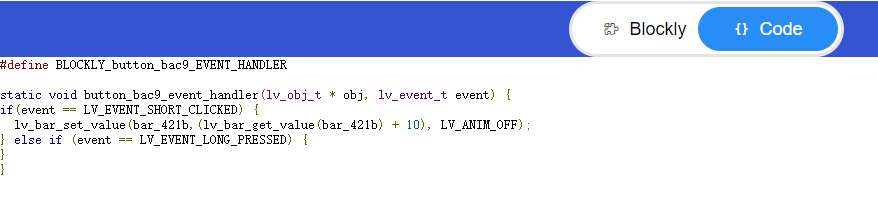
- 查看代码实现方式【 {}code 】:

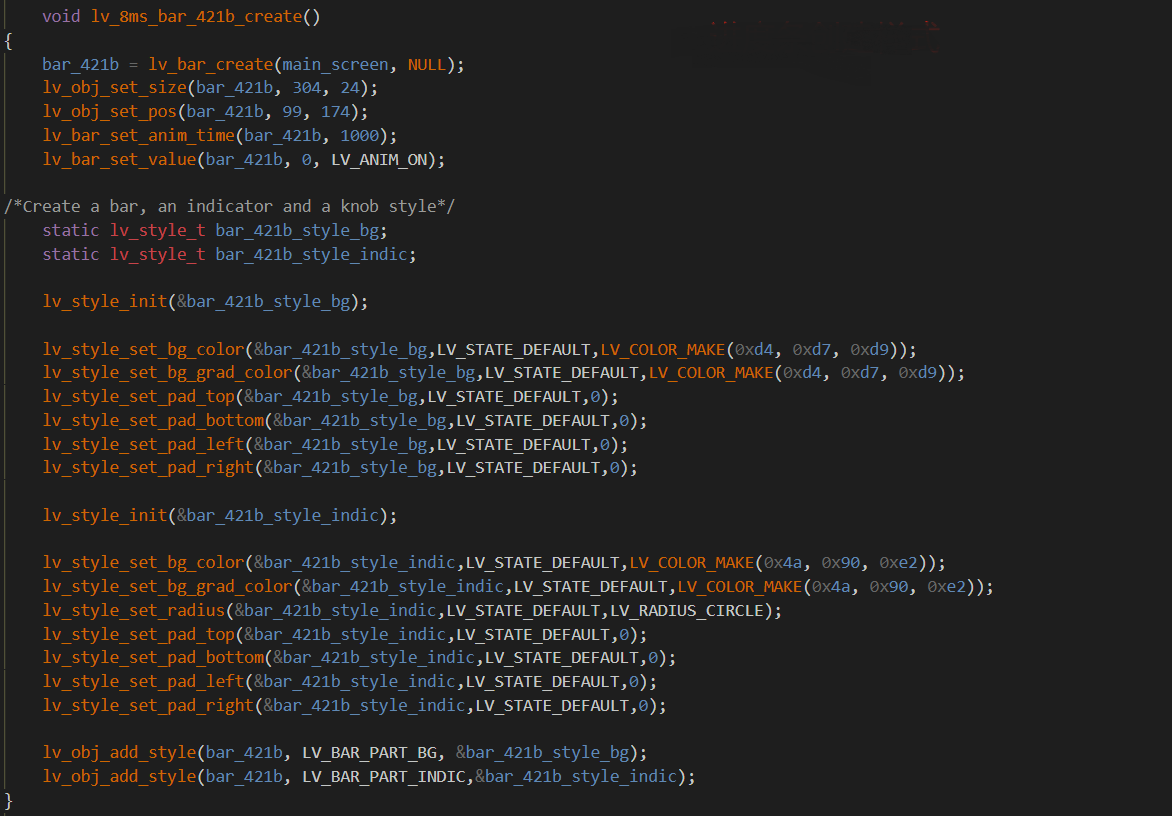
1.5、下载8ms平台源码分析
①创建对象
②创建控件
③进度条创建样式

④变量声明

⑤积木生成代码块

文档更新时间: 2021-08-18 14:54 作者:admin
