Dropdown
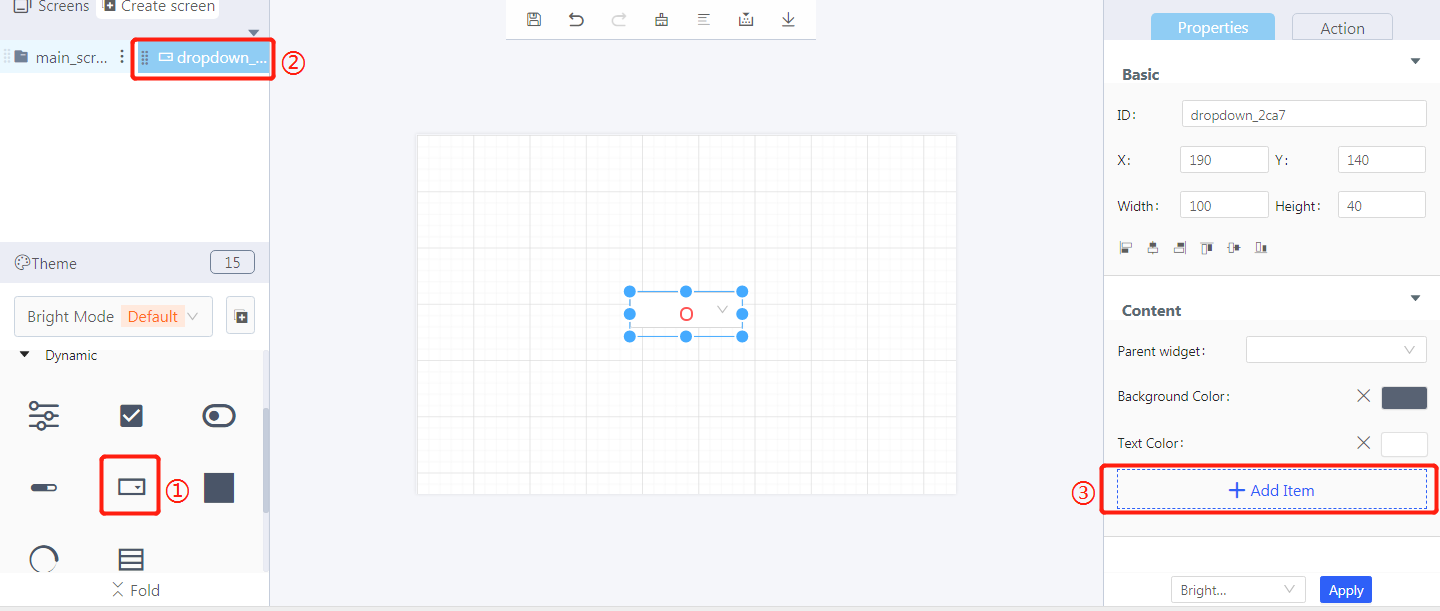
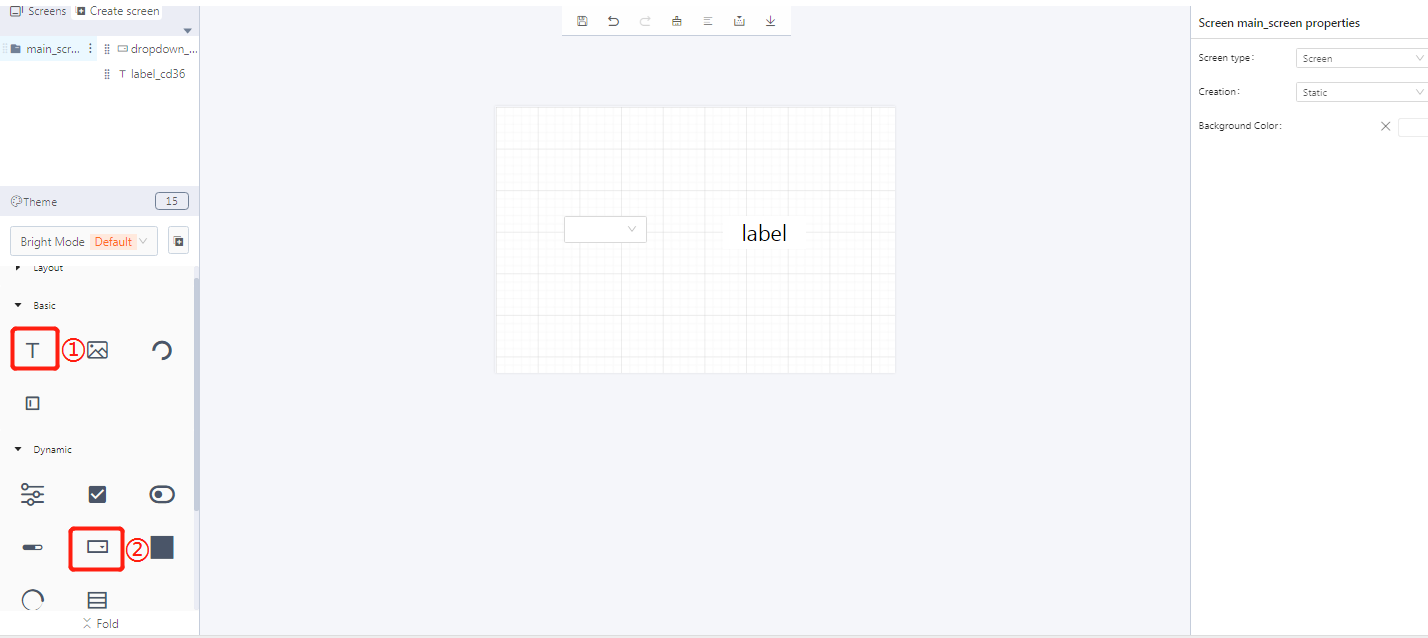
1. Create a dropdown widget

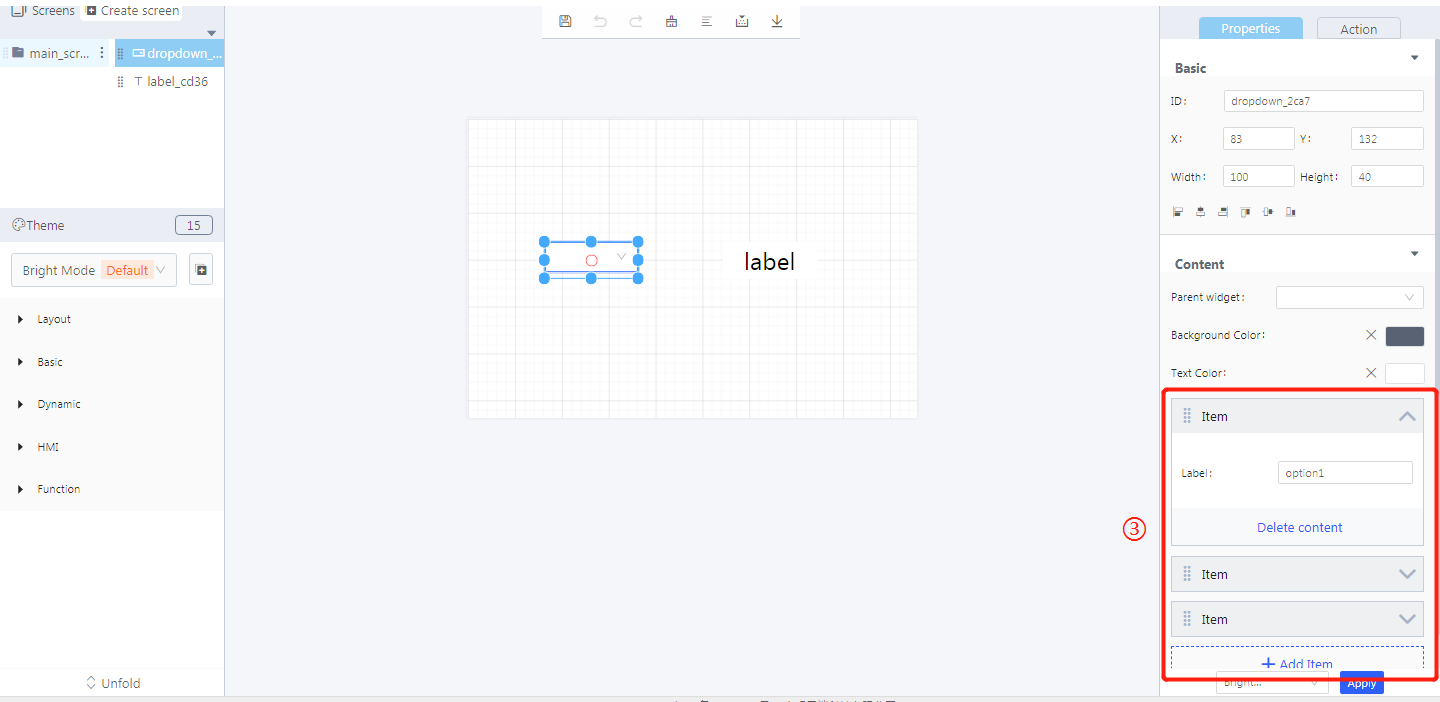
① Create a dropdown widget
② The dropdown widget ID
③ Add items
2. Steps for use
2.1 Widget properties

Properties-Basic:
ID:dropdown_ 2ca7 is the identification number of the dropdown widget
X, Y: set its coordinate position in the display area
Width, Height: set the size of a dropdown widget
Alignment (in order): left alignment, horizontal center alignment, right alignment, top alignment, vertical center alignment, bottom alignment
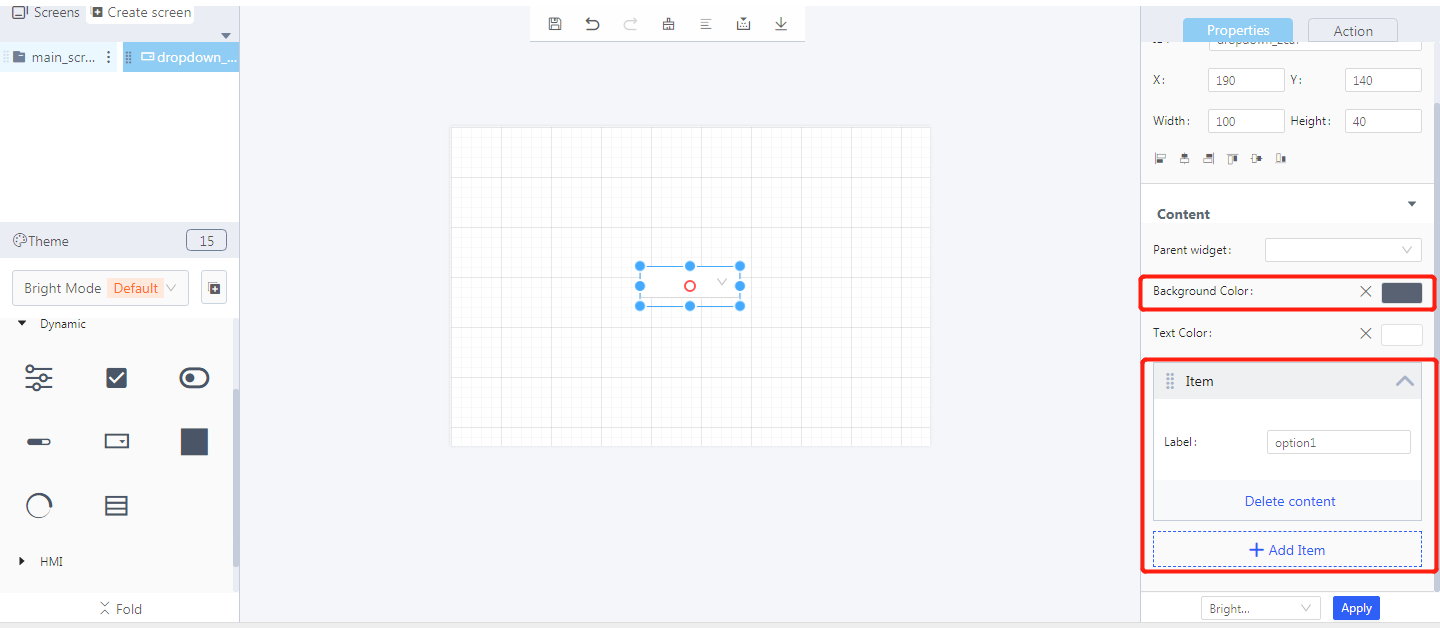
Properties-Content:
Parent widget: set the parent object, and the dropdown widget is its child object
Background color: set the background color of the selected dropdown item
Text color: set the text color of a dropdown item
Item: add a dropdown item

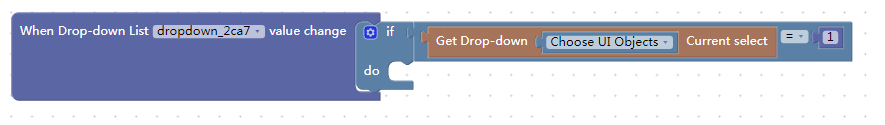
3. Blockly—Drop-down List

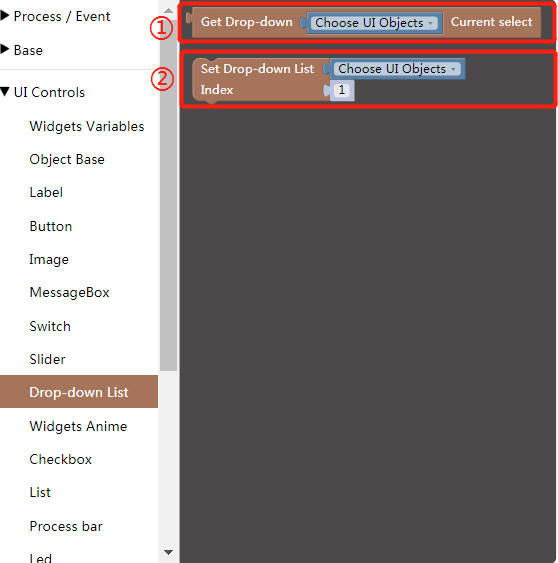
3.1 Blockly description
① Get the currently selected item number of the dropdown list
- Choose UI objects: the drop-down widget ID created in Layout-Designer
- Read return value: the selected item number (item numbers 0, 1, 2…)

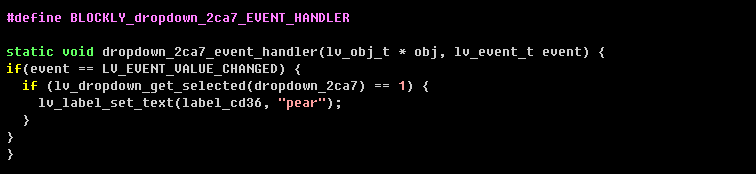
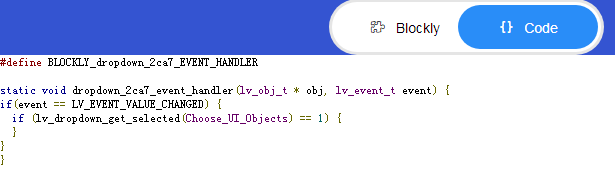
Click “{} code” to view the code:

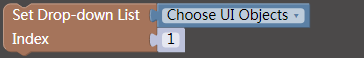
② Set drop-down list index
Choose UI objects: the drop-down widget ID created in Layout-Designer
Index: the item number to be set (item numbers 0, 1, 2…)

4. Implement an example in Blockly (esp32)
- UI design

① Create a label
② Create a dropdown

③ Add items to a dropdown widget
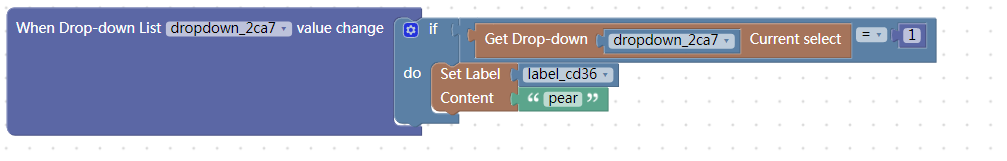
- Blockly design

Example description: when the selected item number of the dropdown list is 1, set the dropdown item (item number 2) and set the label content as 2.
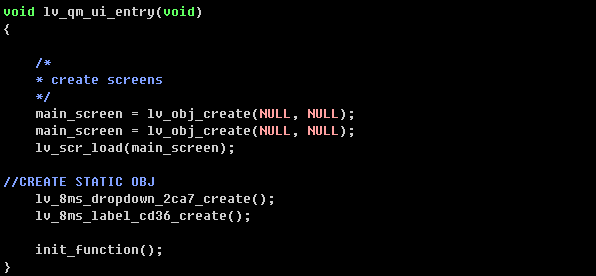
5. Download and analyze the source code of the project
① Variable declaration

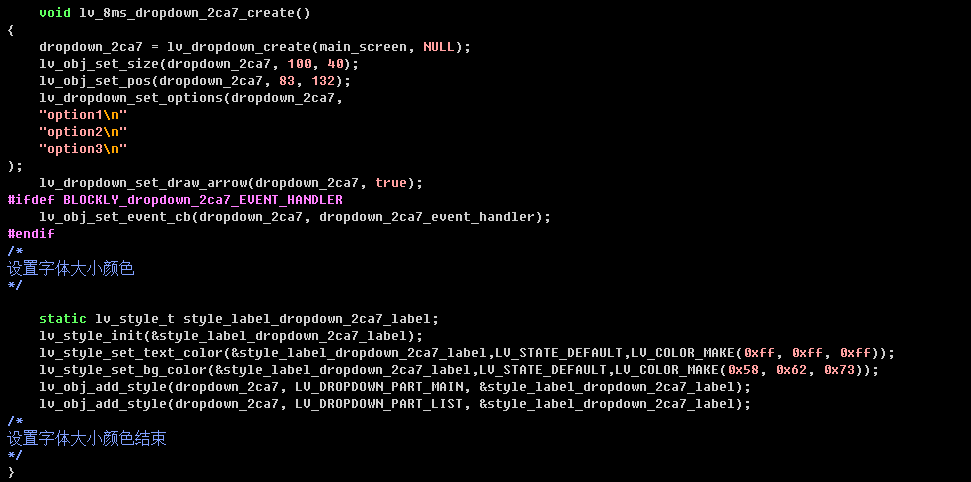
② Set the style of a dropdown

③ Create widgets

④ Code generated from Blockly