List
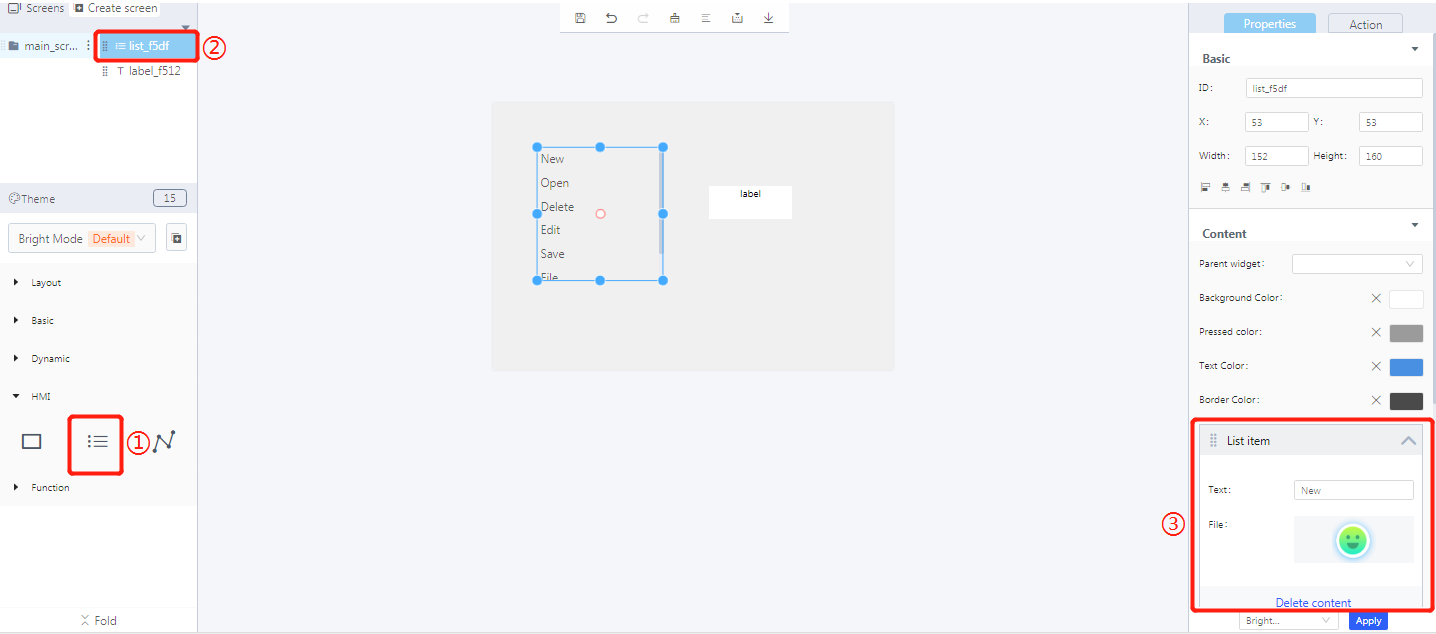
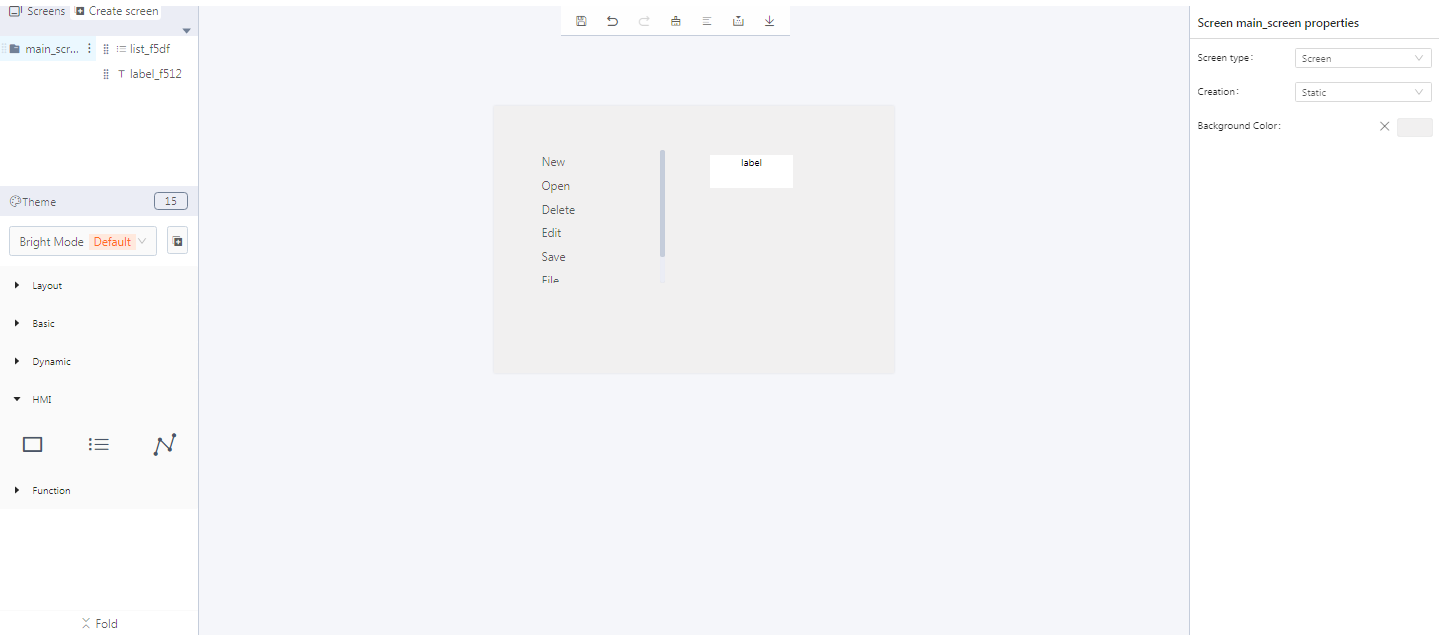
1. Create a list widget

① Create a list
② List widget ID
③ Add content to a list item
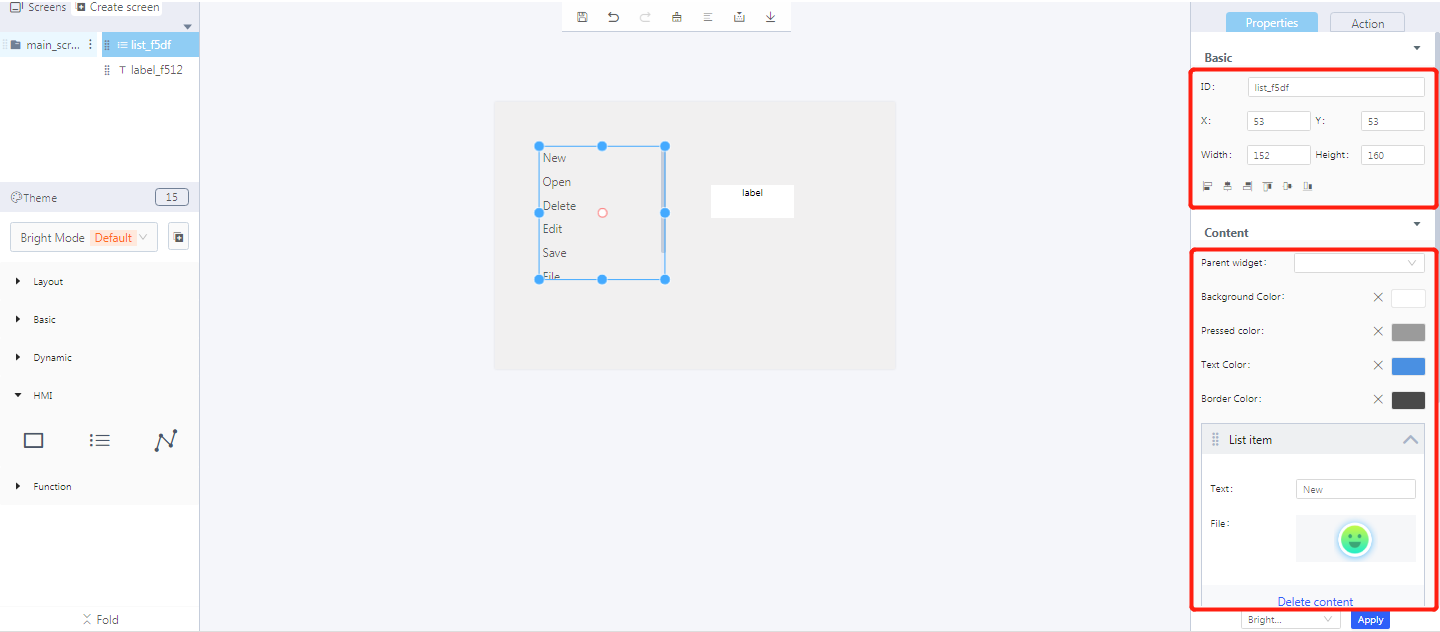
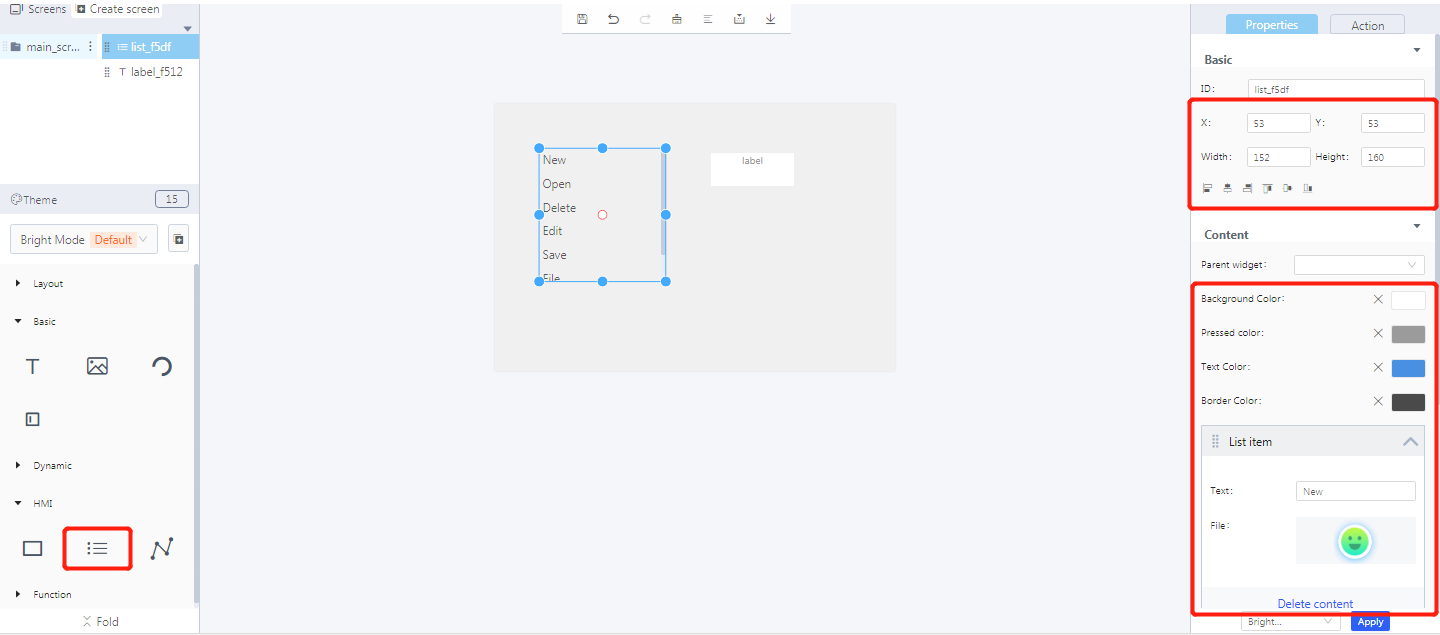
2. Widget properties

Properties-Basic:
ID: list_f5df is the unique ID number of the list widget
X, Y: its position in the display area
Width, Height: the size of a list widget
Alignment (in order):left alignment, horizontal center alignment, right alignment, top alignment, vertical center alignment, bottom alignment
Properties-Content:
Parent widget: set the parent object, and the list widget is its child object
Background color: the background color of the list widget area
Pressed color: the color of the list item being pressed
Text color: the display color of the entered text in the display area
Border color: the border color of the list widget
List item:
Text: input text displayed in a list item
File: upload an image file
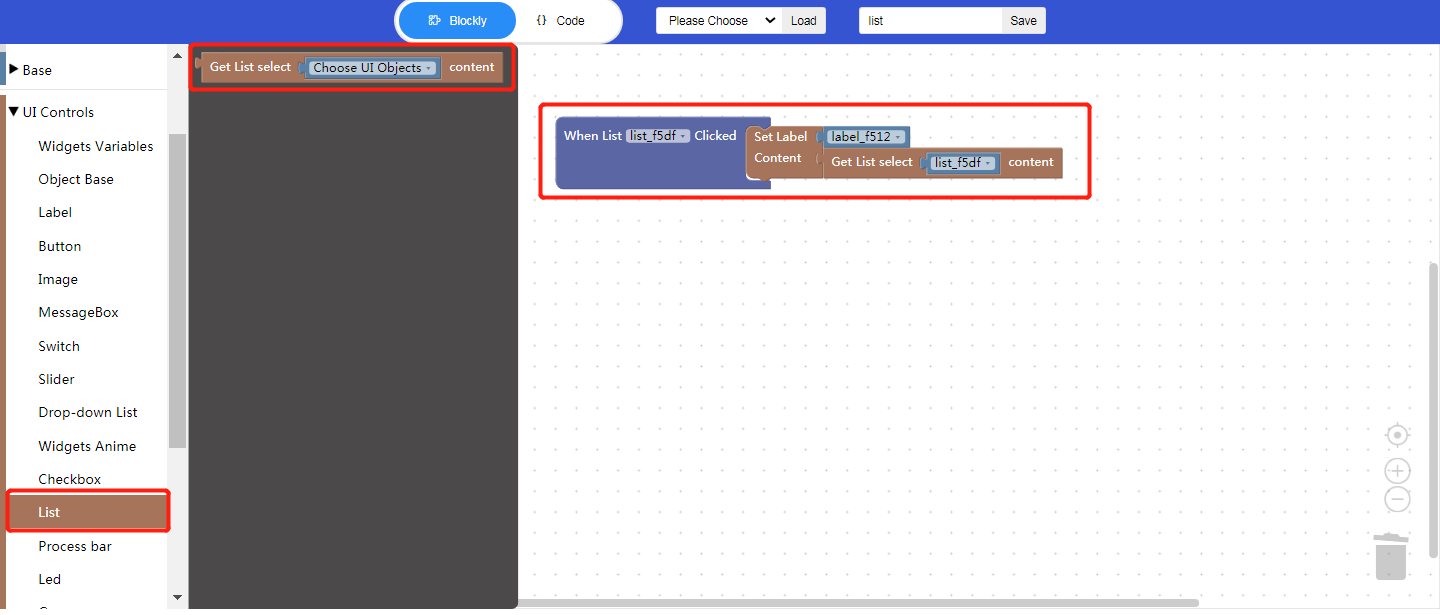
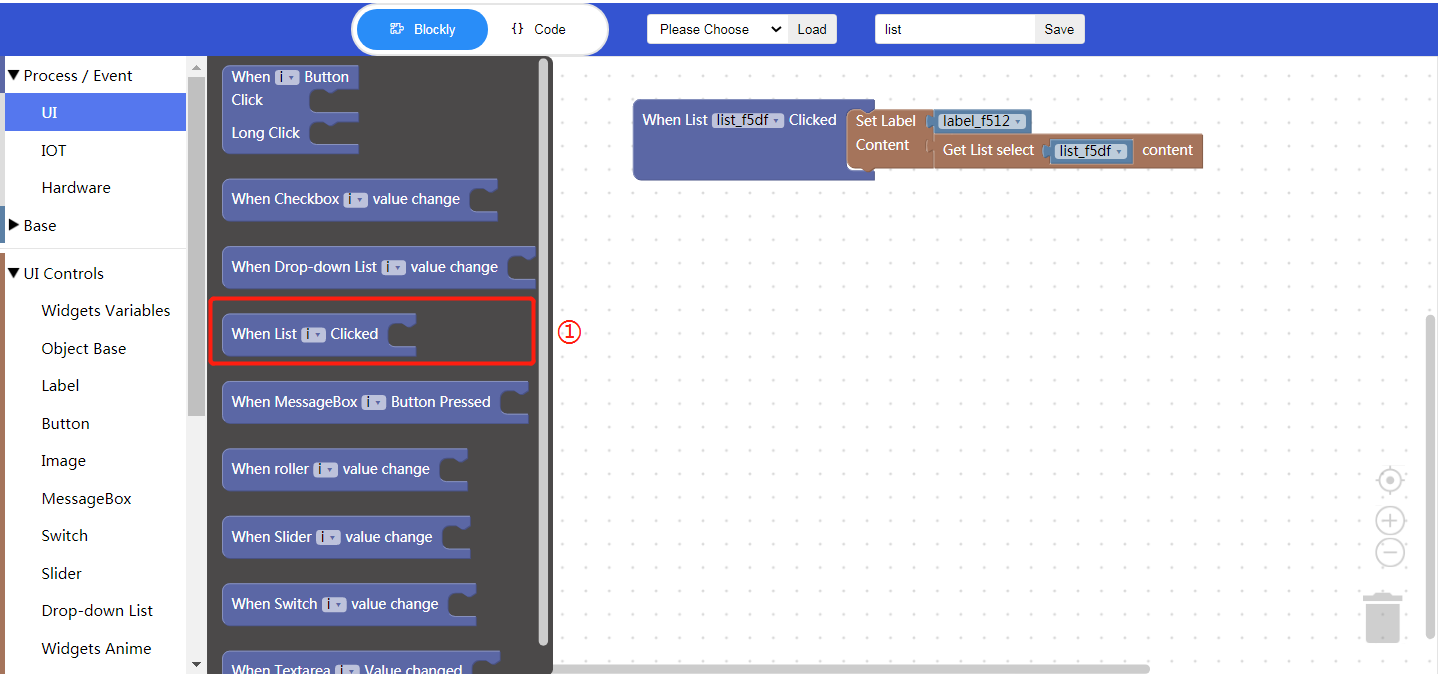
3. Blockly—List

3.1 Get the content of the selected list item
Choose UI objects: choose a list ID created in Layout-Designer
Example: bind list id: list_f5df
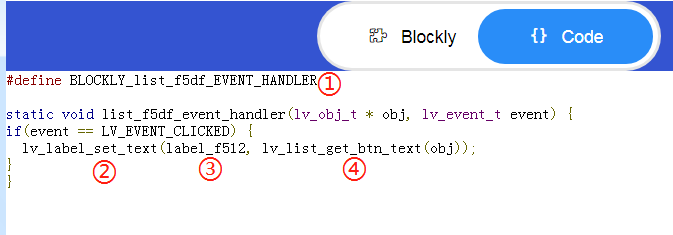
Click “{} code” to view the code:

① Enable Blockly function
② API
③ List widget ID
④ Get the text of a list item
4. Implement an List example with Blockly(ssd201)
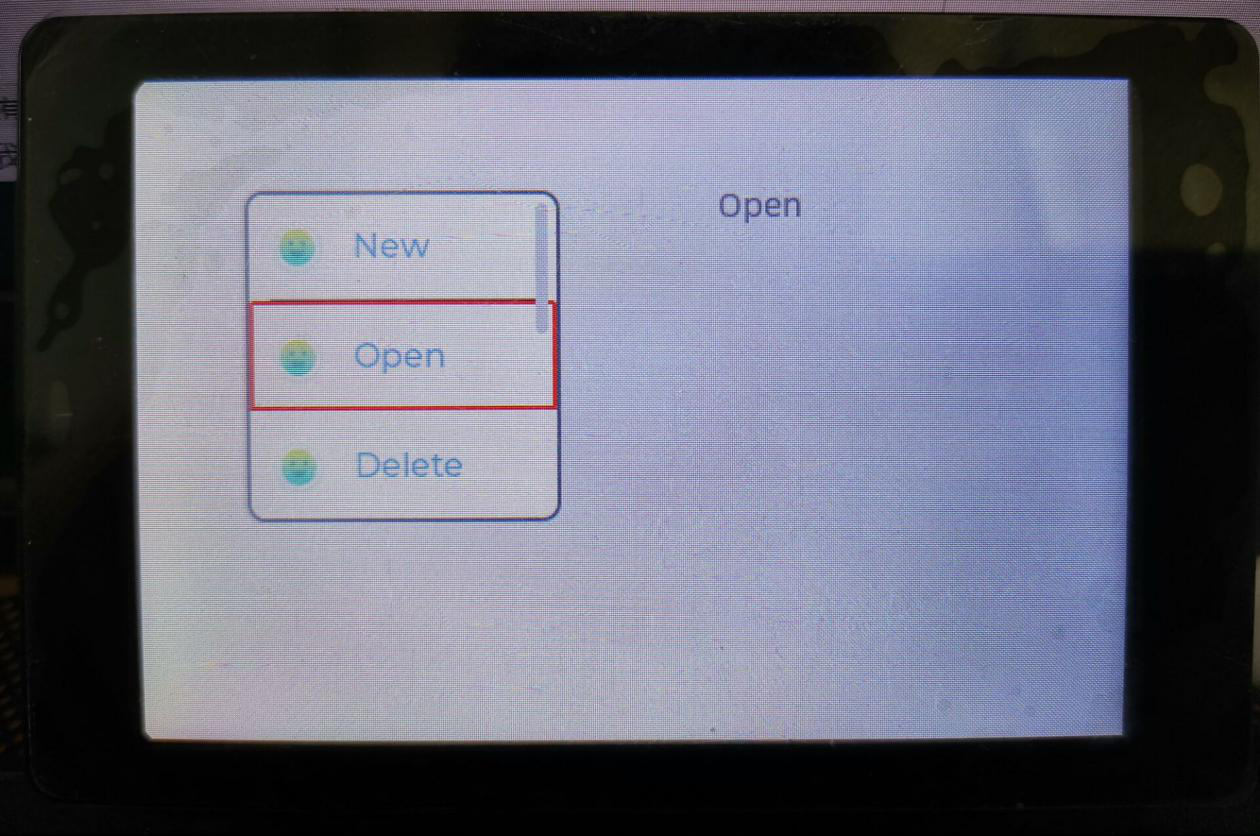
Example description: click a list item to get the text and display it in the label in real time.
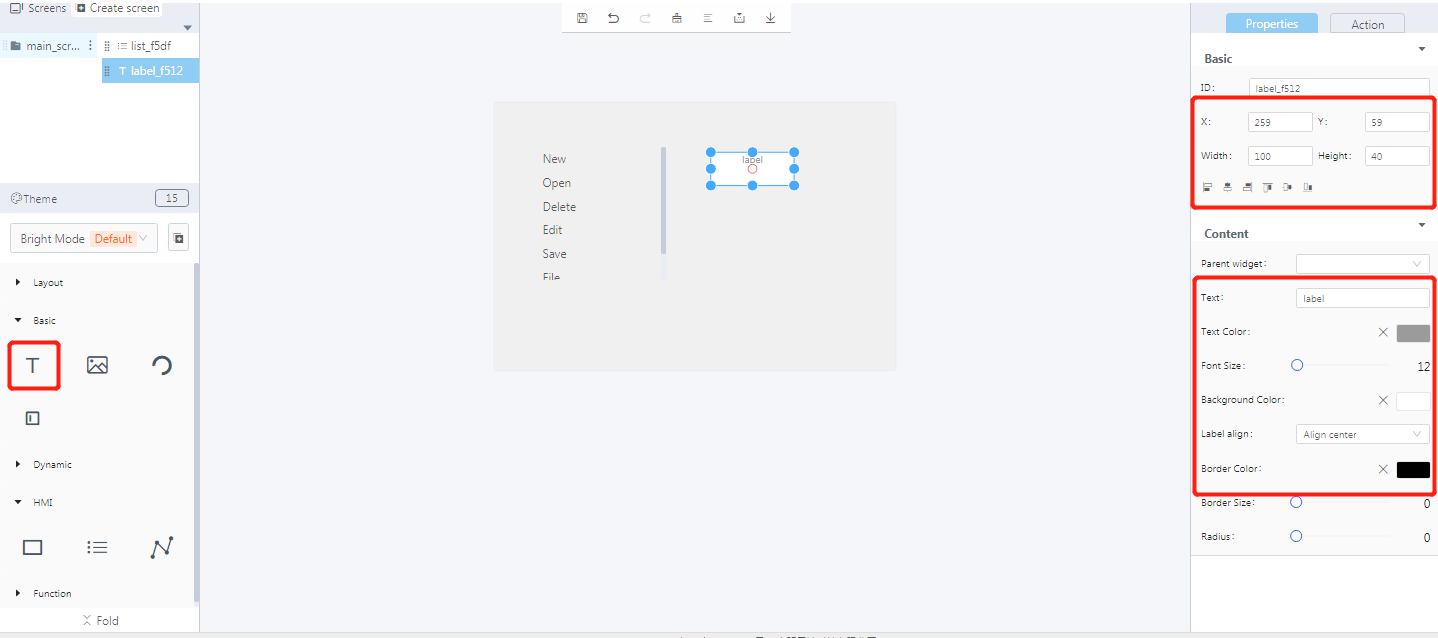
UI design

Create a list widget

Create a label widget

Blockly implementation

① Note: only for a list widgetDemonstration

5. Download and analyze the source code of the project
Zip files

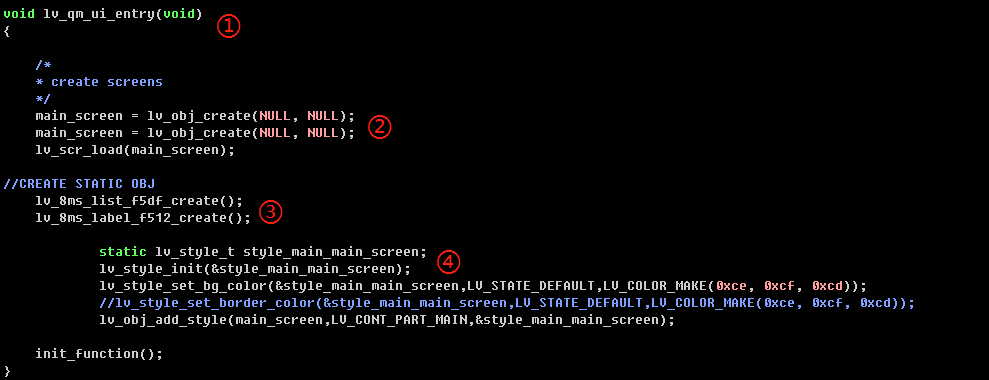
qm_ui_entry.c analysis

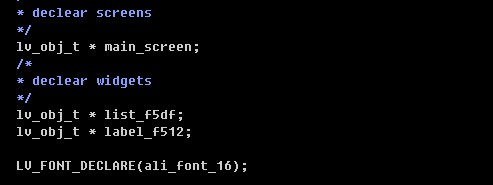
Relevant variable declaration

① Entry function
② Create objects
③ Create widgets
④ Style

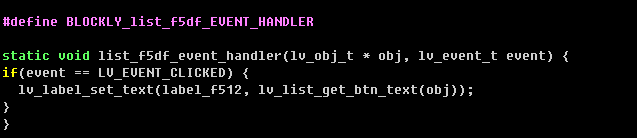
Blockly logic implementation

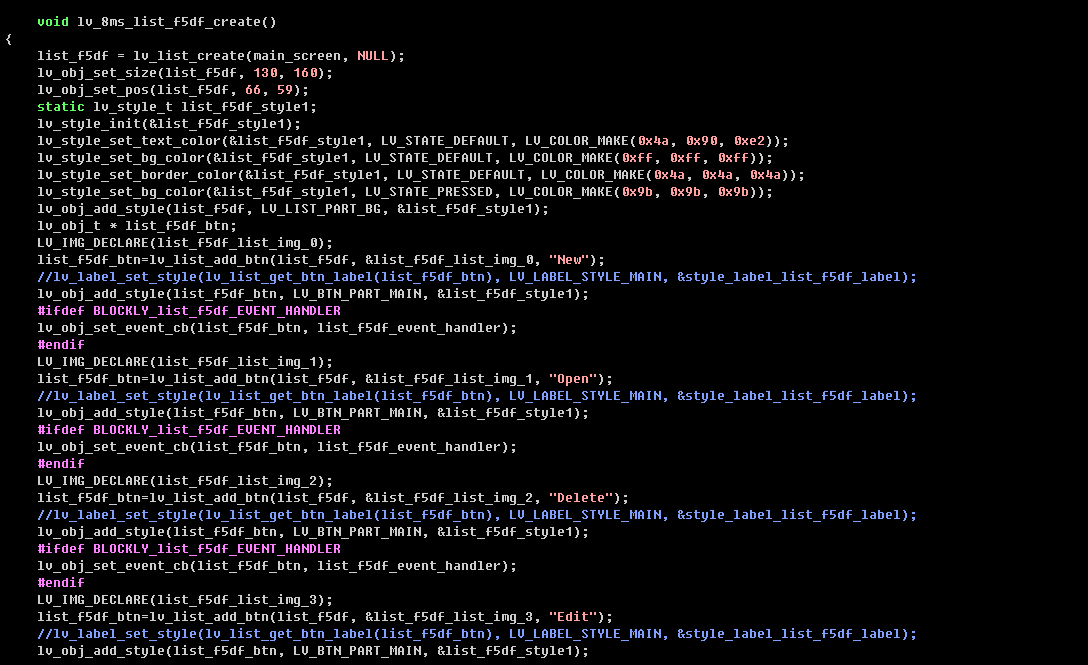
create a list and set the style

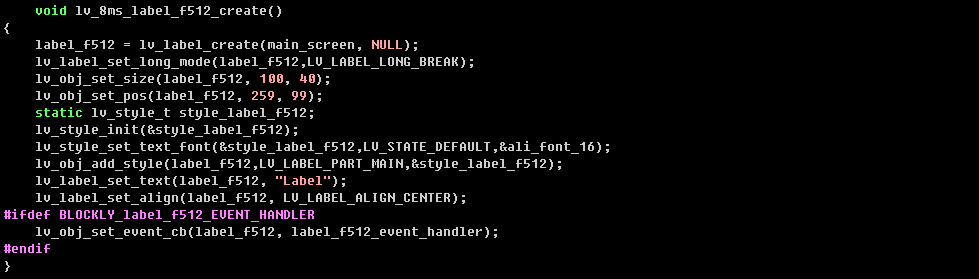
create a label and set the style
