Clock
1. Create a clock widget

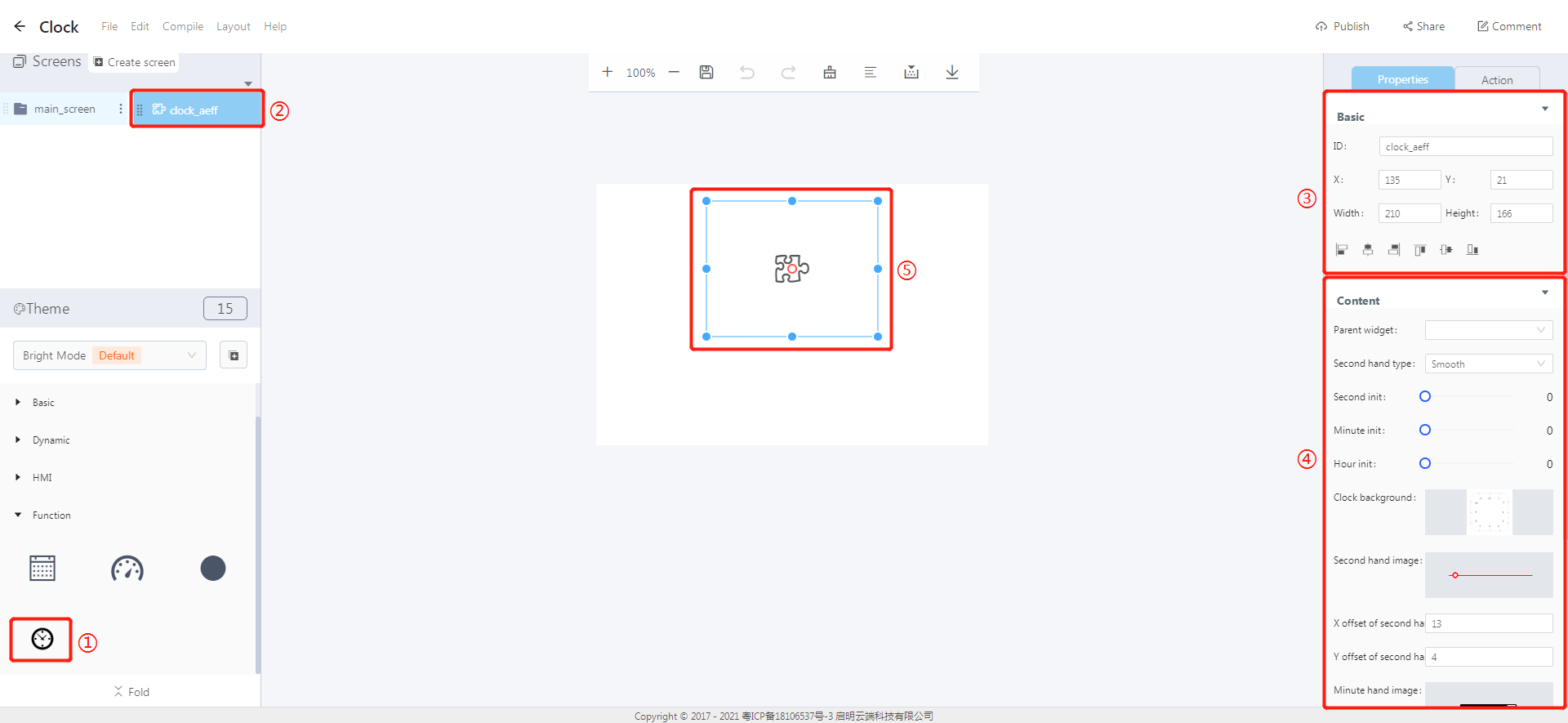
①-Create a clock widget
②-The ID of the clock widget
③-Properties - Basic:
- ID: clock_aeff is the ID of the clock widget.
- Width, Height: set the size of the clock widget.
- X、Y:the position of the clock widget in the display area.
- Alignment (in order): left alignment, horizontal center alignment, right alignment, top alignment, vertical center alignment, bottom alignment.
④-Properties - Content:
- Parent widget: set the parent object, that is, the clock widget is the child object of the selected ID.
- Second hand type: The movement of the second hand can be smooth or intermittent.
- Initial value: set the initial values of the second hand, minute hand and hour hand.
- Images: add images to the clock background, second hand, minute hand, and hour hand.
- X, Y offset: set the position offset for the second hand, minute hand and hour hand.
⑤-Widget editing area: The size and position of a widget can be changed by dragging and dropping it.
2. Set the content for the clock widget

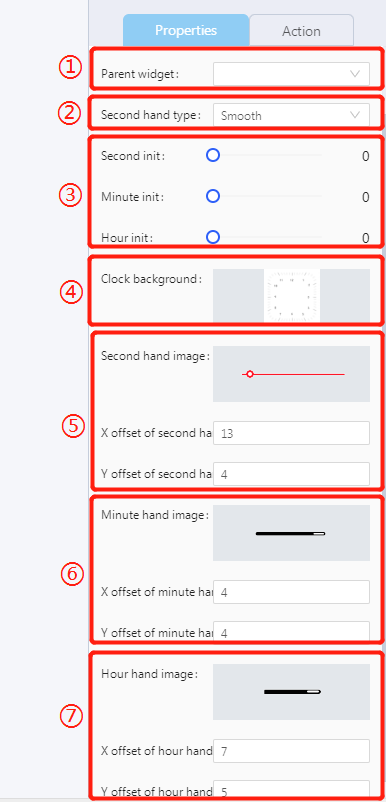
①-Parent widget: main_screen is the parent widget by default.
②-The movement type of the second hand: smooth.
③-Initial value of hour, minute and second: set to 0.
④-Add an image to the clock background.
⑤-Add an image to the second hand and set the X, Y offset for the second hand.
⑥-Add an image to the minute hand and set the X, Y offset for the minute hand.
⑦-Add an image to the hour hand and set the X, Y offset for the hour hand.
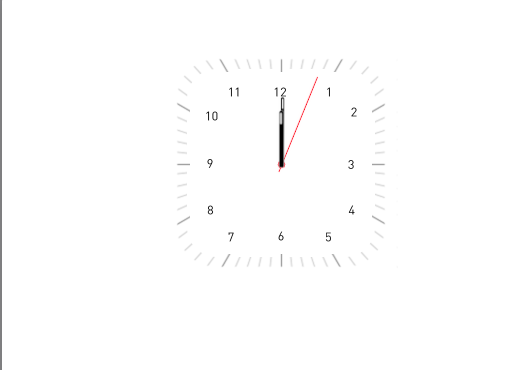
3. Demo

文档更新时间: 2021-08-09 17:15 作者:plj
