Calendar
1. Create a calendar widget

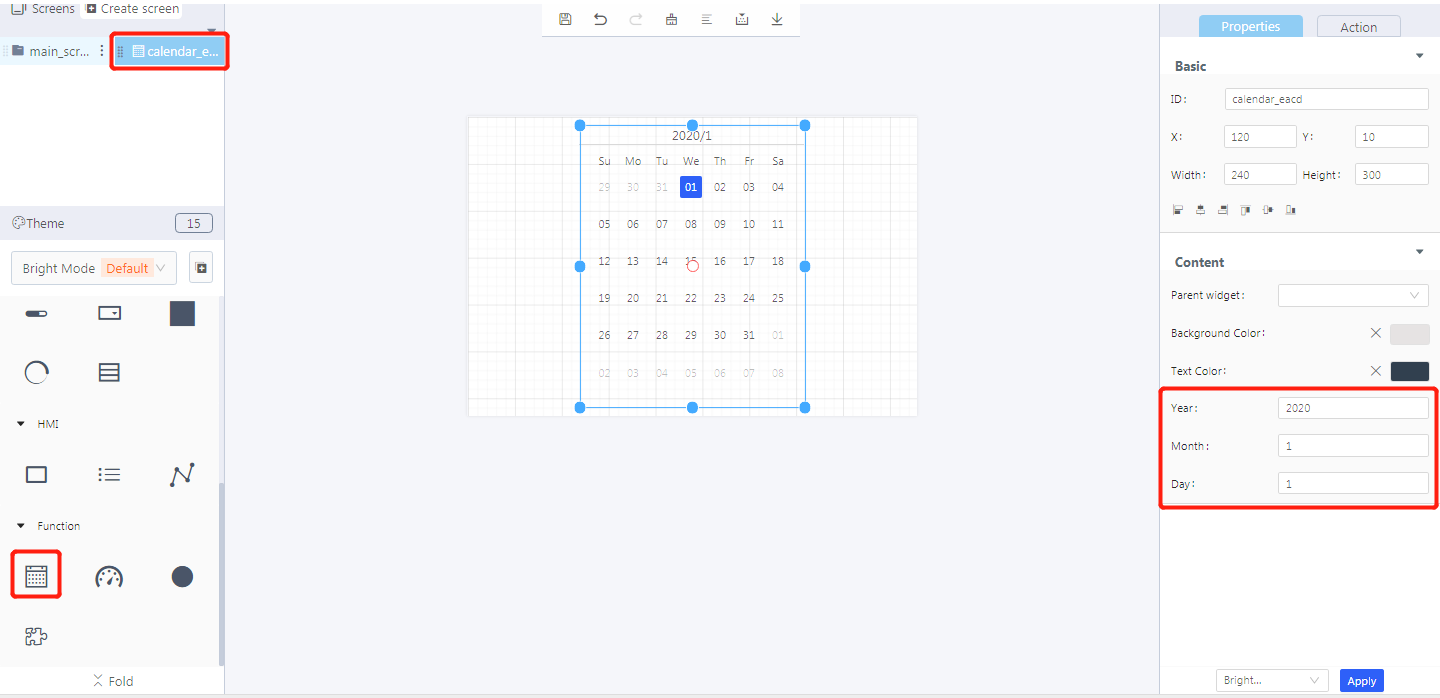
① Create a calendar widget
② Calendar widget ID
③ Set year, month and day value for the calendar widget
2. Widget properties

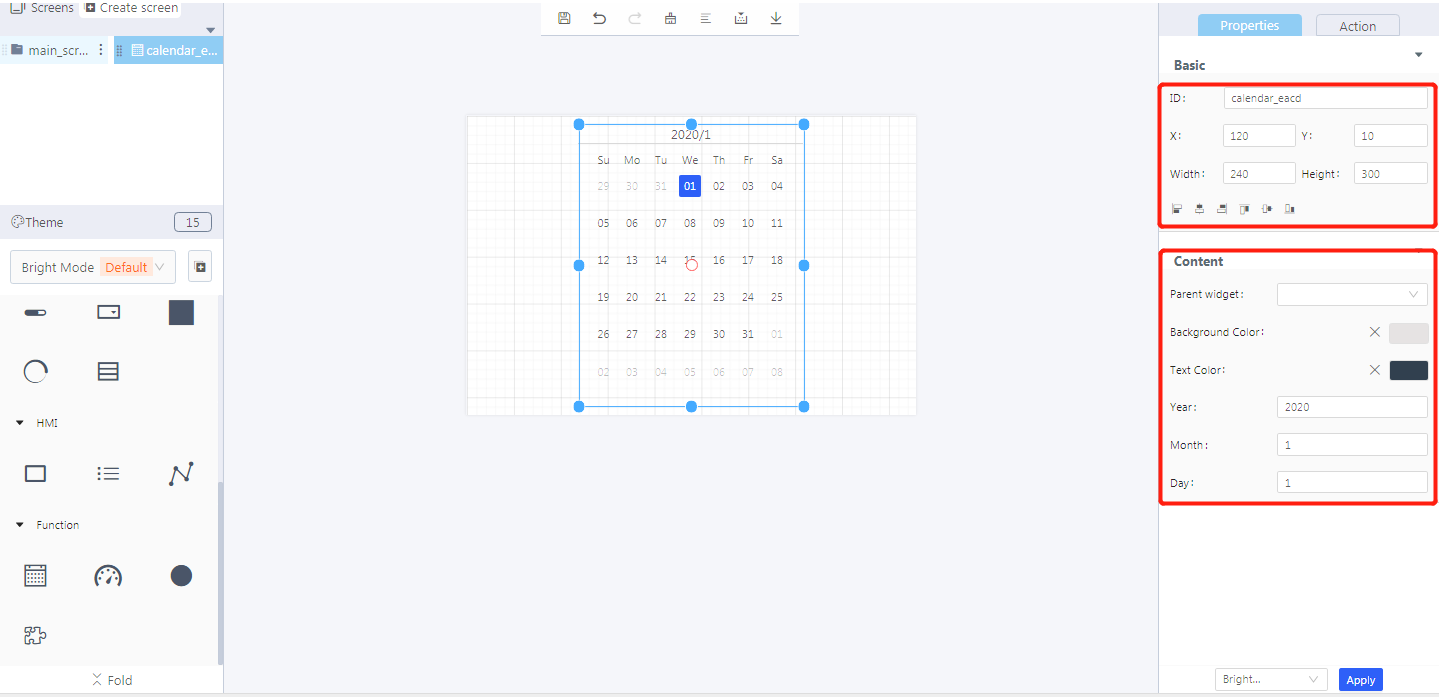
Properties-Basic:
ID: calendar_eacd is the unique ID number of the calendar widget
X, Y: its coordinate position in the display area
Width, Height: the size of a calendar widget
Alignment (in order):left alignment, horizontal center alignment, right alignment, top alignment, vertical center alignment, bottom alignment
Properties-Content:
Parent widget: set the parent object, and the calendar widget is its child object
Background color: the background color of a calendar widget
Text color: the color of the text in a calendar
Year: the year in a calendar
Month: the month in a calendar
Day: the date in a calendar
3. Demo