Page
The page icon is as shown in the figure.

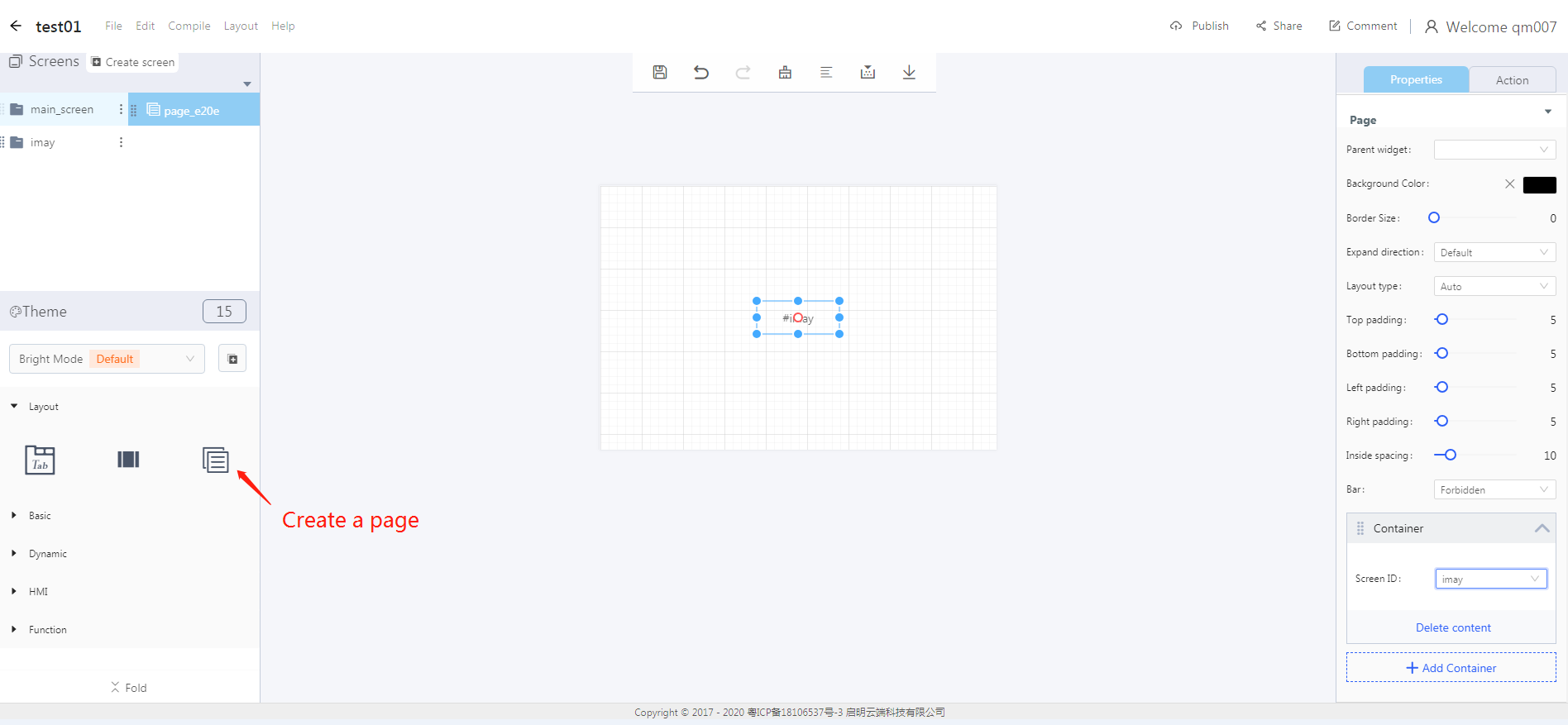
1. Create a page widget
You can create a page widget by clicking the page icon in the widget bar, as shown in the figure below. The page widget appears in the editing area of main_screen.
2. Set a page widget
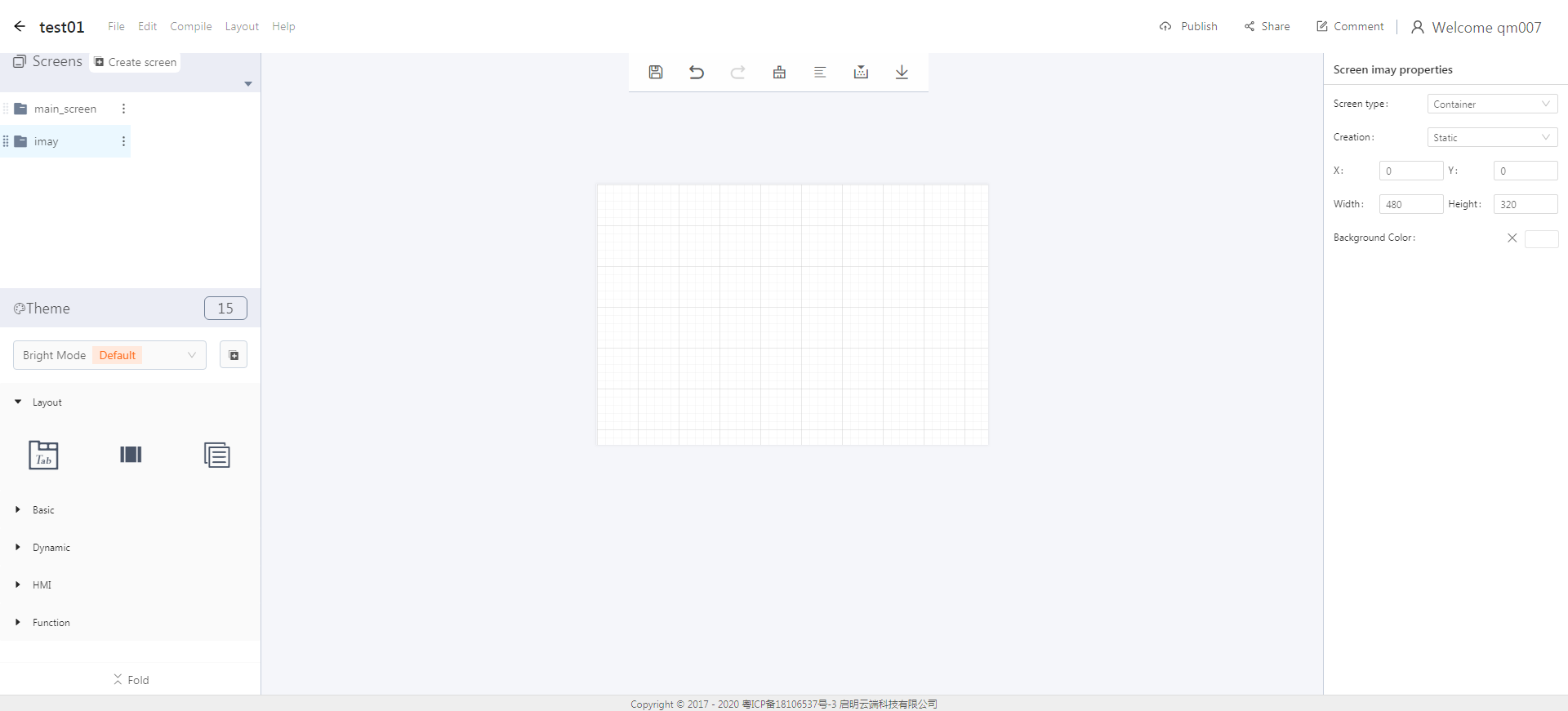
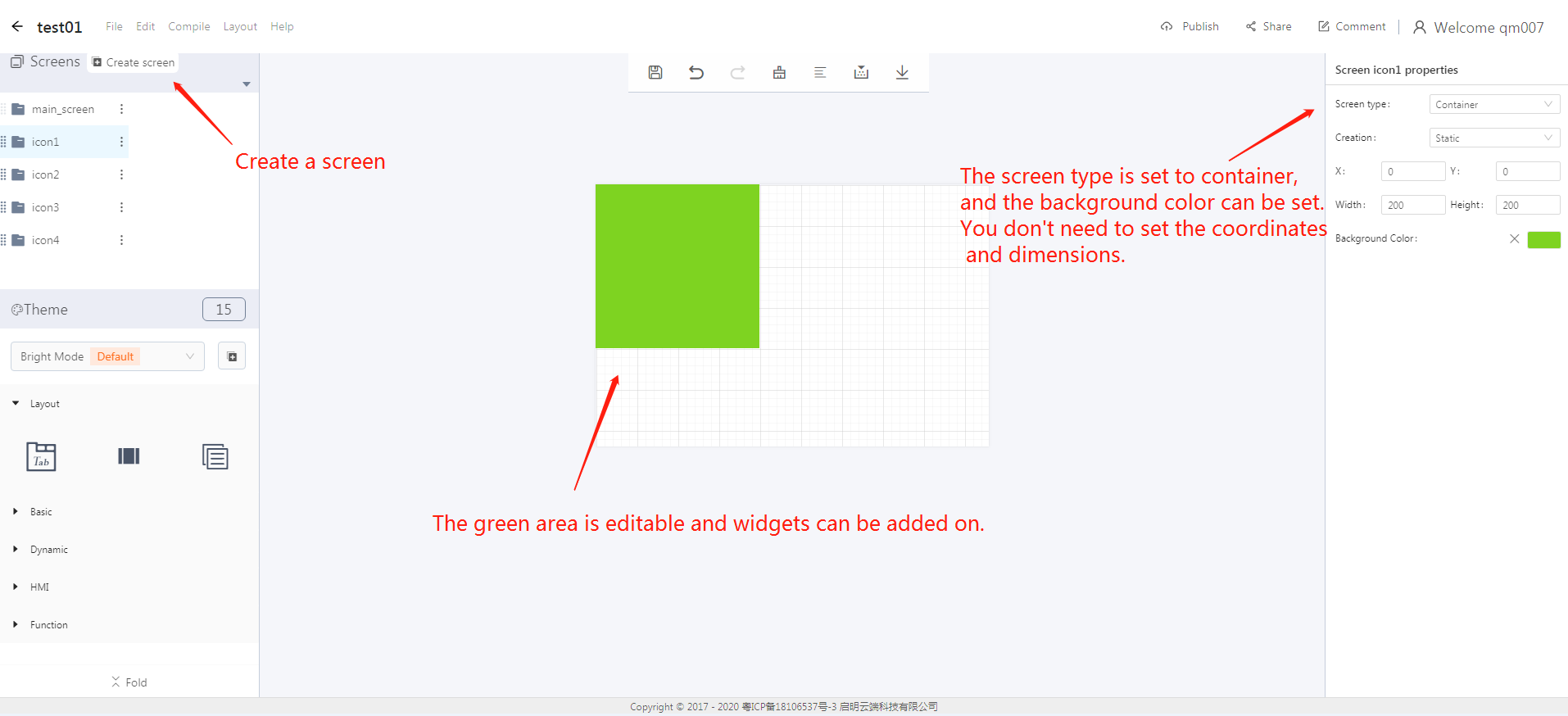
1) Create a new screen, and set the screen type to container, as shown in the figure.

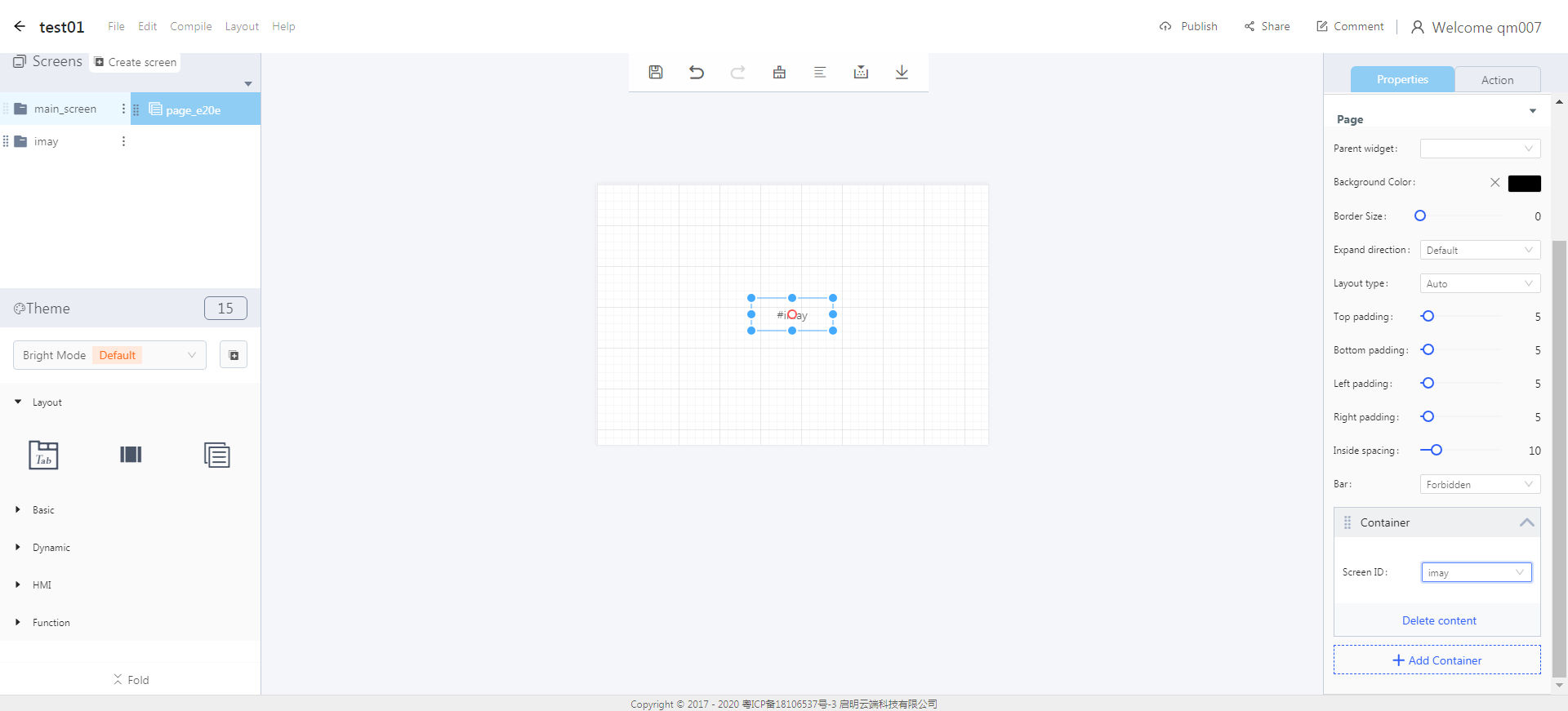
2) Add a container to the page.
3. An example of setting a page widget
1) Create a page widget. You can adjust the size and position of it by dragging its border.
2) Set the screen type to container and set the background color, as shown in the figure below.
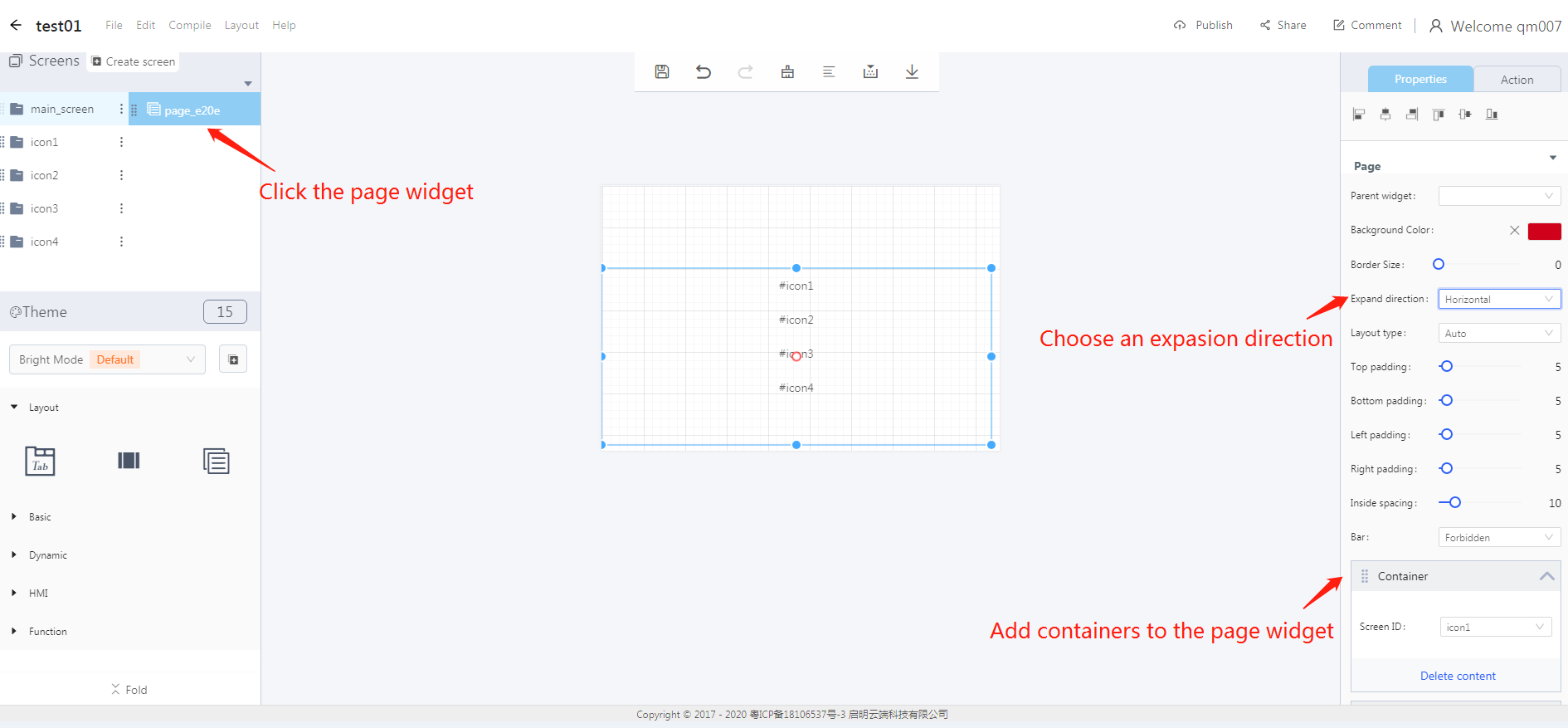
3) Choose the page widget and add the containers to it.
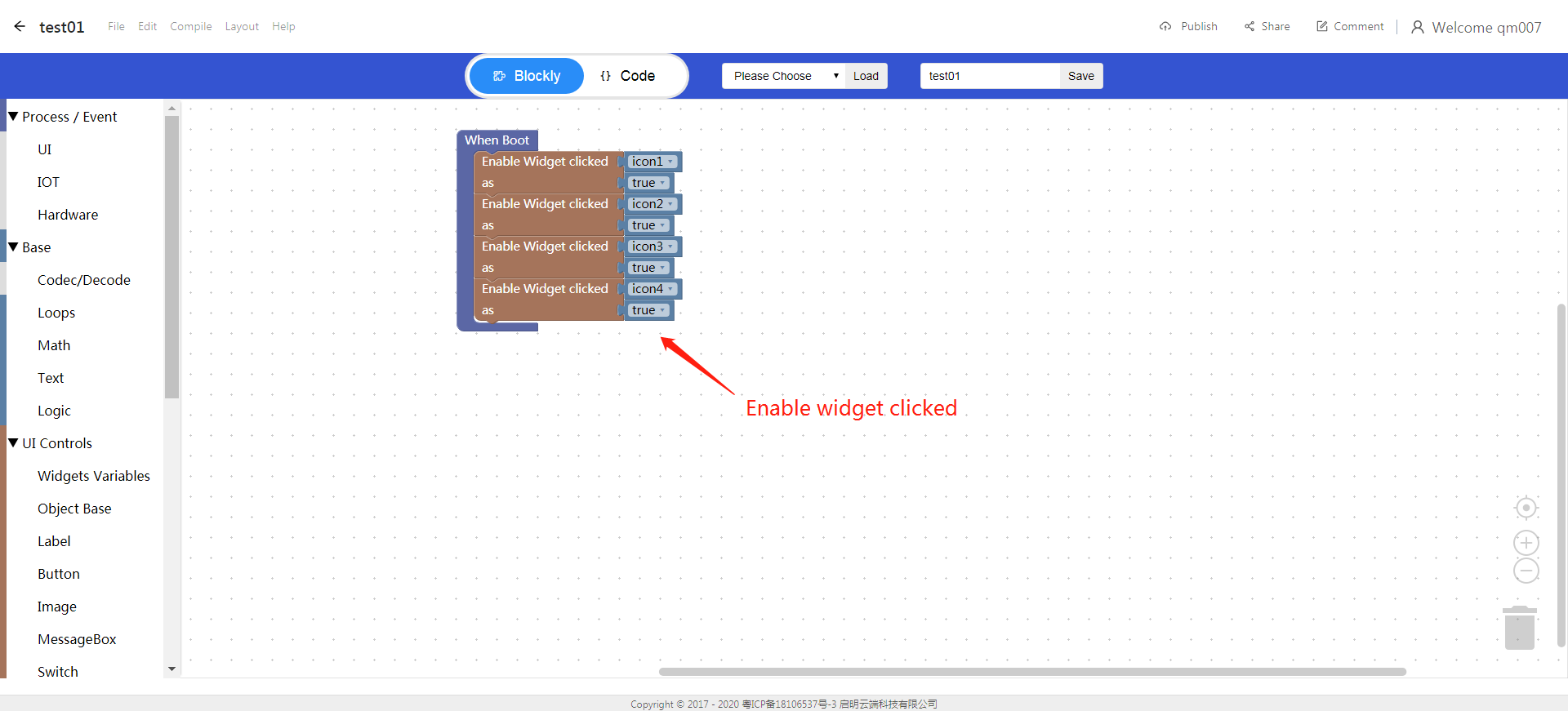
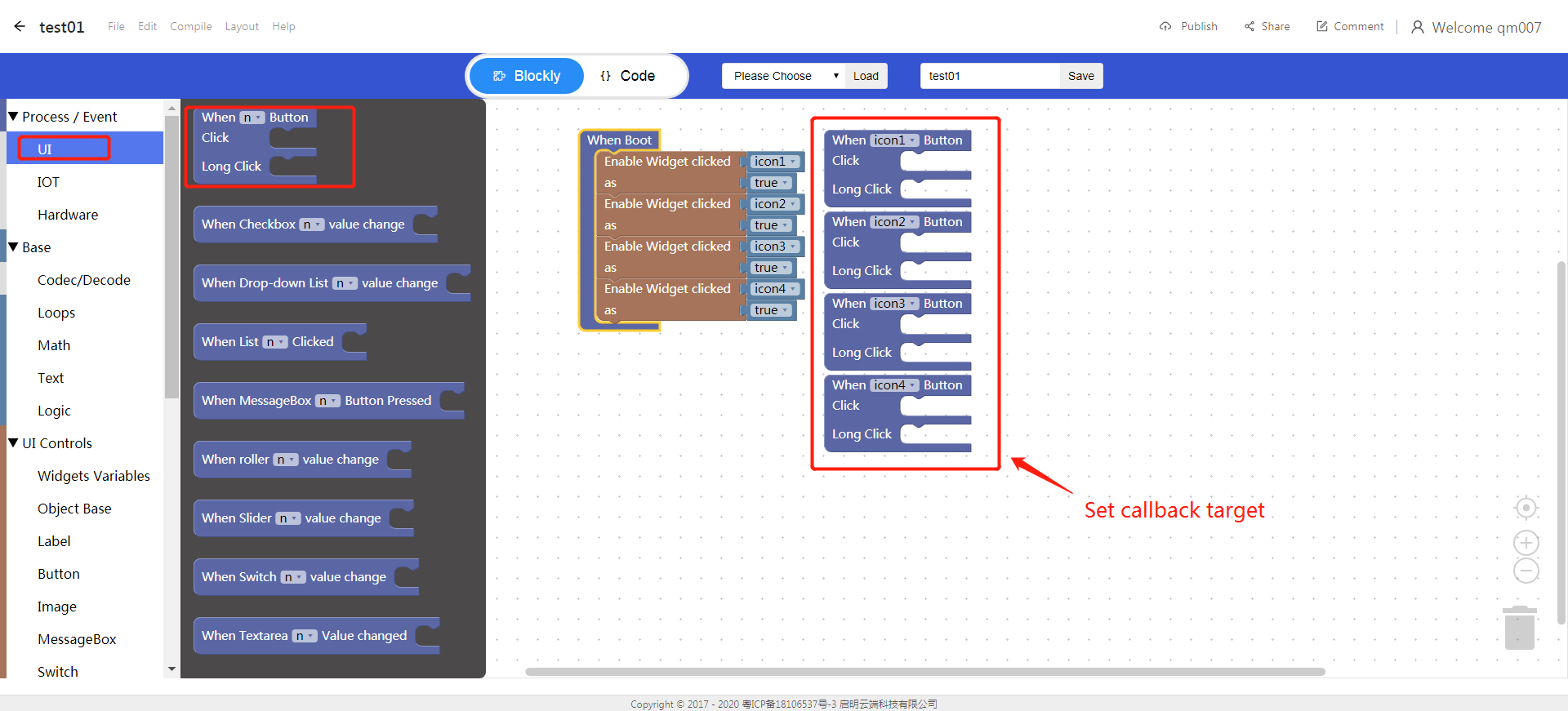
4) In Blockly editing, container response and button callback and icon event callback are as show below.
Container response

Button callback and configuring icon event callback

5) Effect display after programming the firmware
