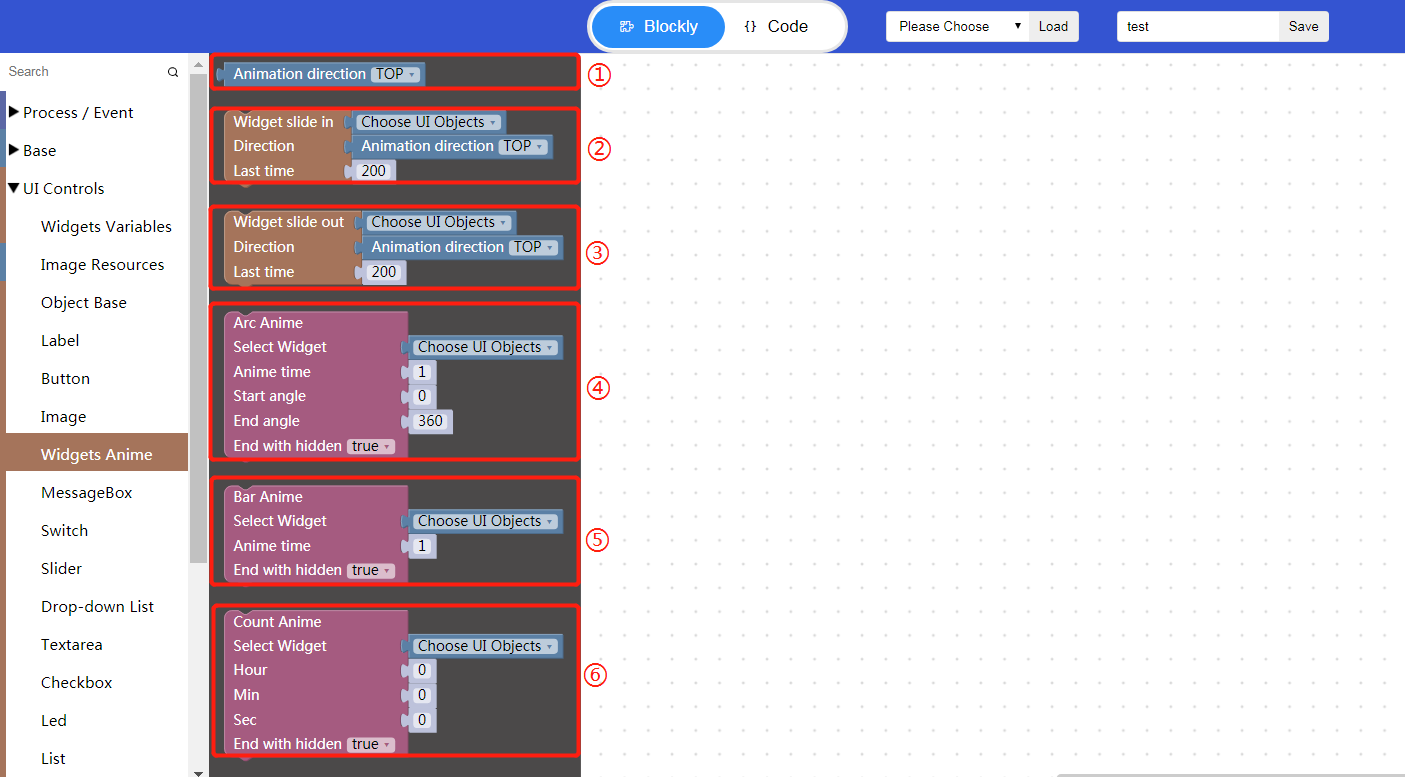
3.10 Widgets Anime

“①” Animation direction—selectable “top, bottom, left, right”.
“②” Widget slide in—Click “Choose UI Objects” to choose the corresponding widget id and bind the widget, and the slide-in direction and duration can be set.
“③” Widget slide out—Click “Choose UI Objects” to choose the corresponding widget id and bind the widget, and the slide-out direction and duration can be set.
“④” Arc anime—Click “Choose UI Objects” to choose the corresponding widget id and bind the widget. Please refer to the use of UI controls: “⑤” Bar animation.
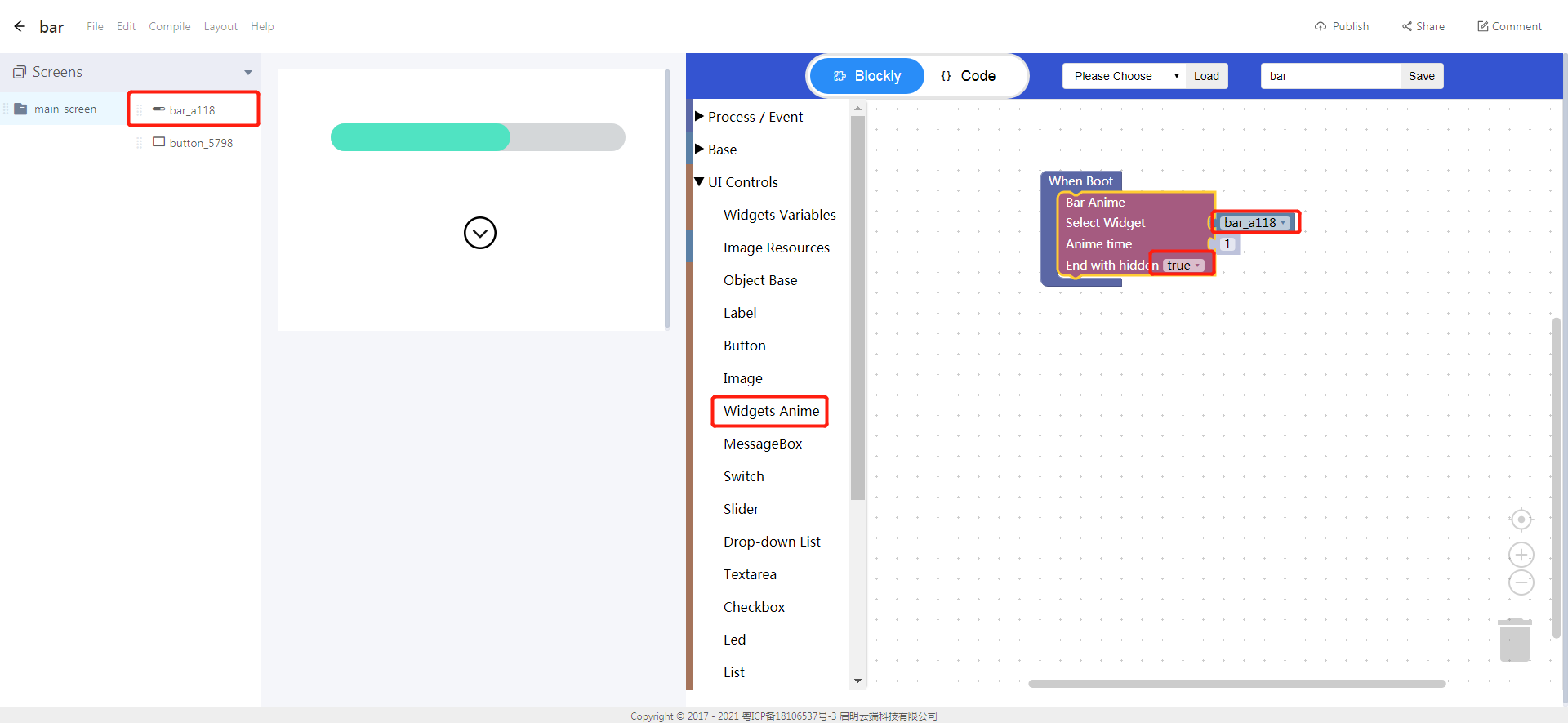
“⑤” Bar anime—Click “Choose UI Objects” to choose the corresponding widget id and bind the widget.

- Count anime—Click “Choose UI Objects” to choose the corresponding widget id and bind the widget.
Tutorial demo:
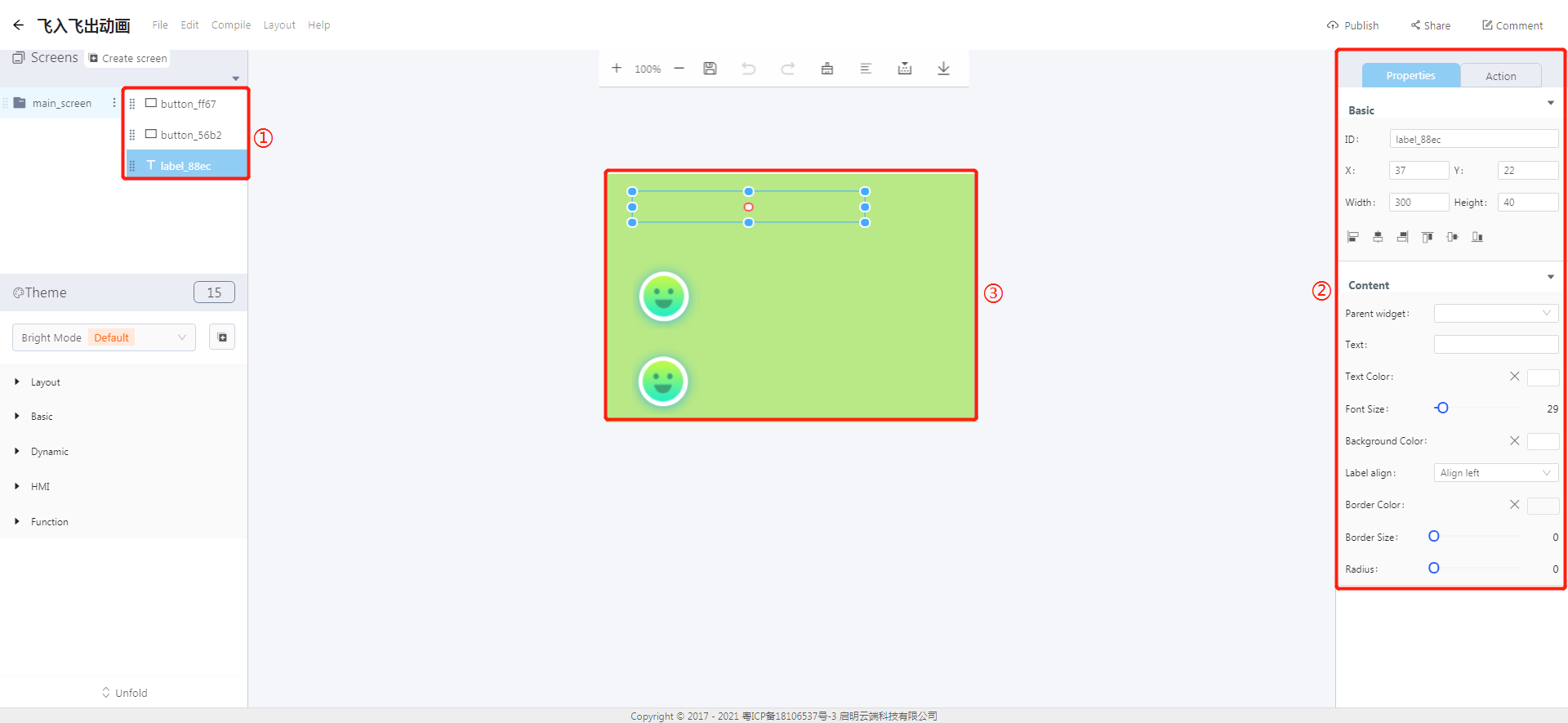
1. Create widgets

① Widget ID.
② You can modify the basic properties and styles for a widget.
③ Display area, where you can drag and drop the border of a widget to resize it and change its position.
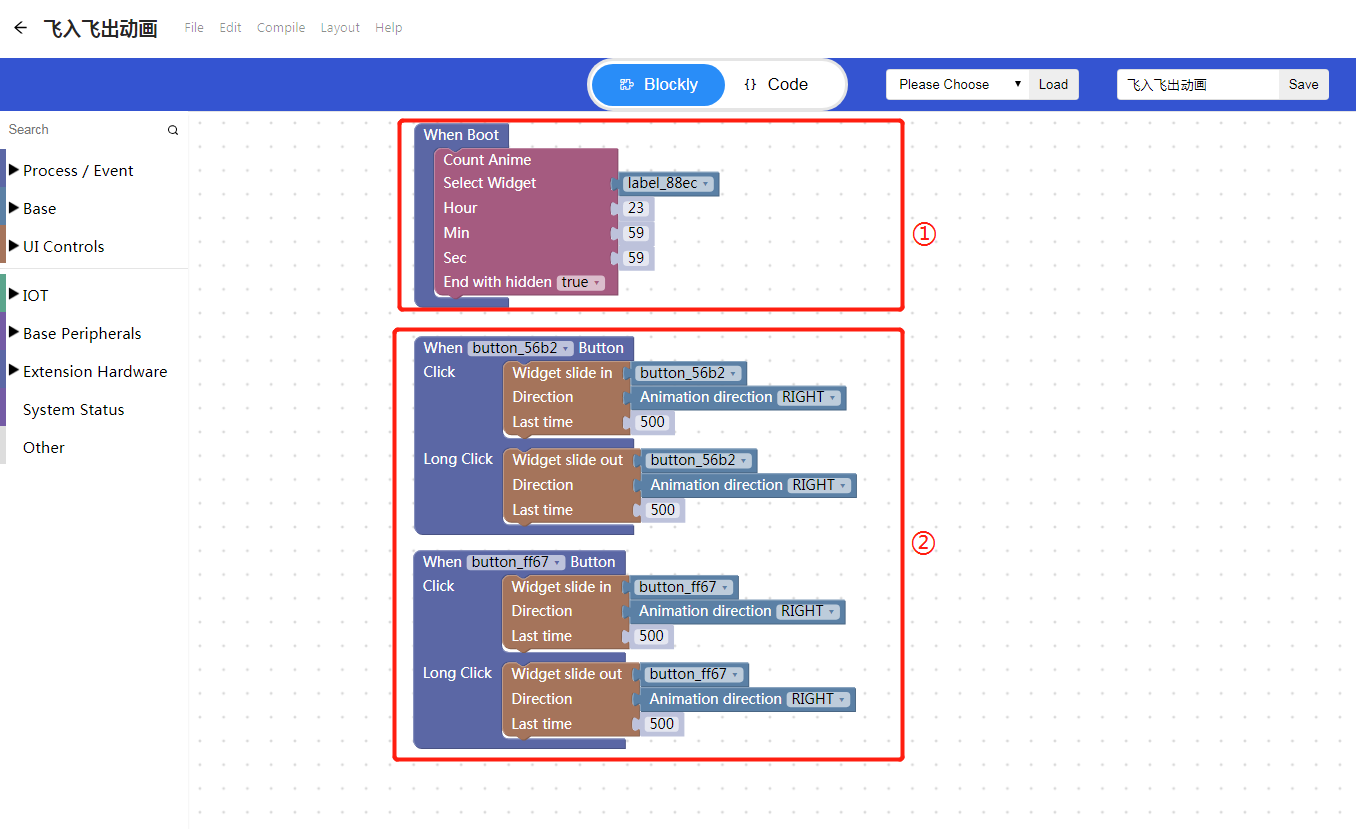
2. Blockly programming

① The count animation is implemented.
② The slide-in and slide-out animations are implemented. If short clicked, the widget slides in; if long clicked, the widget slides out.
Project sharing link: https://8ms.xyz/view/share/NzQ3MyMxODUy
