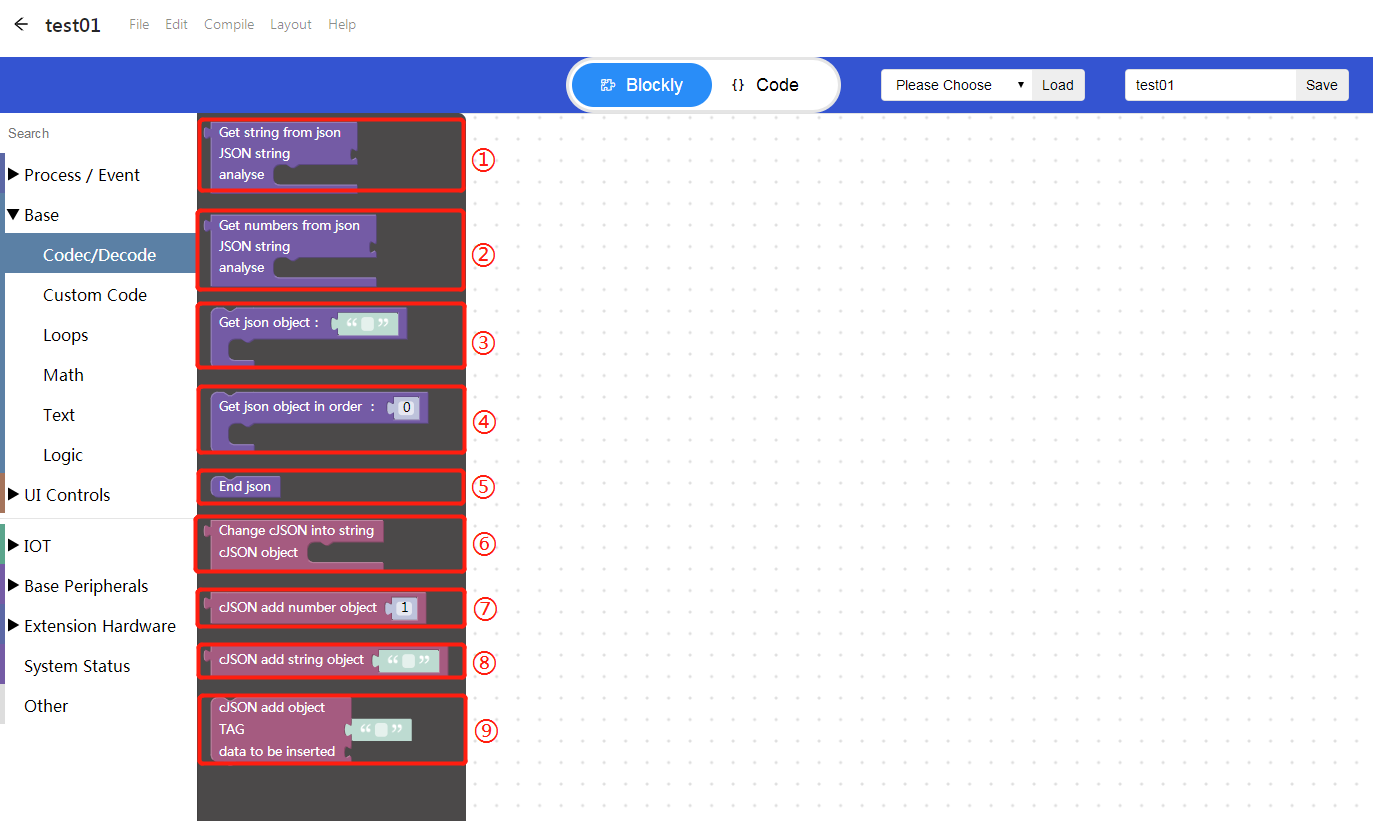
2.1 Codec/Decode

① Get string from json, enter JSON string, analyse.
② Get numbers from json, enter JSON string, analyse.
③ Get json object.
④ Get json object in order.
⑤ End json.
⑥ Change cJSON into string, add cJSON object.
⑦ cJSON add number object.
⑧ cJSON add string object.
⑨ cJSON add object, TAG, data to be inserted.
A test interface is provided here:http://api.8ms.xyz/weather/ (http://api.8ms.xyz/weather/)
json value:
{"city":"深圳","datas":
[{"air":"良","date":"2020-11-27","wea":"多云","weaImg":"yun","weekDesc":"周五","wendu":"16~25°C","wet":"87"},
{"date":"2020-11-28","wea":"多云","weaImg":"yun","weekDesc":"周六","wendu":"14~24°C"},
{"date":"2020-11-29","wea":"多云","weaImg":"yun","weekDesc":"周日","wendu":"15~23°C"},
{"date":"2020-11-30","wea":"多云","weaImg":"yun","weekDesc":"周一","wendu":"16~23°C"}]
}Case tutorial
Case sharing link:https://8ms.xyz/view/share/NjQ5OCMxODUy
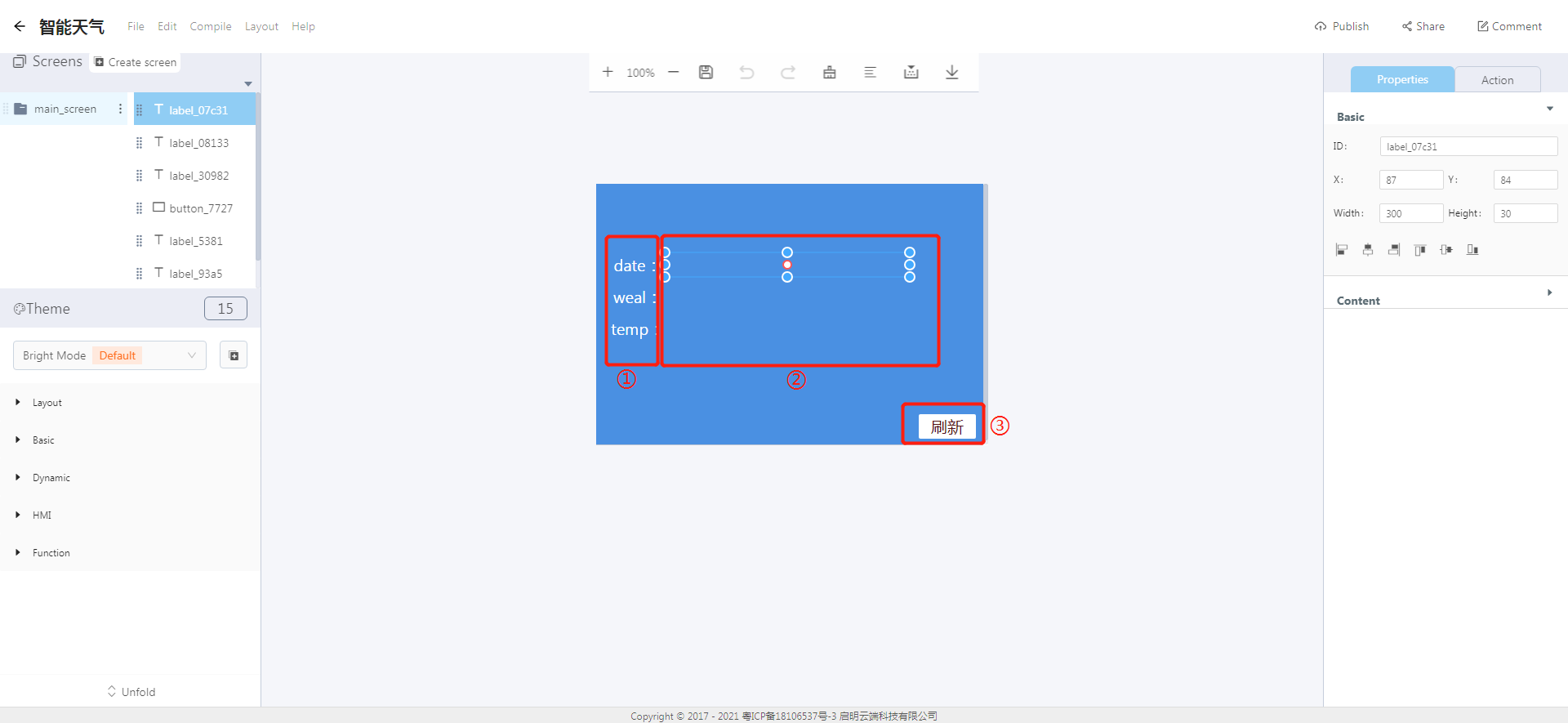
Create UI in Designer

“①” Object naming area.
“②” Data display area.
“③” Refresh button.
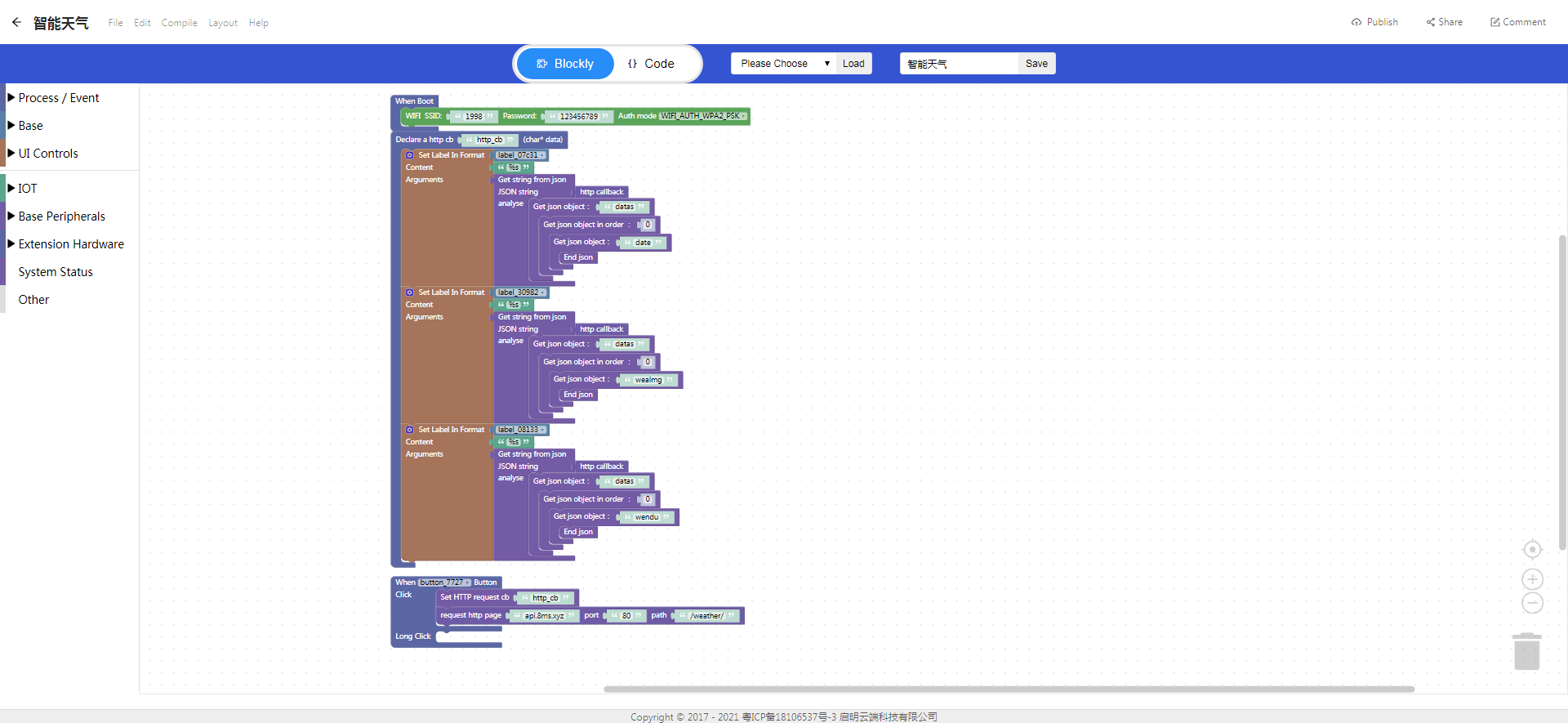
Blockly implementation

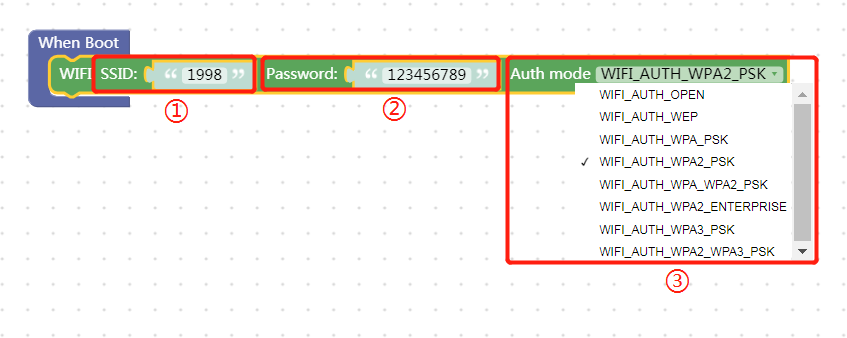
- 1、WIFI connection:

The path to the WIFI block: Click Base Peripherals->WIFI.
“①” WIFI SSID.
“②” WIFI Password.
“③” WIFI Auth mode.
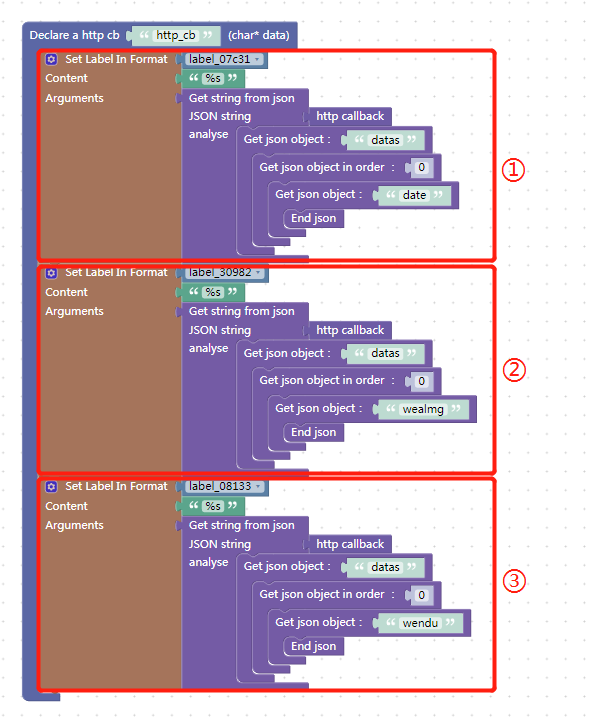
2、Declare http request callback and Json data analysis:

The path to Declare http request callback:Click IOT->HTTP.
The path to Codec/Decode:Click Base->Codec/Decode.
“①” Parse the Json data to get date.
“②” Parse the Json data to get wealmg.
“③” Parse the Json data to get wendu.
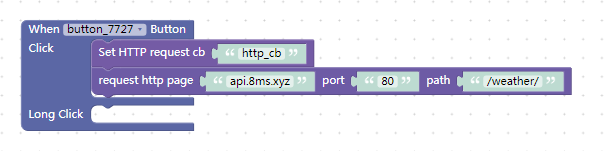
3、Add a callback function to the refresh button:

The path to the button callback function block: Click Process/Event -> UI.
The path to set Http request callback and request http page blocks: Click IOT->HTTP.
“①” Set Http request callback.
“②” Request http page.
Code analysis
- Zip files
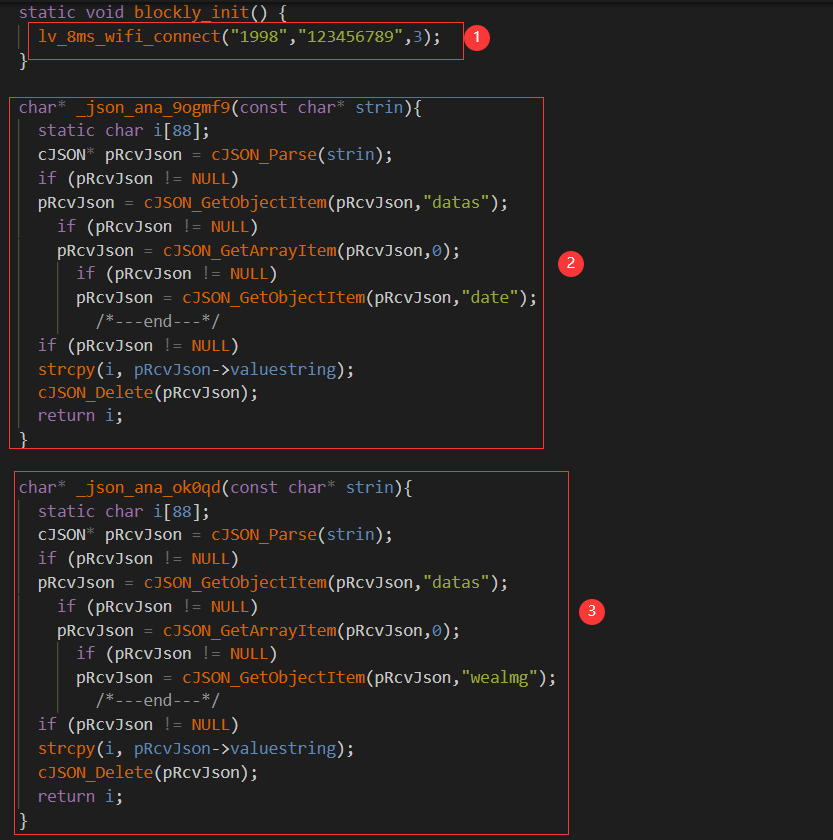
- Code analysis

“①” WiFi connection.
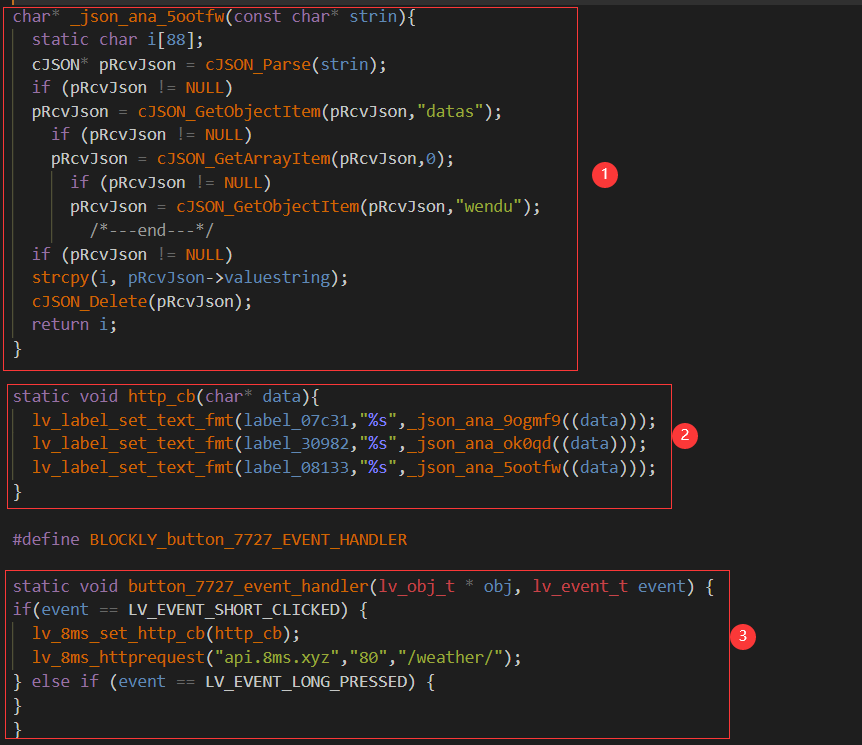
“②” Parse the Json data to get date.
“③” Parse the Json data to get wealmg.

“①” Parse the Json data to get wendu.
“②” Declare http request callback.
“③” Refresh button callback function.